https://github.com/astrochili/vscode-defold
A toolkit for Visual Studio Code to develop games with Defold
https://github.com/astrochili/vscode-defold
debugger defold lua vscode vscode-extension
Last synced: 10 months ago
JSON representation
A toolkit for Visual Studio Code to develop games with Defold
- Host: GitHub
- URL: https://github.com/astrochili/vscode-defold
- Owner: astrochili
- License: mit
- Created: 2021-03-30T19:51:03.000Z (almost 5 years ago)
- Default Branch: master
- Last Pushed: 2025-01-26T07:38:08.000Z (about 1 year ago)
- Last Synced: 2025-03-28T13:06:19.182Z (10 months ago)
- Topics: debugger, defold, lua, vscode, vscode-extension
- Language: TypeScript
- Homepage: https://marketplace.visualstudio.com/items?itemName=astronachos.defold
- Size: 1 MB
- Stars: 186
- Watchers: 6
- Forks: 12
- Open Issues: 10
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
- awesome-defold - Defold Kit
README

# Defold Kit
[](https://marketplace.visualstudio.com/items?itemName=astronachos.defold)
[](https://github.com/astrochili/vscode-defold/blob/master/LICENSE)
[](https://astronachos.com/)
[](https://mastodon.gamedev.place/@astronachos)
[](https://twitter.com/astronachos)
[](https://t.me/astronachos)
[](https://buymeacoffee.com/astrochili)
A toolkit for [Visual Studio Code](https://code.visualstudio.com/) to develop, build, launch, debug, bundle and deploy a game with [Defold](https://defold.com/).
- [x] 💼 Installing recommended extensions
- [x] 📝 Lua highlighting, autocompletion and linting
- [x] 🛠️ Applying relevant settings to the workspace
- [x] 📘 Lua annotations for Defold API
- [x] 📚 Lua annotations for dependencies
- [x] 🚀 Building and launching
- [x] 🔎 Debugging with breakpoints
- [x] 📦 Bundling for all the platforms
- [x] 📲 Deploying to connected mobile devices
You can not to use the Defold Editor at all if you are only working with code at the moment.
💬 [Discuss on the forum](https://forum.defold.com/t/defold-kit-visual-studio-code-extension/74119)
## Setup
It's possible to install the extension from [Visual Studio Marketplace](https://marketplace.visualstudio.com/items?itemName=astronachos.defold) or manually by downloading the `.vsix` archive from the [releases](https://github.com/astrochili/vscode-defold/releases) page.
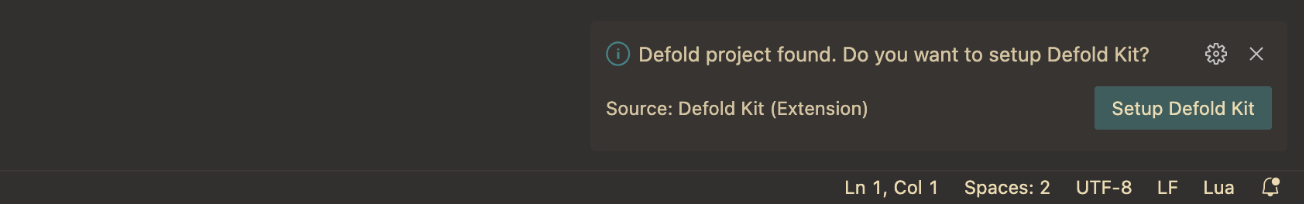
After installing the extension and opening a Defold project, you will be prompted to setup Defold Kit with a step-by-step dialogue.

If for some reason this doesn't happen, you can run the [Setup](#setup-1) command manually.
