https://github.com/azim-ahmed/node-flow-diagram
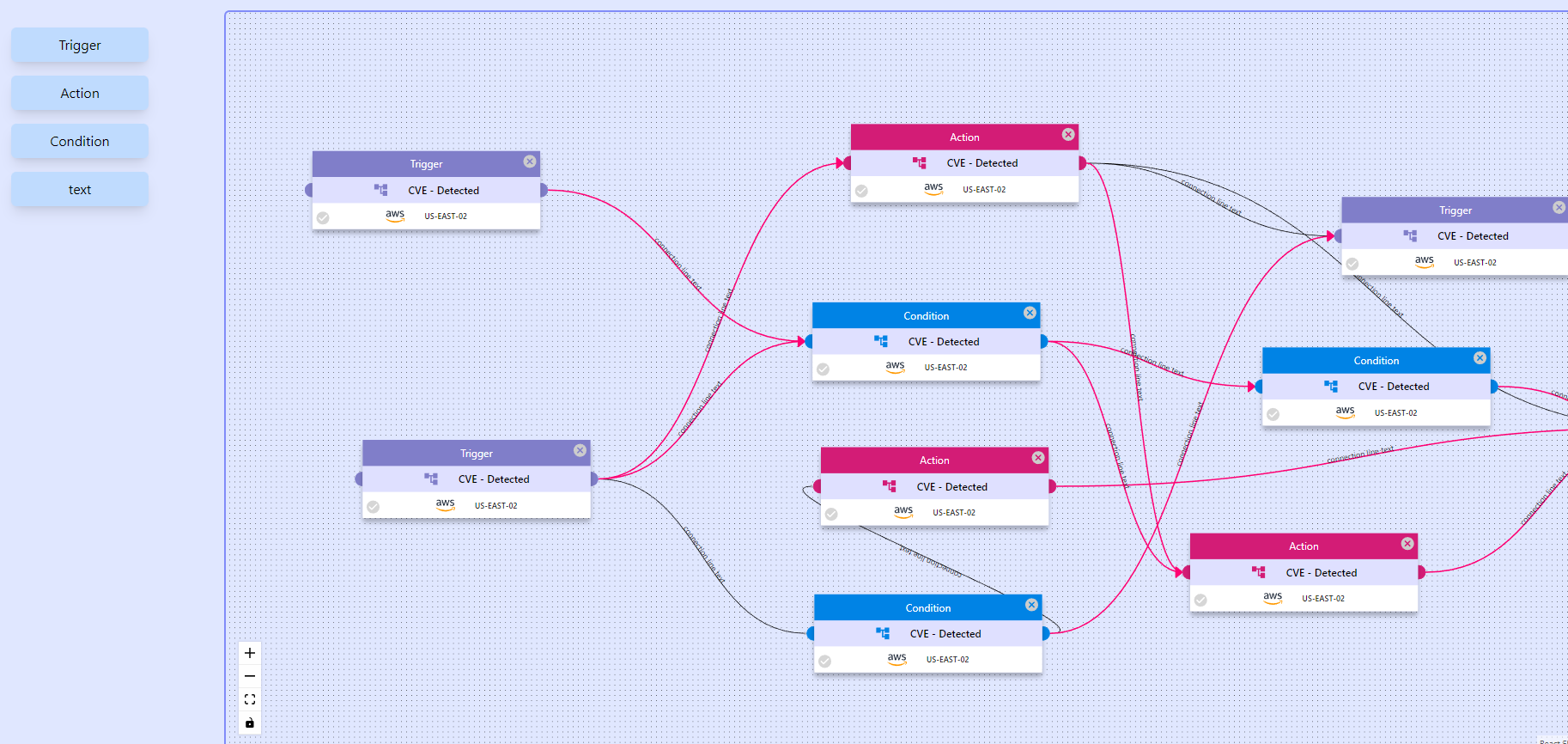
A node based diagram which is built by Reactflow | Reactflow example reactflow examples
https://github.com/azim-ahmed/node-flow-diagram
figjam flow flowchart flowcharts html-to-image javascript mindmap mindmap-editor node-based-ui react react-flow-renderer reactflow reactjs whiteboard workflow
Last synced: 5 months ago
JSON representation
A node based diagram which is built by Reactflow | Reactflow example reactflow examples
