Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/ashokravina/show-hide-app
Show/Hide App in Nxt Wave
https://github.com/ashokravina/show-hide-app
Last synced: about 1 month ago
JSON representation
Show/Hide App in Nxt Wave
- Host: GitHub
- URL: https://github.com/ashokravina/show-hide-app
- Owner: ashokravina
- Created: 2024-07-29T07:30:46.000Z (5 months ago)
- Default Branch: main
- Last Pushed: 2024-07-29T07:33:10.000Z (5 months ago)
- Last Synced: 2024-07-29T13:06:46.290Z (5 months ago)
- Language: HTML
- Size: 175 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
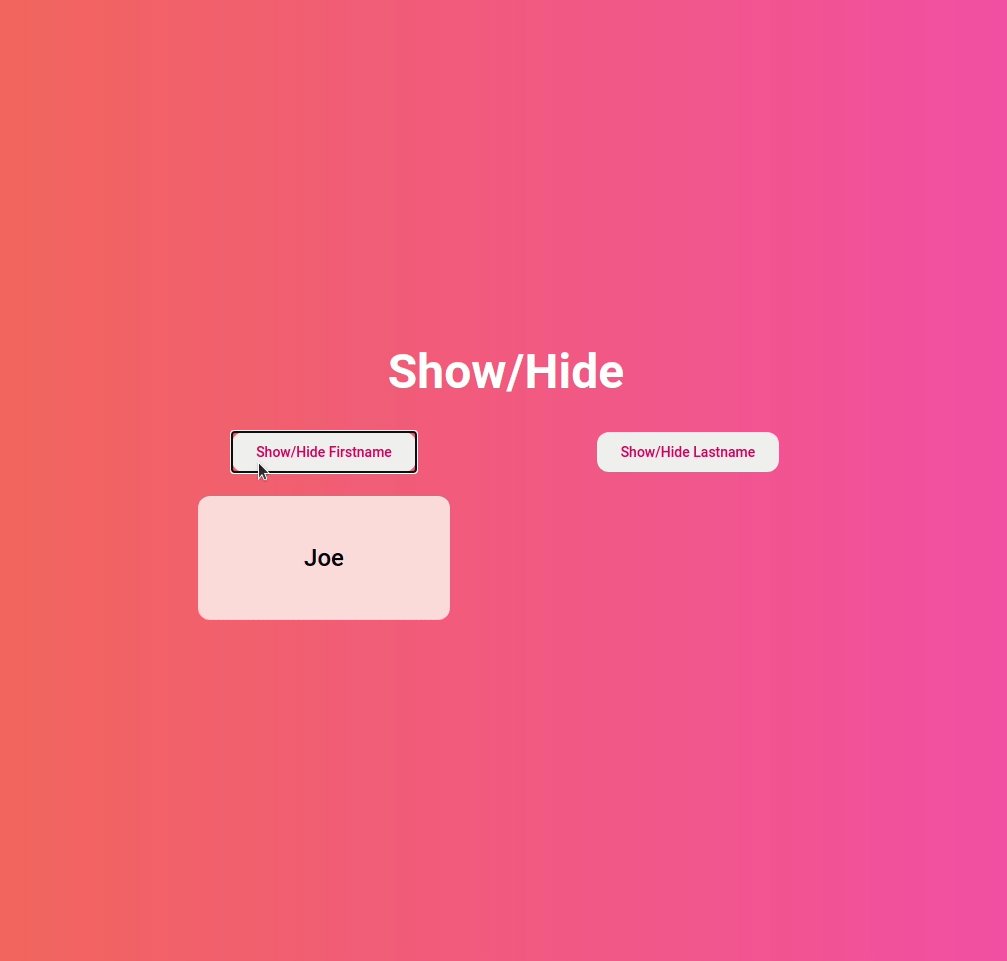
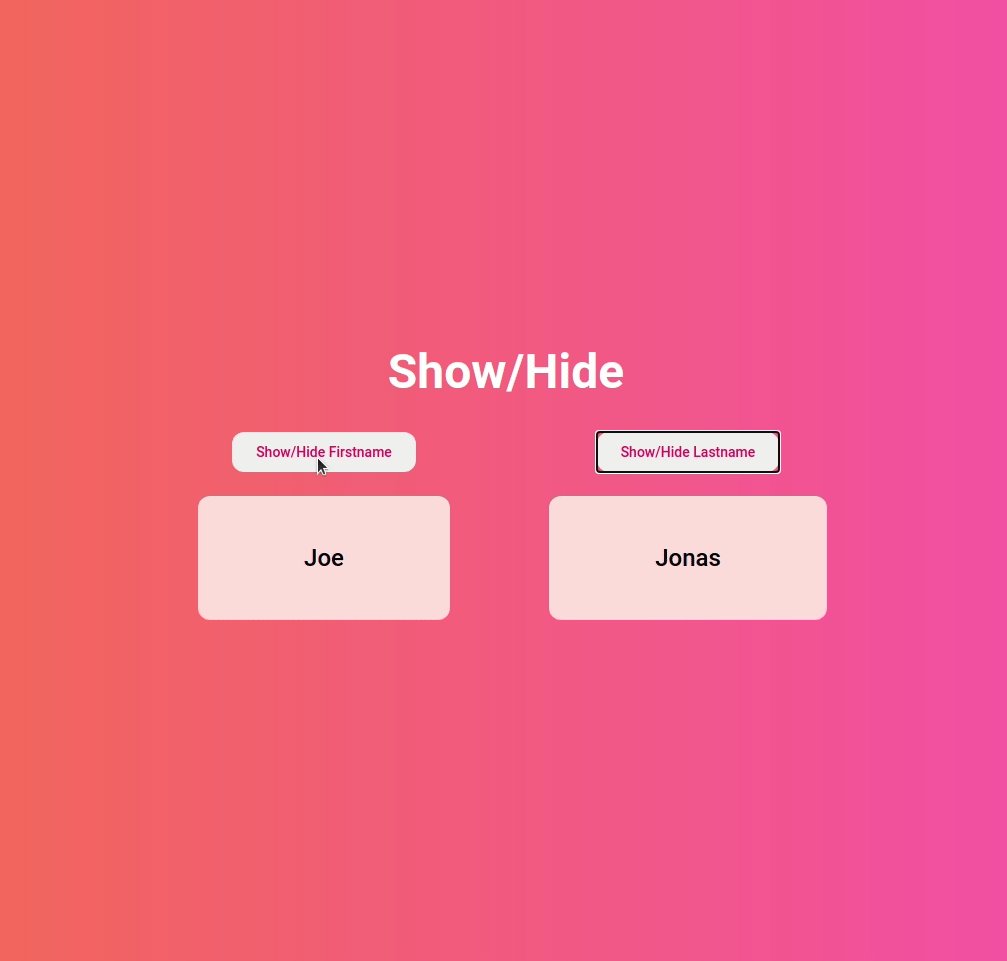
In this project, let's build a **Show/Hide App** by applying the concepts we have learned till now.
### Refer to the image below:

### Design Files
Click to view
- [Extra Small (Size < 576px), Small (Size >= 576px)](https://assets.ccbp.in/frontend/content/react-js/show-hide-sm-output.png)
- [Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px)](https://assets.ccbp.in/frontend/content/react-js/show-hide-lg-output.png)
### Set Up Instructions
Click to view
- Download dependencies by running `npm install`
- Start up the app using `npm start`
### Completion Instructions
Functionality to be added
The app must have the following functionalities
- The **Firstname** and **Lastname** should be hidden initially
- When the **Show/Hide Firstname** button is clicked,
- If the Firstname is hidden, then it should be displayed
- If the Firstname is displayed, then it should be hidden
- When the **Show/Hide Lastname** button is clicked,
- If the Lastname is hidden, then it should be displayed
- If the Lastname is displayed, then it should be hidden
Implementation Files
Use these files to complete the implementation:
- `src/components/ShowHide/index.js`
- `src/components/ShowHide/index.css`
### Important Note
Click to view
**The following instructions are required for the tests to pass**
- Achieve the given layout using only Conditional Rendering
### Resources
Colors
Hex: #fa7257
Hex: #fc63a7
Hex: #ffffff
Hex: #dd1264
Hex: #fddddb
Font-families
- Roboto
> ### _Things to Keep in Mind_
>
> - All components you implement should go in the `src/components` directory.
> - Don't change the component folder names as those are the files being imported into the tests.
> - **Do not remove the pre-filled code**
> - Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.