https://github.com/avwo/whistle
HTTP, HTTP2, HTTPS, Websocket debugging proxy
https://github.com/avwo/whistle
charles debug fiddler hosts node nodejs proxy web weinre
Last synced: 27 days ago
JSON representation
HTTP, HTTP2, HTTPS, Websocket debugging proxy
- Host: GitHub
- URL: https://github.com/avwo/whistle
- Owner: avwo
- License: mit
- Created: 2015-03-13T05:42:01.000Z (over 10 years ago)
- Default Branch: master
- Last Pushed: 2025-05-05T15:36:11.000Z (7 months ago)
- Last Synced: 2025-05-13T11:07:16.688Z (7 months ago)
- Topics: charles, debug, fiddler, hosts, node, nodejs, proxy, web, weinre
- Language: JavaScript
- Homepage: https://wproxy.org/
- Size: 86.5 MB
- Stars: 14,787
- Watchers: 202
- Forks: 1,119
- Open Issues: 56
-
Metadata Files:
- Readme: README-en_US.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
- awesome-ops - avwo/whistle - 03-13|2025-10-08 | 基于 Node 实现的跨平台本地抓包调试工具 | (抓包工具)
- awesome-network-stuff - **6202**星
- awesomeLibrary - whistle
- awesome - avwo/whistle - HTTP, HTTP2, HTTPS, Websocket debugging proxy (JavaScript)
- awesome-github-star - whistle
- awesome-hacking-lists - avwo/whistle - HTTP, HTTP2, HTTPS, Websocket debugging proxy (JavaScript)
README
# whistle
[](https://npmjs.org/package/whistle)
[](http://nodejs.org/download/)
[](https://npmjs.org/package/whistle)
[](https://www.npmjs.com/package/whistle)
[](https://www.npmjs.com/package/whistle)
[中文](./README.md) · English
Whistle is a cross-platform network packet capture and debugging tool based on Node.js, with:
1. **Powerful**
- Supports multiple proxy modes such as HTTP proxy, HTTPS proxy, Socks proxy, and reverse proxy
- Supports viewing and modifying HTTP, HTTPS, HTTP/2, WebSocket, and TCP requests/responses
- Built-in multiple common debugging tools:
- Weinre: View the DOM structure of the remote page,
- Console: View the console log of the remote page,
- Composer: Replay and edit requests
2. **Simple operation**
- Supports modifying requests/responses by configuring rules
- Provides a one-stop GUI interface for viewing packet capture, configuring rules, managing plug-ins, and operating Weinre/Console/Composer, etc.
3. **Extensible**
- Supports extending rules and interface functions through plug-ins
- Supports being referenced by projects as NPM packages
4. **Cross-platform**
- Supports desktop systems such as macOS, Windows, and Linux (Ubuntu/Fedora)
- Supports interfaceless Linux servers
# Installation
**Whistle client is recommended for desktop systems such as macOS, Windows, and Linux (Ubuntu/Fedora): [https://github.com/avwo/whistle-client](https://github.com/avwo/whistle-client)**
> You can skip the **installation** step by using Whistle client
For environments such as Linux servers without interfaces, please follow the 4 steps below:
1. **Install Whistle**, it is recommended to install it with NPM: `npm i -g whistle` (Node.js needs to be installed first: https://nodejs.org/)
> It also supports installation through brew: `brew install whistle` (brew needs to be installed first: https://brew.sh/)
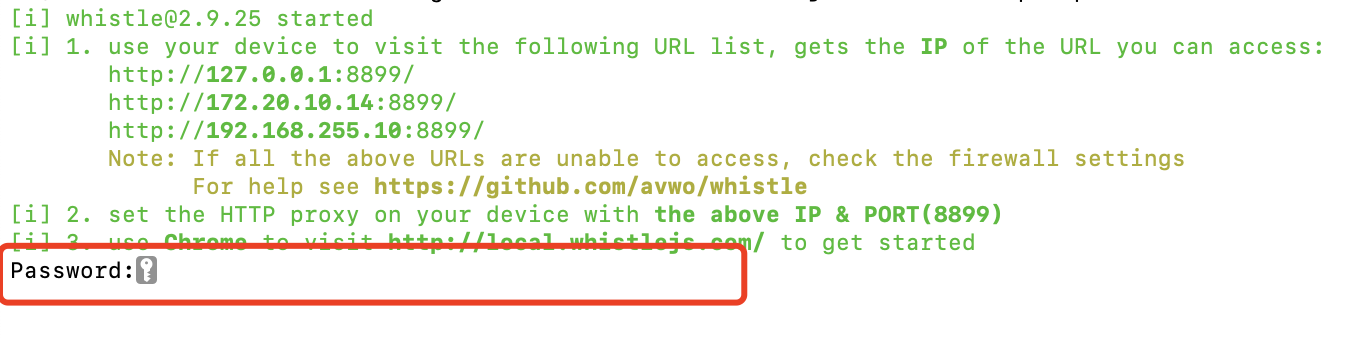
2. **Start Whistle**, execute the command line: `w2 start`
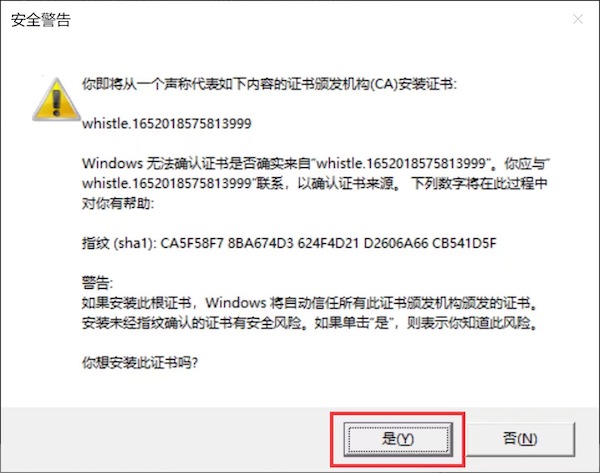
3. **Install the root certificate**, execute the command line: `w2 ca`
> The root certificate installation process may require manual confirmation:
>
>
> Windows needs to click the last "Yes (Y)" confirm
> 
>
>
>
> macOS requires a power-on password or fingerprint verification
> 
> 
>
>
4. **Set proxy**, command line execution: `w2 proxy`
> macOS may need to enter the lock screen password when setting up the proxy for the first time
>
> Set a specified IP or port: `w2 proxy "10.x.x.x:8888"`
>
> Turn off system proxy: `w2 proxy 0`
>
> Other ways to set proxy:
>
> 1. **[Recommended]** Install Chrome plug-in ZeroOmega Set up a proxy: https://chromewebstore.google.com/detail/proxy-switchyomega-3-zero/pfnededegaaopdmhkdmcofjmoldfiped (If you cannot access it, you can install it manually: https://chrome.zzzmh.cn/info/pfnededegaaopdmhkdmcofjmoldfiped)
>
> 2. Set up a proxy directly on the client, such as FireFox, WeChat developer tools, etc., which have built-in proxy settings
>
>
> FireFox proxy settings example image
> 
>
>
> 3. Through Proxifier Setting up a proxy (for clients that cannot set up a proxy and do not use a system proxy): https://www.proxifier.com/docs/win-v4/http-proxy.html
>
# Getting Started
For detailed usage instructions, please refer to: https://wproxy.org/en/docs/getting-started.html
# License
[MIT](./LICENSE)
