https://github.com/atomjoy/openlayers-map-marker
How to create a simple map with a marker and popup using OpenLayers? How to add a marker to OpenLayers map?
https://github.com/atomjoy/openlayers-map-marker
map-marker map-marker-openlayers map-marker-popup map-polygon openlayers-map-marker openlayers-map-marker-popup openlayers-maps
Last synced: 3 months ago
JSON representation
How to create a simple map with a marker and popup using OpenLayers? How to add a marker to OpenLayers map?
- Host: GitHub
- URL: https://github.com/atomjoy/openlayers-map-marker
- Owner: atomjoy
- Created: 2024-04-17T15:33:25.000Z (about 1 year ago)
- Default Branch: main
- Last Pushed: 2024-06-28T09:07:45.000Z (11 months ago)
- Last Synced: 2025-01-07T18:53:27.331Z (5 months ago)
- Topics: map-marker, map-marker-openlayers, map-marker-popup, map-polygon, openlayers-map-marker, openlayers-map-marker-popup, openlayers-maps
- Language: HTML
- Homepage: https://github.com/atomjoy/openlayers-map-marker
- Size: 2.47 MB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# OpenLayers map marker with popup
How to create a simple map with a marker and popup using OpenLayers? How to add a marker to OpenLayers map? OpenLayers map marker with popup. Create marker with geolocation or double click. Delivery area with polygon. Multiple markers with html popups. Animated markers.
# Libs
```html
```
## Map file contains
- Add image marker to map
- Show map popup on click
- Create marker on double click
- Clear all layer markers on double click
- Create map polygon from points array
- Create delivery area, export polygon
- Test delivery area with polygon
- Search location from address (geolocation)
- Animate marker, marker highlight (ontop)
- Animate marker popup
- Multiple tags with popups from an array or database
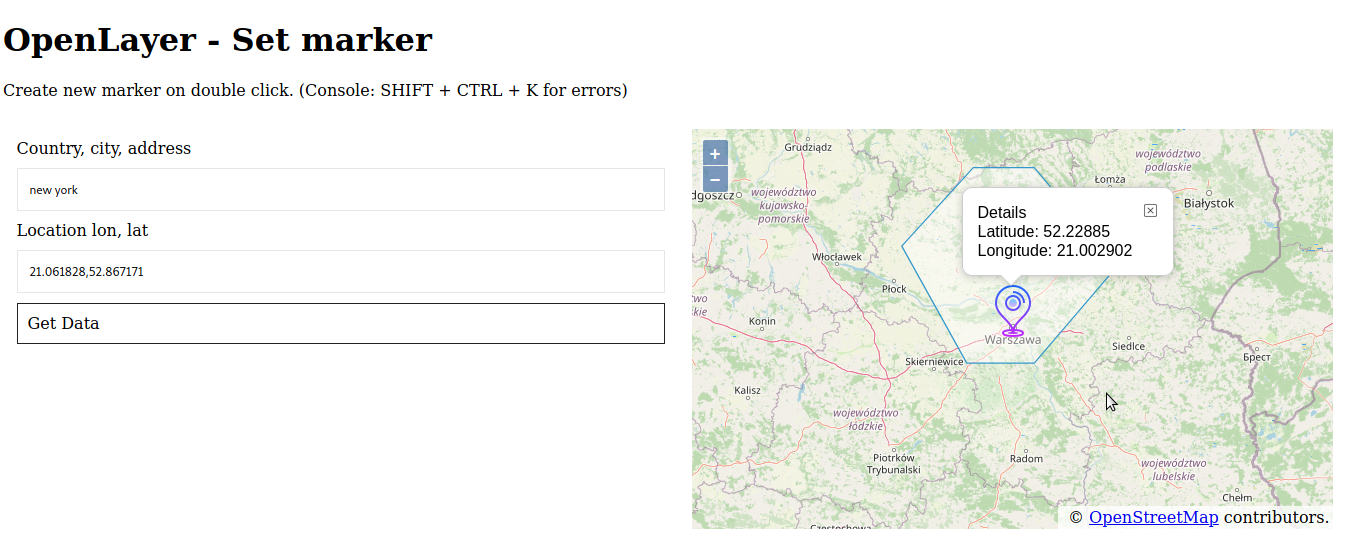
## Map marker, geolocation or onclick
Map marker onclick .

