https://github.com/aurbano/line-art
A little experiment with animated lines trying to create an elegant visual experience.
https://github.com/aurbano/line-art
animated-lines art canvas experiment javascript
Last synced: 5 months ago
JSON representation
A little experiment with animated lines trying to create an elegant visual experience.
- Host: GitHub
- URL: https://github.com/aurbano/line-art
- Owner: aurbano
- License: mit
- Created: 2012-12-30T10:45:19.000Z (almost 13 years ago)
- Default Branch: master
- Last Pushed: 2021-12-26T16:58:32.000Z (almost 4 years ago)
- Last Synced: 2025-03-31T10:04:38.075Z (7 months ago)
- Topics: animated-lines, art, canvas, experiment, javascript
- Language: JavaScript
- Homepage: https://aurbano.github.io/line-art
- Size: 211 KB
- Stars: 5
- Watchers: 3
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
Line-Art
========

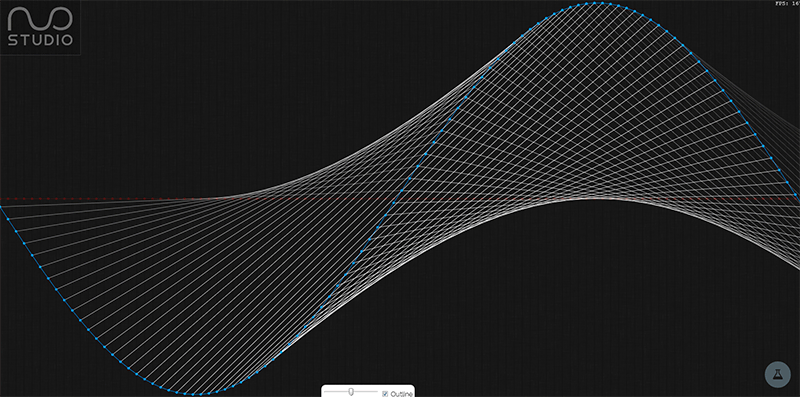
> **Line-Art is a little experiment created in HTML5 canvas, playing with animated lines trying to create an elegant visual experience.**
* * *
Line-Art creates a sine wave (Only one period) using a number of points controlled by a slider at the bottom. The more points the more exact it will be.
It then joins the corresponding points from each half period of the sine. It is probably easier to understand by looking at it.
Demo:
-----
[Line Art](https://aurbano.github.io/Line-Art/)
_(Chrome recommended, although some other modern browsers will work too)_
Builds:
-----
* Line-Art.min.js: minified version of the src code
* * *
Featured in Chrome Experiments: [https://experiments.withgoogle.com/line-art](https://experiments.withgoogle.com/line-art)
Licensed under the MIT license. Developed by [Alejandro U. Alvarez](https://aurbano.eu)
[](https://github.com/aurbano)