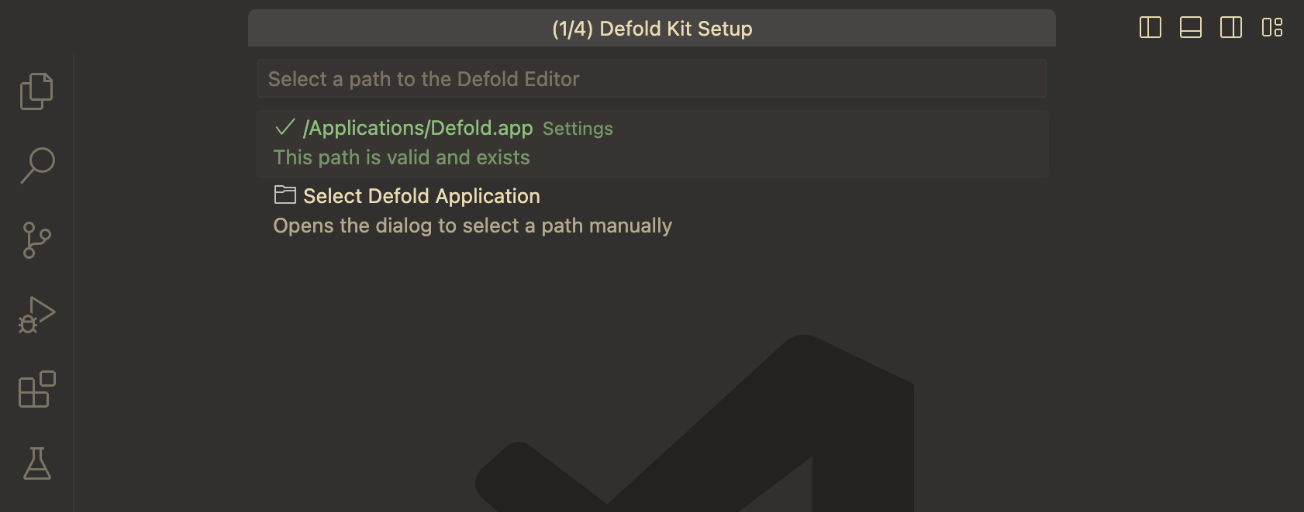
### Path to Defold

Defold Kit requires [Defold](https://defold.com) installed (surprise).
Select the automatically suggested path if it exists, or select the Defold folder manually.
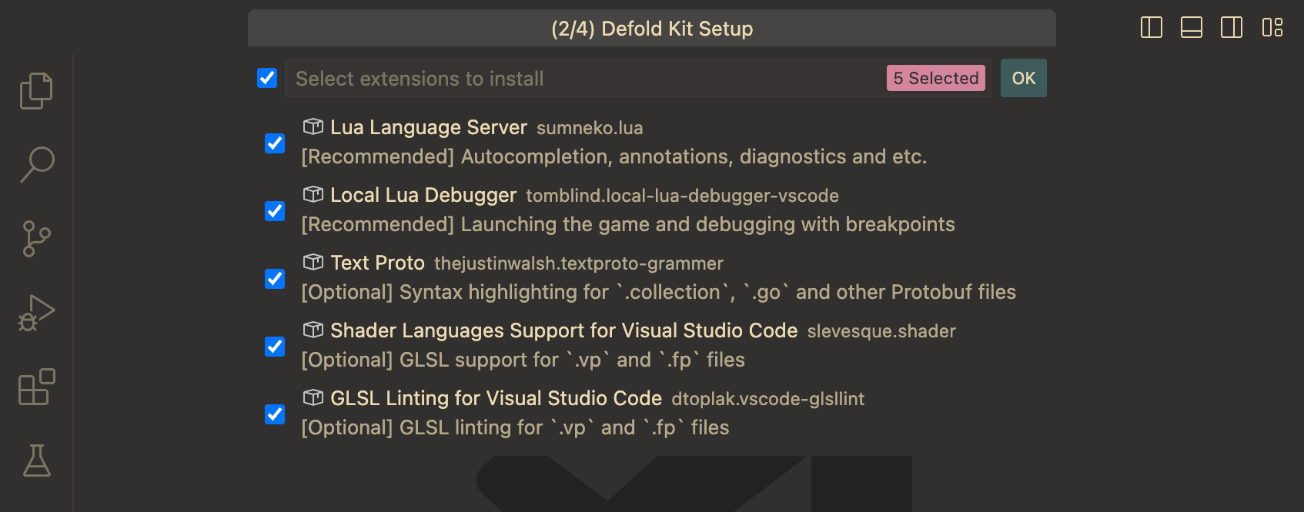
### Extensions

Select the extensions you want to install.
