Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/azizbenismail/projet_integration_developpement_4twin_frontend_react
Notre projet vise à créer une plateforme de crowdfunding dédiée exclusivement aux projets ayant un impact environnemental positif. Nous souhaitons soutenir des initiatives innovantes et durables qui contribuent à la préservation de l'environnement et à la transition vers une économie verte.
https://github.com/azizbenismail/projet_integration_developpement_4twin_frontend_react
expressjs mern-stack mongodb reactjs rest-api
Last synced: 5 days ago
JSON representation
Notre projet vise à créer une plateforme de crowdfunding dédiée exclusivement aux projets ayant un impact environnemental positif. Nous souhaitons soutenir des initiatives innovantes et durables qui contribuent à la préservation de l'environnement et à la transition vers une économie verte.
- Host: GitHub
- URL: https://github.com/azizbenismail/projet_integration_developpement_4twin_frontend_react
- Owner: AzizBenIsmail
- License: mit
- Created: 2023-10-22T01:40:55.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2023-12-06T21:20:24.000Z (about 1 year ago)
- Last Synced: 2024-11-20T18:51:49.847Z (2 months ago)
- Topics: expressjs, mern-stack, mongodb, reactjs, rest-api
- Language: JavaScript
- Homepage:
- Size: 99.2 MB
- Stars: 5
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# Projet de crowdfunding pour des projets 100% écologiques avec vérification par un modèle d'apprentissage automatique

Notre projet vise à créer une plateforme de crowdfunding dédiée exclusivement aux projets ayant un impact environnemental positif. Nous souhaitons soutenir des initiatives innovantes et durables qui contribuent à la préservation de l'environnement et à la transition vers une économie verte.
Sur notre plateforme, les porteurs de projets pourront présenter leurs idées et solliciter des financements pour concrétiser leurs initiatives écologiques. Cela pourrait inclure des projets de développement de sources d'énergie renouvelable, de protection de la biodiversité, de gestion durable des ressources naturelles, de solutions de transport écologique, ou encore de recyclage et de réduction des déchets.
Ce qui distingue notre plateforme, c'est l'utilisation d'un modèle d'apprentissage automatique pour vérifier la conformité des descriptions de projet. Ce modèle sera formé à partir de données et de critères spécifiques liés aux projets écologiques. Il permettra d'évaluer la pertinence et la crédibilité des descriptions, en s'assurant que les projets proposés répondent réellement aux normes écologiques et contribuent à la durabilité environnementale.
Grâce à cette vérification automatisée, nous visons à garantir la transparence et la confiance dans la sélection des projets soutenus par notre plateforme. Les donateurs auront ainsi l'assurance que leur contribution financière est destinée à des initiatives réellement écologiques, ce qui les encouragera à participer activement à la transition vers un avenir plus durable.
En résumé, notre projet de crowdfunding pour des projets 100% écologiques avec vérification par un modèle d'apprentissage automatique vise à créer une plateforme transparente et fiable pour soutenir les initiatives écologiques et encourager l'engagement de la communauté dans la protection de notre environnement.
# npm install axios
# npm install date-fns
# npm install @fortawesome/react-fontawesome @fortawesome/free-solid-svg-icons
# npm install @fortawesome/fontawesome-svg-core
# npm install @react-google-maps/api
# npm install leaflet
# npm i --save @fortawesome/fontawesome-svg-core
# npm i --save @fortawesome/free-solid-svg-icons
# npm i --save @fortawesome/free-regular-svg-icons
# npm i --save @fortawesome/react-fontawesome@latest
# npm install babel-plugin-macros
# [Argon Design System React](https://demos.creative-tim.com/argon-design-system-react?ref=adsr-github-readme) [](https://twitter.com/home?status=Argon%20Design%20System%20is%20a%20Free%20Bootstrap%204,%20React%20and%20Reactstrap%20Dashboard%20made%20using%20create-react-app%20%E2%9D%A4%EF%B8%8F%0Ahttps%3A//demos.creative-tim.com/argon-design-system-react%20%23react%20%23reactstrap%20%23createreactapp%20%23argon%20%23argondesign%20%23reactkit%20%23argonreact%20%23reactdesign%20%23bootstrap%20%23design%20%23uikit%20%23freebie%20%20via%20%40CreativeTim)
  [](https://github.com/creativetimofficial/argon-design-system-react/issues?q=is%3Aopen+is%3Aissue) [](https://github.com/creativetimofficial/argon-design-system-react/issues?q=is%3Aissue+is%3Aclosed) [](https://gitter.im/creative-tim-general/Lobby) [](https://discord.gg/E4aHAQy)

Start your development with a Design System for [Bootstrap 4](https://getbootstrap.com/?ref=creativetim), [React](https://reactjs.org/?ref=creativetim) and [Reactstrap](https://reactstrap.github.io/?ref=creativetim). It is open source, free and it features many components that can help you create amazing websites.
