https://github.com/athackst/jekyll-theme-profile
Github Primer based Jekyll Theme
https://github.com/athackst/jekyll-theme-profile
jekyll-theme jekyll-themes
Last synced: 5 months ago
JSON representation
Github Primer based Jekyll Theme
- Host: GitHub
- URL: https://github.com/athackst/jekyll-theme-profile
- Owner: athackst
- License: mit
- Created: 2023-07-16T06:21:09.000Z (almost 2 years ago)
- Default Branch: main
- Last Pushed: 2025-02-05T17:09:02.000Z (5 months ago)
- Last Synced: 2025-02-05T18:38:31.285Z (5 months ago)
- Topics: jekyll-theme, jekyll-themes
- Language: HTML
- Homepage: https://www.althack.dev/jekyll-theme-profile/
- Size: 7.65 MB
- Stars: 7
- Watchers: 1
- Forks: 1
- Open Issues: 5
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE.txt
Awesome Lists containing this project
README
# jekyll-theme-profile

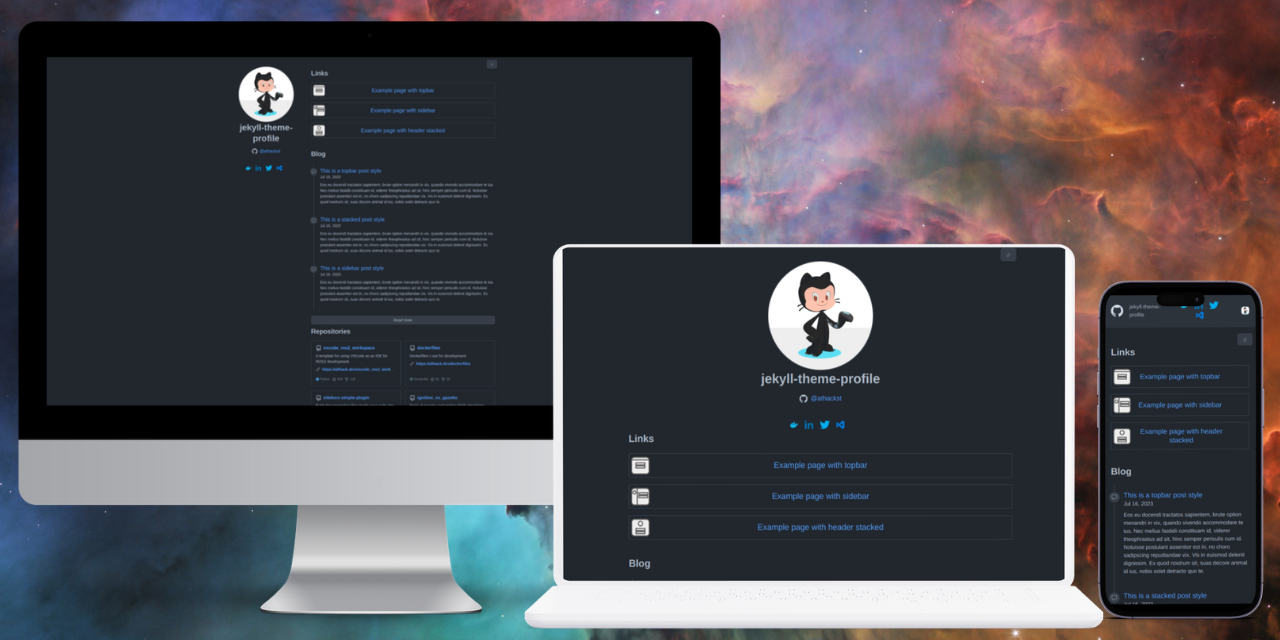
This theme is based on GitHub's primer style. It supports both light and dark modes, and four style options: appbar, sidebar, topbar, and stacked. Setting up is a breeze, as it automatically populates your profile using your GitHub user info. Add custom links like Linktree and share engaging blog posts effortlessly.
## Quickstart
Add this line to your Jekyll site's `Gemfile`:
```ruby
gem "jekyll-theme-profile"
```
And add this line to your Jekyll site's `_config.yml`:
```yaml
theme: jekyll-theme-profile
```
See the [documentation](https://www.althack.dev/jekyll-theme-profile/docs) for additional details.
## Contributing
Bug reports and pull requests are welcome on GitHub at https://github.com/athackst/jekyll-theme-profile. This project is intended to be a safe, welcoming space for collaboration, and contributors are expected to adhere to the [Contributor Covenant](https://www.contributor-covenant.org/) code of conduct.
See [Contributing](/CONTRIBUTING.md) for more information on contributing to this theme.
## License
The theme is available as open source under the terms of the [MIT License](https://opensource.org/license/mit/).