The first two are highly recommended, the next three are optional:
- [sumneko.lua](https://marketplace.visualstudio.com/items?itemName=sumneko.lua) - Autocompletion, annotations, diagnostics and etc.
- [tomblind.local-lua-debugger-vscode](https://marketplace.visualstudio.com/items?itemName=tomblind.local-lua-debugger-vscode) - Launching the game and debugging with breakpoints.
- [thejustinwalsh.textproto-grammer](https://marketplace.visualstudio.com/items?itemName=thejustinwalsh.textproto-grammer) - Syntax highlighting for `.collection`, `.go` and other Protobuf files.
- [slevesque.shader](https://marketplace.visualstudio.com/items?itemName=slevesque.shader) - GLSL support for `.vp` and `.fp` files.
- [dtoplak.vscode-glsllint](https://marketplace.visualstudio.com/items?itemName=dtoplak.vscode-glsllint) - GLSL linting for `.vp` and `.fp` files.
### Workspace

Some additional settings to apply to the workspace.
#### Debugger Scripts
> Displayed if the [`tomblind.local-lua-debugger-vscode`](#extensions) extension is installed.
To debug the game with breakpoints, it's required to [start the debugger](#breakpoints) on the game side. These files allow you to do that.
#### Launch Configuration
> Displayed if the [`tomblind.local-lua-debugger-vscode`](#extensions) extension is installed.
To launch the game from the **Run and Debug** panel, it's required to add the relevant configuration to the `.vscode/launch.json` file. The `Defold` configuration will be added.
#### Workspace Settings
These settings are recommended for Defold project workspace to make your development more comfortable.
The settings will only be applied to the installed extensions. You can check them in the [settings.ts](src/data/settings.ts).
#### Workspace Recommendations
Adds Defold Kit to the `.vscode/extensions.json` file to appear in the recommended extensions to install for this workspace.
### Annotations Syncing

> This step is skipping if the [`sumneko.lua`](#extensions) extension is not installed.
Synchronise Lua annotations with the Defold Editor version and project dependencies.
#### Defold API Annotations
Fethes Defold API annotations from the repository according the [settings](#defoldkitannotationsrepository) and unpacks them to the Defold Kit shared storage.
#### Dependencies Annotations
Unpacks archives from the `.internal/libs` folder and copies `*.lua` files from libraries to the Defold Kit workspace storage.
