Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/axendeveloper/ips-theme-dynamic
(IPS Theme) Dynamic theme with Font Awesome 5
https://github.com/axendeveloper/ips-theme-dynamic
dynamic ips-community-suite theme
Last synced: about 1 month ago
JSON representation
(IPS Theme) Dynamic theme with Font Awesome 5
- Host: GitHub
- URL: https://github.com/axendeveloper/ips-theme-dynamic
- Owner: aXenDeveloper
- License: mit
- Created: 2021-04-30T08:55:53.000Z (over 3 years ago)
- Default Branch: master
- Last Pushed: 2023-06-15T17:08:48.000Z (over 1 year ago)
- Last Synced: 2024-10-04T12:51:50.501Z (4 months ago)
- Topics: dynamic, ips-community-suite, theme
- Homepage: https://ips.axendev.net/index.php?app=core&module=system&controller=theme&do=change&id=3
- Size: 42.3 MB
- Stars: 28
- Watchers: 2
- Forks: 3
- Open Issues: 5
-
Metadata Files:
- Readme: README.md
- License: LICENSE.md
Awesome Lists containing this project
README

# Dynamic Theme
(PSD) Graphic Theme - [Grzegorz](https://www.pecetowicz.pl/profile/32013-grzegorz/)
Built-in Font Awesome 5 icons.
## 🏷️ Requirements
- [IPS Community Suite: 4.7 version](https://invisioncommunity.com/)
## 🧰 Install
1. Go to: AdminCP -> Customization -> APPEARANCE -> **Themes**,

2. Click on the **Create new** button,

3. Click on the link **manual upload**,

4. Select file **.xml** from packet and click next button,
5. Go to theme settings,
6. Go to **Global tab** and **select your IPS version**

## 🛠️ Update
1. Go to: AdminCP -> Customization -> APPEARANCE -> **Themes**,

2. Search your theme and click **Upload a new version**,

3. Select file **.xml** from packet and click upload button,
4. Go to theme settings,
5. Go to **Global tab** and **select your IPS version**

## 🔨 Configuration
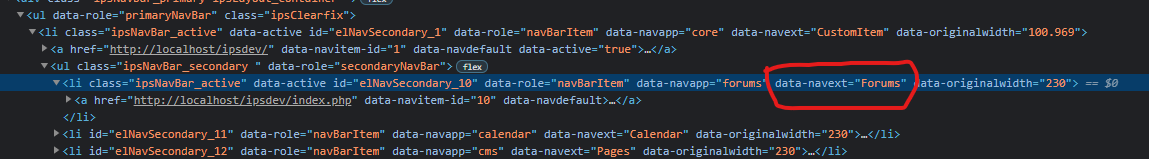
### Icons navBar
Example code:
```
nav .ipsNavBar_primary li[data-navext="Forums"] a::before {content: "\f015" !important;}
```
- **data-navext** - The name of the item menu. You can find it by clicking on F12 in the browser and selecting the item tab.!

- **f015** - [Unicode Font Awesome 5](https://fontawesome.com/icons)
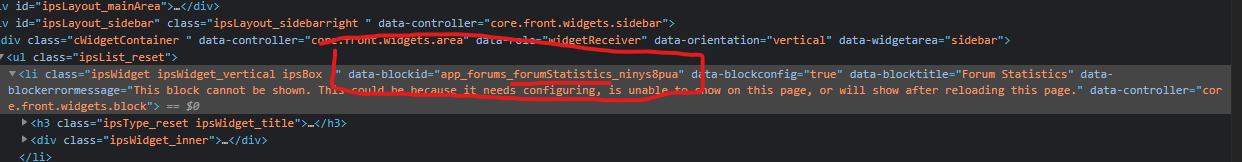
### Icons widgets
Example code:
```
.cWidgetContainer .ipsWidget[data-blockid*="forumStatistics"] .ipsWidget_title::before {content: "\f015";}
```
- **data-blockid** - The name of the item widget. You can find it by clicking on F12 in the browser and selecting the item tab.

