https://github.com/axvr/MdView
A highly customisable Markdown control for Xamarin.Forms.
https://github.com/axvr/MdView
android ios markdown xamarin
Last synced: 7 months ago
JSON representation
A highly customisable Markdown control for Xamarin.Forms.
- Host: GitHub
- URL: https://github.com/axvr/MdView
- Owner: axvr
- License: other
- Archived: true
- Created: 2020-01-28T17:52:34.000Z (almost 6 years ago)
- Default Branch: master
- Last Pushed: 2021-10-08T16:57:47.000Z (about 4 years ago)
- Last Synced: 2025-04-26T22:43:52.901Z (7 months ago)
- Topics: android, ios, markdown, xamarin
- Language: C#
- Homepage:
- Size: 86 MB
- Stars: 13
- Watchers: 4
- Forks: 2
- Open Issues: 8
-
Metadata Files:
- Readme: README.md
- Codeowners: .github/CODEOWNERS
Awesome Lists containing this project
- awesome-xamarin-forms - MdView ★12
README
# MdView for Xamarin.Forms
***UNMAINTAINED. MdView is stable and shouldn't require much (if any) maintenance. If you would like to maintain it please [contact me](https://www.alexvear.com/contact).***
MdView is a highly customisable Markdown control for Xamarin.Forms. With MdView you can render Markdown such that it perfectly matches the design and behaviour of your app.
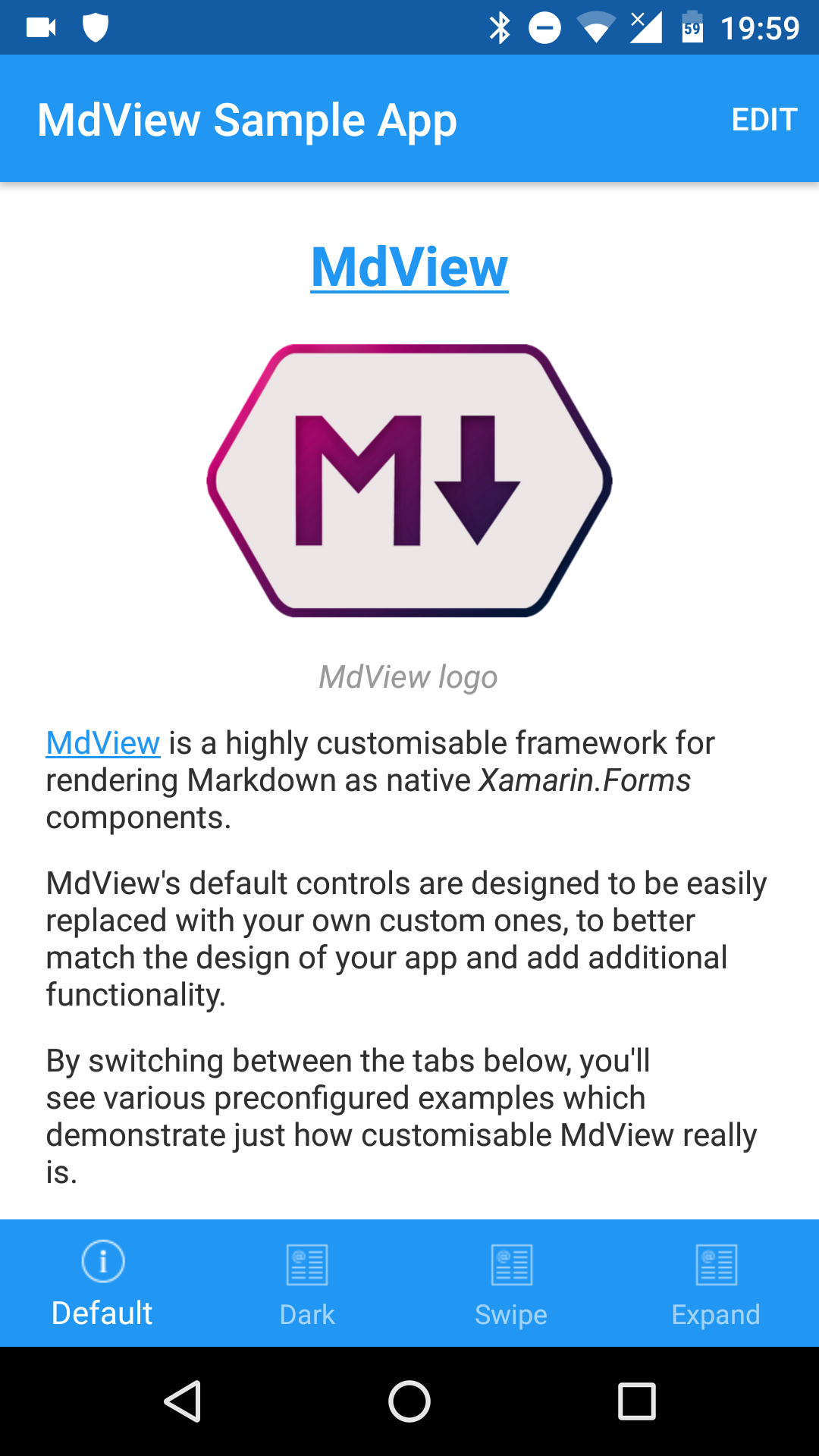
| Xamarin Theme | Custom Dark Theme |
|---|---|
|  |
|  |
|
## Usage
*Note: MdView is currently in beta so backwards incompatible changes may happen. Backwards incompatible changes will be mentioned in the [release notes](https://github.com/axvr/MdView/releases).*
### Getting started
Install the [MdView package from NuGet.org](https://www.nuget.org/packages/MdView) in the shared project of your app. Once installed add the namespace to your XAML file and start using `MdView`.
```xaml
```
### Customise
MdView is entirely based around [data templates](https://docs.microsoft.com/en-us/xamarin/xamarin-forms/app-fundamentals/templates/data-templates/). Each Markdown element (e.g. paragraphs, images) has a corresponding data template which that MdView will use to render the Markdown.
Replacing and configuring a template is easy.
```xaml
```
The templates provided with MdView are highly customisable, however you may want to create your own custom ones to better integrate into your application or add new features. The best way to see how to create custom templates is to view/copy the source code of the [default templates](https://github.com/axvr/MdView/tree/master/MdView/Templates) and the [example templates](https://github.com/axvr/MdView/tree/master/MdView.Sample/MdView.Sample/Controls) in the sample project provided.
**Note** that you may want to create a custom "Markdown" control that sets default styles to use across your application. An example of this can be seen in the [sample project](https://github.com/axvr/MdView/blob/master/MdView.Sample/MdView.Sample/Controls/MdView.xaml).
## Legal
- Copyright © 2020–2021, [Alex Vear](https://www.alexvear.com).
- Copyright © 2017, [Aloïs Deniel](https://aloisdeniel.github.io).
The MdView library and source code is available under the terms of the [_Expat_
(_MIT_)][MIT] licence. All documentation text and sample app code are
dedicated to the public domain. The MdView logo is available under the [_CC
BY-SA 4.0_][CC] licence. A more in depth legal description can be found in the
accompanying [`LICENCE`][Licence] file.
MdView is a fork of [MarkdownView](https://github.com/dotnet-ad/MarkdownView).
[CC0]: https://creativecommons.org/publicdomain/zero/1.0/
[CC]: https://creativecommons.org/licenses/by-sa/4.0/
[MIT]: https://directory.fsf.org/wiki/License:MIT
[Licence]: https://github.com/axvr/MdView/blob/master/LICENCE