**Fully Coded Components**
Argon Design System React is built with over 100 individual components, giving you the freedom of choosing and combining. All components can take variations in color, that you can easily modify using SASS files.
You will save a lot of time going from prototyping to full-functional code, because all elements are implemented. This Design System is coming with prebuilt examples, so the development process is seamless, switching from our pages to the real website is very easy to be done.
Every element has multiple states for colors, styles, hover, focus, that you can easily access and use.
View [all components here](https://demos.creative-tim.com/argon-design-system-react/#/?ref=adsr-github-readme).
**Complex Documentation**
Each element is well presented in a very complex documentation. You can read more about the [idea behind this design system here](https://demos.creative-tim.com/argon-design-system-react/#/documentation/overview?ref=adsr-github-readme). You can [check the components here](https://demos.creative-tim.com/argon-design-system-react/#/documentation/alert?ref=adsr-github-readme) and [the foundation here](https://demos.creative-tim.com/argon-design-system-react/#/documentation/colors?ref=adsr-github-readme).
**Example Pages**
If you want to get inspiration or just show something directly to your clients, you can jump start your development with our pre-built example pages. You will be able to quickly set up the basic structure for your web project.
View [example pages here](https://demos.creative-tim.com/argon-design-system-react/#/landing-page?ref=adsr-github-readme).
## Table of Contents
- [Versions](#versions)
- [Demo](#demo)
- [Quick Start](#quick-start)
- [Documentation](#documentation)
- [File Structure](#file-structure)
- [Browser Support](#browser-support)
- [Resources](#resources)
- [Reporting Issues](#reporting-issues)
- [Licensing](#licensing)
- [Useful Links](#useful-links)
## Versions
[ ](https://www.creative-tim.com/product/argon-design-system)[