- Host: GitHub
- URL: https://github.com/azim-ahmed/node-flow-diagram
- Owner: Azim-Ahmed
- Created: 2022-05-29T11:05:04.000Z (over 3 years ago)
- Default Branch: master
- Last Pushed: 2025-04-28T18:00:47.000Z (5 months ago)
- Last Synced: 2025-04-30T02:52:02.328Z (5 months ago)
- Topics: figjam, flow, flowchart, flowcharts, html-to-image, javascript, mindmap, mindmap-editor, node-based-ui, react, react-flow-renderer, reactflow, reactjs, whiteboard, workflow
- Language: JavaScript
- Homepage: https://reactflowexample.vercel.app
- Size: 251 KB
- Stars: 40
- Watchers: 1
- Forks: 6
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
Awesome Lists containing this project
README
### Clone this repo and use `yarn` to run the applications
### this is based on v-10, 11 ->-> will make version 12 if neededed
Want to collaboration for your project? Let's do this is for your brain childern
let me know then your project mind: : with pro-features and custom logic
## azimaahmed36+reactflow+github@gmail.com
## Let me know if you have project in your mind
### chatbot builder-->
contact me through email to see and implement
## See all examples
## https://reactflowexample.vercel.app
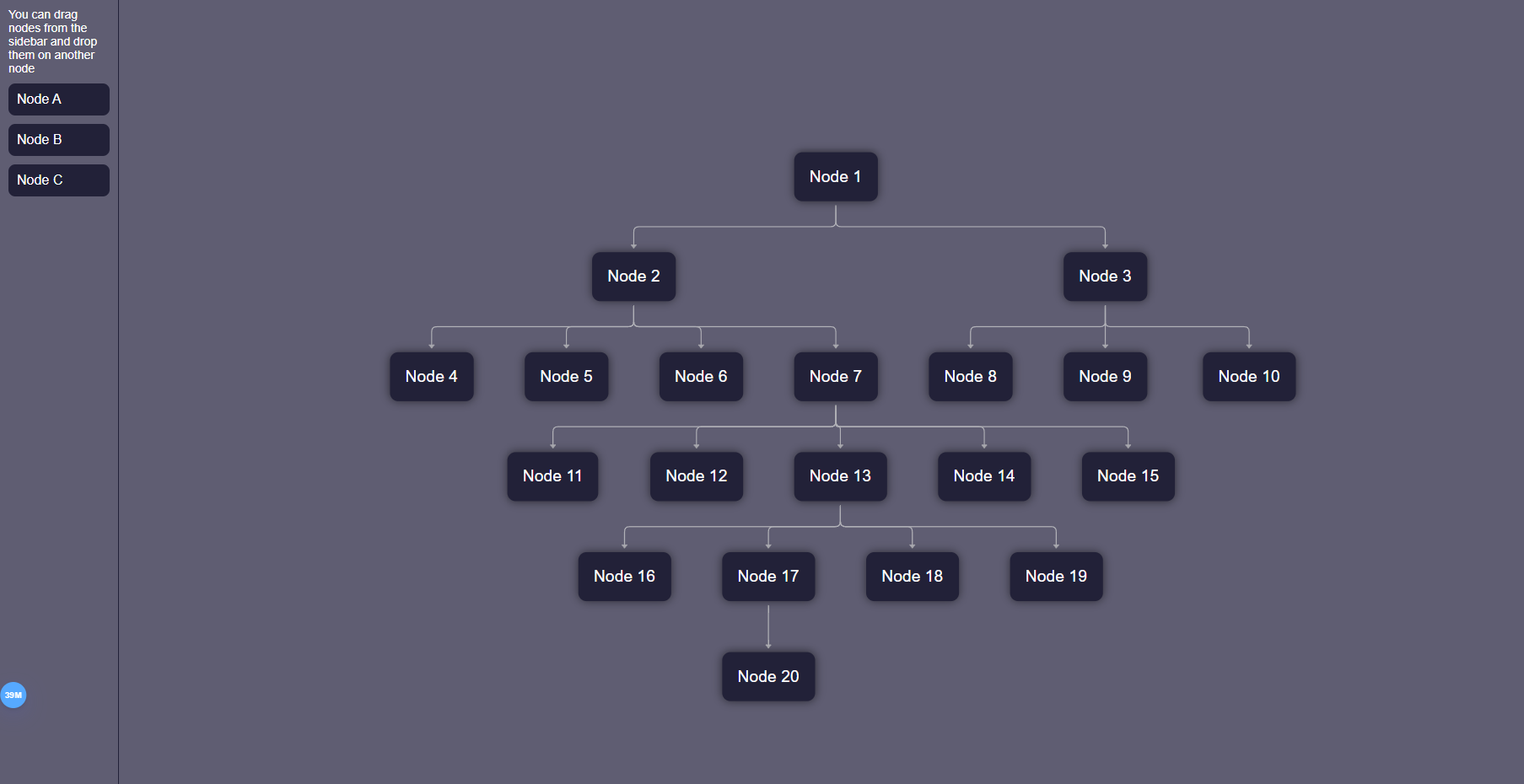
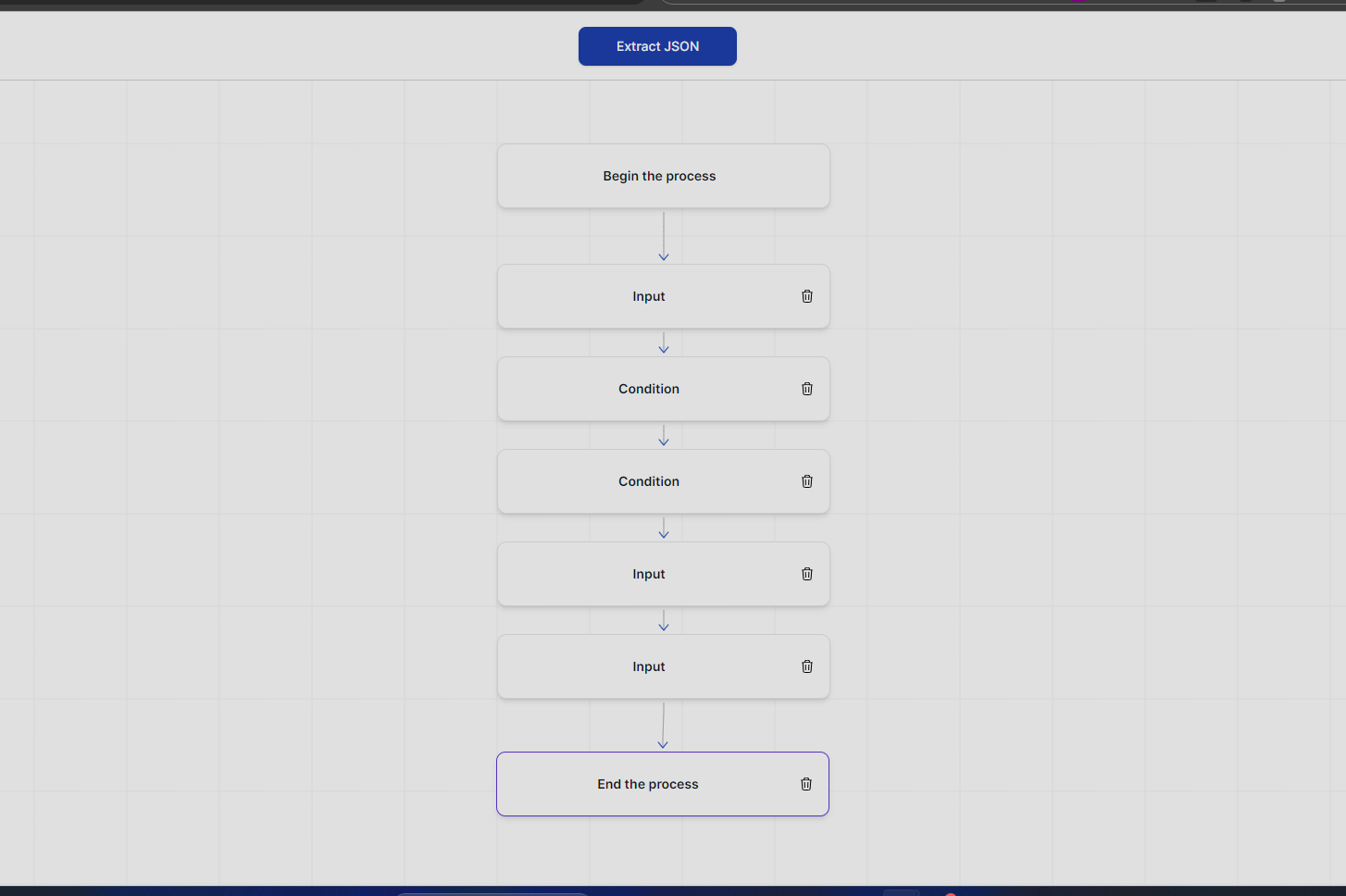
## New Drag and drop
## https://check-automate.vercel.app/ --(PAID)
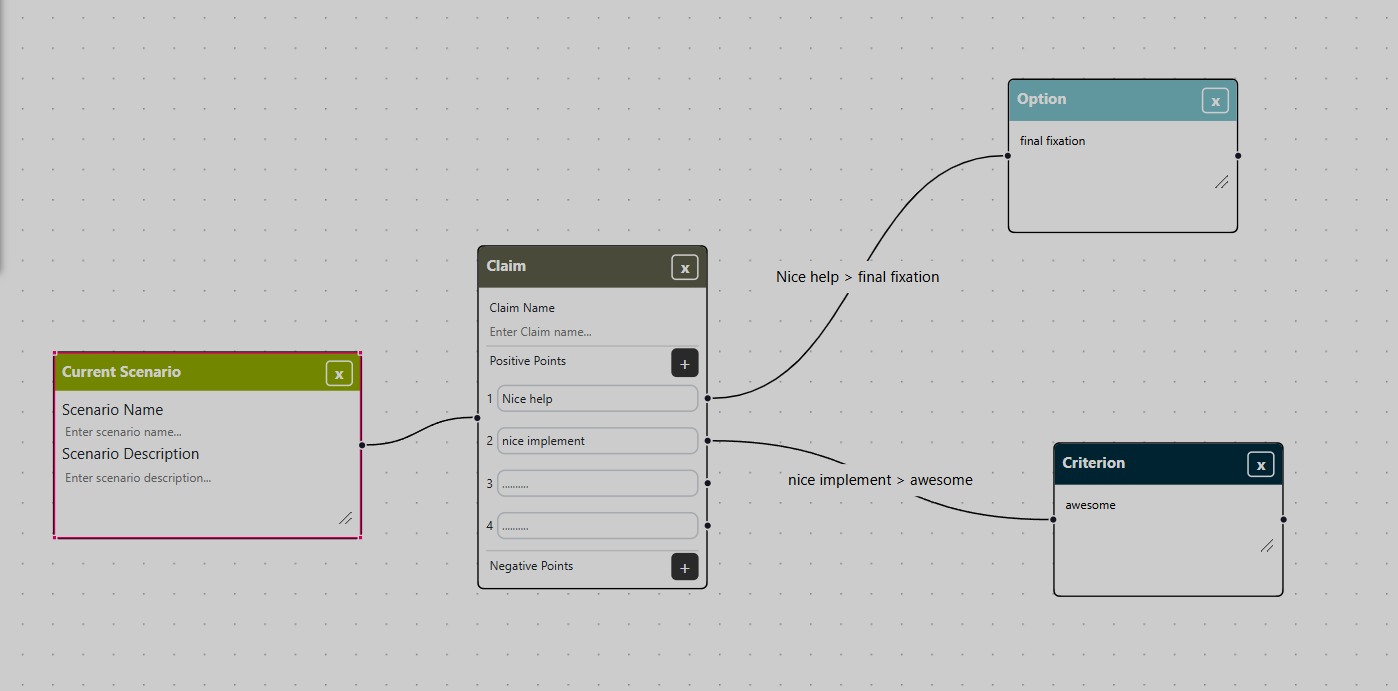
## Preview

