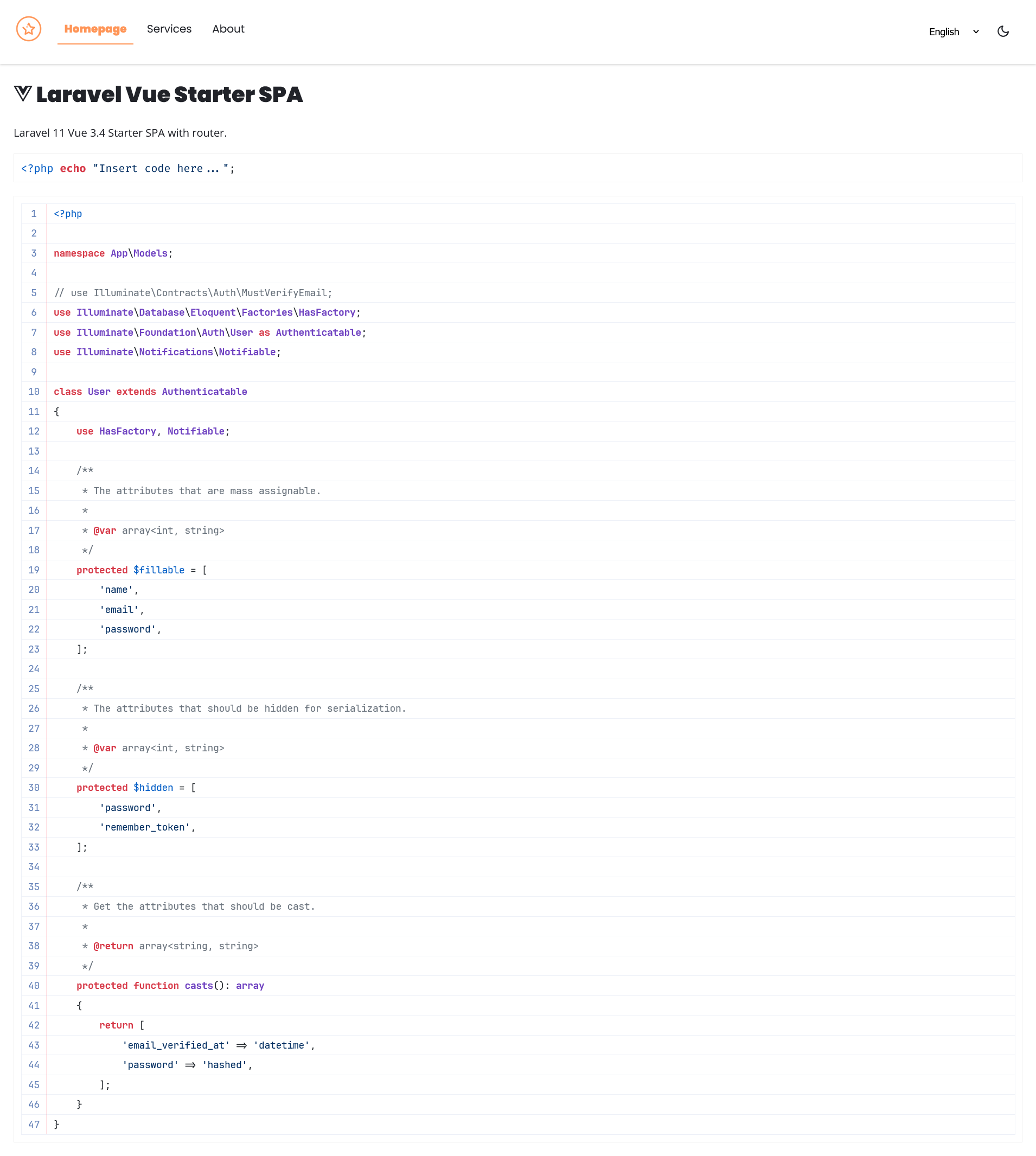
https://github.com/atomjoy/vue-highlightjs
Vue3 higlightjs component with line numbers, toggle theme dark mode.
https://github.com/atomjoy/vue-highlightjs
highlightjs highlightjs-linenumbers highlightjs-toggle-theme highlightjs-vue vue-highlight vue-highlight-text vue-highlighter vue-highlightjs
Last synced: 4 months ago
JSON representation
Vue3 higlightjs component with line numbers, toggle theme dark mode.
- Host: GitHub
- URL: https://github.com/atomjoy/vue-highlightjs
- Owner: atomjoy
- Created: 2024-04-08T11:29:15.000Z (about 1 year ago)
- Default Branch: main
- Last Pushed: 2024-04-09T22:24:53.000Z (about 1 year ago)
- Last Synced: 2025-01-07T18:53:30.123Z (6 months ago)
- Topics: highlightjs, highlightjs-linenumbers, highlightjs-toggle-theme, highlightjs-vue, vue-highlight, vue-highlight-text, vue-highlighter, vue-highlightjs
- Language: CSS
- Homepage: https://github.com/atomjoy/vue-highlightjs
- Size: 193 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# vue-highlightjs
Vue3 highlightjs with line numbers.
## Vue highlightjs component with toggle theme dark/light mode
```vue
import CodeHighlight from '@/components/CodeHighlight/CodeHighlight.vue'
```
## Instalacja
```sh
npm install
npm install @highlightjs/vue-plugin
```
## Laravel vue blade
```blade
window.onload = (event) => {
hljs.highlightAll();
hljs.initLineNumbersOnLoad({ startFrom: 1 });
}
@vite('resources/css/app.css')
@vite('resources/js/app.js')
```
## Vue3 highlightjs component (mini)
```vue
import 'highlight.js/styles/default.css'
import 'highlight.js/styles/github.min.css'
import hljs from 'highlight.js/lib/common';
import hljsVuePlugin from "@highlightjs/vue-plugin";
const props = defineProps({
code: { default: '<?php echo "Insert code here...";' },
language: { type: String, default: 'php'}
})
const highlightjs = hljsVuePlugin.component
function debugCode(code, language = "php") {
hljs.getLanguage(language)
const result = hljs.highlight(props.code, { language: language });
console.log(result)
}
@import url('./css/code.css');
```
## Use component in vue
```vue
import CodeHighlightMini from '@/components/CodeHighlight/CodeHighlightMini.vue';
const code = `<?php
namespace App\\Models;
// use Illuminate\\Contracts\\Auth\\MustVerifyEmail;
use Illuminate\\Database\\Eloquent\\Factories\\HasFactory;
use Illuminate\\Foundation\\Auth\\User as Authenticatable;
use Illuminate\\Notifications\\Notifiable;
class User extends Authenticatable
{
use HasFactory, Notifiable;
/**
* The attributes that are mass assignable.
*
* @var array<int, string>
*/
protected $fillable = [
'name',
'email',
'password',
];
/**
* The attributes that should be hidden for serialization.
*
* @var array<int, string>
*/
protected $hidden = [
'password',
'remember_token',
];
/**
* Get the attributes that should be cast.
*
* @return array<string, string>
*/
protected function casts(): array
{
return [
'email_verified_at' => 'datetime',
'password' => 'hashed',
];
}
}
`
```
## Sample