https://github.com/avocode/react-tabguard
Limit tabbing within specified area with an ease
https://github.com/avocode/react-tabguard
Last synced: 4 months ago
JSON representation
Limit tabbing within specified area with an ease
- Host: GitHub
- URL: https://github.com/avocode/react-tabguard
- Owner: avocode
- License: mit
- Created: 2016-04-06T16:16:19.000Z (over 9 years ago)
- Default Branch: master
- Last Pushed: 2022-12-11T16:42:24.000Z (almost 3 years ago)
- Last Synced: 2025-04-16T00:48:12.094Z (7 months ago)
- Language: CoffeeScript
- Size: 1.16 MB
- Stars: 63
- Watchers: 9
- Forks: 9
- Open Issues: 18
-
Metadata Files:
- Readme: README.md
- License: LICENSE.md
Awesome Lists containing this project
- awesome-list - react-tabguard - React Tabguard. (Demos / Form Components)
README
React TabGuard
=============

## Installation:
`npm install react-tabguard`
## Why?
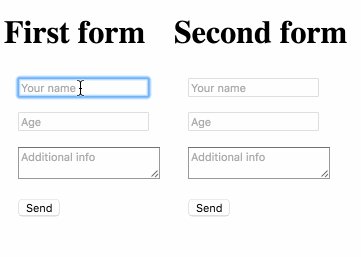
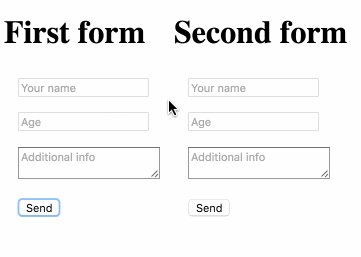
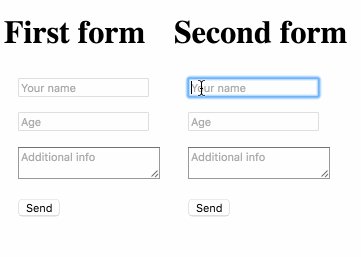
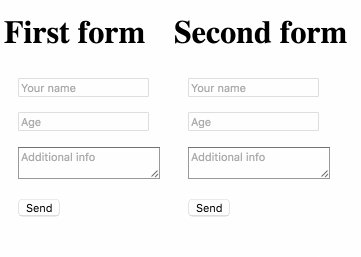
There is no easy way to limit tabbing to a specified area inside your HMTL document. The typical use case where you want to restrict this behavior would be modal dialogs or lightboxes with forms. It’s not desirable to lose focus on the overlay window when tabbing, that's why we created React TabGuard to save the day.
## Usage:
```
'use strict';
let React = require('react');
let TabGuard = require('react-tabguard');
let App = React.createClass({
render: function() {
return (
Send
);
}
});
React.render(, document.getElementById('content'));
```