Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/ayush-kanduri/spotify-app-meen
The Spotify Clone App is a Song Based Web App designed using Full Stack Web Development through the Technology of MEEN Stack (MongoDB, ExpressJS, EJS, NodeJS), RedisDB, GulpJS, NodeMailer, and Passport Auths. This website is completely Responsive across all the Devices.
https://github.com/ayush-kanduri/spotify-app-meen
ejs express expressjs javascript mongodb nodejs passport passportjs redis redis-server redisdb rest-api spotify
Last synced: 4 months ago
JSON representation
The Spotify Clone App is a Song Based Web App designed using Full Stack Web Development through the Technology of MEEN Stack (MongoDB, ExpressJS, EJS, NodeJS), RedisDB, GulpJS, NodeMailer, and Passport Auths. This website is completely Responsive across all the Devices.
- Host: GitHub
- URL: https://github.com/ayush-kanduri/spotify-app-meen
- Owner: Ayush-Kanduri
- Created: 2022-06-04T08:01:14.000Z (over 2 years ago)
- Default Branch: master
- Last Pushed: 2023-10-14T12:47:59.000Z (over 1 year ago)
- Last Synced: 2024-10-11T16:24:11.570Z (4 months ago)
- Topics: ejs, express, expressjs, javascript, mongodb, nodejs, passport, passportjs, redis, redis-server, redisdb, rest-api, spotify
- Language: JavaScript
- Homepage: https://youtu.be/hF3PdO0VS9o
- Size: 68.7 MB
- Stars: 4
- Watchers: 1
- Forks: 4
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# 𝐓𝐡𝐞 𝐒𝐩𝐨𝐭𝐢𝐟𝐲 𝐂𝐥𝐨𝐧𝐞 𝐀𝐩𝐩 🚀

## ⭐ Introduction
The Spotify Clone App is a Song Based Web App designed using Full Stack Web Development through the Technology of MEN Stack (MongoDB, ExpressJS, NodeJS), RedisDB, GulpJS, NodeMailer, and Passport Auths.
This website is completely Responsive across all the Devices.
- Users are able to create playlists with their choice of songs.
- Users can update their profiles.
- Users can visit playlists, artists, albums, libraries, & many more pages with songs.
- Users can search for songs, artists, albums, playlists, and other users.
- Users can follow other users.
- Users can like & play the songs across the app.
- Users can share their listening activity across other social media.
- Users receive mail notifications on new account creation & for Password Reset Link.
- Users can log in through manual or social login.
- JWT functionality with access & refresh tokens is also present with cookies in the codebase, but is not used. It's for the demonstration purpose.
## ❗ Note
- master branch contains the code for the Heroku/Other Deployments.
- Development branch contains the code for the localhost development version.
- AWS_Deployment branch contains the code for the AWS Deployment.
## 🔥 Getting Started With The Project
- Fork the Project in your Repository.
- Clone the Forked Repository in your Local System.
- Install & Configure - NodeJS, MongoDB, Robo3T, POSTMAN, WSL & Redis Server
- Create '.env' file & Set the Environment Variables in it, as per the 'ENV_FORMAT.json' file.
- Run 'npm install' in GitBash Terminal
- Go to 'package.json' & inside the 'SCRIPTS', find "start":"...."
Change it to - "start": "nodemon index.js",
- If you want to run the project in development mode locally then go to '.env' file & set,
ENVIRONMENT=development
DEPLOYMENT=local
- If you want to run the project in production mode locally then go to '.env' file & set,
ENVIRONMENT=production
DEPLOYMENT=local
- Run 'redis-server' in WSL Terminal
- Run 'npm start' in GitBash Terminal
- Enjoy :)
For any issues related to the project, raise an ISSUE in the respective Repository.
## 🔨 Tools Used








