Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/ashokravina/nxt-trendz-authentication-2
In this project, let's build Nxt Trendz app with authentication by applying the concepts
https://github.com/ashokravina/nxt-trendz-authentication-2
css3 html5 javascript js-cookie react react-authentication react-authorization react-router react-router-dom reactjs
Last synced: about 1 month ago
JSON representation
In this project, let's build Nxt Trendz app with authentication by applying the concepts
- Host: GitHub
- URL: https://github.com/ashokravina/nxt-trendz-authentication-2
- Owner: ashokravina
- Created: 2024-08-22T10:29:31.000Z (4 months ago)
- Default Branch: main
- Last Pushed: 2024-08-22T12:24:45.000Z (4 months ago)
- Last Synced: 2024-08-22T13:56:02.108Z (4 months ago)
- Topics: css3, html5, javascript, js-cookie, react, react-authentication, react-authorization, react-router, react-router-dom, reactjs
- Language: JavaScript
- Homepage: https://nxttrendzptwo.ccbp.tech/login
- Size: 193 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
In this project, let's build **Nxt Trendz** app with authentication by applying the concepts we have learned till now.
Login Page Link : https://nxttrendzptwo.ccbp.tech/login
username: rahul
password: rahul@2021
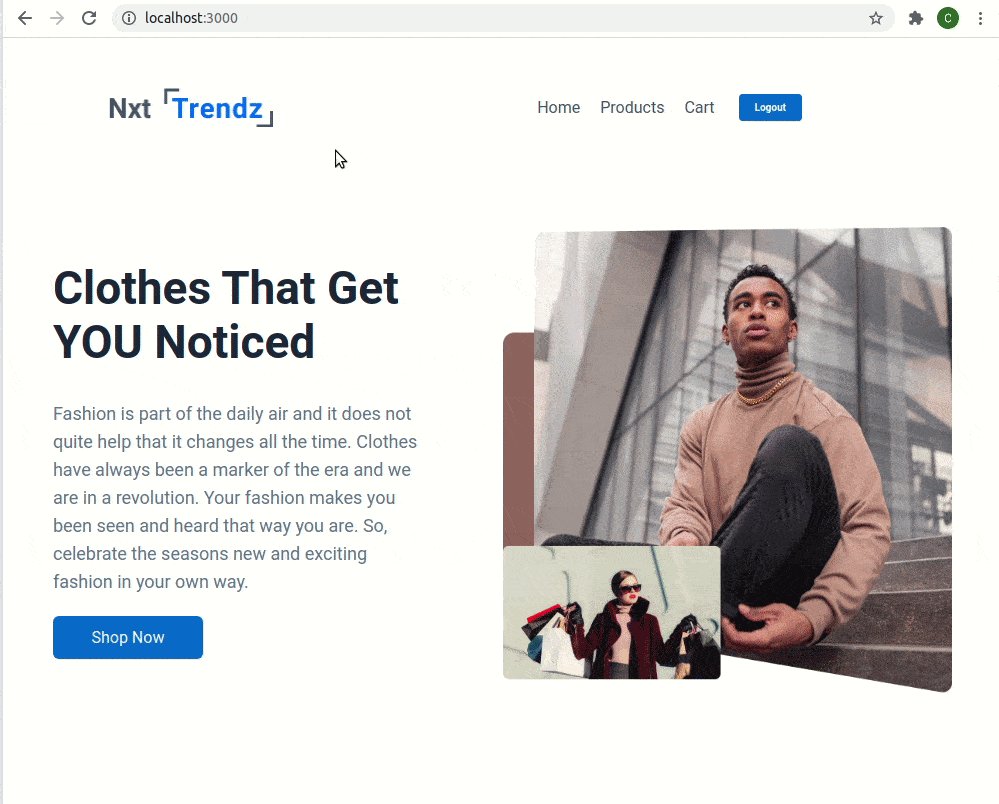
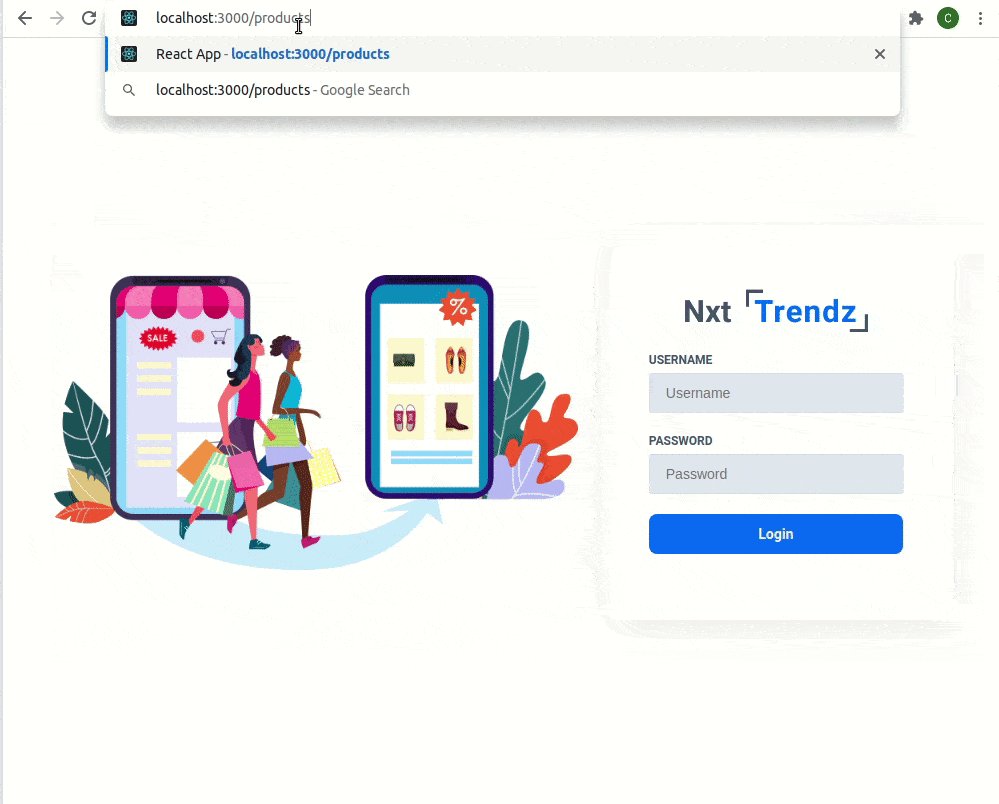
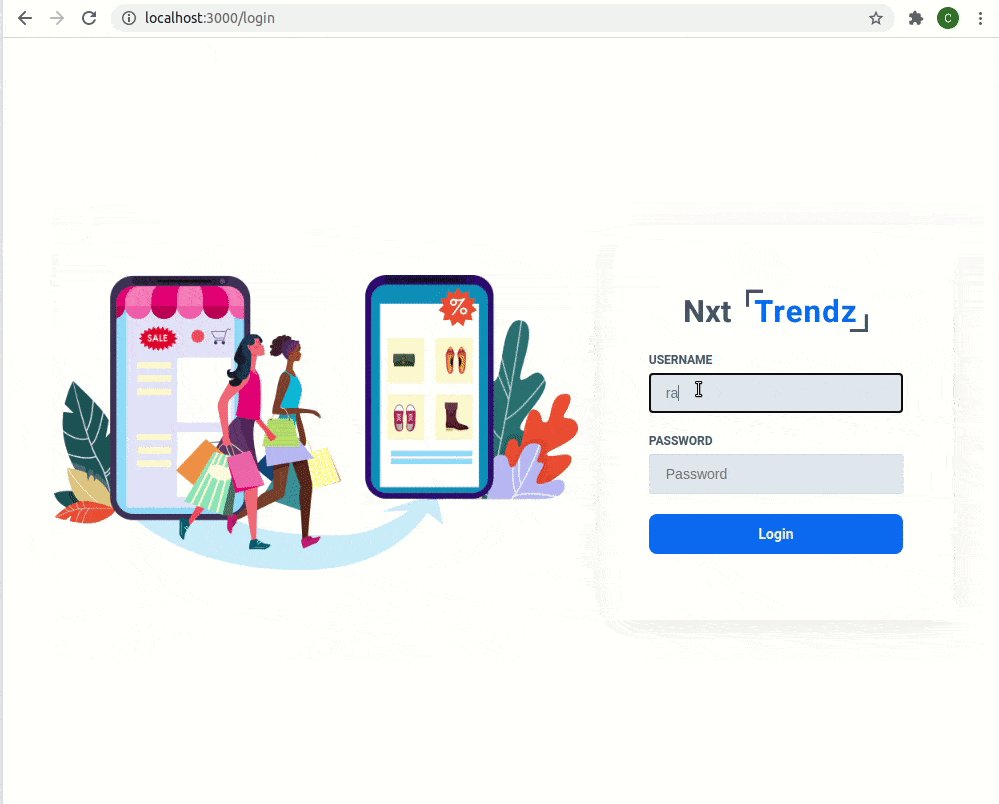
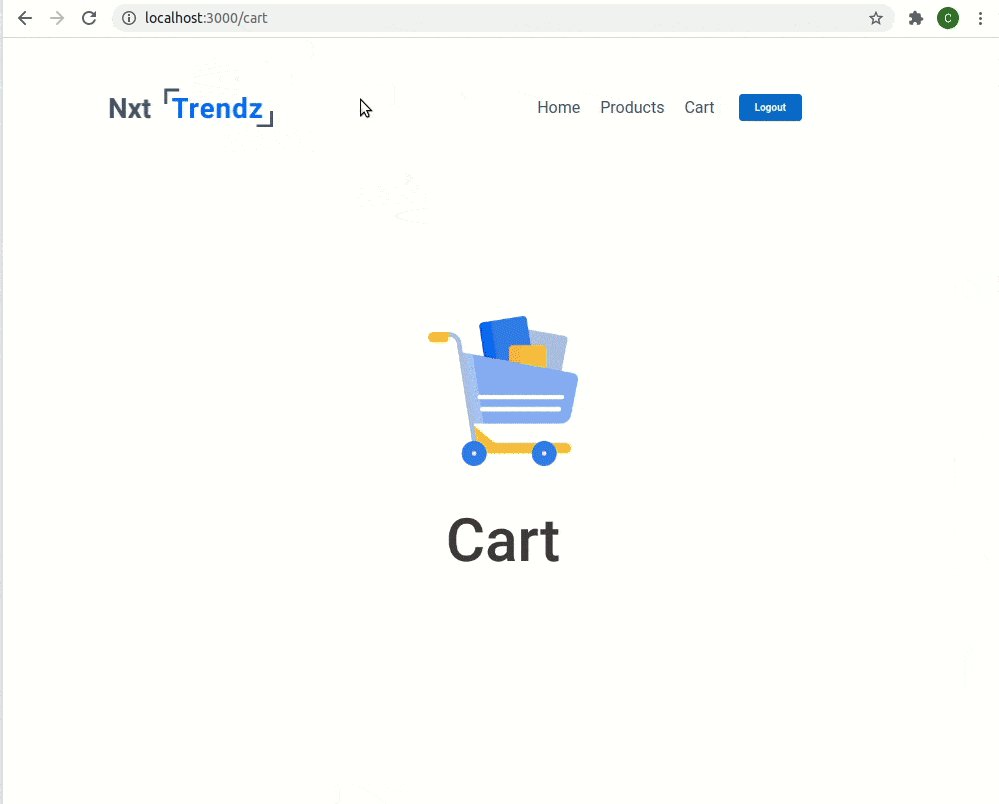
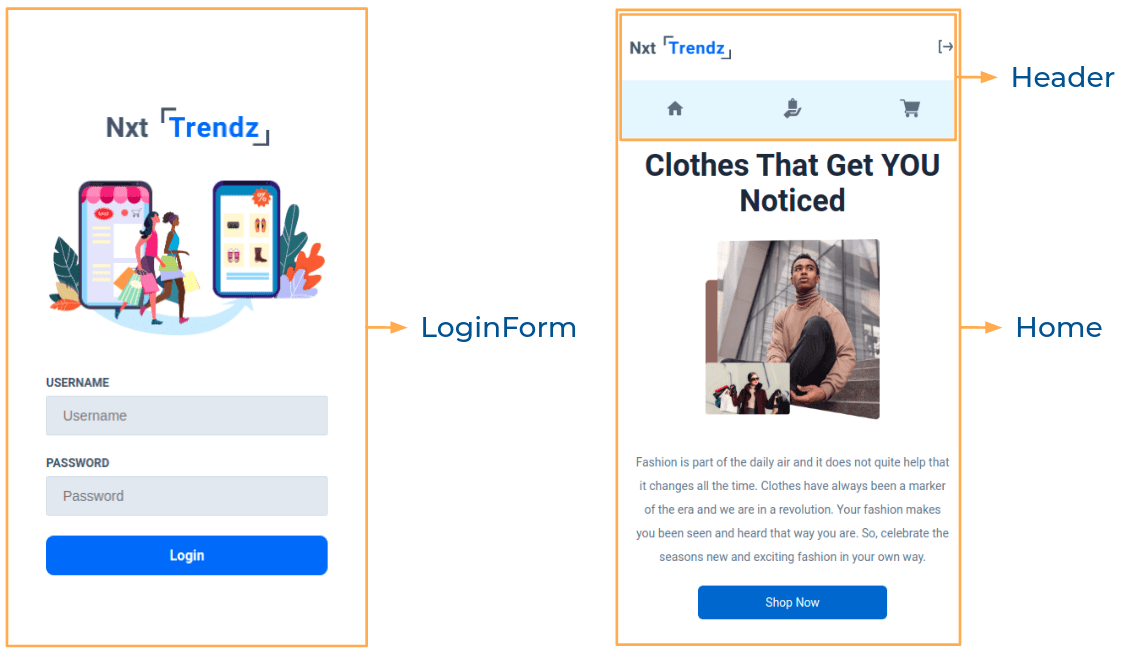
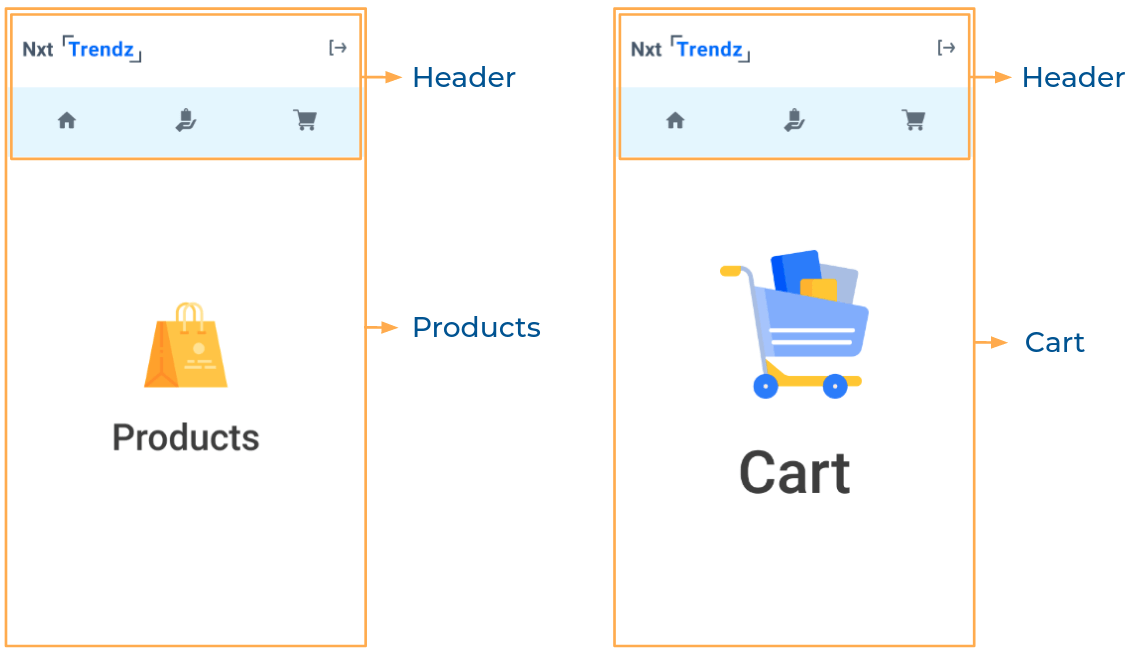
### Refer to the image below:

### Design Files
Click to view
- [Extra Small (Size < 576px), Small (Size >= 576px), and Medium (Size >= 768px) - Login, Login Error, Home](https://assets.ccbp.in/frontend/content/react-js/nxt-trendz-authentication-sm-outputs.png)
- [Extra Small (Size < 576px), Small (Size >= 576px), and Medium (Size >= 768px) - Products, Cart](https://assets.ccbp.in/frontend/content/react-js/nxt-trendz-authentication-sm-products-cart-outputs.png)
- [Large (Size >= 992px) and Extra Large (Size >= 1200px) - Login](https://assets.ccbp.in/frontend/content/react-js/nxt-trendz-authentication-lg-login-output.png)
- [Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px) - Home](https://assets.ccbp.in/frontend/content/react-js/nxt-trendz-authentication-lg-home-output.png)
- [Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px) - Products](https://assets.ccbp.in/frontend/content/react-js/nxt-trendz-authorisation-lg-products-output.png)