](https://www.creative-tim.com/product/argon-design-system)[ ](https://www.creative-tim.com/product/argon-design-system-angular)[
](https://www.creative-tim.com/product/argon-design-system-angular)[ ](https://www.creative-tim.com/product/vue-argon-design-system)[
](https://www.creative-tim.com/product/vue-argon-design-system)[ ](https://www.creative-tim.com/product/argon-design-system-react)[
](https://www.creative-tim.com/product/argon-design-system-react)[ ](https://www.creative-tim.com/product/argon-design-system-react)[
](https://www.creative-tim.com/product/argon-design-system-react)[ ](https://www.creative-tim.com/product/argon-design-system-react)
](https://www.creative-tim.com/product/argon-design-system-react)
| HTML | Angular | Vue | React |
| ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | ---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------ | -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
| [](https://www.creative-tim.com/product/argon-design-system?ref=adsr-github-readme) | [](https://www.creative-tim.com/product/argon-design-system-angular?ref=adsr-github-readme) | [](https://www.creative-tim.com/product/vue-argon-design-system?ref=adsr-github-readme) | [](https://www.creative-tim.com/product/argon-design-system-react?ref=adsr-github-readme) |
## Demo
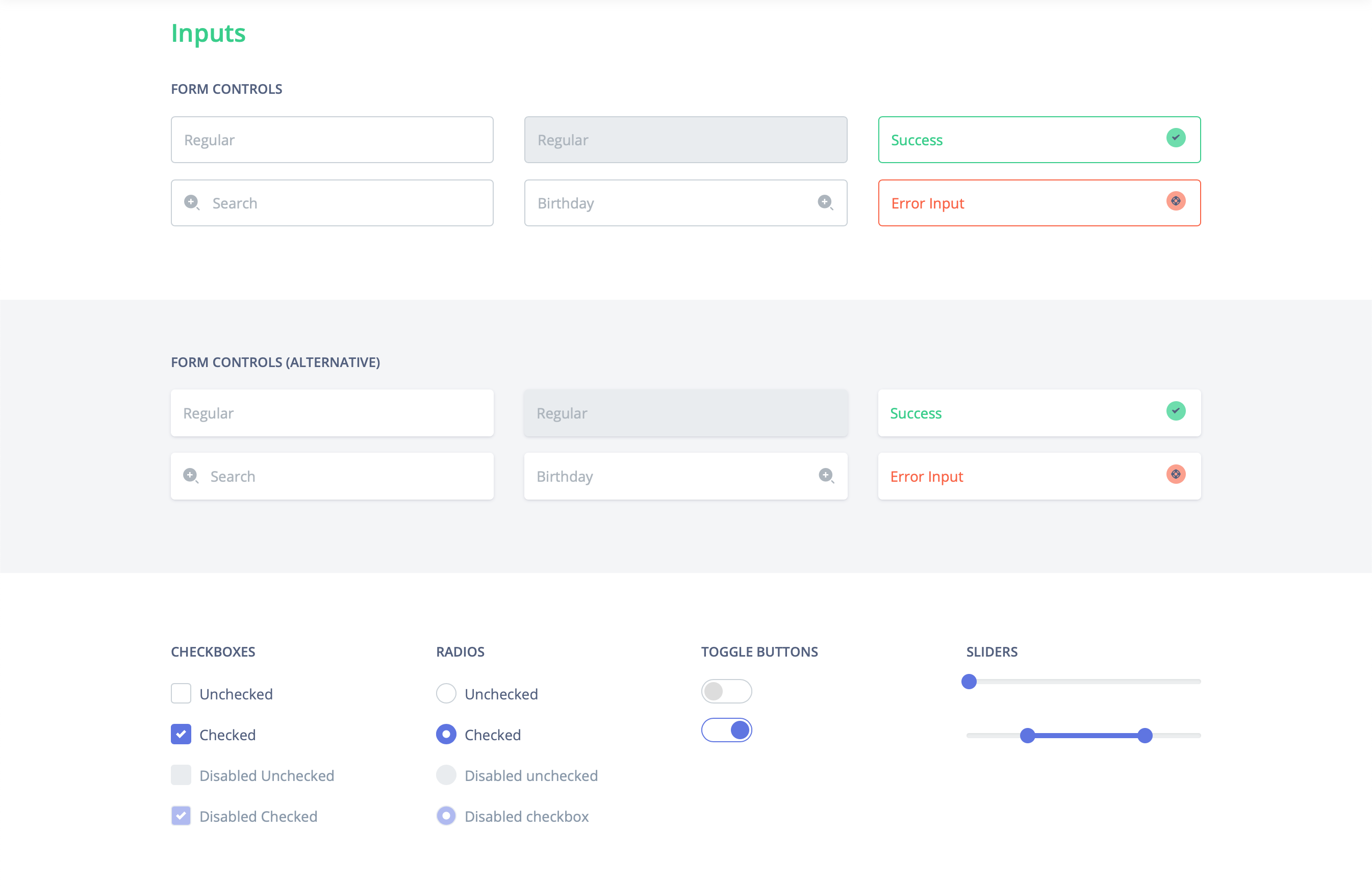
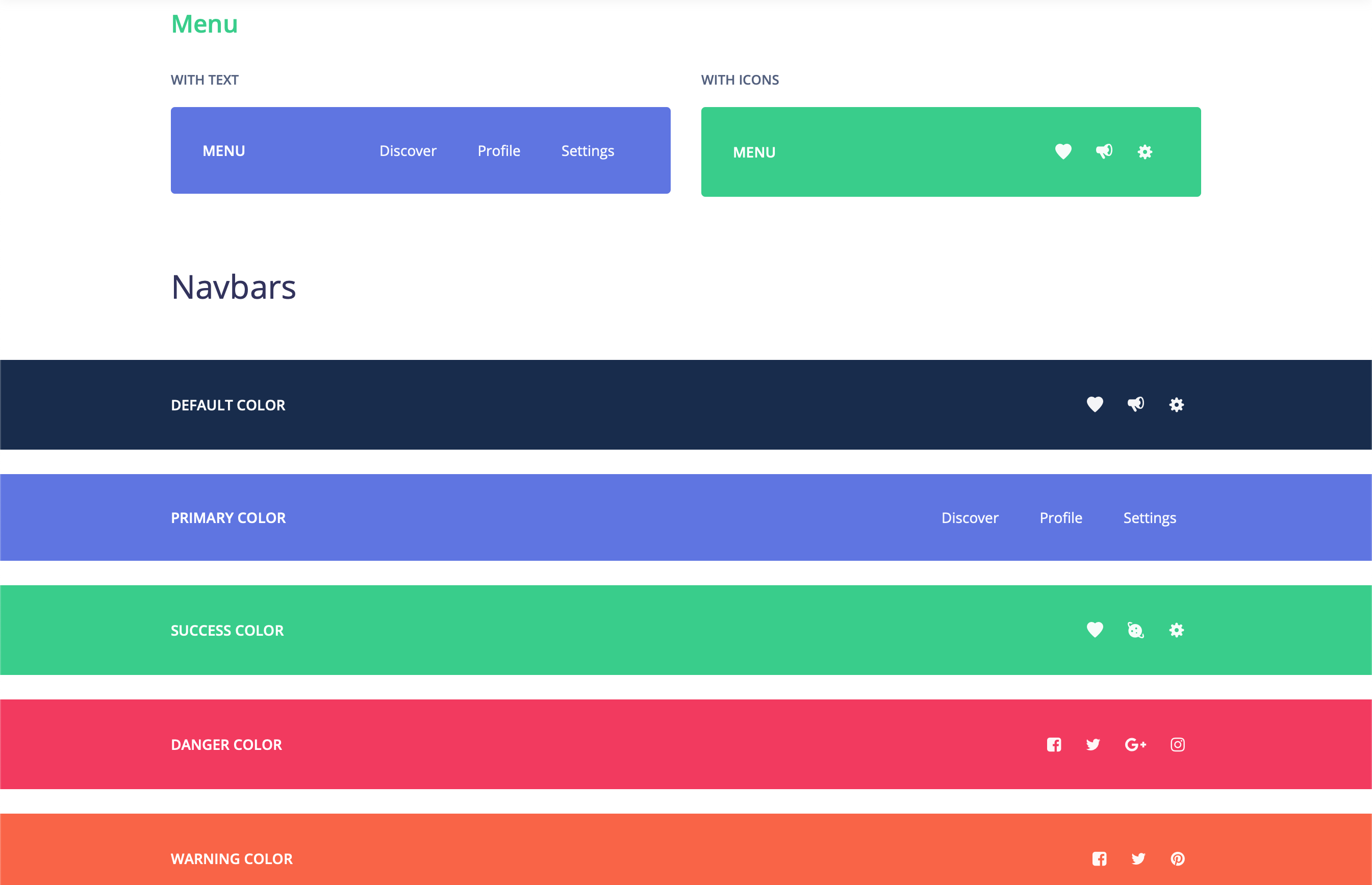
| Buttons | Inputs | Navbars |
| ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------ | ---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | ----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
| [](https://demos.creative-tim.com/argon-design-system-react/#/) | [](https://demos.creative-tim.com/argon-design-system-react/#/) | [](https://demos.creative-tim.com/argon-design-system-react/#/) |
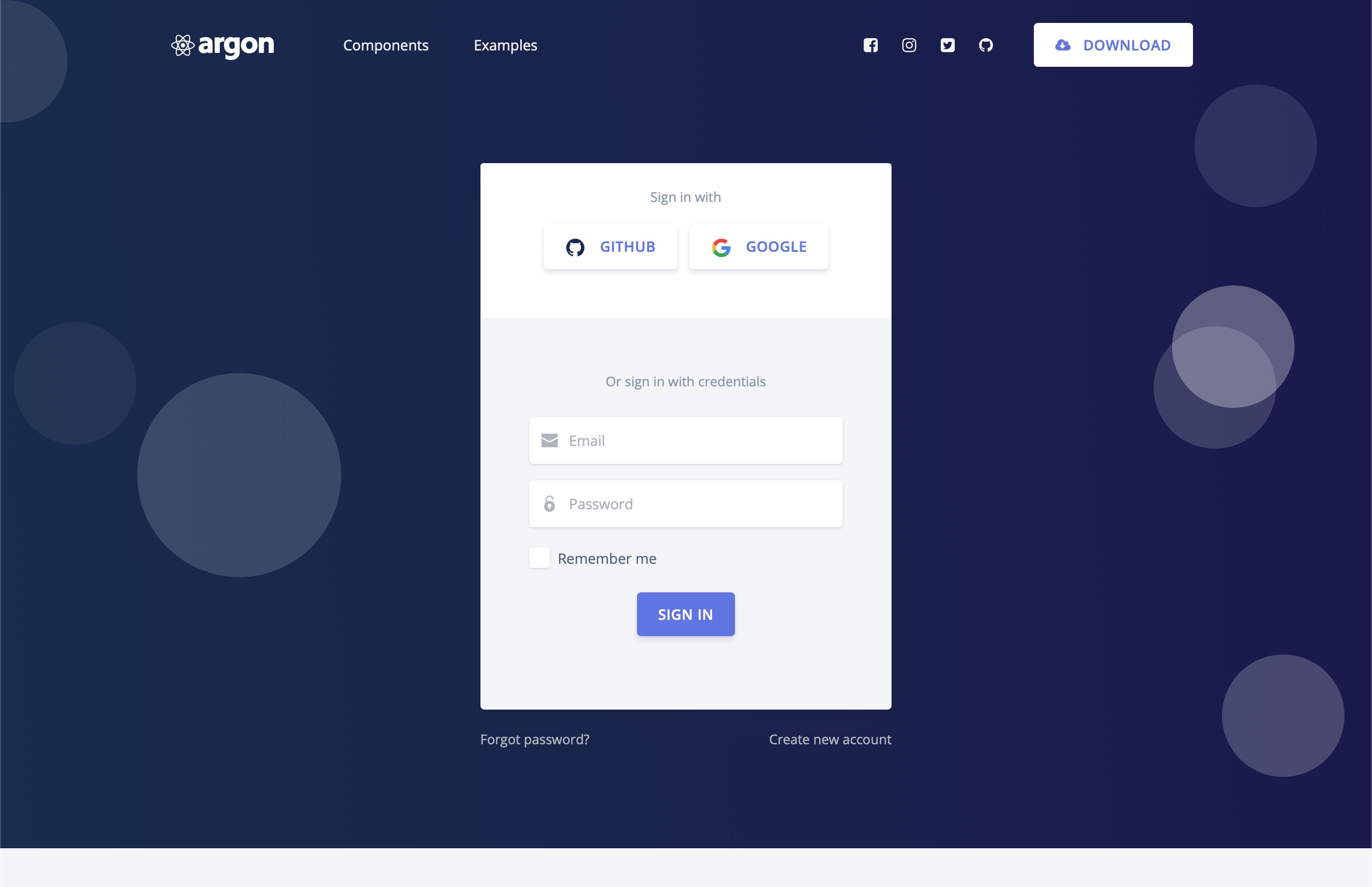
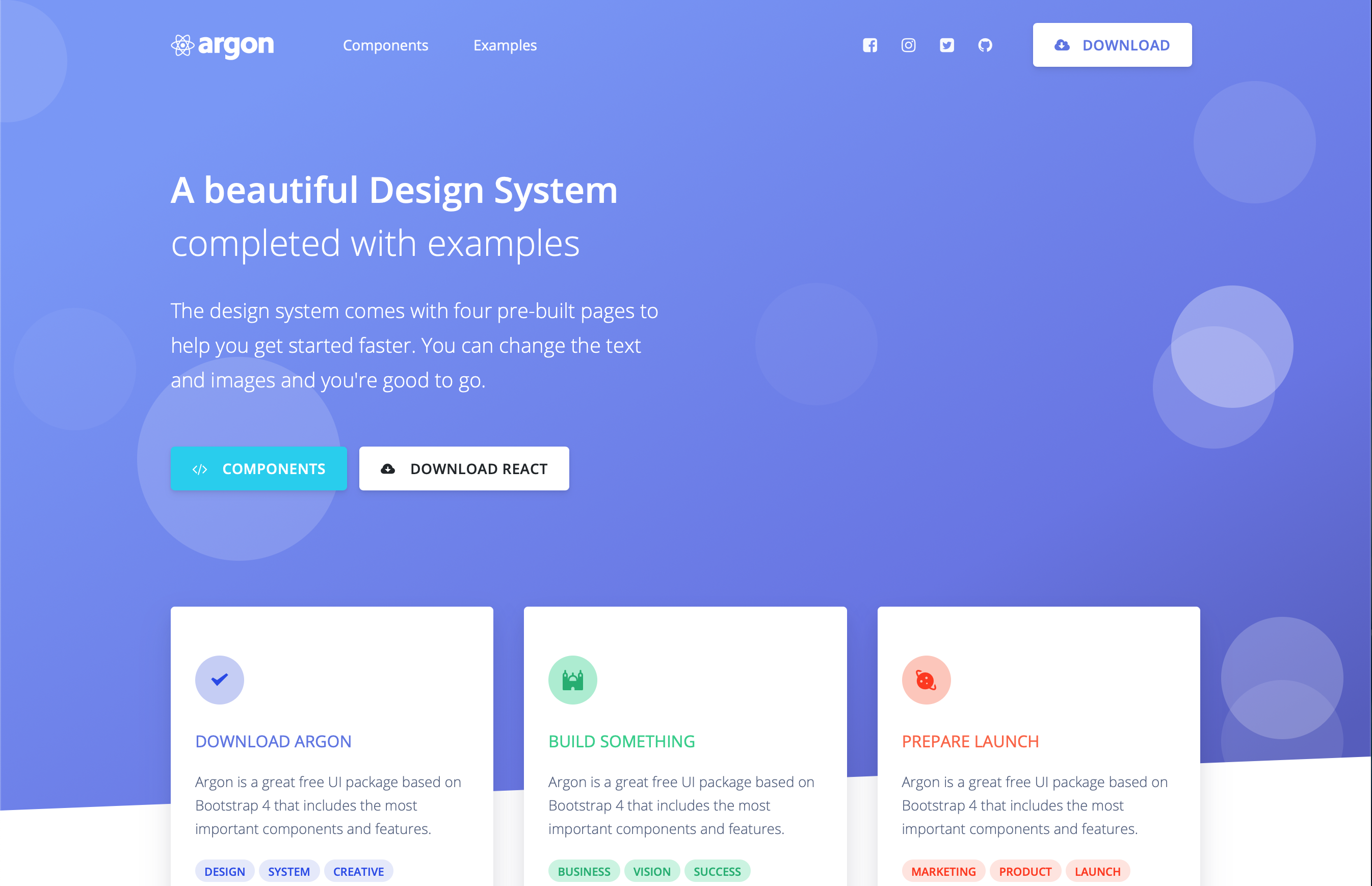
| Login Page | Landing Page | Profile Page | Register Page |
| ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------ | ----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | ----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
| [](https://demos.creative-tim.com/argon-design-system-react/#/login-page) | [](https://demos.creative-tim.com/argon-design-system-react/#/landing-page) | [](https://demos.creative-tim.com/argon-design-system-react/#/profile-page) | [](https://demos.creative-tim.com/argon-design-system-react/#/register-page) |
[View More](https://demos.creative-tim.com/argon-design-system-react?ref=adsr-github-readme)
## Quick start
- `npm i argon-design-system-react`
- [Download from Github](https://github.com/creativetimofficial/argon-design-system-react/archive/master.zip).
- [Download from Creative Tim](https://www.creative-tim.com/product/argon-design-system-react?ref=adsr-github-readme).
- Install with [Bower](https://bower.io/?ref=creativetim): `bower install argon-design-system-react`.
- Clone the repo: `git clone https://github.com/creativetimofficial/argon-design-system-react.git`.
## Documentation
The documentation for the Argon Design System React is hosted at our [website](https://demos.creative-tim.com/argon-design-system-react/#/documentation/overview).