Updated Design with
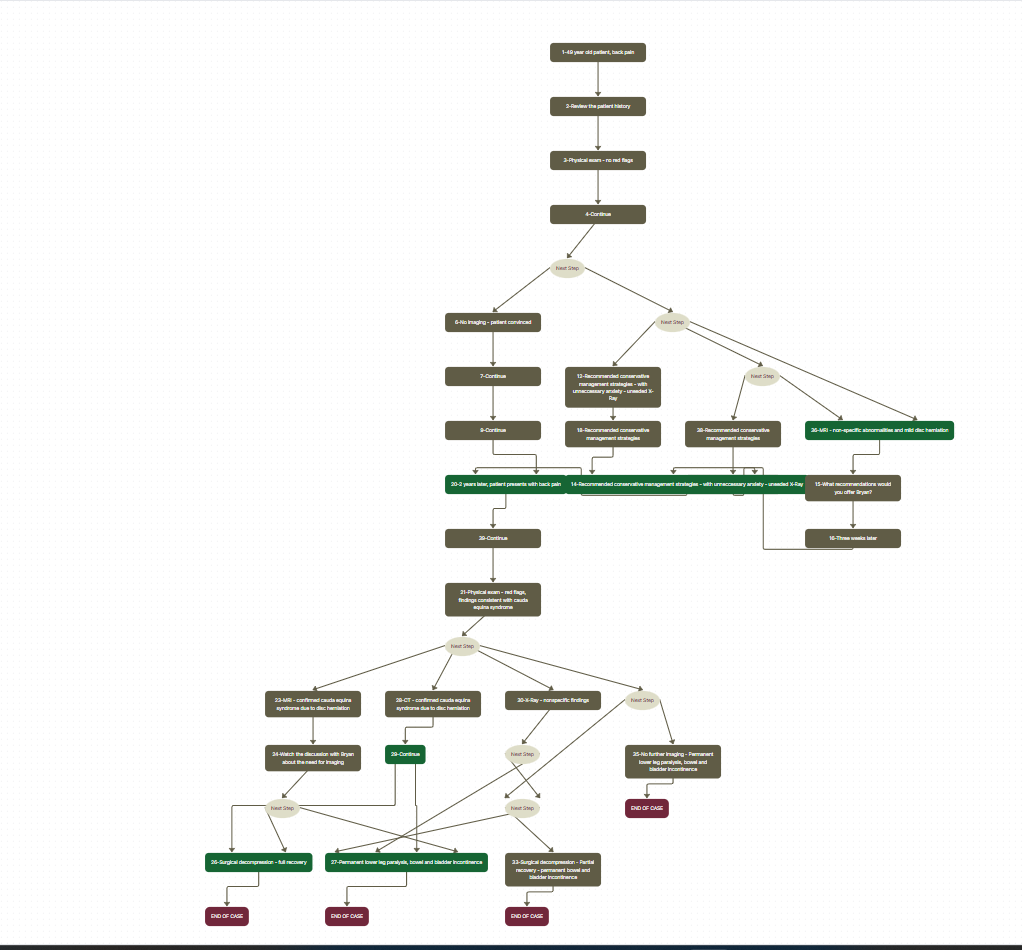
### Automation flow
#### https://automationflow.vercel.app/