## Opening Files from Defold

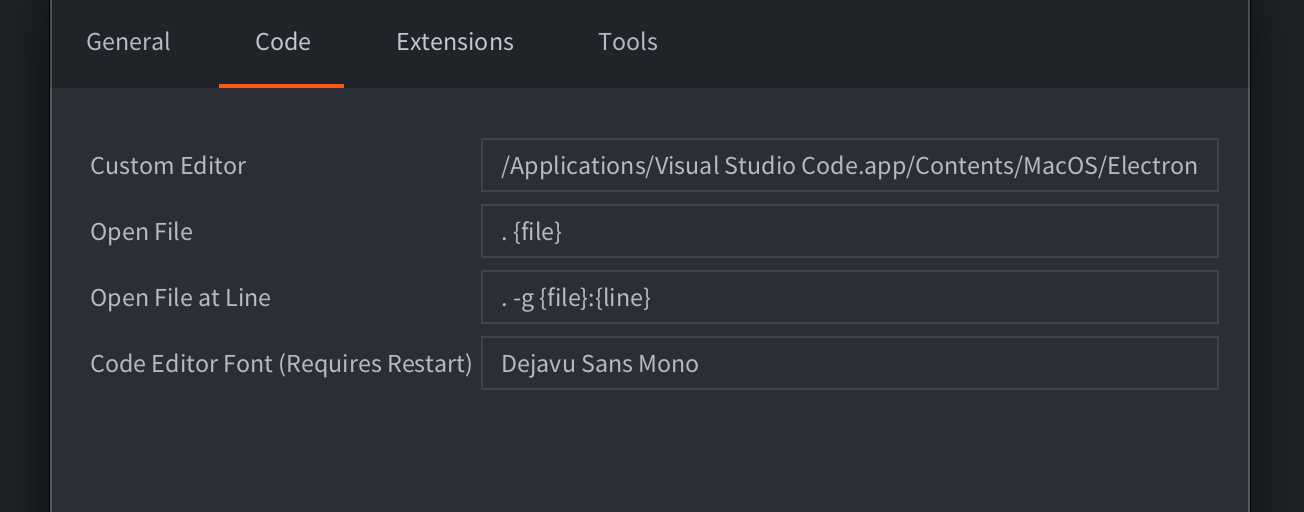
To open script files from the Defold Editor directly in Visual Studio Code, you must set the following settings by specifying the path to the executable file:
- Windows (user installer): `C:\Users\%USERNAME%\AppData\Local\Programs\Microsoft VS Code\Code.exe`
- Windows (system installer): `C:\Program Files\Microsoft VS Code\Code.exe`
- macOS: `/Applications/Visual Studio Code.app/Contents/MacOS/Electron`
- Linux: `/usr/bin/code`
Set these parameters to open specific files and lines:
- Open File: `. {file}`
- Open File at Line: `. -g {file}:{line}`
The `.` character here is required to open the entire workspace, not an individual file.
## Run and Debug

### Launch
To launch a game ensure that two these steps are done during [setting up](#setup) Defold Kit:
- The [`local-lua-debugger-vscode`](#extensions) extension is installed.
- [Launch configiuration](#launch-configuration) are added to the workspace.
Ensure that the `Defold` configuration selected on the **Run and Debug** panel and launch it using the `F5` keyboard shortcut (default).
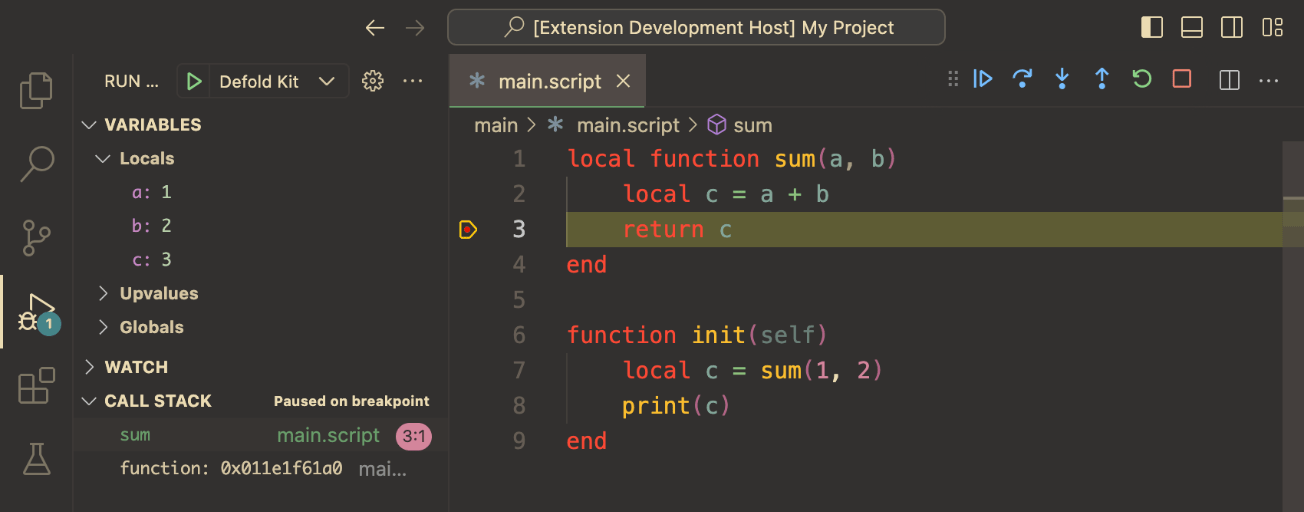