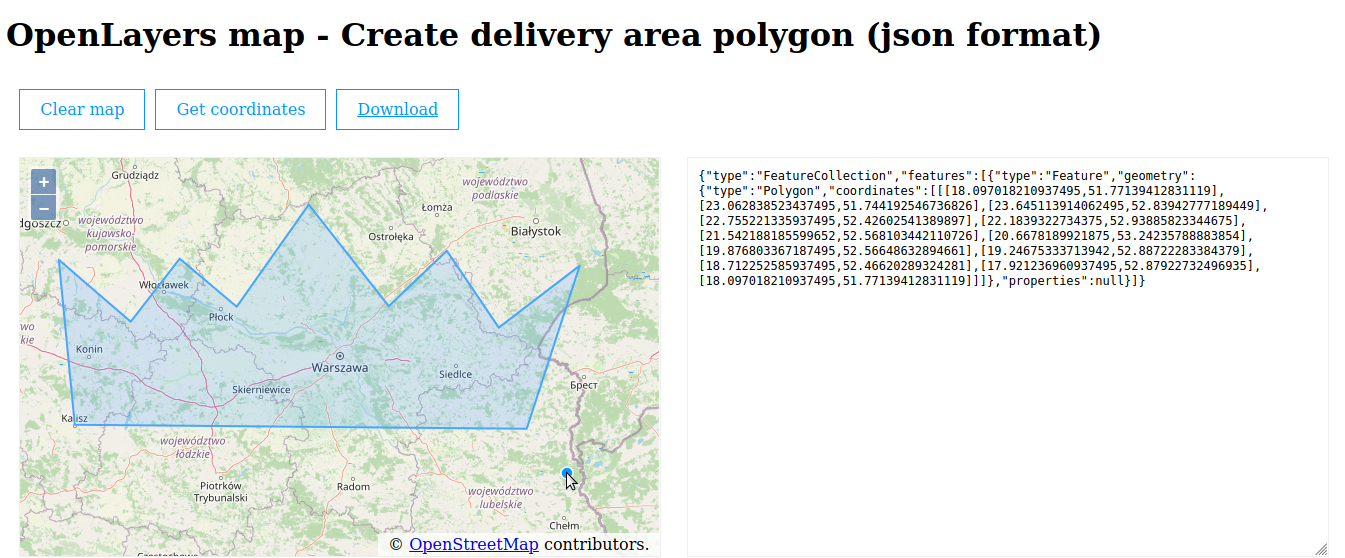
## Delivery area with polygon
Create, load or edit polygon sample. Load polygon in json format. Download polygon file .

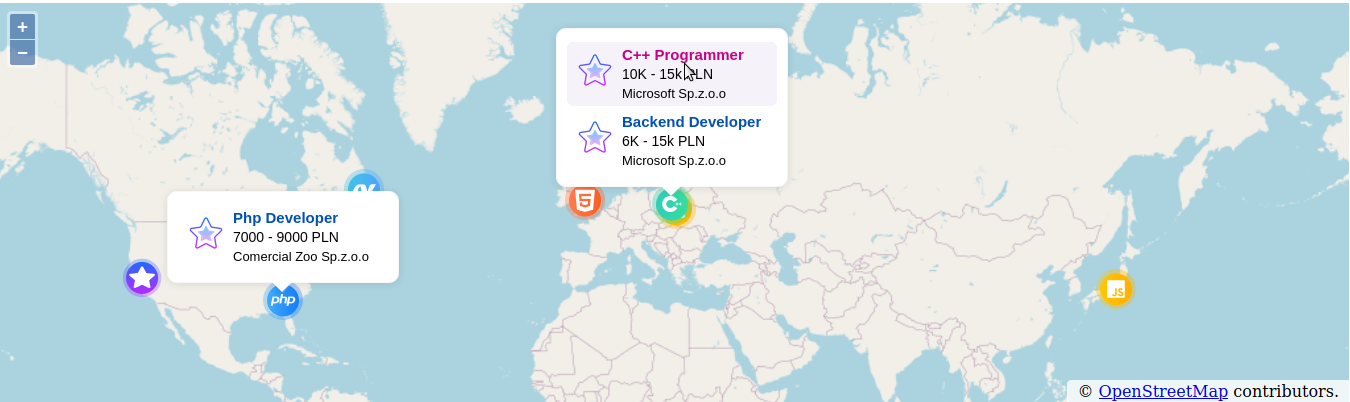
## Map multipe markers
Multiple tags with popups from an array or database .

## Important
Set map div height.
```css
map {
float: left;
width: 100%;
height: 400px;
}
```
### Check if the point (coordinates) is inside the polygon
```js
/*
Test delivery area coordinates
var coordinate = [21.002902, 52.22885]
var polygon_points = [[20.57, 53.30], [21.24, 53.30], [22.152810, 52.648142], [21.24, 52], [20.50, 52], [19.785212, 52.783446]];
*/
function PointInPolygon(coordinate, polygon_points_array)
{
var polygon = new ol.geom.Polygon([polygon_points_array]);
var out = polygon.intersectsCoordinate(coordinate);
return out;
}
```
## Map version
```sh
https://github.com/openlayers/openlayers.github.io/tree/main/dist/en
https://raw.githubusercontent.com/openlayers/openlayers.github.io/main/dist/en/v6.4.3/build/ol.js
https://raw.githubusercontent.com/openlayers/openlayers.github.io/main/dist/en/v6.4.3/css/ol.css
```