https://github.com/ayonious/random-names
🎲 Random names generator
https://github.com/ayonious/random-names
material-ui netlify react reactjs travis-ci typescript
Last synced: 8 months ago
JSON representation
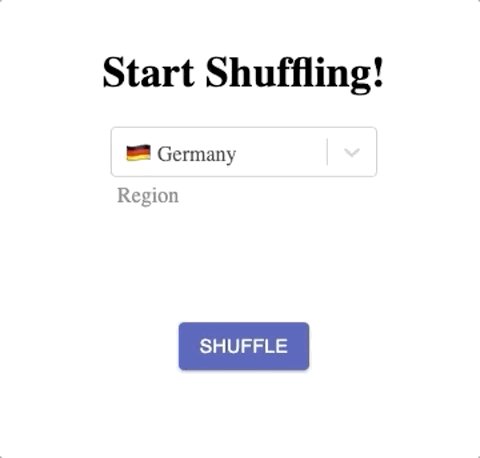
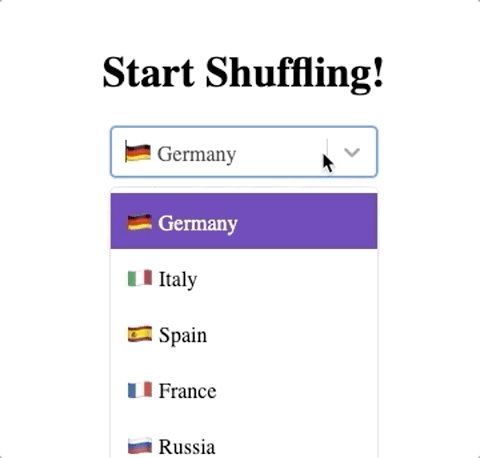
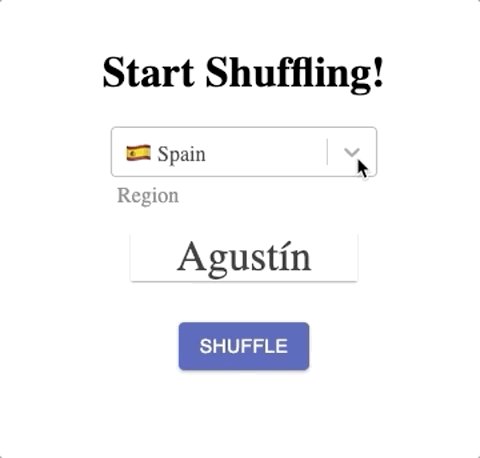
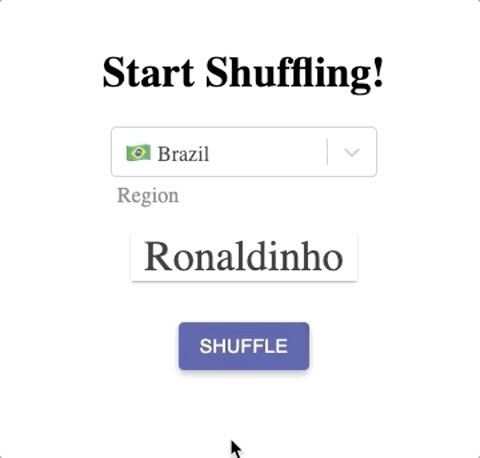
🎲 Random names generator
- Host: GitHub
- URL: https://github.com/ayonious/random-names
- Owner: ayonious
- License: 0bsd
- Created: 2019-07-23T21:39:38.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2024-04-18T23:09:55.000Z (over 1 year ago)
- Last Synced: 2024-04-19T00:23:11.013Z (over 1 year ago)
- Topics: material-ui, netlify, react, reactjs, travis-ci, typescript
- Language: TypeScript
- Homepage: https://random-names.netlify.app
- Size: 7.32 MB
- Stars: 5
- Watchers: 2
- Forks: 3
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# Random Names
[](https://app.netlify.com/sites/random-names/deploys)
[](https://circleci.com/gh/ayonious/random-names)
[](https://percy.io/Ayonious/random-names)
[](https://codecov.io/gh/ayonious/random-names)
Simple React app to show random names from different Regions

## 🎁 See Deployed
https://random-names.netlify.app
## 🏡 Local Running instruction
```
yarn
yarn start
```
## 🧪 Run unit test
```
yarn start
yarn run unit-test
```
## 🏗 Run Cypress integration tests
One Command (to be run with headless browser and pr checker / ci-cd pipeline)
```
yarn test-integration
```
Two command (to see the results on nice UI) run in different tabs
```
yarn start
yarn cypress-web
```
## 🎥 Run Percy/Cypress integration tests and visual tests
One Command (to be run with headless browser and pr checker / ci-cd pipeline)
```
yarn test-integration-and-visual
```
Two command (to see the results on nice UI). run in different tabs
```
yarn start
yarn visual-test
```
## 🎓 Things I played around with
1. Simplest react app (raw webpack and babbel)
2. Typescript
3. material ui
4. State/Props/events
5. Deploy to Netlify
6. Creating CI in Travis to run tests during pr creation
7. Integration testing with cypress
8. Unit testing with React-testing-library
## 🚀 Deploy Yourself
[](https://app.netlify.com/start/deploy?repository=https://github.com/ayonious/random-names)