Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/ashokravina/light-dark-mode
https://github.com/ashokravina/light-dark-mode
Last synced: about 1 month ago
JSON representation
- Host: GitHub
- URL: https://github.com/ashokravina/light-dark-mode
- Owner: ashokravina
- Created: 2024-07-29T06:39:59.000Z (5 months ago)
- Default Branch: main
- Last Pushed: 2024-07-29T06:52:40.000Z (5 months ago)
- Last Synced: 2024-07-29T13:06:45.955Z (5 months ago)
- Language: HTML
- Size: 175 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
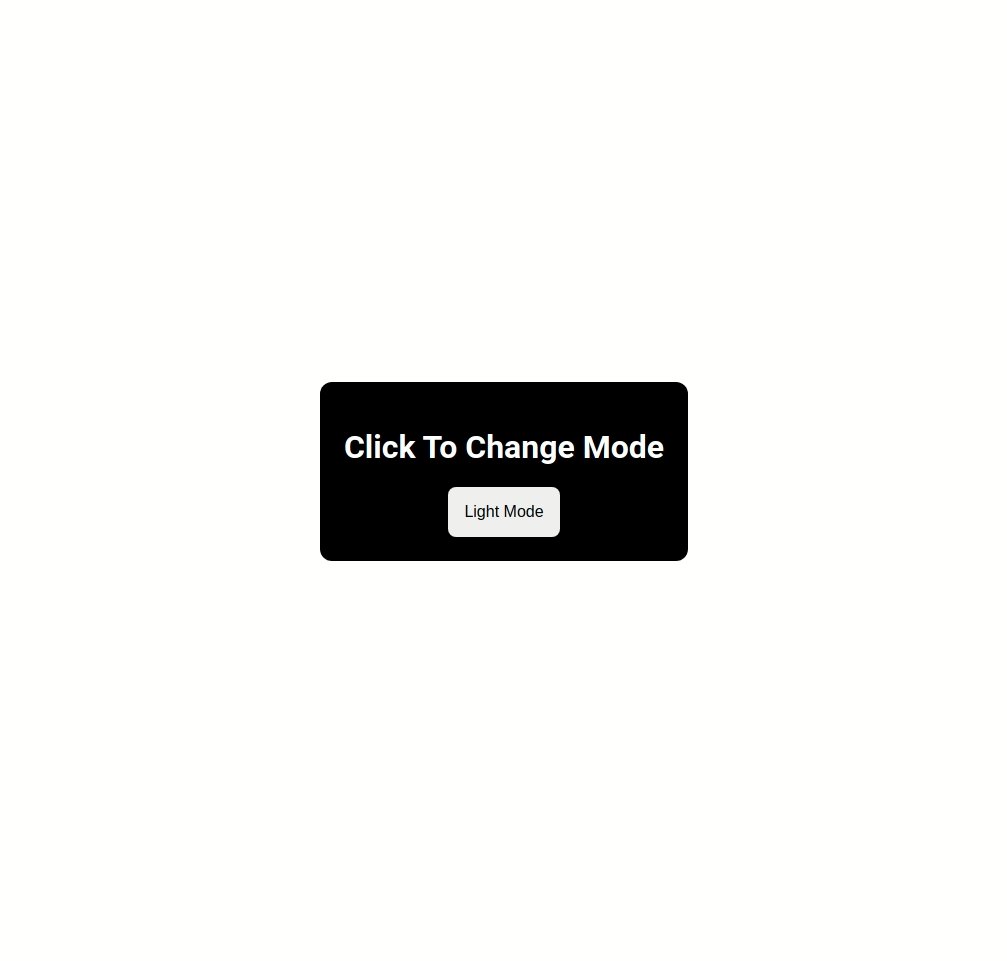
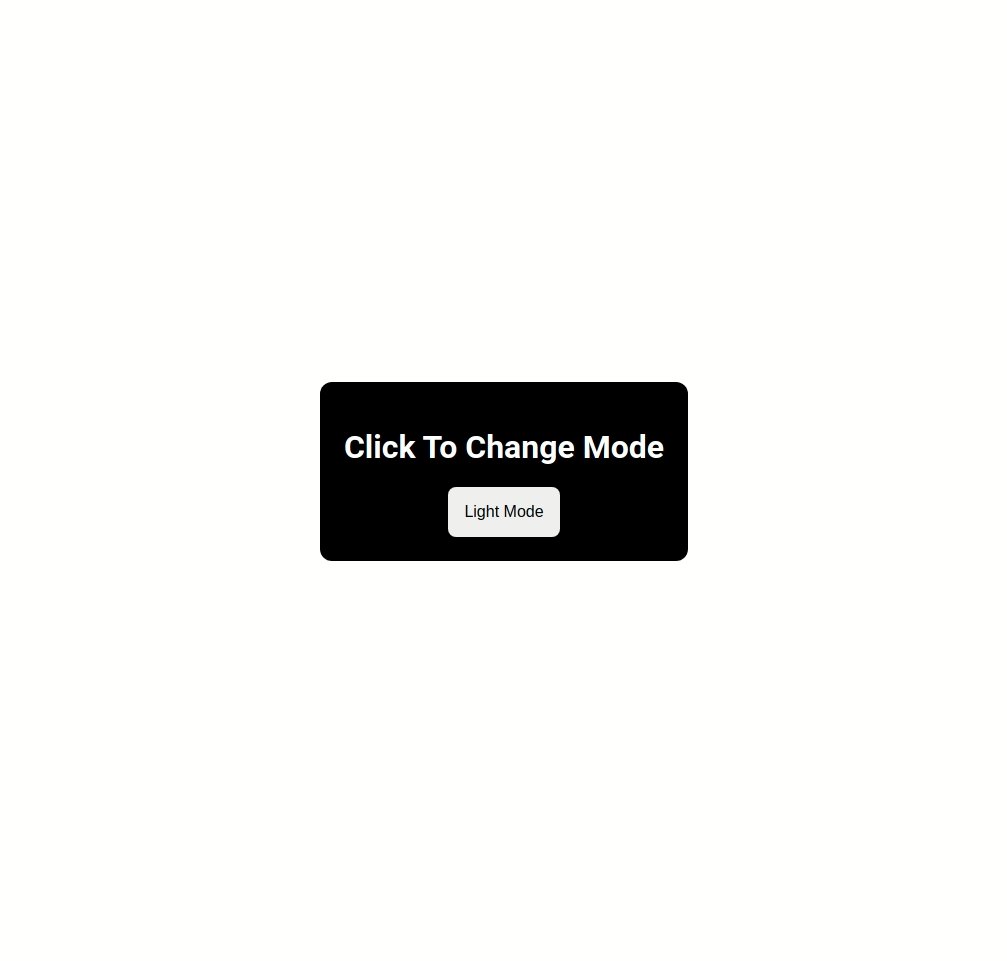
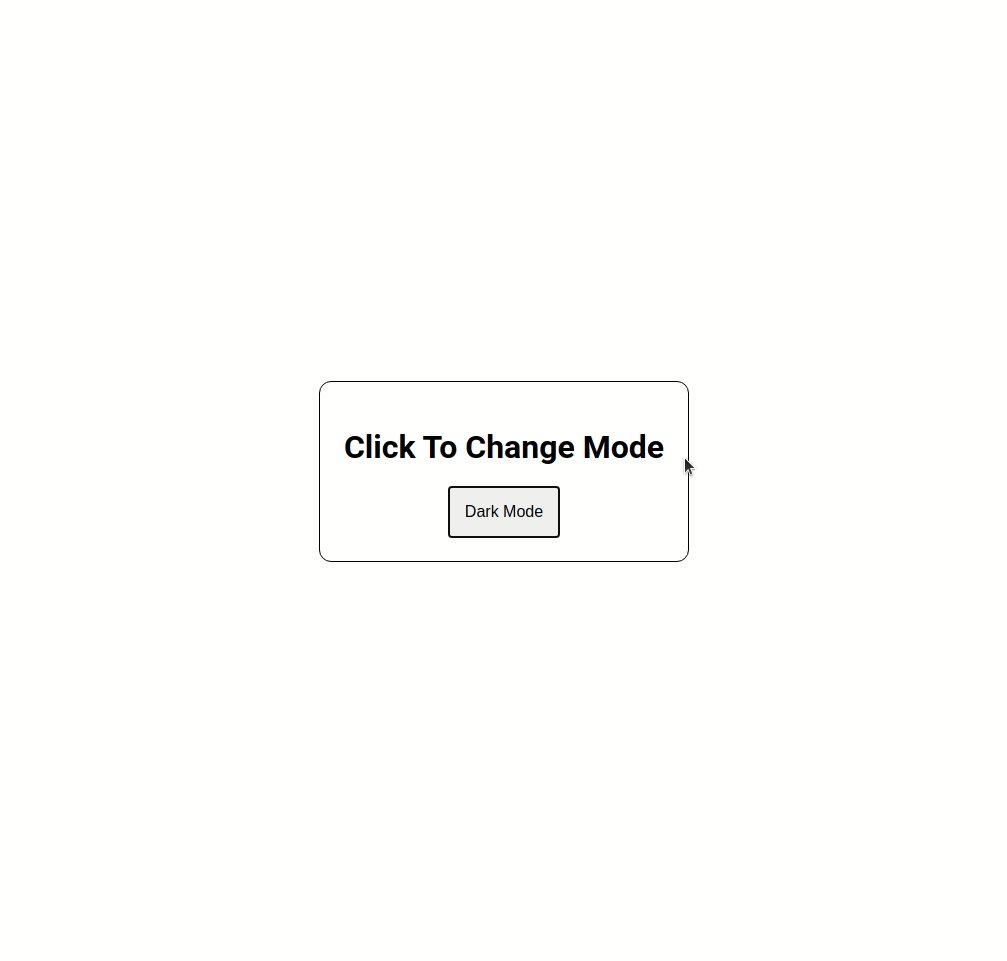
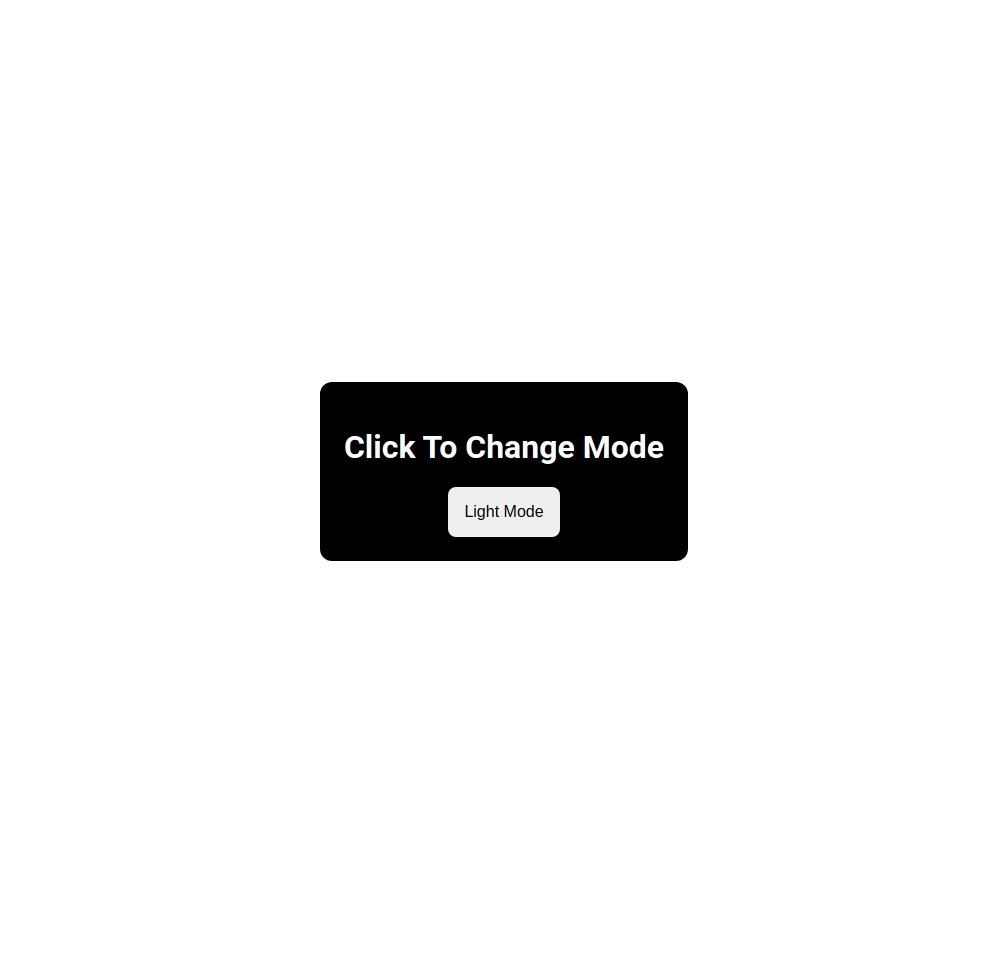
In this project, let's build a **Light Dark Mode** app by applying the concepts we have learned till now.
