https://github.com/aslam97/react-fancy-switch
React Fancy Switch
https://github.com/aslam97/react-fancy-switch
react-radio react-switch
Last synced: 8 months ago
JSON representation
React Fancy Switch
- Host: GitHub
- URL: https://github.com/aslam97/react-fancy-switch
- Owner: Aslam97
- License: mit
- Created: 2024-07-11T07:58:44.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2025-03-18T15:45:09.000Z (8 months ago)
- Last Synced: 2025-03-29T06:01:40.943Z (8 months ago)
- Topics: react-radio, react-switch
- Language: TypeScript
- Homepage: https://react-fancy-radio.vercel.app
- Size: 195 KB
- Stars: 171
- Watchers: 1
- Forks: 5
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
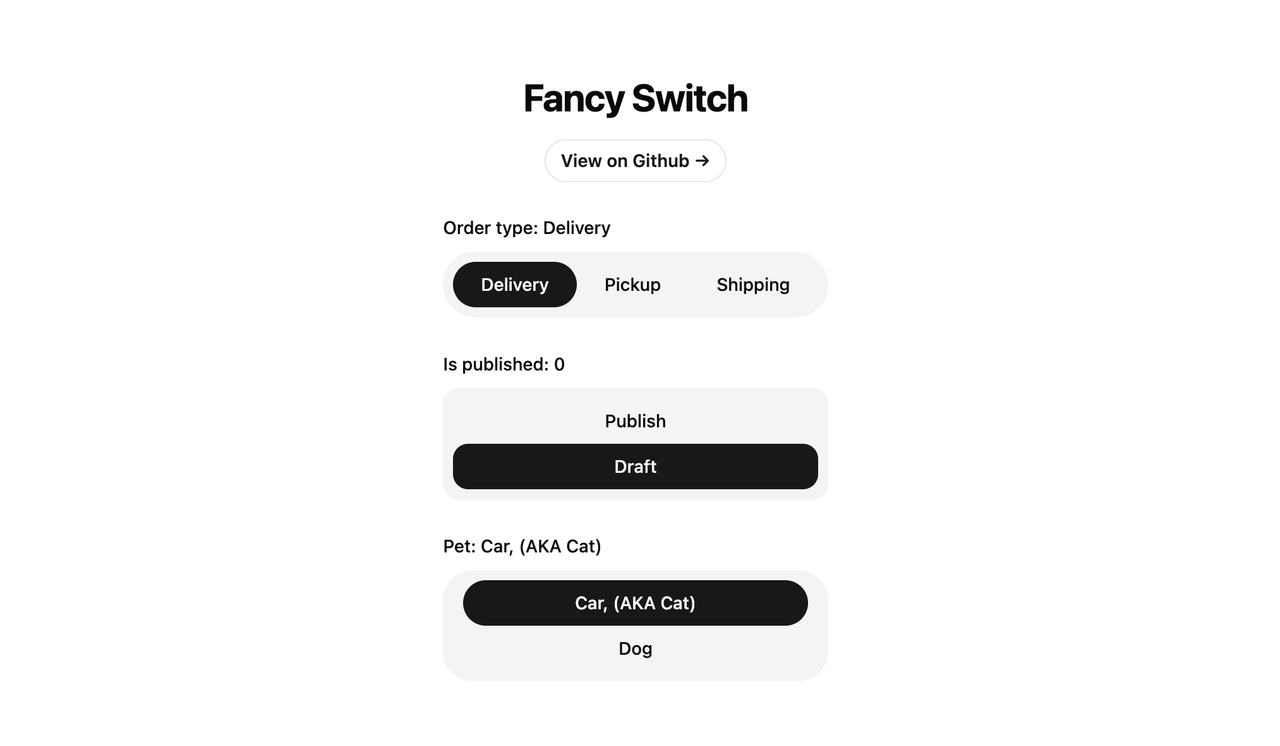
# React Fancy Switch
React Fancy Switch is a customizable React component that provides an elegant and interactive way to switch between multiple options. It's designed to be flexible, accessible, and easy to integrate into your React applications, all without requiring framer-motion.