- Library:
- bcrypt
- connect-flash
- connect-mongo
- cookie-parser
- cors
- crypto
- del
- dotenv
- ejs
- express
- express-ejs-layouts
- express-session
- express-validator
- gulp
- gulp-cssnano
- gulp-imagemin
- gulp-rev
- gulp-sass
- gulp-uglify-es
- ioredis
- jsonwebtoken
- kue
- lodash
- mongoose
- morgan
- multer
- node-sass-middleware
- nodemailer
- nodemon
- noty
- passport
- passport-spotify
- passport-jwt
- passport-google-oauth
- passport-local
- rotating-file-stream
- validator
- Framework: ExpressJS
- Database: MongoDB, RedisDB
- Version Control System: Git
- VCS Hosting: GitHub
- Programming / Scripting: JavaScript
- Front-End: HTML, CSS, EJS
- Runtime Environment: NodeJS
- Integrated Development Environment: VSCode
## 🔗 Links
> ## Checkout the Application Demo Video [YouTube](https://youtu.be/hF3PdO0VS9o)
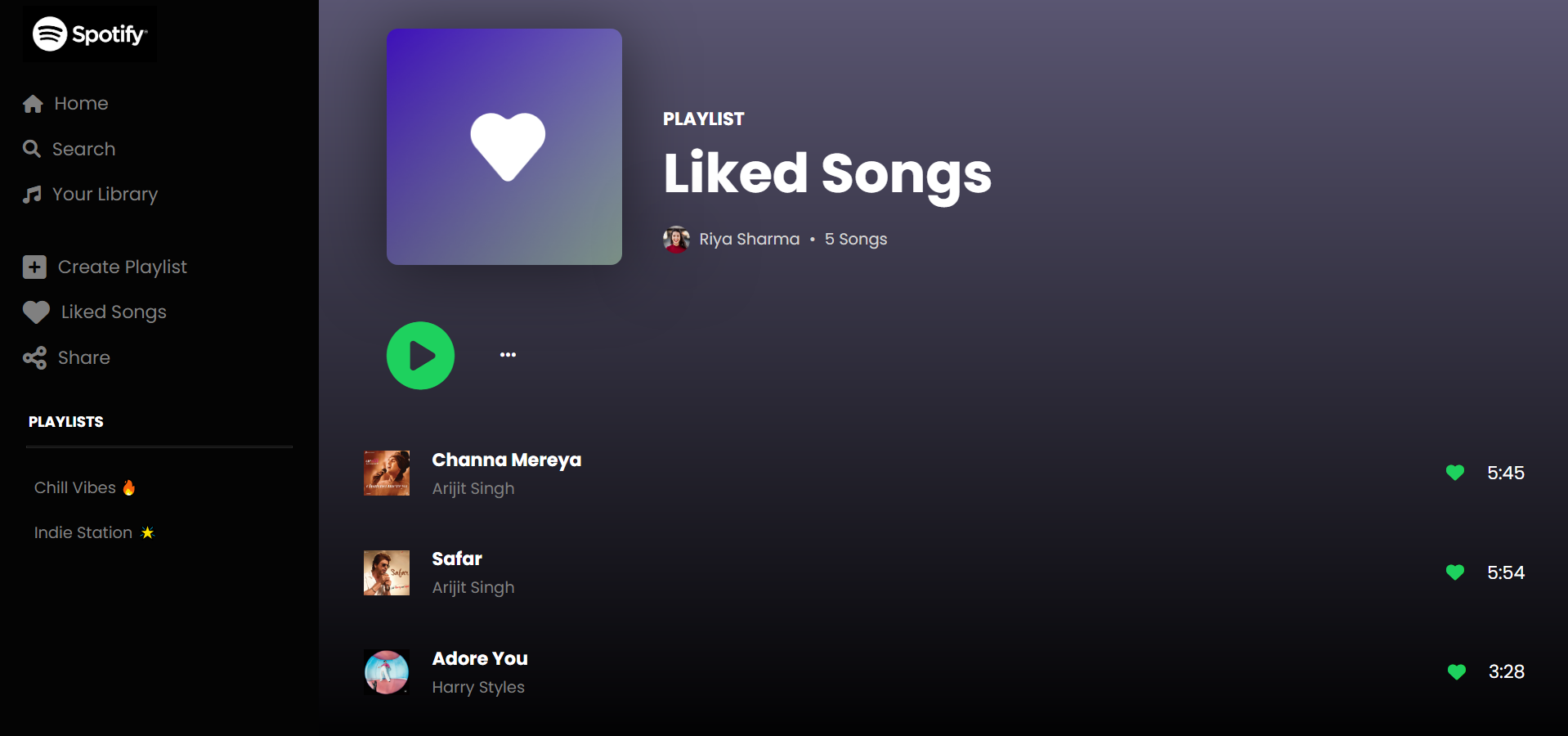
## 💻 Screens
















## 🐦 Follow Me:
> [Dev Community](https://dev.to/ayushkanduri)
> [Twitter](https://twitter.com/ayush_codes)
> [LinkedIn](https://www.linkedin.com/in/ayushkanduri/)
> [YouTube](https://www.youtube.com/channel/UC6c1ajC_2jF7wQp7Y13t2bg)
I hope you like the project. Thanks for reading :)