### Refer to the image below:

### Design Files
Click to view
- [Extra Small (Size < 576px), Small (Size >= 576px)](https://assets.ccbp.in/frontend/content/react-js/light-dark-mode-sm-output.png)
- [Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px)](https://assets.ccbp.in/frontend/content/react-js/light-dark-mode-lg-output.png)
### Set Up Instructions
Click to view
- Download dependencies by running `npm install`
- Start up the app using `npm start`
### Completion Instructions
Functionality to be added
The app must have the following functionalities
- When the app is opened, the UI should be displayed in Dark mode
- When the app is in Dark mode and the **Light Mode** button is clicked
- The UI should be displayed in Light mode
- The text content in the button should be changed to **Dark Mode**
- When the app is in Light mode and the **Dark Mode** button is clicked
- The UI should be displayed in Dark mode
- The text content in the button should be changed to **Light Mode**
Implementation Files
Use these files to complete the implementation:
- `src/components/LightDarkMode/index.js`
- `src/components/LightDarkMode/index.css`
### Resources
Colors
Hex: #000000
Hex: #ffffff
Font-families
- Roboto
> ### _Things to Keep in Mind_
>
> - All components you implement should go in the `src/components` directory.
> - Don't change the component folder names as those are the files being imported into the tests.
> - **Do not remove the pre-filled code**
> - Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.