https://github.com/avgupta456/github-trends
🚀 Level up your GitHub profile readme with customizable cards including LOC statistics!
https://github.com/avgupta456/github-trends
github github-api github-wrapped profile-readme readme-stats
Last synced: 9 months ago
JSON representation
🚀 Level up your GitHub profile readme with customizable cards including LOC statistics!
- Host: GitHub
- URL: https://github.com/avgupta456/github-trends
- Owner: avgupta456
- License: mit
- Created: 2020-12-18T03:35:34.000Z (about 5 years ago)
- Default Branch: main
- Last Pushed: 2025-01-25T12:51:50.000Z (about 1 year ago)
- Last Synced: 2025-05-07T23:30:18.193Z (9 months ago)
- Topics: github, github-api, github-wrapped, profile-readme, readme-stats
- Language: Python
- Homepage: https://githubtrends.io
- Size: 4.09 MB
- Stars: 16,074
- Watchers: 9
- Forks: 108
- Open Issues: 46
-
Metadata Files:
- Readme: README.md
- Contributing: docs/CONTRIBUTING.md
- License: LICENSE
Awesome Lists containing this project
- awesome-ccamel - avgupta456/github-trends - 🚀 Level up your GitHub profile readme with customizable cards including LOC statistics! (Python)
- awesome-github-profile - Github Trends
README
# GitHub Trends
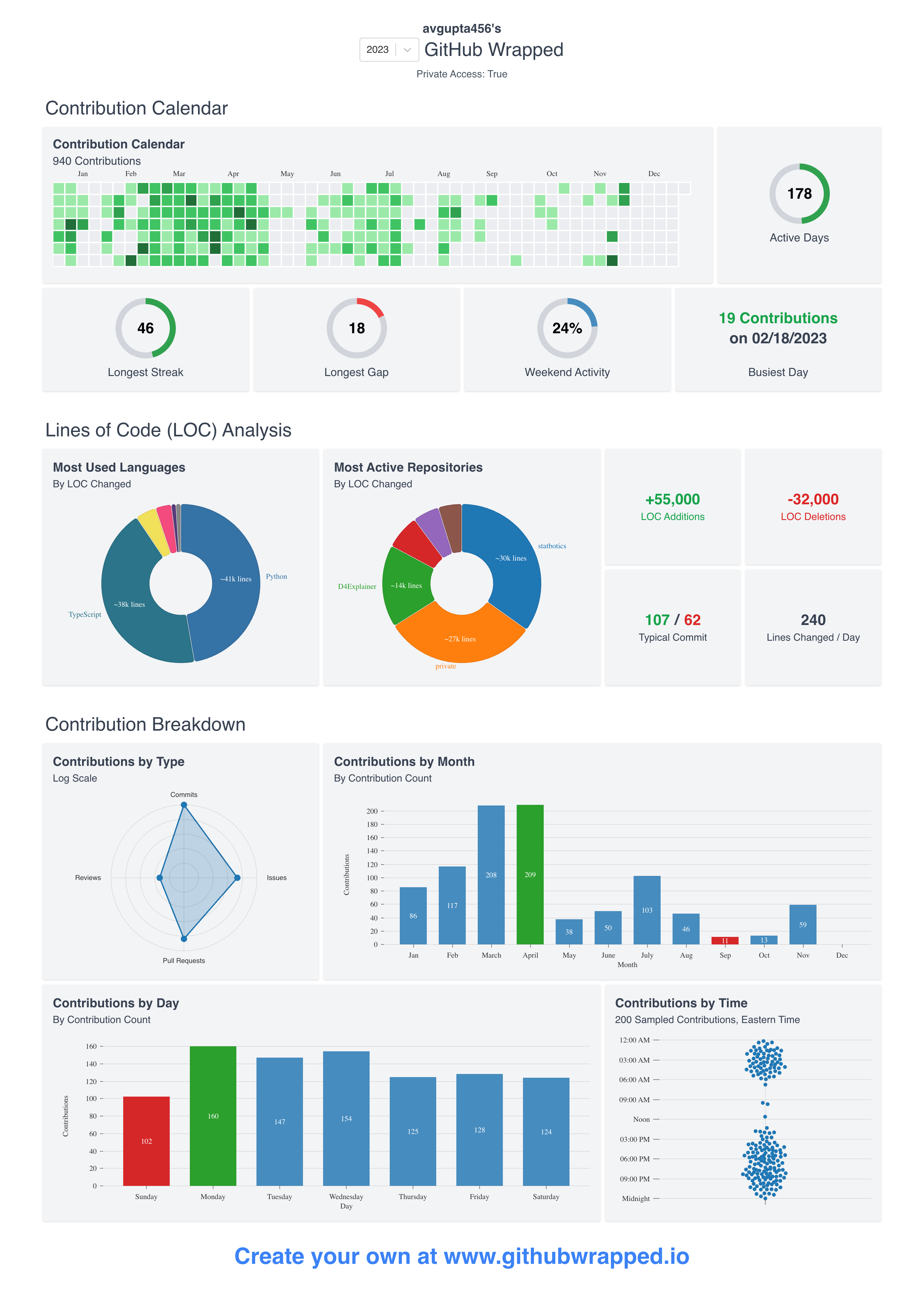
## SPECIAL: GitHub Wrapped
Check out your GitHub Wrapped at `githubwrapped.io`!

---
## What is GitHub Trends
GitHub Trends dives deep into the GitHub API to bring you exciting and impactful metrics about your code contributions. Generate insights on lines written by language, repository, and time. Easily embed dynamic images into your GitHub profile to share your statistics with the world. Check out some of the examples below:
## Quickstart
First, visit `https://api.githubtrends.io/auth/signup/public` and create an account with GitHub Trends. Then, paste this string into your Markdown content, substituting your username.
```md
[](https://githubtrends.io)
```
And voila, you get a card like above. Keep reading to learn more!
## Why GitHub Trends?
Unlike other projects which look at just your public repositories, GitHub Trends computes metrics based on your individual commits. If you commit to open-source projects, or have collaborators contribute to your own repositories, GitHub Trends will better measure your own code contributions. Through this method, GitHub Trends is the first project that allows users to surface lines of code written (LOC) by language and repository. Our web interface also allows for easier customization.
# Usage
## Website Workflow (Alpha)
Visit [githubtrends.io](https://www.githubtrends.io) to create an account and get started!
Have questions? Check out [the demo](https://www.githubtrends.io/demo)!

---
## API Workflow (Alpha)
Alternatively, you can communicate directly with the API to create and customize your cards. Read [docs/API.md](https://github.com/avgupta456/github-trends/blob/main/docs/API.md) to learn more about the API and customizations.
## FAQ
See [docs/FAQ.md](https://github.com/avgupta456/github-trends/blob/main/docs/FAQ.md).
## Contributing
See [docs/CONTRIBUTING.md](https://github.com/avgupta456/github-trends/blob/main/docs/CONTRIBUTING.md).
## Acknowledgements
Much inspiration was taken from [GitHub Readme Stats](https://github.com/anuraghazra/github-readme-stats). If you haven't already, check it out and give it a star!