Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/ayonious/that-it-guy-tech-blog
🎧 My Personal Tech Blog
https://github.com/ayonious/that-it-guy-tech-blog
blog gatsby tech-blogs
Last synced: 2 days ago
JSON representation
🎧 My Personal Tech Blog
- Host: GitHub
- URL: https://github.com/ayonious/that-it-guy-tech-blog
- Owner: ayonious
- License: 0bsd
- Created: 2020-04-29T14:08:14.000Z (over 4 years ago)
- Default Branch: master
- Last Pushed: 2023-07-05T19:52:37.000Z (over 1 year ago)
- Last Synced: 2023-07-05T20:51:51.320Z (over 1 year ago)
- Topics: blog, gatsby, tech-blogs
- Language: MDX
- Homepage: https://that-it-guy.netlify.app
- Size: 14 MB
- Stars: 2
- Watchers: 2
- Forks: 0
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
Technical Blog using Gatsby
> A technical Blog created by Gatsby. You can use it to write non tech blogs as well

## [Check the Demo✨](https://that-it-guy.netlify.app)
## 🎁 Features
1. **gatsby-plugin-mdx**
To convert md files to websites
2. **gatsby-source-filesystem**
To access files in this folder using a graphQL api
3. **gatsby-image, gatsby-plugin-sharp, gatsby-transformer-sharp**
Its about making the saved images to different formats
And also loads the images lazily while webpage is refreshed
4. **gatsby-plugin-styled-components**
Without this plugin all your styled components will become messy in gatsby.
Here is the gatsby bug that you kill using this
https://github.com/gatsbyjs/gatsby/issues/9911#issuecomment-450099671
5. **jquery to add hash links**
This allows you to have urls like this
https://that-it-guy.netlify.app/blogs/jquery-react#the-problem
6. **Themes to change to dark mode**
Done using Context. useContext. Context.Provider Context.Consumer
7. **Code Syntax**
- Code syntax highlighting using Highlight.js
- Adding a copy button for each code block
8. **Lazy loading**
- If you have too many posts it will try to load them one by one based on your screen scroll position
9. **Some other hooks**
useState, useContext, useCallback
10. **gatsby-plugin-playground**
You can use a nice UI for running graphql queries. Lot better than the default graphql UI.
11. **gatsby-plugin-react-helmet**
SEO. Create special meta for your root html website that helps BOTs detect your website and understand its purpose.
12. **gatsby-plugin-offline**, **gatsby-plugin-manifest**
2 Steps for making your website Progressive Web App:
- gatsby-plugin-manifest:
https://www.gatsbyjs.org/docs/progressive-web-app/#it-must-include-a-web-app-manifest
Gatsby provides a plugin interface to add support for shipping a manifest with your site.
- gatsby-plugin-offline:
https://www.gatsbyjs.org/docs/progressive-web-app/#it-must-implement-a-service-worker
Gatsby also provides a plugin interface to create and load a service worker into your site
## 💯 Lighthouse Score

## 🖼 Screenshot and Design
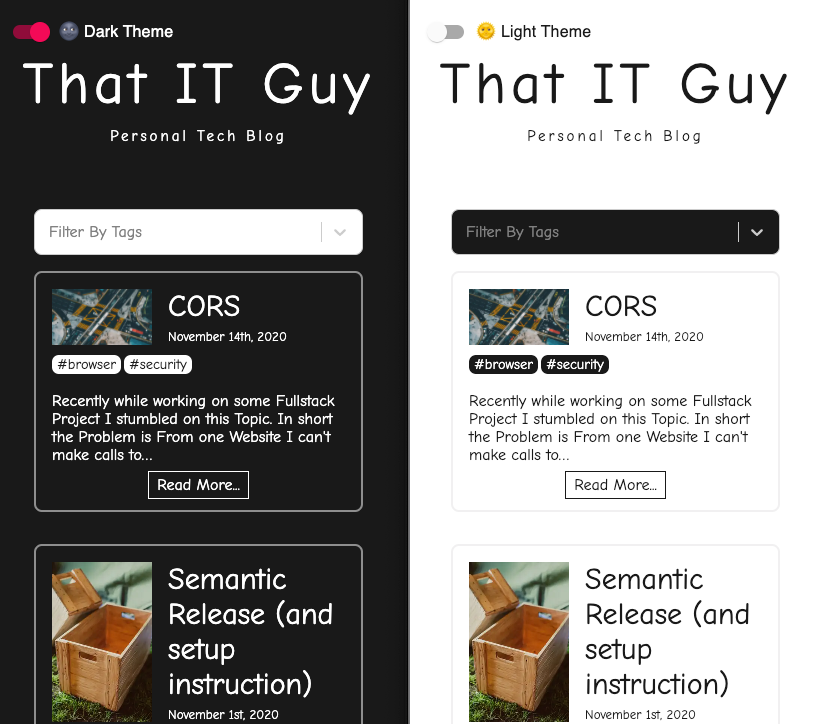
### 🎨 Theming

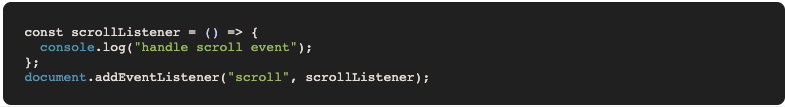
### Syntax highlighting with Code copy

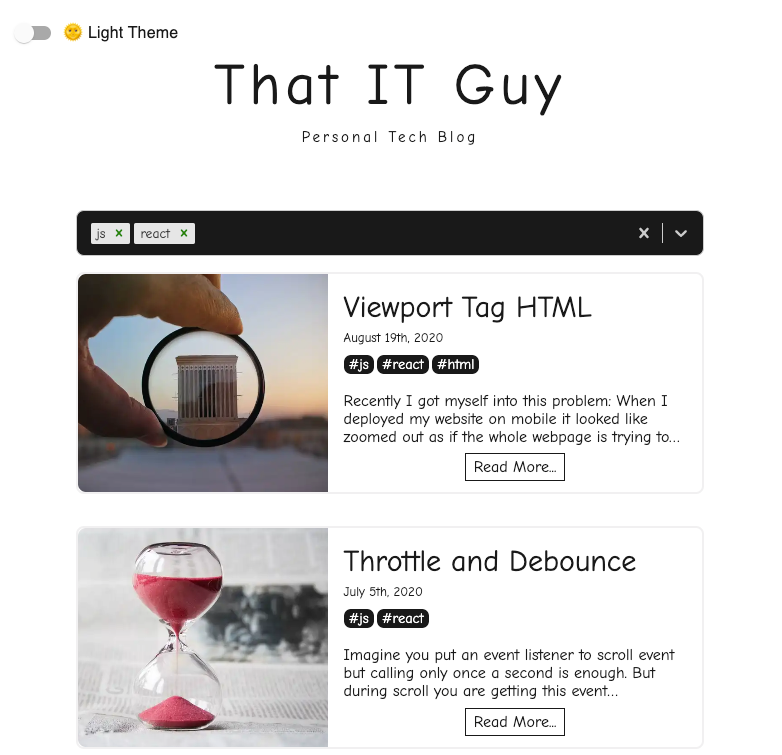
### Filter by Post Tags

## 💄 Styles
1. Mostly are Styled Components
2. Filterbox: react-select, Theme Toggle: react-switch, Icons: react-icons
3. Some pure css styles
## 🚀 Deploy
[](https://app.netlify.com/start/deploy?repository=https://github.com/ayonious/that-it-guy-tech-blog)