https://github.com/aswinbarath/portfolio-website
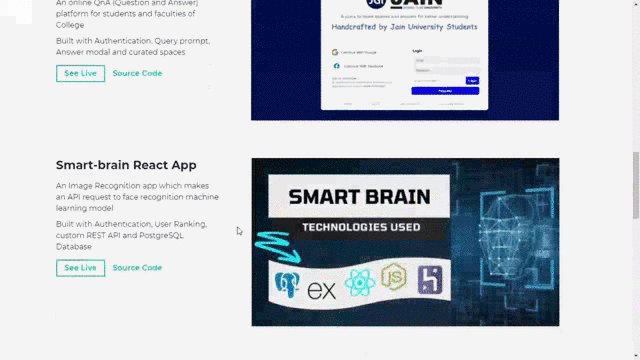
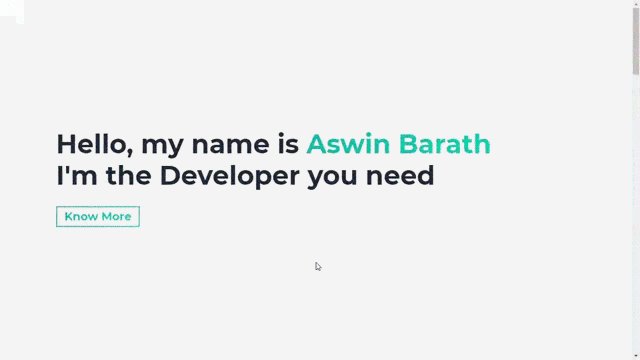
Portfolio website for showcasing my personal projects
https://github.com/aswinbarath/portfolio-website
bootstrap4 gatsby graphql netlify npm react sass
Last synced: 4 months ago
JSON representation
Portfolio website for showcasing my personal projects
- Host: GitHub
- URL: https://github.com/aswinbarath/portfolio-website
- Owner: AswinBarath
- License: mit
- Created: 2021-07-01T16:46:53.000Z (over 4 years ago)
- Default Branch: main
- Last Pushed: 2021-07-26T11:55:18.000Z (about 4 years ago)
- Last Synced: 2025-05-14T02:51:32.932Z (5 months ago)
- Topics: bootstrap4, gatsby, graphql, netlify, npm, react, sass
- Language: JavaScript
- Homepage: https://aswinbarath.me/
- Size: 63.1 MB
- Stars: 3
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE.md
Awesome Lists containing this project
README
# Portfolio website ⚡️
[](https://app.netlify.com/sites/aswin-barath-portfolio/deploys)

## Features
⚡️ Modern UI Design + Reveal Animations\
⚡️ One Page Layout built with React\
⚡️ Styled with Bootstrap v4.3 + Custom SCSS\
⚡️ Fully Responsive\
⚡️ Configurable color scheme\
⚡️ Image optimization with Gatsby\
⚡️ Easy site customization\
⚡️ Well organized documentation
Click to view the live portfolio, **[click here](https://aswinbarath.me/)**
---
## Technologies used 🛠️
- [Gatsby](https://www.gatsbyjs.org/) - Static Site Generator
- [GraphQL](https://graphql.org/) - Query language for APIs
- [React](https://es.reactjs.org/) - Front-End JavaScript library
- [Bootstrap 4](https://getbootstrap.com/docs/4.3/getting-started/introduction/) - Front-End UI library
- [Sass](https://sass-lang.com/documentation) - CSS extension language
### License 📄
This project is licensed under the MIT License - see the [LICENSE.md](LICENSE.md) file for details