https://github.com/atelierbram/syntax-highlighting
collection of syntax highlighting colorschemes
https://github.com/atelierbram/syntax-highlighting
atelier-schemes base2tone color-scheme prism syntax-highlighting
Last synced: 5 months ago
JSON representation
collection of syntax highlighting colorschemes
- Host: GitHub
- URL: https://github.com/atelierbram/syntax-highlighting
- Owner: atelierbram
- Created: 2013-07-30T08:18:11.000Z (over 12 years ago)
- Default Branch: master
- Last Pushed: 2024-07-31T18:08:09.000Z (over 1 year ago)
- Last Synced: 2025-07-06T06:48:25.372Z (6 months ago)
- Topics: atelier-schemes, base2tone, color-scheme, prism, syntax-highlighting
- Language: SCSS
- Homepage: https://atelierbram.github.io/syntax-highlighting/
- Size: 27.1 MB
- Stars: 143
- Watchers: 7
- Forks: 27
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: changelog.md
Awesome Lists containing this project
README
# [Syntax Highlighting](https://atelierbram.github.io/syntax-highlighting/)
Collection of colorschemes.
## [Base4Tone](https://atelierbram.github.io/syntax-highlighting/base4tone)
Base4Tone is an opinionated system for working with variables in webdesign, and is also used to generate a collection of colorthemes for many different applications in dark - and light versions.

screenshot of Base4Tone_Modern_W_Dark in Vim
## [Base2Tone](https://atelierbram.github.io/syntax-highlighting/base2tone)
Based on [DuoTone themes](http://simurai.com/projects/2016/01/01/duotone-themes) by [Simurai](http://simurai.com/) for Atom.
> “DuoTone themes use only 2 hues (7 shades in total). It **tones down** less important parts (like punctuation and brackets) and highlights only the **important** ones. This leads to a more calm color scheme, but still lets you find the stuff you’re looking for.”
Base2Tone has it’s own [dedicated repository](https://github.com/atelierbram/Base2Tone), and demopage on [base2t.one](https://base2t.one).

