Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/atapas/princess-finder
The `princess-finder` is a fun app to use a bit of machine learning in the browser. This app was built as part of the Hashnode's #christmashackathon.
https://github.com/atapas/princess-finder
machine-learning ml5js react teachable-machine
Last synced: 6 days ago
JSON representation
The `princess-finder` is a fun app to use a bit of machine learning in the browser. This app was built as part of the Hashnode's #christmashackathon.
- Host: GitHub
- URL: https://github.com/atapas/princess-finder
- Owner: atapas
- License: mit
- Created: 2020-12-24T13:16:37.000Z (almost 4 years ago)
- Default Branch: main
- Last Pushed: 2022-07-28T03:16:29.000Z (over 2 years ago)
- Last Synced: 2024-10-31T14:45:19.377Z (13 days ago)
- Topics: machine-learning, ml5js, react, teachable-machine
- Language: JavaScript
- Homepage: https://tapasadhikary.com
- Size: 4.45 MB
- Stars: 36
- Watchers: 2
- Forks: 14
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
README
# Princess Finder
[](#license)
[](#contributors-)
I've borrowed all the Disney Princess dolls from my daughter to build a Machine Learning model such that, an application can recognize them with confidence using a webcam. I have given it a name too. The app is called, `Princess Finder`.
## Technologies Used
The `Princess Finder` app is built using,
- [The Teachable Machine](https://teachablemachine.withgoogle.com/): How about an easy and fast way to create machine learning `models` that you can directly use in your app or site? The Teachable Machine allows you to `train` a computer with images, sounds, and poses. We have created a model using the Disney princess so that, we can perform an `Image Classification` by using it in our app.
- [ml5.js](https://learn.ml5js.org/#/): It is machine learning for the web using your web browser. It uses the web browser's built-in graphics processing unit (GPU) to perform fast calculations. We can use the API like, `imageClassifier(model)`, `classify`, etc. to perform the image classification.
- [React](https://reactjs.org/docs/getting-started.html): It is a JavaScript library for building user interfaces. We can use `ml5.js` in a React application just by installing and importing the dependency.
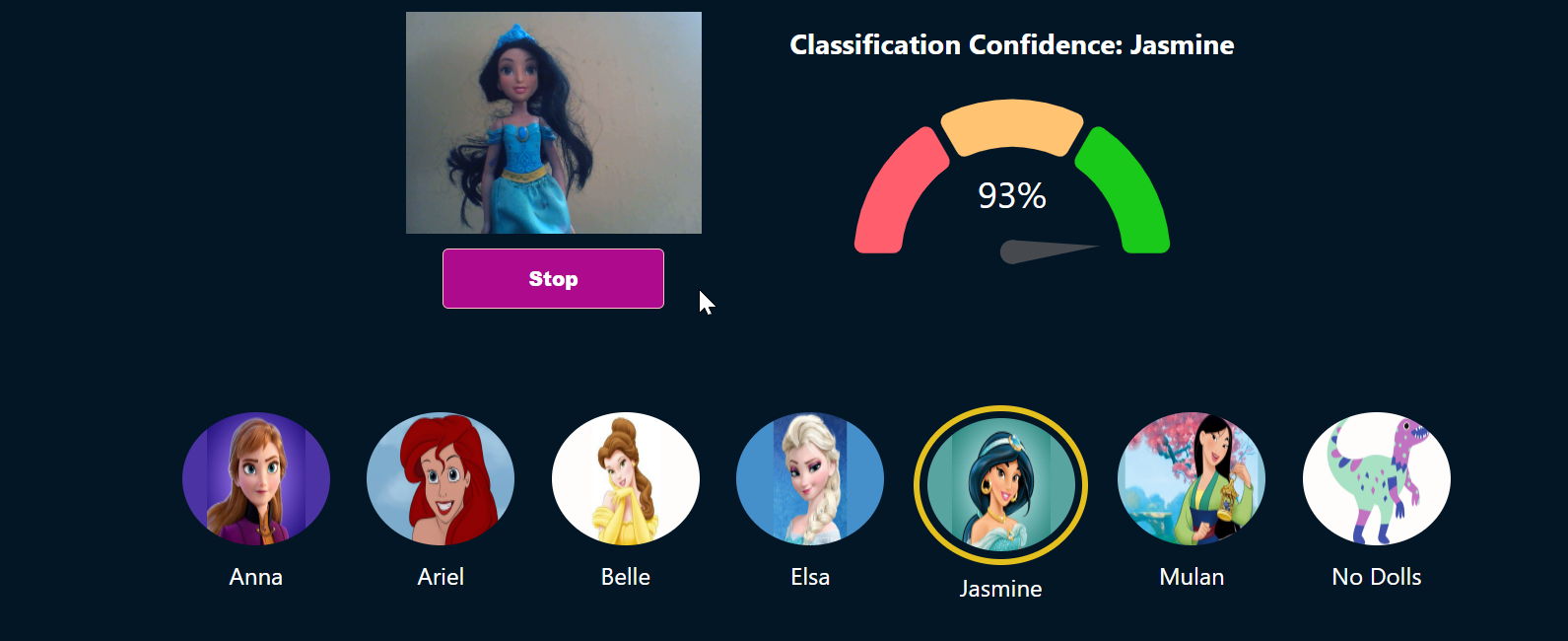
Here is a snap from the app shows, it is 93% confident that the princess is Jasmine. It also marks it with a golden ring.