### Breakpoints
To make the breakpoints work ensure that [Debugger scripts](#debugger-scripts) are added to the workspace. Then add the `debugger.script` component to your initial collection *or* add this code to your initial script:
```lua
local debugger = require('debugger.debugger')
debugger.start()
```
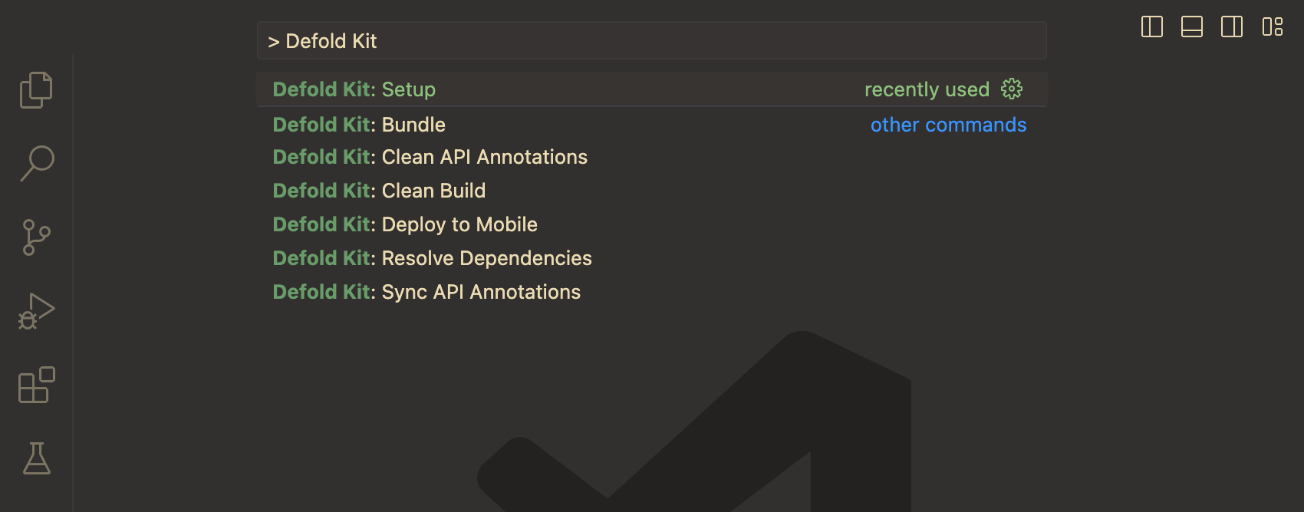
## Commands

Commands with the `Defold Kit` prefix are available in the Command Palette using the `[Ctrl/Cmd]-Shift-P` keyboard shortcut (default).
### Setup
Starts the [setup dialogue](#path-to-defold). It's okay to run this command many times if you are not sure you are ready to turn on all the features at once.
### Sync API Annotations
Opens the [Annotations Syncing](#annotations-syncing) dialogue.
### Clean API Annotations
Deletes all the previously synced annotations from the global storage and workspace storage.
### Open Defold
Opens the current project in the Defold Editor.
On macOS, the window will be switched if Defold is already running.
### Clean Build
Runs a [bob](https://defold.com/manuals/bob/) instance with the `distclean` argument to clean the build folder.