- [Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px) - Cart](https://assets.ccbp.in/frontend/content/react-js/nxt-trendz-authorisation-lg-cart-output.png)
### Set Up Instructions
Click to view
- Download dependencies by running `npm install`
- Start up the app using `npm start`
### Completion Instructions
Functionality to be added
The app must have the following functionalities
- When an unauthenticated user tries to access the Home Route, Products Route or Cart Route, then the page should be redirected to the Login Route
- When an authenticated user tries to access the Home Route, Products Route or Cart Route, then the page should be navigated to the respective route
- When an authenticated user tries to access the Login Route, then the page should be redirected to the Home Route
- When the Logout button is clicked, then the page should be navigated to the Login Route
API Requests & Responses
**loginApiUrl**
#### API: `https://apis.ccbp.in/login`
#### Method: `POST`
#### Description:
Returns a response based on the credentials provided
#### Sample Success Response
```json
{
"jwt_token": "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJ1c2VybmFtZSI6InJhaHVsIiwicm9sZSI6IlBSSU1FX1VTRVIiLCJpYXQiOjE2MTk2Mjg2MTN9.nZDlFsnSWArLKKeF0QbmdVfLgzUbx1BGJsqa2kc_21Y"
}
```
#### Sample Failure Response
```json
{
"status_code": 404,
"error_msg": "Username is not found"
}
```
Components Structure


Implementation Files
Use these files to complete the implementation:
- `src/App.js`
- `src/components/LoginForm/index.js`
- `src/components/Header/index.js`
- `src/components/Header/index.css`
- `src/components/Products/index.js`
- `src/components/Products/index.css`
- `src/components/Cart/index.js`
- `src/components/Cart/index.css`
### Quick Tips
Click to view
- You can use the `box-shadow` CSS property to apply the box-shadow effect to containers
```
box-shadow: 0px 4px 16px 0px #bfbfbf;
```

- You can use the `cursor` CSS property to specify the mouse cursor to be displayed when pointing over an element
```
cursor: pointer;
```

- You can use the below `outline` CSS property for buttons and input elements to remove the highlighting when the elements are clicked
```
outline: none;
```
### Important Note
Click to view
**The following instructions are required for the tests to pass**
- `Home` route should consist of `/` in the URL path
- `Login` route should consist of `/login` in the URL path
- `Products` route should consist of `/products` in the URL path
- `Cart` route should consist of `/cart` in the URL path
- No need to use the `BrowserRouter` in `App.js` as we have already included in `index.js`
- User credentials
```text
username: rahul
password: rahul@2021
```
### Resources
Image URLs
- [https://assets.ccbp.in/frontend/react-js/nxt-trendz-products-img.png](https://assets.ccbp.in/frontend/react-js/nxt-trendz-products-img.png) alt should be **products**
- [https://assets.ccbp.in/frontend/react-js/nxt-trendz-cart-img.png](https://assets.ccbp.in/frontend/react-js/nxt-trendz-cart-img.png) alt should be **cart**
Colors
Hex: #1e293b
Hex: #ffffff
Hex: #475569
Hex: #e6f6ff
Hex: #d7dfe9
Hex: #e2e8f0
Hex: #64748b
Hex: #0b69ff
Hex: #ff0b37
Hex: #0967d2
Font-families
- Roboto
> ### _Things to Keep in Mind_
>
> - All components you implement should go in the `src/components` directory.
> - Don't change the component folder names as those are the files being imported into the tests.
> - **Do not remove the pre-filled code**
> - Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.