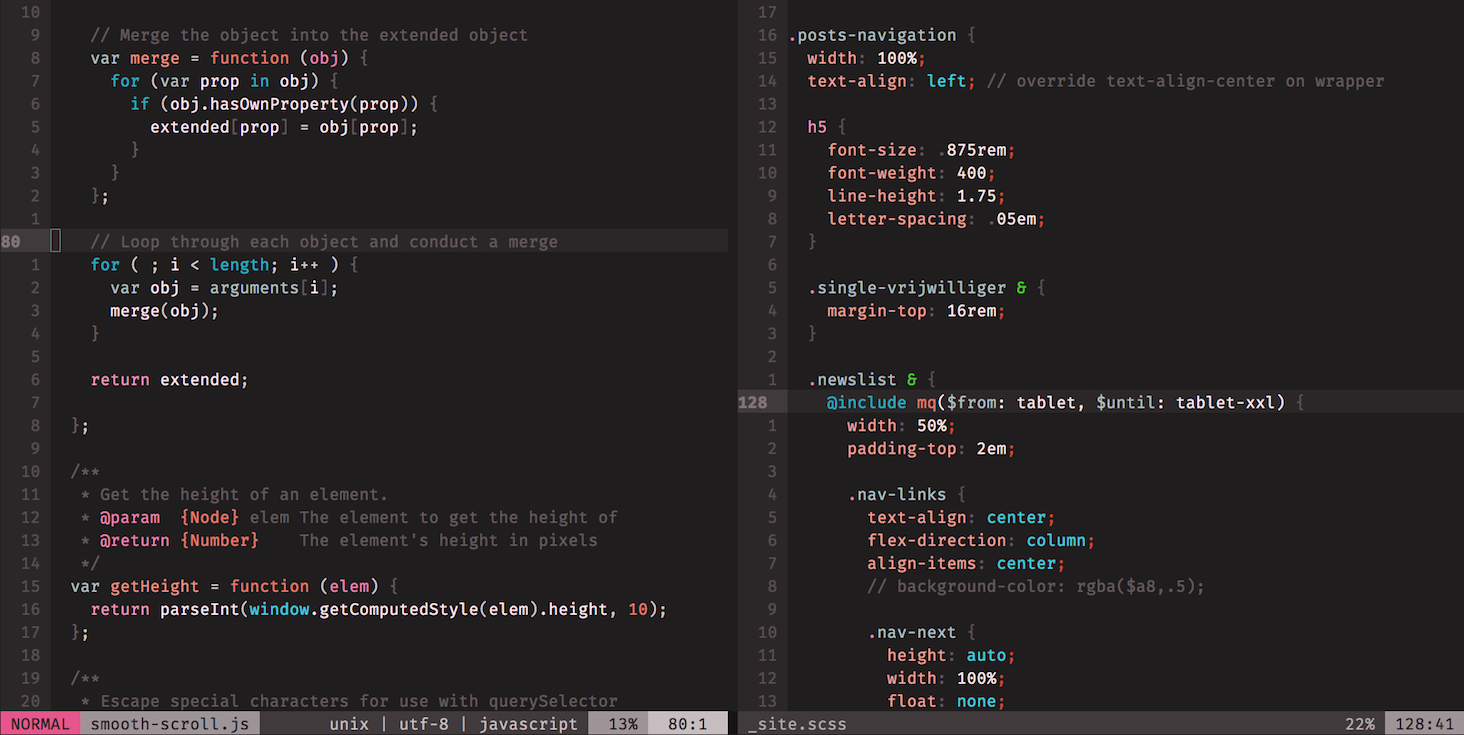
Screenshot Code Syntax Highlighting with Prism and Base2Tone-Pool theme
## Atelier Schemes
* [index - demopages](https://atelierbram.github.io/syntax-highlighting/atelier-schemes/)
* [Forest](https://atelierbram.github.io/syntax-highlighting/atelier-schemes/forest)
* [Plateau](https://atelierbram.github.io/syntax-highlighting/atelier-schemes/plateau)
* [Heath](https://atelierbram.github.io/syntax-highlighting/atelier-schemes/heath)
* [Cave](https://atelierbram.github.io/syntax-highlighting/atelier-schemes/cave)
* [Sulphurpool](https://atelierbram.github.io/syntax-highlighting/atelier-schemes/sulphurpool)
* [Lakeside](https://atelierbram.github.io/syntax-highlighting/atelier-schemes/lakeside)
* [Savanna](https://atelierbram.github.io/syntax-highlighting/atelier-schemes/savanna)
* [Seaside](https://atelierbram.github.io/syntax-highlighting/atelier-schemes/seaside)
* [Estuary](https://atelierbram.github.io/syntax-highlighting/atelier-schemes/estuary)
* [Dune](https://atelierbram.github.io/syntax-highlighting/atelier-schemes/dune)
* [Downloads](https://github.com/atelierbram/syntax-highlighting/tree/master/docs/assets/css/prism/schemes)

Atelier Schemes, demotiles for Dune, syntax highlighting colorscheme
## Prism
Colorschemes for Prism [demopage](https://atelierbram.github.io/syntax-highlighting/prism)
## External
* [Atelier Schemes on Visual Studio Marketplace](https://marketplace.visualstudio.com/items?itemName=Atelierbram.atelier-vscode-themes#overview)
* [Colorscheme Lab on CodePen](http://codepen.io/atelierbram/pen/JnbIt)
* [Colorscheme Lab as Github Gist](https://gist.github.com/atelierbram/6283373)
* [More Themes for Web Developer's Toys](http://devthemez.com)
### License
Copyright (c) 2013 [Bram de Haan](https://atelierbramdehaan.nl/)
Released under [MIT Licence](https://atelierbram.mit-license.org)