### Resolve Dependencies
Runs a [bob](https://defold.com/manuals/bob/) instance with the `resolve` argument to resolve the project's dependencies. Then synchronises Lua annotations if the Lua Language Server is installed.
### Bundle
Runs a [bob](https://defold.com/manuals/bob/) instance with the `resolve distclean build biundle` arguments, selected options and defined values form [settings](#settings).
Executes for all selected target platforms one by one. When finished will prompt you to open the bundle folder.
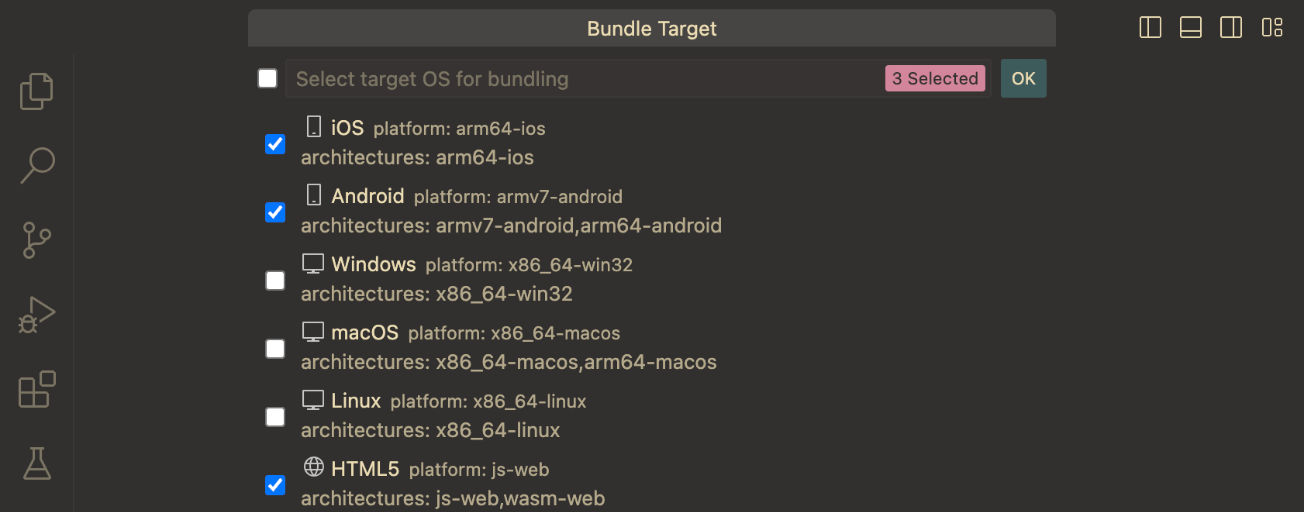
#### Platforms

Select which target platforms you want to bundle your game.
