https://github.com/autokaka/refined_markdown
A simple Markdown renderer that is written mostly in dart (grammar analysing and rendering part). Simple, quiet, fast, that is all refined markdown is intended to be.
https://github.com/autokaka/refined_markdown
android dart dart-package dart-packages dartlang flutter ios
Last synced: 3 months ago
JSON representation
A simple Markdown renderer that is written mostly in dart (grammar analysing and rendering part). Simple, quiet, fast, that is all refined markdown is intended to be.
- Host: GitHub
- URL: https://github.com/autokaka/refined_markdown
- Owner: Autokaka
- License: bsd-3-clause
- Created: 2020-04-04T14:44:45.000Z (about 5 years ago)
- Default Branch: master
- Last Pushed: 2020-06-18T18:03:53.000Z (about 5 years ago)
- Last Synced: 2025-04-09T16:05:24.759Z (3 months ago)
- Topics: android, dart, dart-package, dart-packages, dartlang, flutter, ios
- Language: Dart
- Homepage: https://pub.dev/packages/refined_markdown
- Size: 2.98 MB
- Stars: 25
- Watchers: 2
- Forks: 2
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# Refined Markdown
[](https://pub.dartlang.org/packages/refined_markdown) 
## What is it?
A **simple** Markdown renderer (for now) that is written mostly in dart (grammar analysing and rendering part).
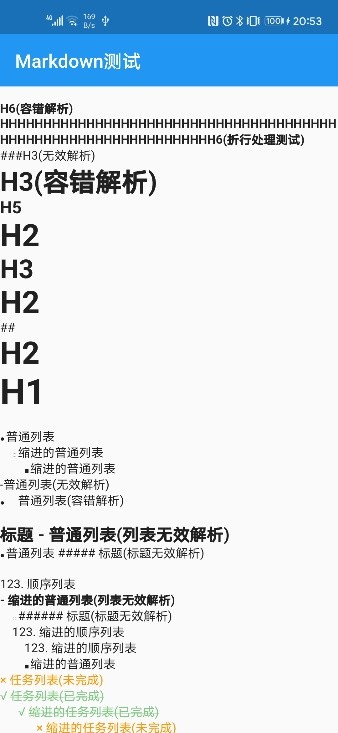
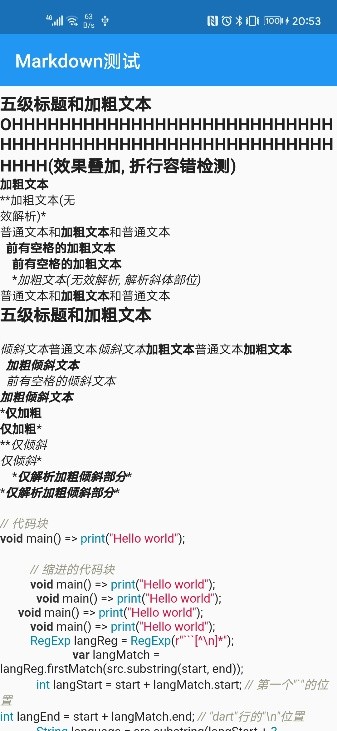
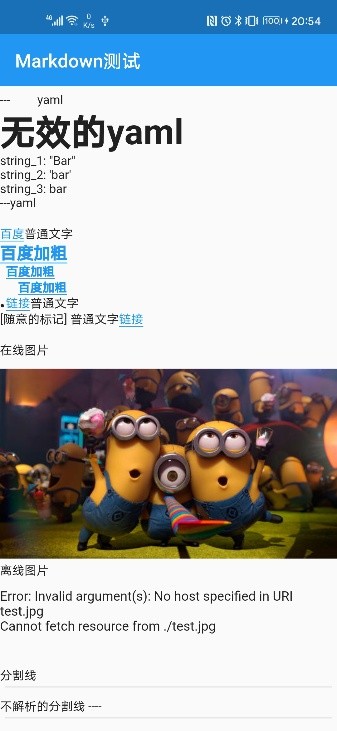
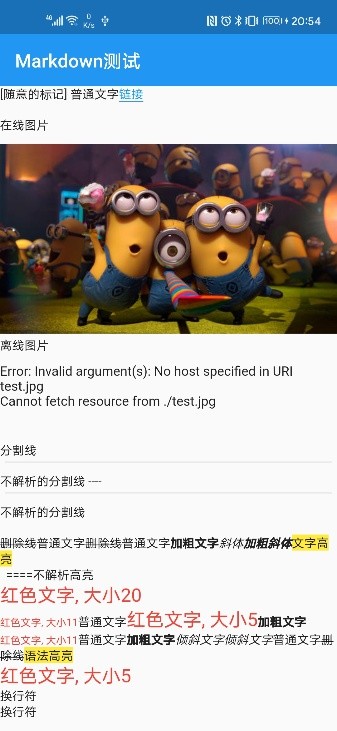
## Demo preview
    