## File Structure
Within the download you'll find the following directories and files:
```
Argon Design System React
.
├── CHANGELOG.md
├── ISSUE_TEMPLATE.md
├── LICENSE
├── README.md
├── jsconfig.json
├── package.json
├── Documentation
│ └── documentation.html
├── public
│ ├── favicon.ico
│ ├── index.html
│ └── manifest.json
└── src
├── assets
│ ├── css
│ │ ├── argon-design-system-react.css
│ │ ├── argon-design-system-react.css.map
│ │ └── argon-design-system-react.min.css
│ ├── img
│ │ ├── brand
│ │ ├── icons
│ │ │ └── common
│ │ ├── ill
│ │ └── theme
│ ├── scss
│ │ ├── argon-design-system-react.scss
│ │ ├── bootstrap
│ │ │ ├── mixins
│ │ │ └── utilities
│ │ ├── custom
│ │ │ ├── mixins
│ │ │ ├── utilities
│ │ │ └── vendor
│ │ └── react
│ │ ├── custom
│ │ │ └── vendor
│ │ └── react-differences.scss
│ └── vendor
│ ├── font-awesome
│ │ ├── css
│ │ └── fonts
│ └── nucleo
│ ├── css
│ └── fonts
├── components
│ ├── Footers
│ │ ├── CardsFooter.js
│ │ └── SimpleFooter.js
│ └── Navbars
│ └── DemoNavbar.js
├── index.js
└── views
├── Index.js
├── IndexSections
│ ├── Alerts.js
│ ├── Buttons.js
│ ├── Carousel.js
│ ├── CustomControls.js
│ ├── Datepicker.js
│ ├── Download.js
│ ├── Hero.js
│ ├── Icons.js
│ ├── Inputs.js
│ ├── Labels.js
│ ├── Login.js
│ ├── Menus.js
│ ├── Modals.js
│ ├── Navbars.js
│ ├── Pagination.js
│ ├── Pills.js
│ ├── Progress.js
│ ├── Tabs.js
│ ├── TooltipPopover.js
│ └── Typography.js
└── examples
├── Landing.js
├── Login.js
├── Profile.js
└── Register.js
```
## Browser Support
At present, we officially aim to support the last two versions of the following browsers:





## Resources
- Demo:
- Download Page:
- Documentation:
- License Agreement:
- Support:
- Issues: [Github Issues Page](https://github.com/creativetimofficial/argon-design-system-react/issues?ref=creativetim)
- **Dashboard:**
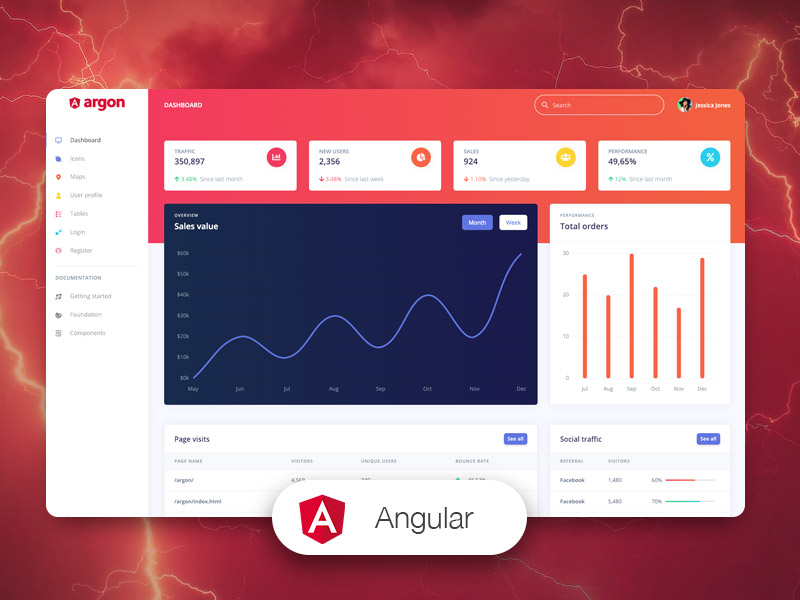
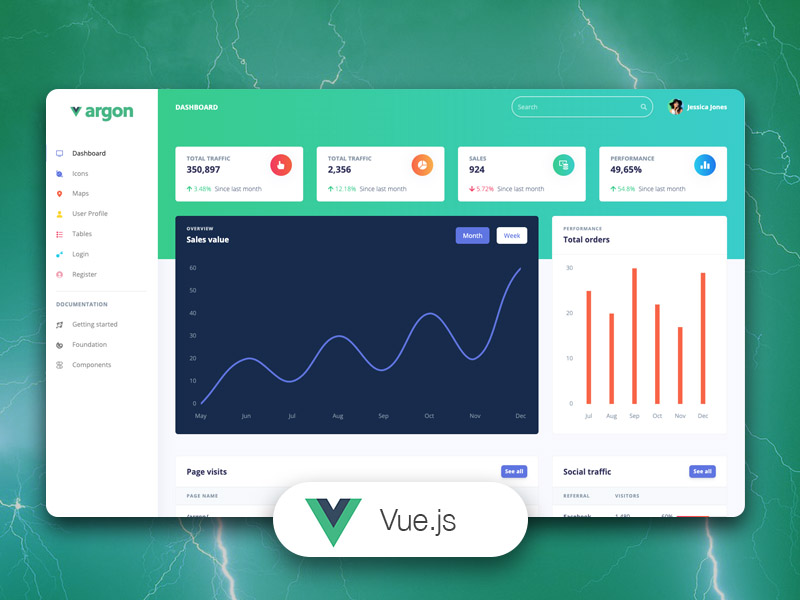
| HTML | Angular | Vue | React | Laravel | NodeJS |
| ---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------ | --------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | ---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------ | --------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