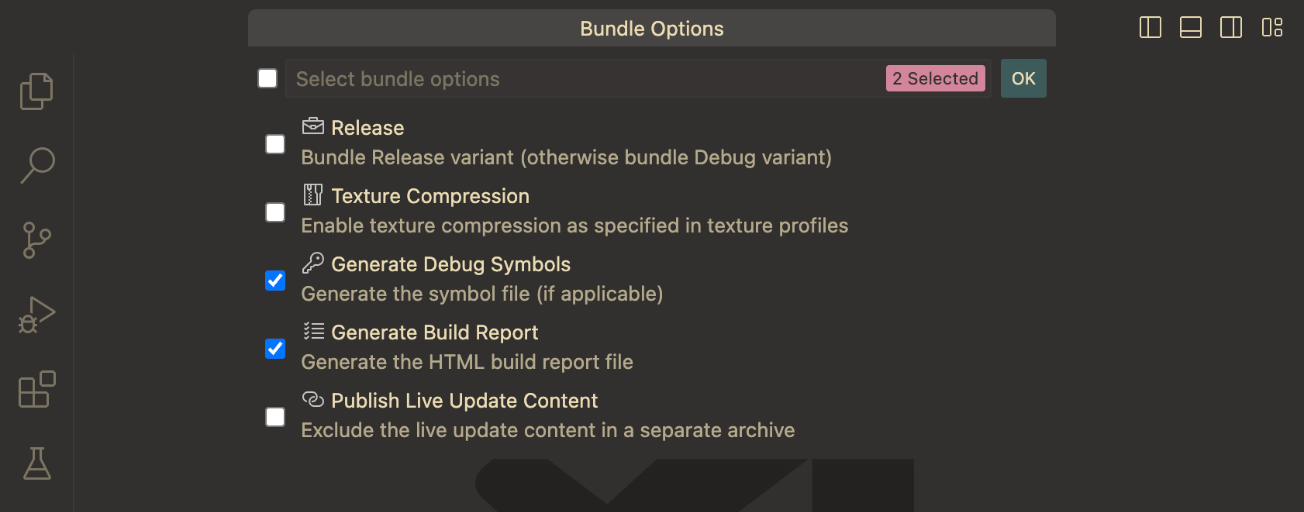
#### Options

- **Release** — Bundle a [Release](https://defold.com/manuals/bundling/#release-vs-debug) variant (otherwise bundle Debug variant).
- **Texture Compression** — Enable texture compression as specified in [texture profiles](https://defold.com/manuals/texture-profiles/).
- **Generate Debug Symbols** — Generate the [symbol file](https://defold.com/manuals/debugging-native-code/#symbolicate-a-callstack) (if applicable).
- **Generate Build Report** — Generate the [build report](https://defold.com/manuals/profiling/#build-reports) file.
- **Publish Live Update Content** — Publish [Live update](https://defold.com/manuals/live-update/) content.
### Deploy to Mobile

Deploy to the connected mobile device with [ios-deploy](https://github.com/ios-control/ios-deploy) for iOS and [adb](https://developer.android.com/studio/command-line/adb) for Android. These tools must be installed and accessible via shell.
```bash
# Will execute for iOS
ios-deploy -b ${ipa_file}
# Will execute for Android
adb install ${apk_file}
```
The `*.ipa` or `*.apk` file is required in the corresponding bundle folder, so run the [Bundle](#bundle) command before deploying.
## Tasks

Build tasks with the `Defold Kit` prefix are available using the `[Ctrl/Cmd]-Shift-B` keyboard shortcut (default).
Tasks are aliases of some [commands](#commands) described above to have a quick access to them.
- [Resolve Dependencies](#clean-build)
- [Clean Build](#clean-build)
- [Bundle](#bundle)
- [Deploy to Mobile](#deploy-to-mobile)
## Settings
#### defoldKit.general.editorPath
The path to the Defold Editor folder.
Running the [Setup](#setup-1) command is the preferred way to update this value, but you can edit it manually if you're sure of what you are doing.
#### defoldKit.general.suggestSetup
Suggest to setup Defold Kit if the `game.project` file is found in the current workspace.
#### defoldKit.general.showBobOutput
Open the Output panel during a [bob](https://defold.com/manuals/bob/) instance executing.
#### defoldKit.annotations.repository
Where to get Defold API annotations. Three options are currently available:
- [astrochili/defold-annotations](https://github.com/astrochili/defold-annotations)
- [mikatuo/defold-lua-annotations](https://github.com/mikatuo/defold-lua-annotations)
#### defoldKit.annotations.autosync.defold
Automatically synchronize annotations for Defold API with the Defold editor version when needed at extension startup.
#### defoldKit.annotations.autosync.libs
Automatically synchronize annotations for dependencies when changes are detected in the `.internal/libs` folder.
#### defoldKit.dependencies.email
User email to resolve dependencies.
Adds the `--email ${email}` argument during [Resolve Dependencies](#resolve-dependencies) and [Bundle](#bundle) commands execution.