## Features
- Supports both primitive (string/number/boolean) and object-based options
- Customizable styling for radio buttons and highlighter
- Accessible design with proper ARIA attributes
- Smooth transition effects
- Custom option rendering support
## Installation
To use FancySwitch in your project, you can install it via npm:
```bash
npm install @omit/react-fancy-switch
```
## Usage
Here are examples of how to use the FancySwitch component with different types of option arrays:
### 1. Array of Primitives (Strings, Numbers, or Booleans)
```jsx
import React, { useState } from 'react'
import FancySwitch from '@omit/react-fancy-switch'
const StringExample = () => {
const [selectedOption, setSelectedOption] = useState('apple')
const options = ['apple', 'banana', 'cherry']
return (
)
}
```
### 2. Array of Objects (Default Keys)
```jsx
import React, { useState } from 'react'
import FancySwitch from '@omit/react-fancy-switch'
const DefaultObjectExample = () => {
const [selectedOption, setSelectedOption] = useState('option1')
const options = [
{ value: 'option1', label: 'Option 1', disabled: false },
{ value: 'option2', label: 'Option 2', disabled: true },
{ value: 'option3', label: 'Option 3', disabled: false }
]
return (
)
}
```
### 3. Array of Objects (Custom Keys)
```jsx
import React, { useState } from 'react'
import FancySwitch from '@omit/react-fancy-switch'
const CustomObjectExample = () => {
const [selectedOption, setSelectedOption] = useState(1)
const options = [
{ id: 1, name: 'First Choice', isDisabled: false },
{ id: 2, name: 'Second Choice', isDisabled: true },
{ id: 3, name: 'Third Choice', isDisabled: false }
]
return (
)
}
```
### 4. Custom Option Rendering
```jsx
import React, { useState } from 'react'
import FancySwitch from '@omit/react-fancy-switch'
const CustomRenderExample = () => {
const [selectedOption, setSelectedOption] = useState('option1')
const options = [
{ value: 'option1', label: 'Option 1', icon: '🎉' },
{ value: 'option2', label: 'Option 2', icon: '⭐' },
{ value: 'option3', label: 'Option 3', icon: '🎨' }
]
return (
(
{option.icon}
{option.label}
)}
/>
)
}
```
## API
### Props
| Prop | Type | Default | Description |
| -------------------------- | ------------------------------ | ------------ | ---------------------------------------------------------------- |
| `options` | `OptionType[]` | Required | An array of options to display. Can be primitives or objects. |
| `value` | `OptionValue` | - | The currently selected value. |
| `onChange` | `(value: OptionValue) => void` | - | Callback function called when the selection changes. |
| `valueKey` | `string` | `'value'` | The key to use for the option's value when using object options. |
| `labelKey` | `string` | `'label'` | The key to use for the option's label when using object options. |
| `disabledKey` | `string` | `'disabled'` | The key to use for the option's disabled state (object options). |
| `radioClassName` | `string` | - | CSS class name for the radio button elements. |
| `highlighterClassName` | `string` | - | CSS class name for the highlighter element. |
| `highlighterIncludeMargin` | `boolean` | `false` | Whether to include margins in highlighter size calculations. |
| `highlighterStyle` | `React.CSSProperties` | - | Custom styles for the highlighter element. |
| `disabledOptions` | `OptionValue[]` | `[]` | An array of values for options that should be disabled. |
| `renderOption` | `RenderOptionFunction` | - | Custom render function for options. |
Additional HTML attributes for the container div can be passed as props and will be spread onto the root element.
## Styling
The FancySwitch component provides several ways to customize its appearance:
1. Use the `className` prop to style the container div
2. Use the `radioClassName` prop to style individual radio buttons
3. Use the `highlighterClassName` prop to style the highlighter element
4. Use the `highlighterStyle` prop to apply custom inline styles to the highlighter
5. Use the `renderOption` prop for complete control over option rendering
Example:
```jsx
```
## Accessibility
FancySwitch is built with accessibility in mind:
- Uses semantic HTML with proper ARIA attributes
- Supports keyboard navigation (arrow keys)
- Manages focus states automatically
- Includes a live region for screen reader announcements
- Properly handles disabled states
- Supports custom aria-labels through props
## Other Projects
- [Minimal Tiptap Editor](https://github.com/Aslam97/shadcn-minimal-tiptap)
- [React Confirm Dialog](https://github.com/Aslam97/react-confirm-dialog)
## License
This project is open source and available under the [MIT License](LICENSE).