- **f015** - [Unicode Font Awesome 5](https://fontawesome.com/icons)
## 🔧 Default settings
Buttons:
- **Primary button** - #5c64c5
- **Alternate button** - #8b69c2
- **Normal button** - #5c64c5
- **Light button** - #1b1d25
- **Light button font** - #5c64c5
- **Very light button** - #0b0c10
- **Very light button font** - #5c64c5
- **Button bar** - #1e2029
- **Link button** - #5c64c5
Front-End Colors:
- **Brand Color** - #5c64c5
- **Body background** - #141519
- **Header Background** - #141519
- **Header Text** - #ffffff
- **Main Navigation Background** - #5c64c5
- **Main Navigation Text** - #888b98
- **Secondary Navigation Background** - #131419
- **Secondary Navigation Text** - #ffffff
- **Dark area background** - #0f1015
- **Area background** - #15161d
- **Light area background** - #17181f
- **Reset area background** - #111217
- **Selected** - #1d1727
- **Selected Border** - #8b69c2
- **Tags** - #8b69c2
- **Prefix** - #5c64c5
- **Widget Title Bar Text** - #ffffff
- **Moderated Light Background** - #210000
- **Moderated Text** - #bb5454
- **Activity Timeline Color** - #5c64c5
- **Item Status Badges Active** - #5c64c5
- **Mentions** - #5c64c5
- **Highlighted Post Background** - #8b69c2
- **Highlighted Post Border** - #5c64c5
- **Comment Count Background** - #22242d
- **Comment Count Font** - #ffffff
- **Active Input Border** - #5c64c5
Text:
- **Base text color** - #888b98
- **Dark text** - #ffffff
- **Light text** - #55606f
- **Link color** - #959faf
- **Link hover color** - #5c64c5
- **Section title bar text** - #ffffff
- **Footer Links** - #656872
- **Tags** - #ffffff
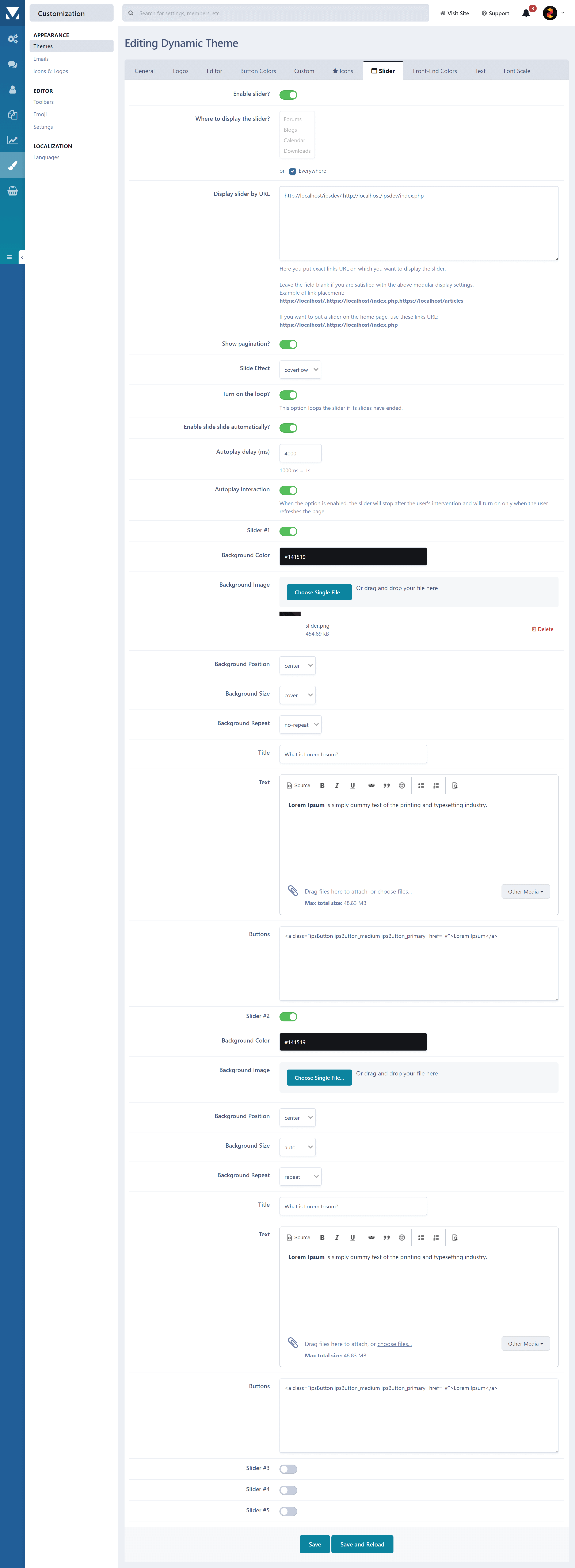
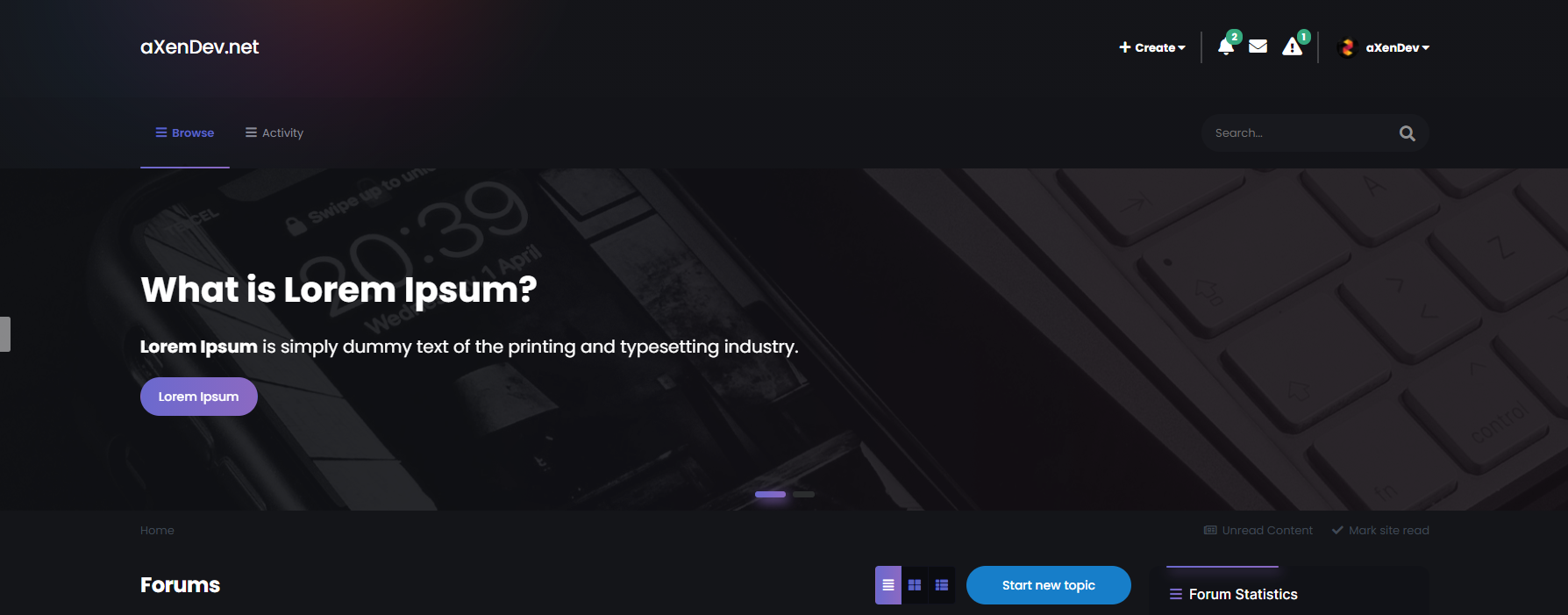
## 📷 Screenshots