#### defoldKit.dependencies.authToken
Authentication token to resolve dependencies.
Adds the `--auth ${authToken}` argument during [Resolve Dependencies](#resolve-dependencies) and [Bundle](#bundle) commands execution.
#### defoldKit.bundle.ios.debug.provisioningProfile
Path to the `*.mobileprovision profile` for **Debug** variant on **iOS**.
Adds the `--mobileprovisioning ${provisioningProfile}` argument during [Bundle](#bundle) command execution.
#### defoldKit.bundle.ios.debug.identity
Code signing identity for the **Debug** variant on **iOS**.
Adds the `--identity ${identity}` argument during [Bundle](#bundle) command execution.
#### defoldKit.bundle.ios.release.provisioningProfile
Path to the `*.mobileprovision profile` for **Release** variant on **iOS**.
Adds the `--mobileprovisioning ${provisioningProfile}` argument during [Bundle](#bundle) command execution.
#### defoldKit.bundle.ios.release.identity
Code signing identity for the **Release** variant on **iOS**.
Adds the `--identity ${identity}` argument during [Bundle](#bundle) command execution.
#### defoldKit.bundle.android.keystore
Path to the `*.keystore` file for **Android**.
Adds the `--keystore ${keystore}` argument during [Bundle](#bundle) command execution.
#### defoldKit.bundle.android.keystorePass
Path to the `*.keystore.pass.txt` file for **Android**.
Adds the `--keystore-pass ${keystorePass}` argument during [Bundle](#bundle) command execution.
#### defoldKit.bundle.android.keystoreAlias
Name of the alias from the [keystore](#defoldkitbundleandroidkeystore) for **Android**.
Adds the `--keystore-alias ${keystoreAlias}` argument during [Bundle](#bundle) command execution.
## Compatibility
It's possible to uncheck all the options during [Defold Kit setup](#setup) and still be able to sync annotations, bundle and deploy the game.
To use your own annotations solution you can skip the [Annotations Syncing](#annotations-syncing) step or run the [Clean API Annotations](#clean-api-annotations) command.
Due to the flexibility of Defold Kit, it can be used in combination with the [Defold Buddy](https://marketplace.visualstudio.com/items?itemName=mikatuo.vscode-defold-ide) extension, which adds additional sugars and features.
## Logs
- The extension outputs logs to the `Default Kit` output channel.
- A running game with a debugger outputs logs to the debug console.
- A running game without debugger outputs logs to the `Defold Engine` terminal instance.
## Troubleshooting
> Defold Kit doesn't see installed extensions and prompts me to install them again.
Make sure that these extensions are activated. Defold Kit cannot distinguish a deactivated extension from a missing extension due to the lack of the corresponding Visual Studio Code API.
> The game launched, but the breakpoints don't work.
Make sure that you [started the debugger](#breakpoints) on the game side.
> Build in VS Code is fine, but Defold Editor fails with the message `module 'debugger.debugger' not found`.
This can happen if you call a method on the requested module in a single line. Watch [defold/defold/7963](https://github.com/defold/defold/issues/7963) for updates.
```lua
-- ✅ Correct way to require in Defold
local debugger = require('debugger.debugger')
debugger.start()
-- 🚫 Wrong way, will fail in Defold Editor
require('debugger.debugger').start()
```
## Limitations
### Change breakpoints at runtime
Breakpoints can be set before launch and changed **on pauses only**. But there is a workaround, you can bind some input key to call `debugger.requestBreak()` and execution will pause on this line.
Watch [tomblind/local-lua-debugger-vscode/#32](https://github.com/tomblind/local-lua-debugger-vscode/issues/32) and [local-lua-debugger-vscode/pull/67](https://github.com/tomblind/local-lua-debugger-vscode/pull/67) for updates.
### Debug on mobile devices
[Local Lua Debugger](https://github.com/tomblind/local-lua-debugger-vscode/) is a *local* debugger. So you can't debug the game on the device by this way.