> 
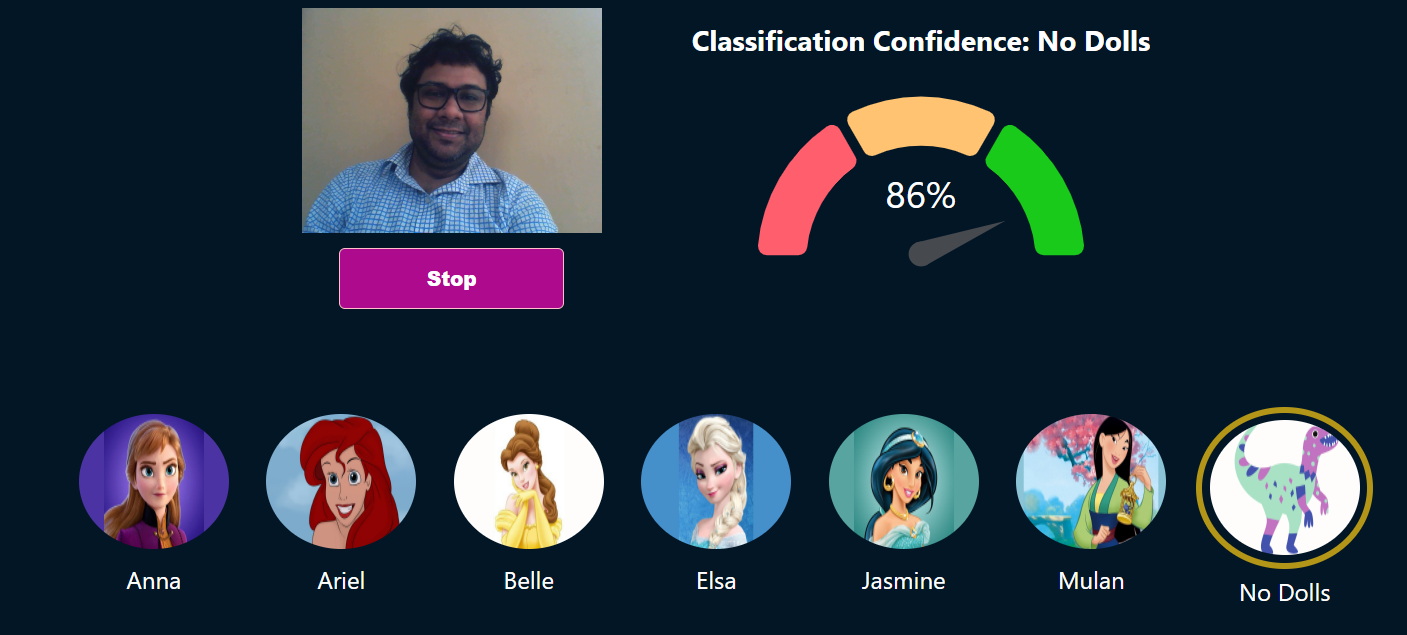
Whereas, there is no way I look like a Disney Princess(not even a doll). Hence my own image has been classified correctly saying, `No Dolls`.
> 
## Want to Motivate?
Thanks for your time to reading this. Feel free to clone/fork/improve. Who doesn't want motivations? Give the project a star(⭐) if you liked the work.
## Many Thanks to all the `Stargazers` who has supported this project with stars(⭐)
[](https://github.com/atapas/princess-finder/stargazers)
## Demo
You can find a [Live Demo from here](http://princess-finder.netlify.app/)
Build Status: [](https://app.netlify.com/sites/princess-finder/deploys)
# How to Run this Project Locally?
This project was bootstrapped with [Create React App](https://github.com/facebook/create-react-app).
In the project directory, you can run:
```shell
# Or npm install
yarn install
```
Then,
```shell
# Or npm run start
yarn start
```
This will run the app in the development mode.\
Open [http://localhost:3000](http://localhost:3000) to view it in the browser.
The page will reload if you make edits. You will also see any lint errors in the console.
## Contributors ✨
Thanks goes to these wonderful people ([emoji key](https://allcontributors.org/docs/en/emoji-key)):

Michael Currin
🐛

Tapas Adhikary
💻
This project follows the [all-contributors](https://github.com/all-contributors/all-contributors) specification. Contributions of any kind welcome!
## License
Released under [MIT](/LICENSE) by [@atapas](https://github.com/atapas).