https://github.com/asvny/building-realworld-user-interfaces-using-tailwind
Demo of building real-world UIs using TailwindCSS
https://github.com/asvny/building-realworld-user-interfaces-using-tailwind
css postcss tailwindcss user-interface
Last synced: 9 months ago
JSON representation
Demo of building real-world UIs using TailwindCSS
- Host: GitHub
- URL: https://github.com/asvny/building-realworld-user-interfaces-using-tailwind
- Owner: asvny
- License: mit
- Created: 2019-10-02T04:04:55.000Z (about 6 years ago)
- Default Branch: master
- Last Pushed: 2022-09-01T06:14:10.000Z (over 3 years ago)
- Last Synced: 2024-08-01T06:22:11.680Z (over 1 year ago)
- Topics: css, postcss, tailwindcss, user-interface
- Language: HTML
- Homepage:
- Size: 4.47 MB
- Stars: 100
- Watchers: 6
- Forks: 19
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-tailwindcss - Building real-world UIs using Tailwind CSS - Building UIs of Shopify, Spotify, Netlify and Atlassian. (Learning)
- tailwindcss-awesome - asvny/building-realworld-user-interfaces-using-tailwind - Demo of building real-world UIs using TailwindCSS <br/> (14 stars / 2020-11-18 / 20 commits ) (Running the update / By Popularity)
README
# Building-real-user-interfaces-using-tailwind
> Examples of building realworld user interfaces using Tailwind.css
The websites that I have tried to replicate are:
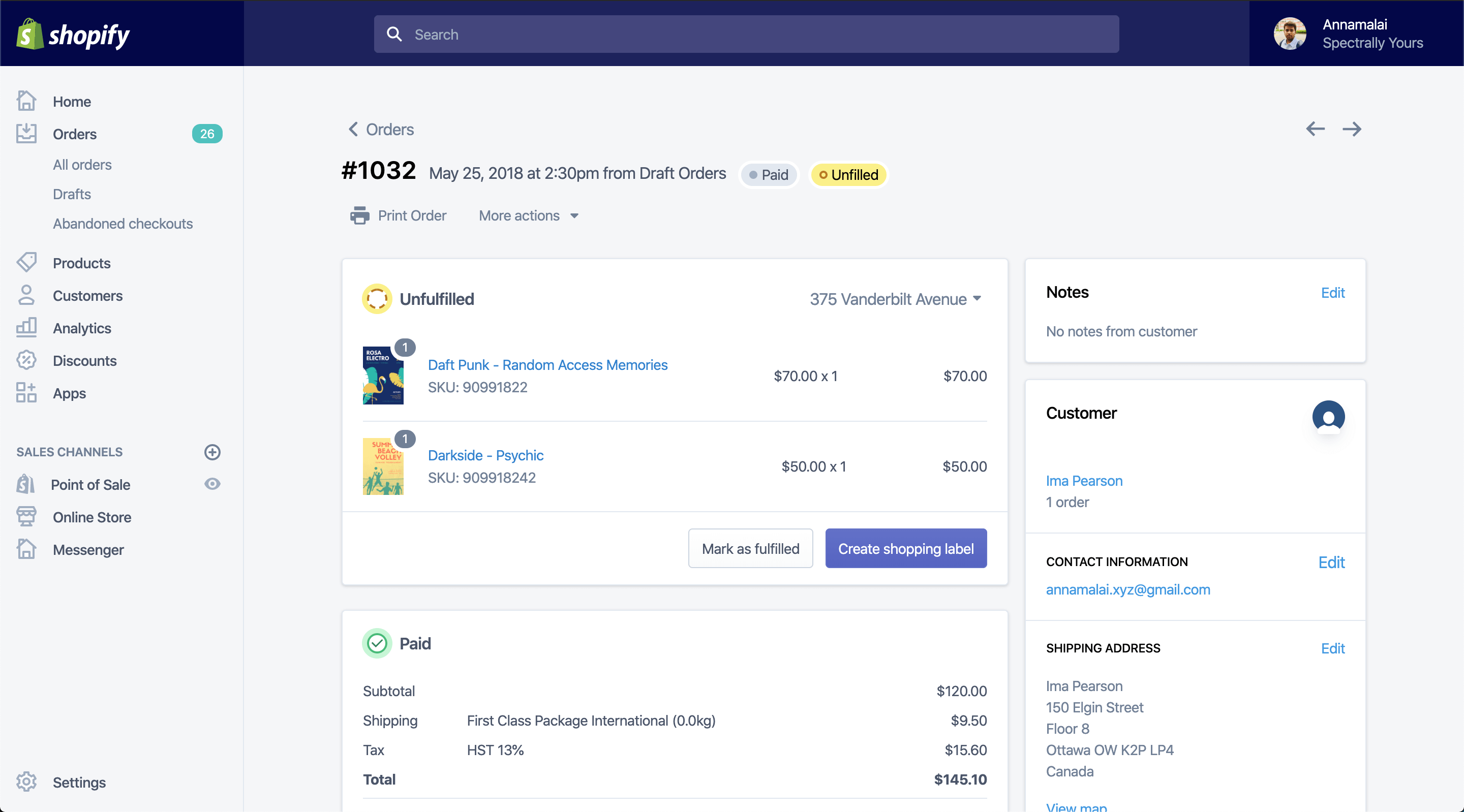
- [Shopify](https://building-realworld-user-interfaces-using-tailwind.pages.dev/shopify/)
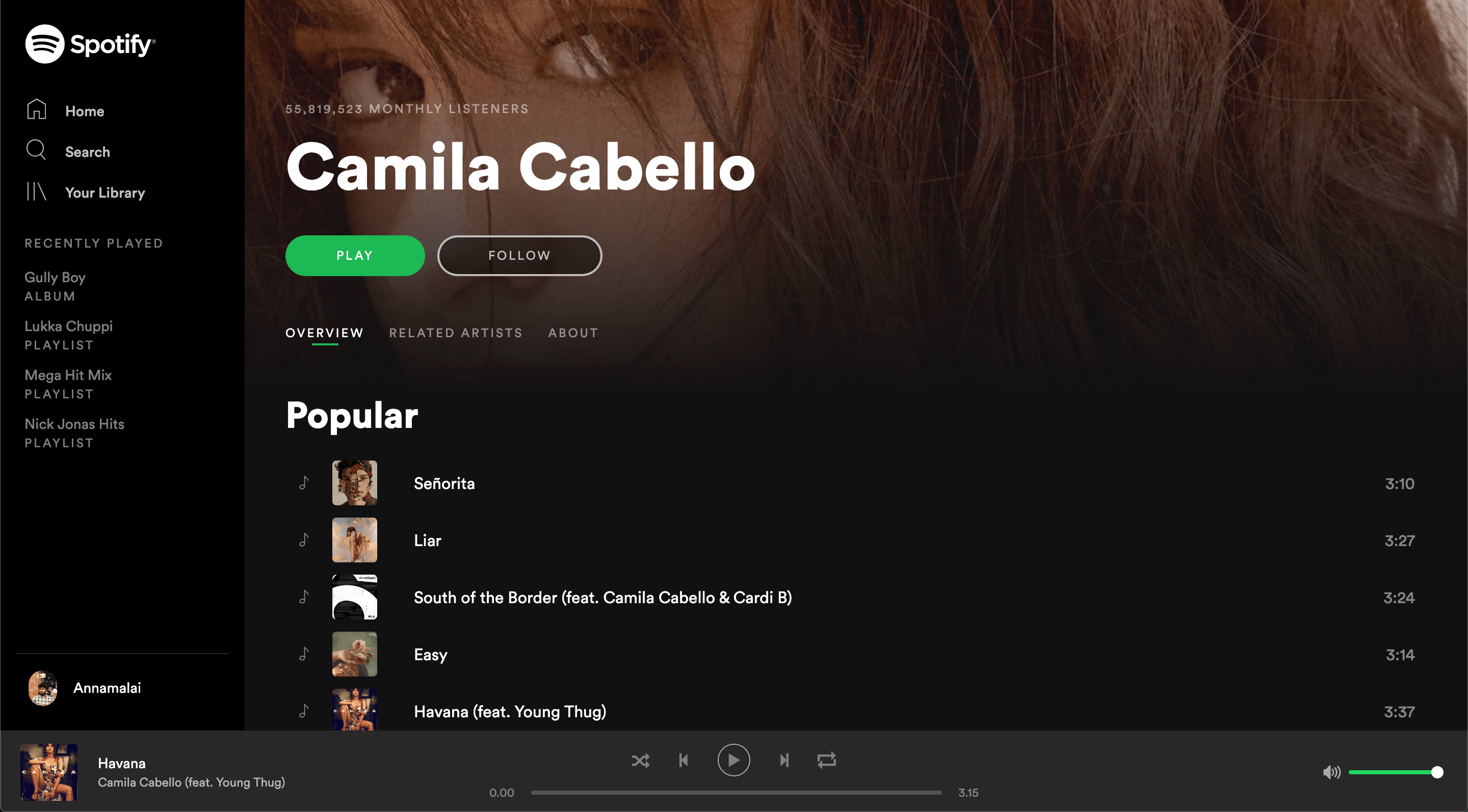
- [Spotify](https://building-realworld-user-interfaces-using-tailwind.pages.dev/spotify/)
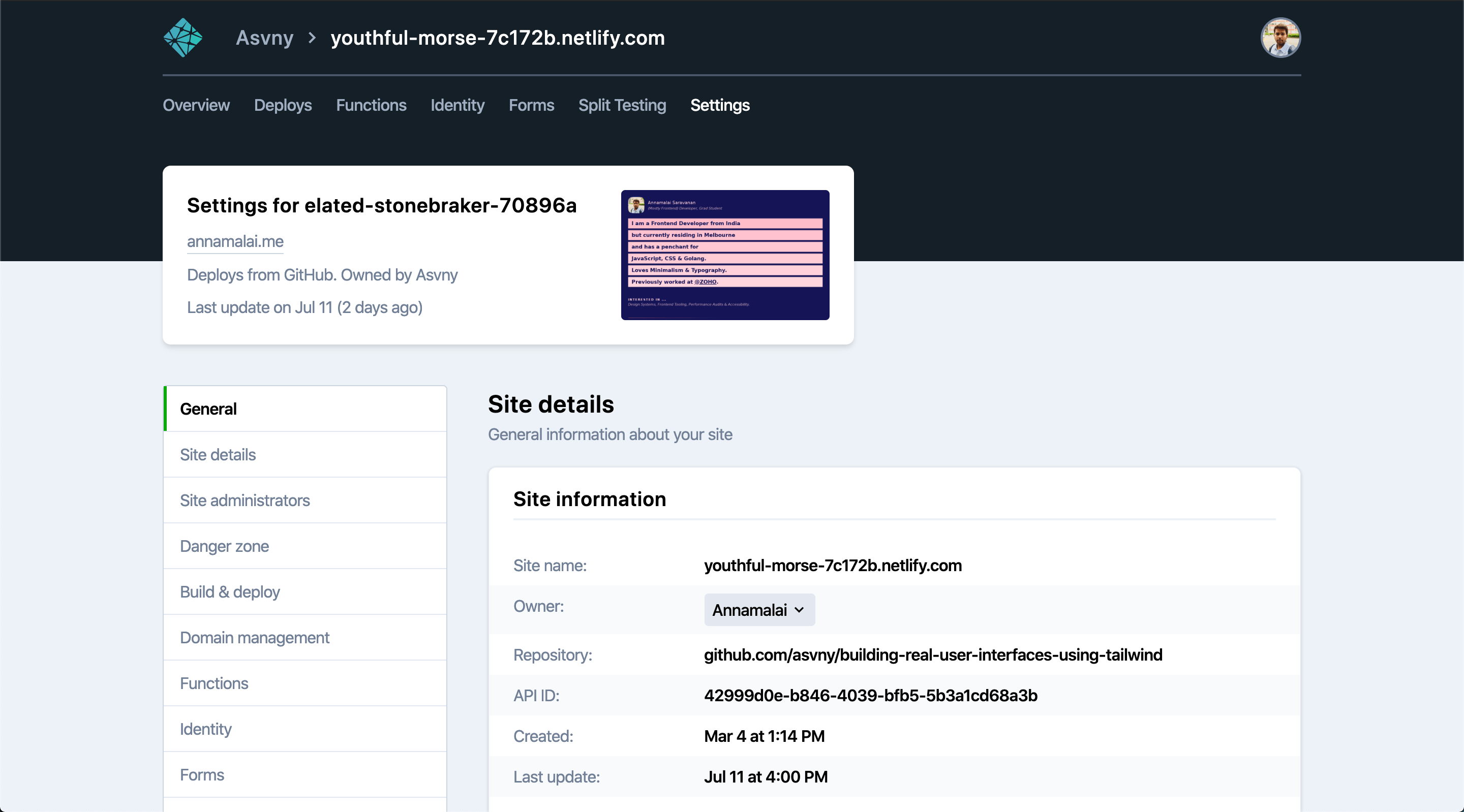
