https://github.com/axisj/react-multi-email
:octocat: A simple react component to format multiple email as the user types.
https://github.com/axisj/react-multi-email
express multi-email react
Last synced: 4 months ago
JSON representation
:octocat: A simple react component to format multiple email as the user types.
- Host: GitHub
- URL: https://github.com/axisj/react-multi-email
- Owner: axisj
- License: mit
- Created: 2018-04-28T00:30:45.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2024-07-23T01:32:21.000Z (over 1 year ago)
- Last Synced: 2025-08-17T02:27:39.566Z (4 months ago)
- Topics: express, multi-email, react
- Language: TypeScript
- Homepage: https://react-multi-email.vercel.app/
- Size: 28.6 MB
- Stars: 316
- Watchers: 12
- Forks: 73
- Open Issues: 23
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-react-components - react-multi-email - [demo](https://react-multi-email.vercel.app/) - Format multiple emails as the user types. (UI Components / Form Components)
- awesome-react-components - react-multi-email - [demo](https://react-multi-email.vercel.app/) - Format multiple emails as the user types. (UI Components / Form Components)
- fucking-awesome-react-components - react-multi-email - 🌎 [demo](react-multi-email.vercel.app/) - Format multiple emails as the user types. (UI Components / Form Components)
README
[](https://badge.fury.io/js/react-multi-email)
[](https://www.npmjs.com/package/react-multi-email)
[](https://github.com/axisj/react-multi-email/actions/workflows)
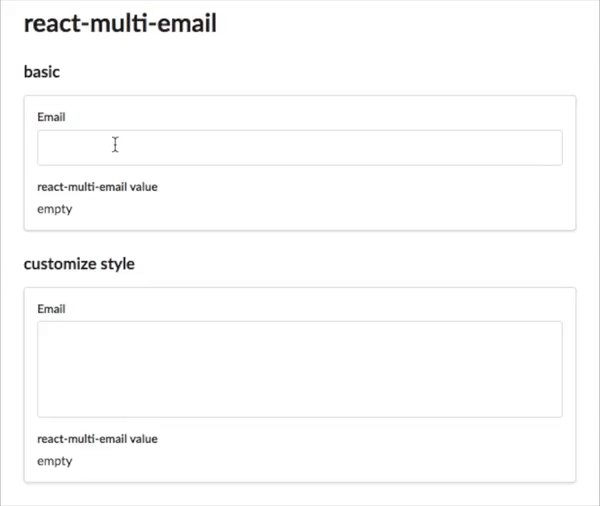
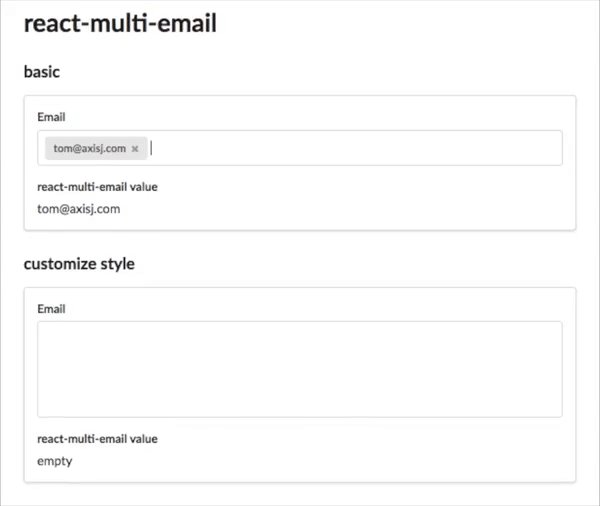
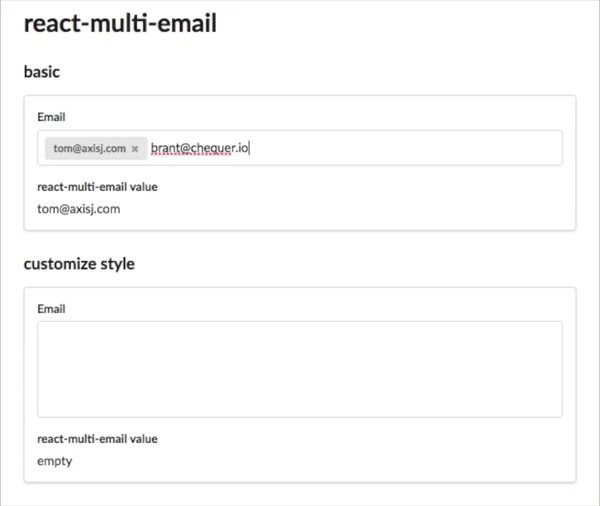
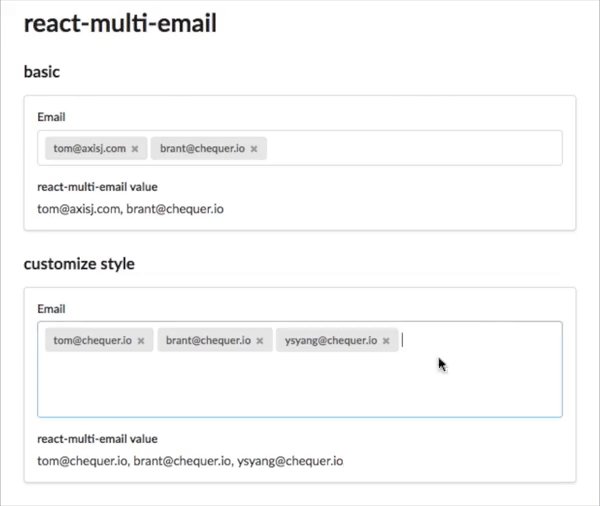
# react-multi-email
A simple react component to format multiple email as the user types.
- Simple code
- No dependency
- Small size
- Simple customization