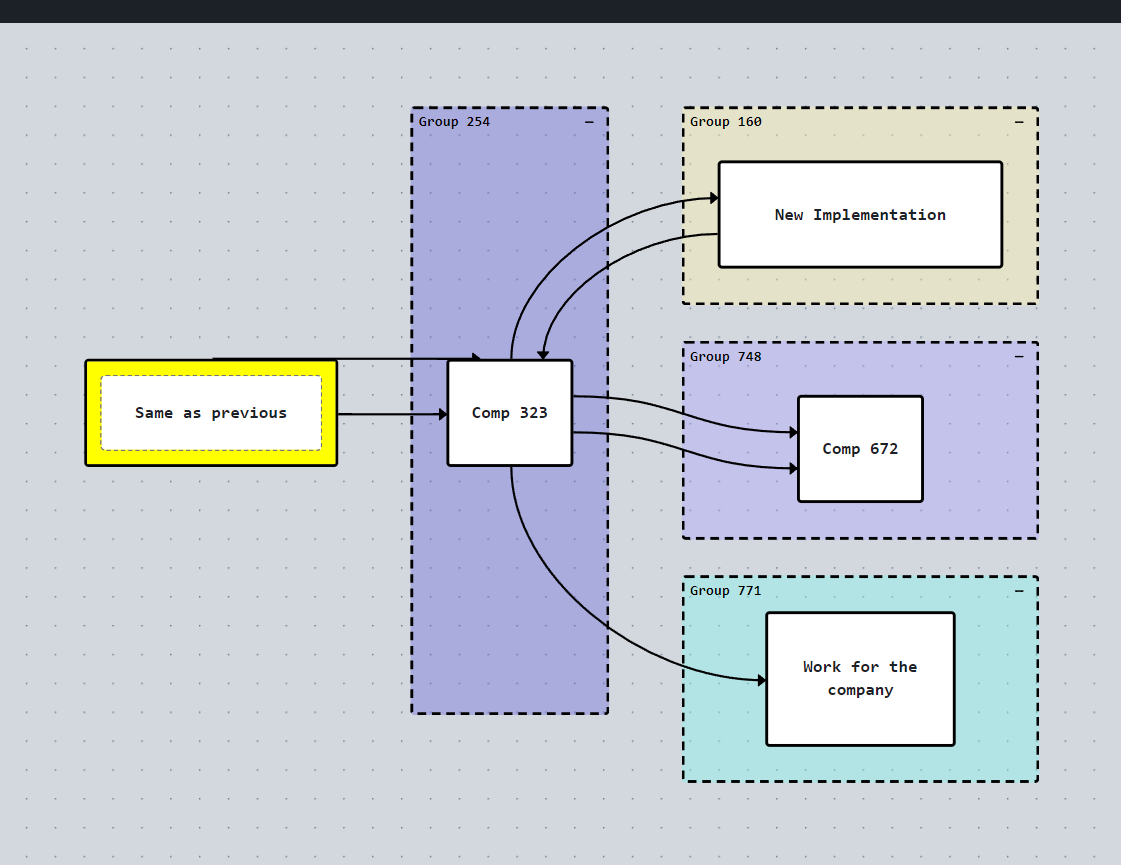
## Group layout with multiple nodes
### https://group-layout-flow.netlify.app/
## preview

## Auto layout previous implementation
https://auto-layout-workflow.vercel.app/

## Square Bear
https://app.squarebear.com.au/

## Dalus

### only design :

## Another work live link :
### https://boneguide.netlify.app/workflow
features:
- Editable
- updateable
- searchable
- clickable
- resist manual connect
- Edge type changing
-Single color
- Multi-color
- Deletable
- Dagre layouting
- centering node
- selected node

## Data analytics
### https://flow-diagram-automate.vercel.app/

## live link
https://workflowautomation.netlify.app/

## Prosp ( Cold outreach model)
### https://prosp.ai/

## Graphflow
https://graphflow-amber.vercel.app
### Features
- Made from JSON
- Elkjs
- Added Algorithm
- Implement Elkjs-tree
- Reactflow v-11
- MUI
- Routing
- Conditional Routing

### Last one

https://voiceflow-two.vercel.app/
## Last one

## Dynamic Handles