- [Netlify](https://building-realworld-user-interfaces-using-tailwind.pages.dev/netlify/)
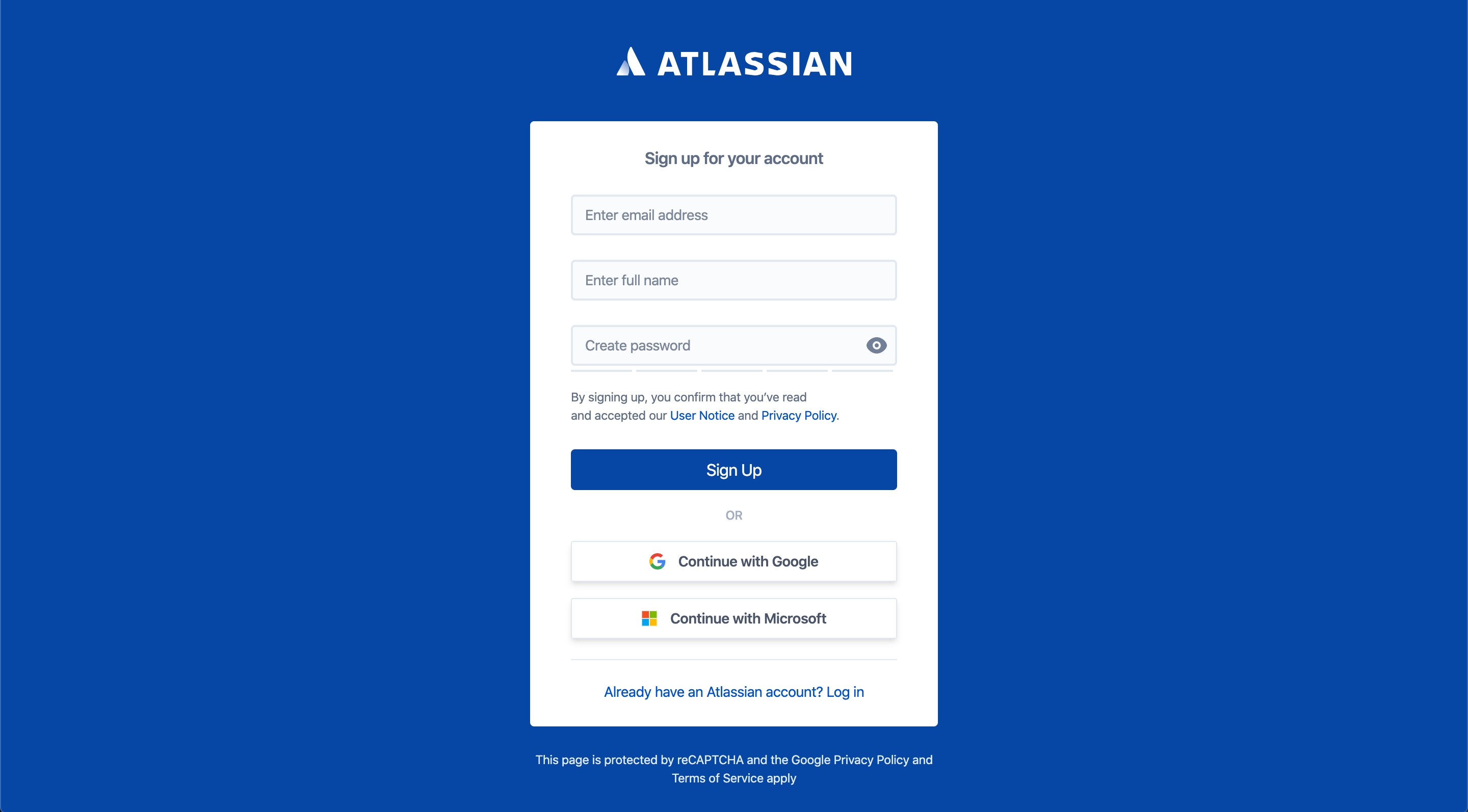
- [Atlassian](https://building-realworld-user-interfaces-using-tailwind.pages.dev/atlassian/)
## Thoughts on Atomic CSS
Since there are already lots of posts, I'll just brief the intro part. For a very long time (from 2014), my preference has always been
- SUIT CSS for UI components like buttons, forms, base layouts etc..,
- Atomic CSS for almost all other usecases.
Why ? It is because when you work on a greenfield project, the base UI components doesn't change much and mostly it usually changes in color or typography and main project UIs change very frequently and so therefore it is necessary to consider that deletion of code should become easier when coding new UIs. To achieve this, using atomic css in the main product for layouts and all other cases, it becomes the only source. So, when a designer comes in with a new UI, it feels quite easier to delete the already coded template or react/ember/vue or in this case any other component and quickly again, we can iterate on the new UI without writing any additional CSS but only the template part.
### When things get messy ?
- Using :nth-child, :only-child etc.., selector is quite uneasy. Simple example which I can illustrate is
```html
- {item.title}
{ data.map(item => `
`) }
```
- When you have to deal with states like hover, active, focus etc., (_but luckly Tailwind.css came with a solution_)
- Responsive design - You get to add a _lot_ of classes and becomes quite unfamiliar what the element does at a single glance.
## Author
Annamalai Saravanan