https://github.com/atom-community/atom-ide-code-format
Code formatting for Atom-IDE
https://github.com/atom-community/atom-ide-code-format
atom atom-ide atom-package beautify formatting prettier
Last synced: about 2 months ago
JSON representation
Code formatting for Atom-IDE
- Host: GitHub
- URL: https://github.com/atom-community/atom-ide-code-format
- Owner: atom-community
- License: other
- Created: 2020-11-14T05:36:00.000Z (almost 5 years ago)
- Default Branch: master
- Last Pushed: 2023-10-15T16:31:54.000Z (almost 2 years ago)
- Last Synced: 2025-04-11T19:53:18.654Z (6 months ago)
- Topics: atom, atom-ide, atom-package, beautify, formatting, prettier
- Language: TypeScript
- Homepage: https://atom.io/packages/atom-ide-code-format
- Size: 313 KB
- Stars: 4
- Watchers: 4
- Forks: 3
- Open Issues: 5
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE.txt
Awesome Lists containing this project
README
# Code Format
## Usage
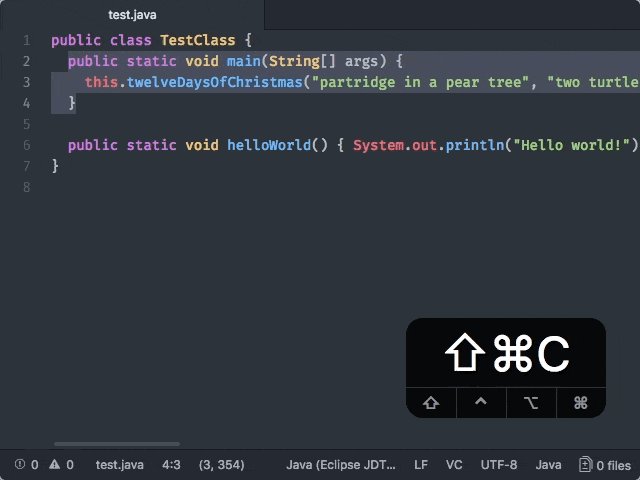
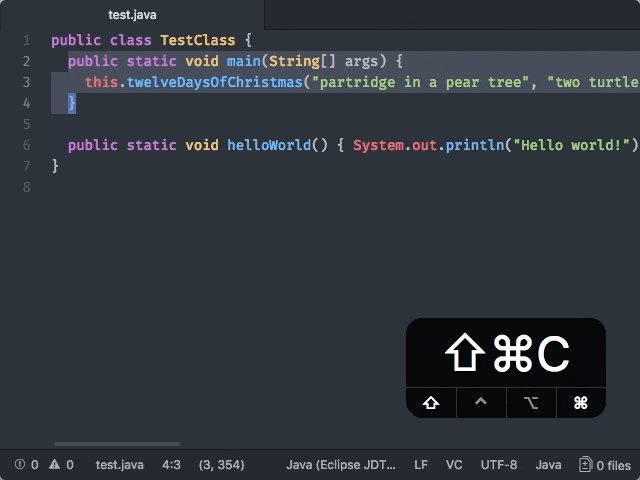
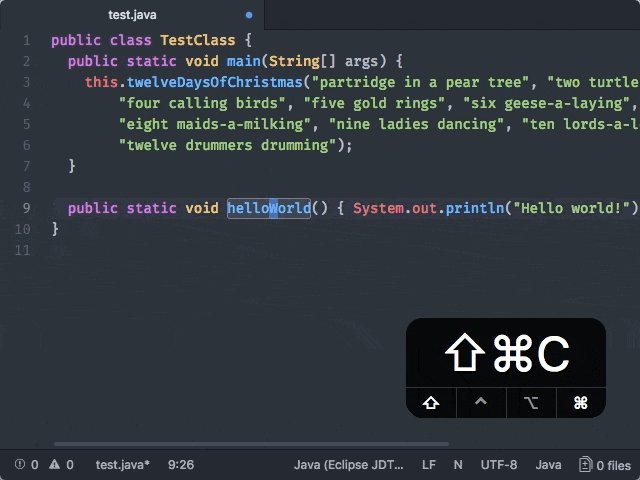
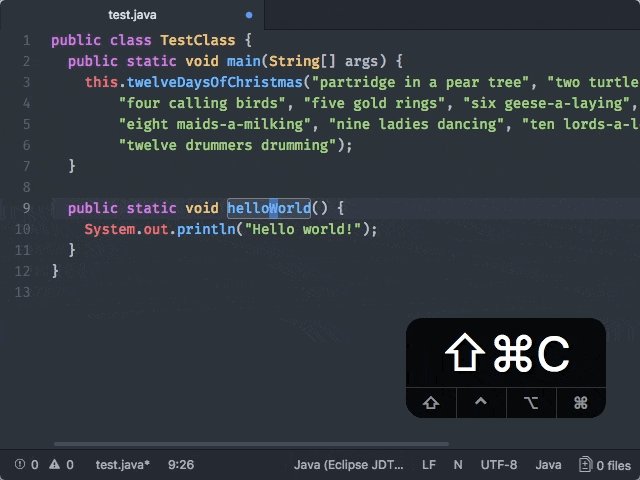
- By default the currently open file is formatted on save.
- Format a selection of code using the `code-format:format-code` (`CTRL+SHIFT+C`) command.
(Also accessible via context menu, or "Edit > Text > Format Code"). When no selection is provided, the entire file is formatted.
- For the languages that support on type formatting, the package is able to format as you type in the editor. You should enable this from the settings of this package (disabled by default).

## Developer Service API
Code Format also provides APIs to:
- format code on save (after you press save but before writing to disk).
- format code as you type
You can enable format-on-save using plain range/file providers from the atom-ide-code-format's settings
Provide code format [Atom services](http://flight-manual.atom.io/behind-atom/sections/interacting-with-other-packages-via-services/) by adding one or more of these to your `package.json`:
(Only the ones that you want to use; you don't need all of them!)
```json
"providedServices": {
"code-format.range": {
"versions": {
"0.1.0": "provideRangeCodeFormat"
}
},
"code-format.file": {
"versions": {
"0.1.0": "provideFileCodeFormat"
}
},
"code-format.onType": {
"versions": {
"0.1.0": "provideOnTypeCodeFormat"
}
},
"code-format.onSave": {
"versions": {
"0.1.0": "provideOnSaveCodeFormat"
}
}
}
```
Then, in your package entry point:
```ts
export function provideRangeCodeFormat(): RangeCodeFormatProvider {}
export function provideFileCodeFormat(): FileCodeFormatProvider {}
export function provideOnTypeCodeFormat(): OnTypeCodeFormatProvider {}
export function provideOnSaveCodeFormat(): OnSaveCodeFormatProvider {}
```
The various provider types are described in
[`atom-ide-code-format/lib/types.js`](./src/types.ts).