[See Demo](https://codesandbox.io/s/jpvjk8m5o9)

## Installation
```shell-script
npm install react-multi-email
```
## Usage
```typescript jsx
import * as React from 'react';
import { ReactMultiEmail, isEmail } from 'react-multi-email';
import 'react-multi-email/dist/style.css';
interface Props {}
function BasicExample(props: Props) {
const [emails, setEmails] = React.useState([]);
const [focused, setFocused] = React.useState(false);
return (
Email
{
setEmails(_emails);
}}
autoFocus={true}
onFocus={() => setFocused(true)}
onBlur={() => setFocused(false)}
getLabel={(email, index, removeEmail) => {
return (
{email}
removeEmail(index)}>
×
);
}}
/>
react-multi-email value
Focused: {focused ? 'true' : 'false'}
{emails.join(', ') || 'empty'}
);
}
export default BasicExample;
```
## Props
Property
Type
Default
Description
id
string
emails
string[]
onChange
(emails: string[]) => void;
enable
({ emailCnt }: { emailCnt: number }) => boolean;
onDisabled
() => void;
onChangeInput
(value: string) => void;
onFocus
() => void;
onBlur
() => void;
onKeyDown
(evt: React.KeyboardEvent) => void;
onKeyUp
(evt: React.KeyboardEvent) => void;
noClass
boolean
validateEmail
(email: string) => boolean | Promise;
enableSpinner
boolean
style
React.CSSProperties
getLabel
(
email: string,
index: number,
removeEmail: (index: number, isDisabled?: boolean) => void,
) => React.ReactNode;
className
string
''
inputClassName
string
''
placeholder
string | React.ReactNode;
autoFocus
boolean;
spinner
() => React.ReactNode;
delimiter
string;
'[ ,;]'
autoComplete
string | undefined
initialInputValue
string | undefined
''
disableOnBlurValidation
boolean | undefined
false
inputValue
string | undefined
undefined
## License
[MIT](https://opensource.org/licenses/MIT)
> If you don't mind, don't forget to press "star" before leaving.