https://github.com/ba11b0y/lekh
Simple, text-focussed and a minimal personal portfolio hugo theme with dark mode and GoatCounter analytics(a great alternative to Google analytics)
https://github.com/ba11b0y/lekh
analytics blog dark hugo minimalistic theme
Last synced: 7 months ago
JSON representation
Simple, text-focussed and a minimal personal portfolio hugo theme with dark mode and GoatCounter analytics(a great alternative to Google analytics)
- Host: GitHub
- URL: https://github.com/ba11b0y/lekh
- Owner: ba11b0y
- License: mit
- Created: 2020-04-02T09:39:53.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2023-05-06T04:34:04.000Z (over 2 years ago)
- Last Synced: 2023-05-06T05:26:11.153Z (over 2 years ago)
- Topics: analytics, blog, dark, hugo, minimalistic, theme
- Language: JavaScript
- Homepage: https://agitated-yonath-d9c445.netlify.app/
- Size: 678 KB
- Stars: 28
- Watchers: 2
- Forks: 12
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE.md
Awesome Lists containing this project
README
# Lekh
Simple, text-focussed and minimal personal portfolio theme based on https://github.com/vegarsti/vegarsti.github.io
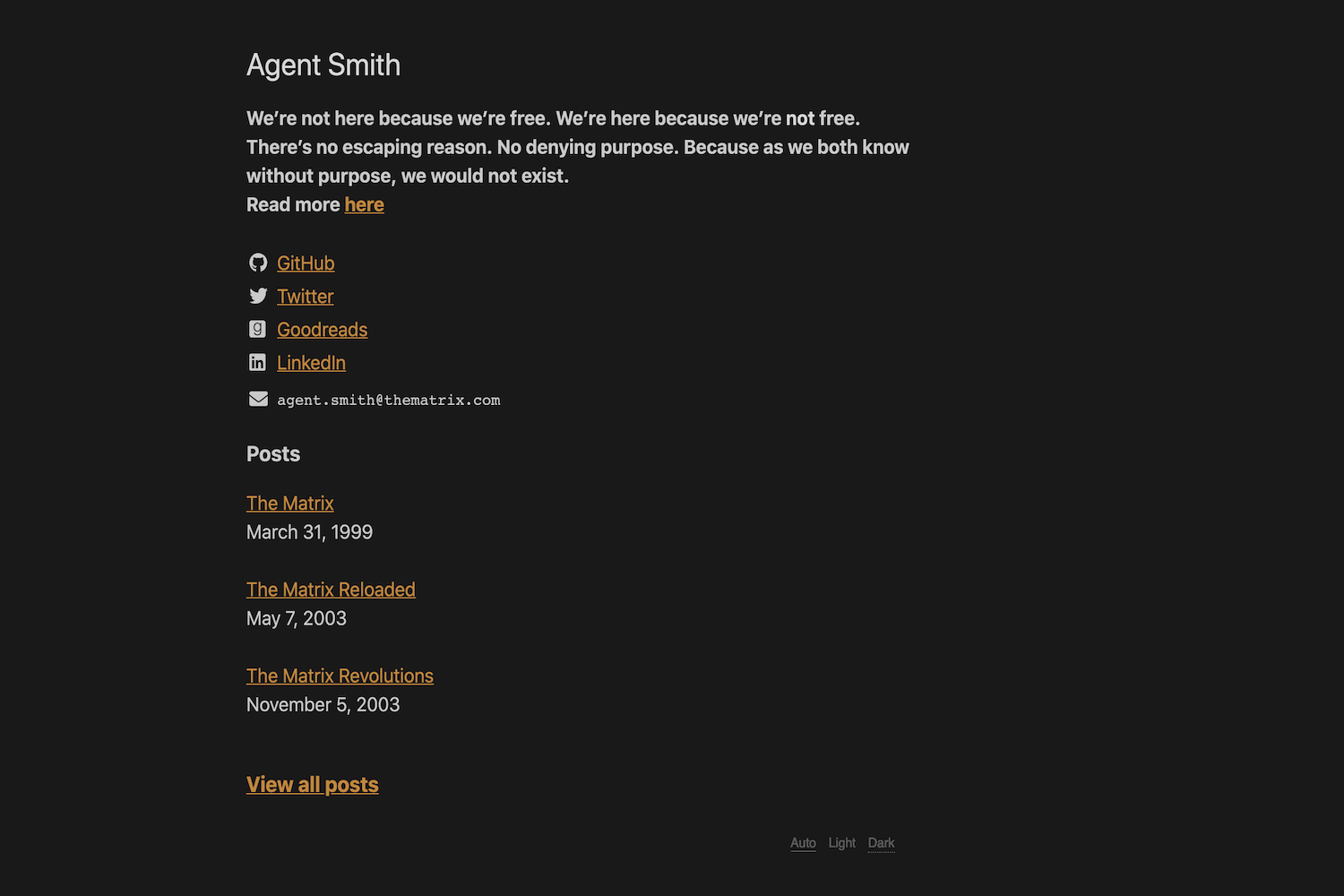
## Screenshot ([Live Demo](https://agitated-yonath-d9c445.netlify.com/))

## Features
* Social media links
* Markdown supported
* Easy to personalize
* RSS feed
* Dark mode (taken from https://www.gwern.net/ as it is.)
* GoatCounter counts(analytics). Know more about GoatCounter [here](https://goatcounter.com)
## Installation
### Installing Hugo
```sh
# For Linux
sudo apt-get install hugo
# For Mac
brew install hugo
# Detailed instructions at https://gohugo.io/getting-started/installing#readout
```
### Creating a new site
```sh
hugo new site
```
### Adding lekh as a theme
```sh
cd
git init
git submodule add https://github.com/ba11b0y/lekh.git themes/lekh
echo theme = \"lekh\" >> config.toml
```
Here's Hugo's [official guide](https://gohugo.io/getting-started/quick-start/) for more details.
## Personalization
Hugo looks for a `config.toml` in the root of your site.
To personalize the theme, copy the default config shipped with the theme
`cp themes/lekh/exampleSite/config.toml config.toml`
And then customize accordingly.
Or simply copy the below config and customize accordingly.
```toml
baseURL = "https://example.com/"
languageCode = "en-us"
title = "Example Lekh Site"
theme = "lekh"
[params]
Name = "Agent Smith"
About = "We're not here because we're free. We're here because we're __not__ free. There's no escaping reason. No denying purpose. Because as we both know without purpose, we would not exist.
Read more [here](https://matrix.fandom.com/wiki/Agent_Smith)"
Email = "agentsmith@thematrix.com"
Resume = "" # Add the filename with file extension.
PostLimit = 4 # Sets the number of posts to display on the front page
GoatCounterCode = ""
[[params.profiles]]
name = "GitHub"
url = "https://github.com/ba11b0y"
[[params.profiles]]
name = "Twitter"
url = "https://twitter.com/ba11b0y"
[[params.profiles]]
name = "Goodreads"
url = "https://www.goodreads.com/user/show/91520565-rahul-tiwari"
[[params.profiles]]
name = "LinkedIn"
url = ""
```
## Creating posts
```sh
# This creates a new draft post in content/posts
hugo new posts/title-of-post.md
```
## Serving it up
```sh
# This will show up your draft posts as well.
hugo server -D
#OR
#This will show up only your published posts.
hugo server
```
## Credits
* Thanks to [Vegard's](https://github.com/vegarsti) personal site from which the theme was heavily inspired.
* Also to https://www.gwern.net/ for the dark mode.
Feel free to contribute and open issues.