## How to use it?
Using RefinedMarkdown is simple. What you need to do is generally like this:
```dart
// main.dart
import 'package:flutter/material.dart';
import 'package:refined_markdown/refined_markdown.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatefulWidget {
MyApp({Key key}) : super(key: key);
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: MarkdownPage(),
);
}
}
class MarkdownPage extends StatefulWidget {
@override
_MarkdownPageState createState() => _MarkdownPageState();
}
class _MarkdownPageState extends State {
@override
Widget build(BuildContext context) {
CSS baseCSS = CSS();
baseCSS.fontSize = 13;
return Scaffold(
appBar: AppBar(
elevation: 0,
title: Text('Markdown Test'),
),
body: RefinedMarkdown(
text: r"""
Contents that are written in Markdown format
""",
css: baseCSS,
),
);
}
}
```
**The key part of the code above is:**
```dart
@override
Widget build(BuildContext context) {
CSS baseCSS = CSS();
baseCSS.fontSize = 13;
return Scaffold(
appBar: AppBar(
elevation: 0,
title: Text('Markdown Test'),
),
body: RefinedMarkdown(
text: r"""
Contents that are written in Markdown format
""",
css: baseCSS,
),
);
}
```
## What are supported now?
taml, code block, code segmentation, task list, normal list, sequence list, title, bold text, italic text, delete line, text highlight, text style, network photo, link, divider
## What are the meanings of those params?
### RefinedMarkdown
| param | type | explanation | is required |
| ----- | ------ | ----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | ----------- |
| text | String | The **raw** text of a markdown string, please notice that. | yes |
| css | CSS | The cascading style sheet (in concept) that helps you **build the basic style** of your markdown texts to be rendered. In detail, The rendered text style like the style of “## header2” will be rendered on the basis of the basic style (baseCSS in code demo above). | yes |
### CSS
| param | type | default value | explanation | is required |
| --------------- | ----- | ------------------ | --------------------------------------------- | ----------- |
| fontSize | int | 11 | The size of the text | no |
| fontColor | Color | Colors.black87 | The color of the text | no |
| backgroundColor | Color | Colors.transparent | The color of the background of **each** text | no |
| isItalic | bool | false | Whether the text is displayed in bold style | no |
| isBold | bool | false | Whether the text is displayed in italic style | no |
| deleted | bool | false | Whether the text is shown with line-through | no |
| underline | bool | false | Whether to show an underline | no |
## Using packages
- [cached_network_image](https://pub.flutter-io.cn/packages/cached_network_image) for network images
- [highlight](https://pub.flutter-io.cn/packages/highlight) for code blocks highlight
- [url_launcher](https://pub.flutter-io.cn/packages/url_launcher) for launching links
## What’s more
This package is using its own way to transfer markdown string to flutter widget without using any html/markdown packages for the base. It still get long way to go. More markdown standards will be supported in later version of refined_markdown in the following versions this summer :)