| [](https://www.creative-tim.com/product/argon-dashboard?ref=adsr-github-readme) | [](https://www.creative-tim.com/product/argon-dashboard-angular?ref=adsr-github-readme) | [](https://www.creative-tim.com/product/vue-argon-dashboard) | [](https://www.creative-tim.com/product/argon-dashboard-react?ref=adsr-github-readme) | [](https://www.creative-tim.com/product/argon-dashboard-laravel?ref=adsr-github-readme) | [](https://www.creative-tim.com/product/argon-dashboard-nodejs?ref=adsr-github-readme) |
## Reporting Issues
We use GitHub Issues as the official bug tracker for the Argon Design System React. Here are some advices for our users that want to report an issue:
1. Make sure that you are using the latest version of the Argon Design System React. Check the CHANGELOG from your dashboard on our [website](https://www.creative-tim.com/?ref=adsr-github-readme).
2. Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
3. Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
## Licensing
- Copyright 2022 Creative Tim (https://www.creative-tim.com/?ref=adsr-github-readme)
- Licensed under MIT (https://github.com/creativetimofficial/argon-design-system-react/blob/master/LICENSE.md?ref=creativetim)
## Useful Links
- [Tutorials](https://www.youtube.com/channel/UCVyTG4sCw-rOvB9oHkzZD1w?ref=creativetim)
- [Affiliate Program](https://www.creative-tim.com/affiliates/new?ref=adsr-github-readme) (earn money)
- [Blog Creative Tim](http://blog.creative-tim.com/?ref=adsr-github-readme)
- [Free Products](https://www.creative-tim.com/bootstrap-themes/free?ref=adsr-github-readme) from Creative Tim
- [Premium Products](https://www.creative-tim.com/bootstrap-themes/premium?ref=adsr-github-readme) from Creative Tim
- [React Products](https://www.creative-tim.com/bootstrap-themes/react-themes?ref=adsr-github-readme) from Creative Tim
- [Angular Products](https://www.creative-tim.com/bootstrap-themes/angular-themes?ref=adsr-github-readme) from Creative Tim
- [VueJS Products](https://www.creative-tim.com/bootstrap-themes/vuejs-themes?ref=adsr-github-readme) from Creative Tim
- [More products](https://www.creative-tim.com/bootstrap-themes?ref=adsr-github-readme) from Creative Tim
- Check our Bundles [here](https://www.creative-tim.com/bundles?ref=adsr-github-readme)
### Social Media
Twitter:
Facebook:
Dribbble:
Instagram: