https://github.com/badetitou/vscode-pharo
A VSCode plugin to support the Pharo Programming Language
https://github.com/badetitou/vscode-pharo
language-server-protocol pharo smalltalk vscode-pharo
Last synced: 4 months ago
JSON representation
A VSCode plugin to support the Pharo Programming Language
- Host: GitHub
- URL: https://github.com/badetitou/vscode-pharo
- Owner: badetitou
- License: mit
- Created: 2020-11-08T13:42:31.000Z (almost 5 years ago)
- Default Branch: main
- Last Pushed: 2025-04-09T15:10:11.000Z (6 months ago)
- Last Synced: 2025-06-02T10:01:06.643Z (5 months ago)
- Topics: language-server-protocol, pharo, smalltalk, vscode-pharo
- Language: TypeScript
- Homepage:
- Size: 9.63 MB
- Stars: 30
- Watchers: 1
- Forks: 3
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE.md
Awesome Lists containing this project
README
# vscode-pharo
[](https://marketplace.visualstudio.com/items?itemName=badetitou.pharo-language-server)
A Pharo client extension for VSCode.
- [Supported files](#supported-files)
- [Features](#features)
- [Generic feature](#generic-feature)
- [Code highlighting](#code-highlighting)
- [Breadcrumbs \& Outline](#breadcrumbs--outline)
- [Native tests support](#native-tests-support)
- [Supported Language Server feature](#supported-language-server-feature)
- [Debug Adapter Protocol feature](#debug-adapter-protocol-feature)
- [Moose Book (Notebook for Moose/Pharo)](#moose-book-notebook-for-moosepharo)
- [Additional feature](#additional-feature)
- [Installation](#installation)
- [Specific version of the language server](#specific-version-of-the-language-server)
- [Using VMs from the Pharo Launcher](#using-vms-from-the-pharo-launcher)
- [Thanks](#thanks)
## Supported files
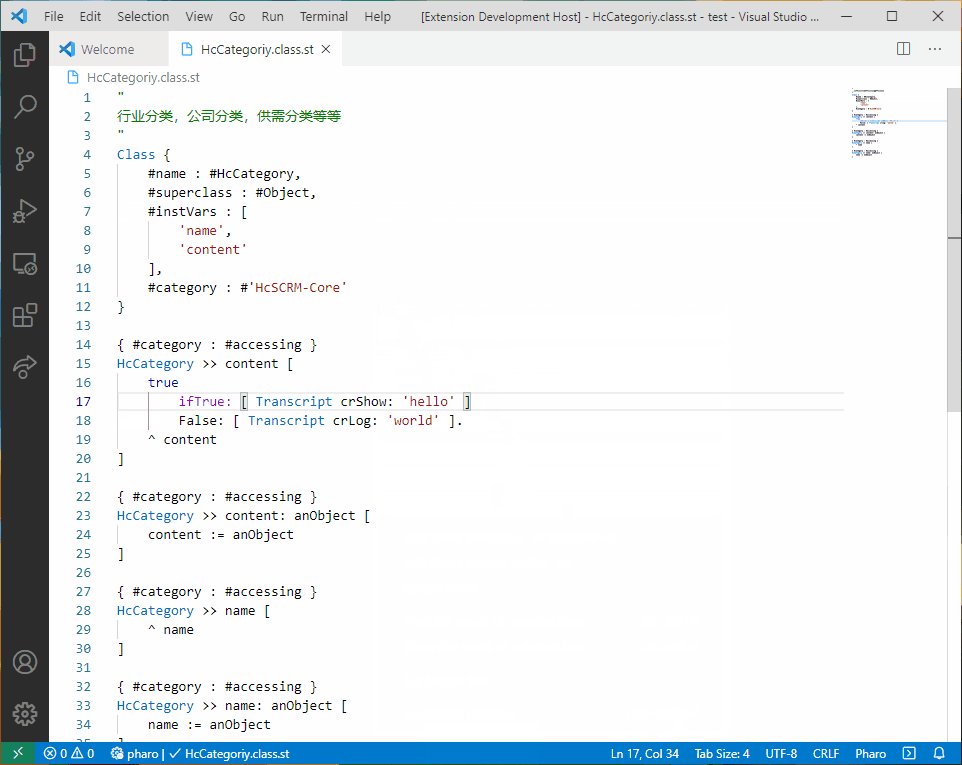
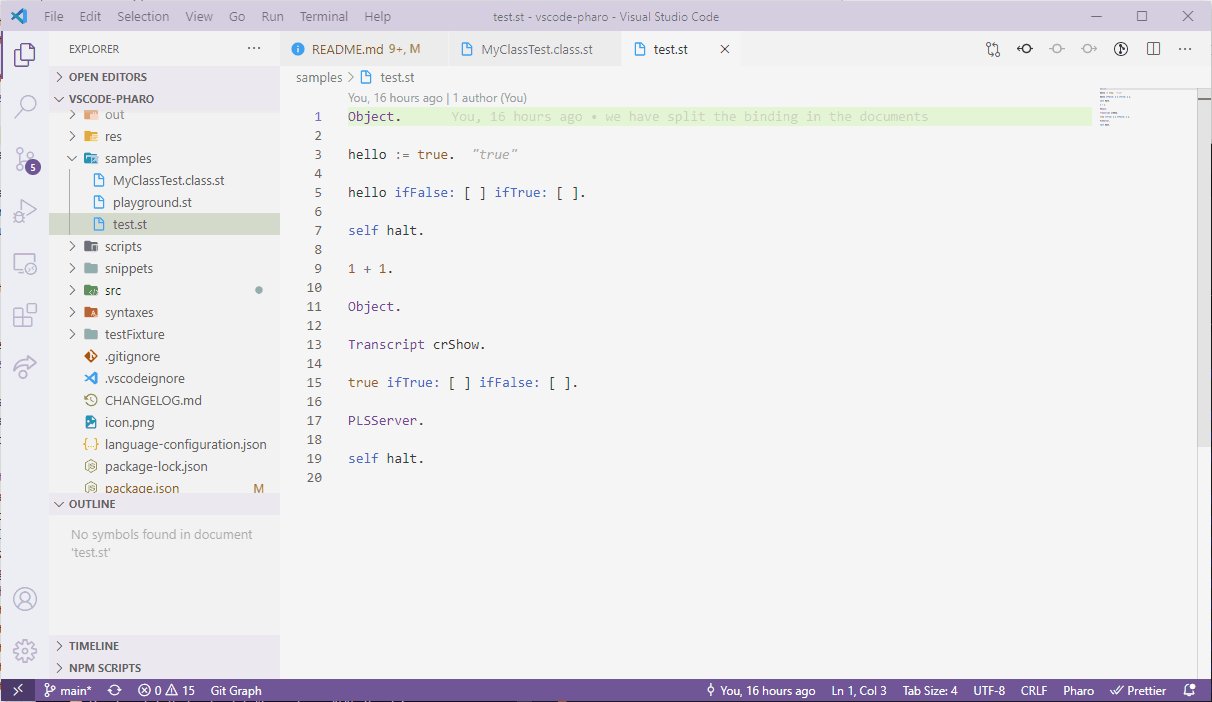
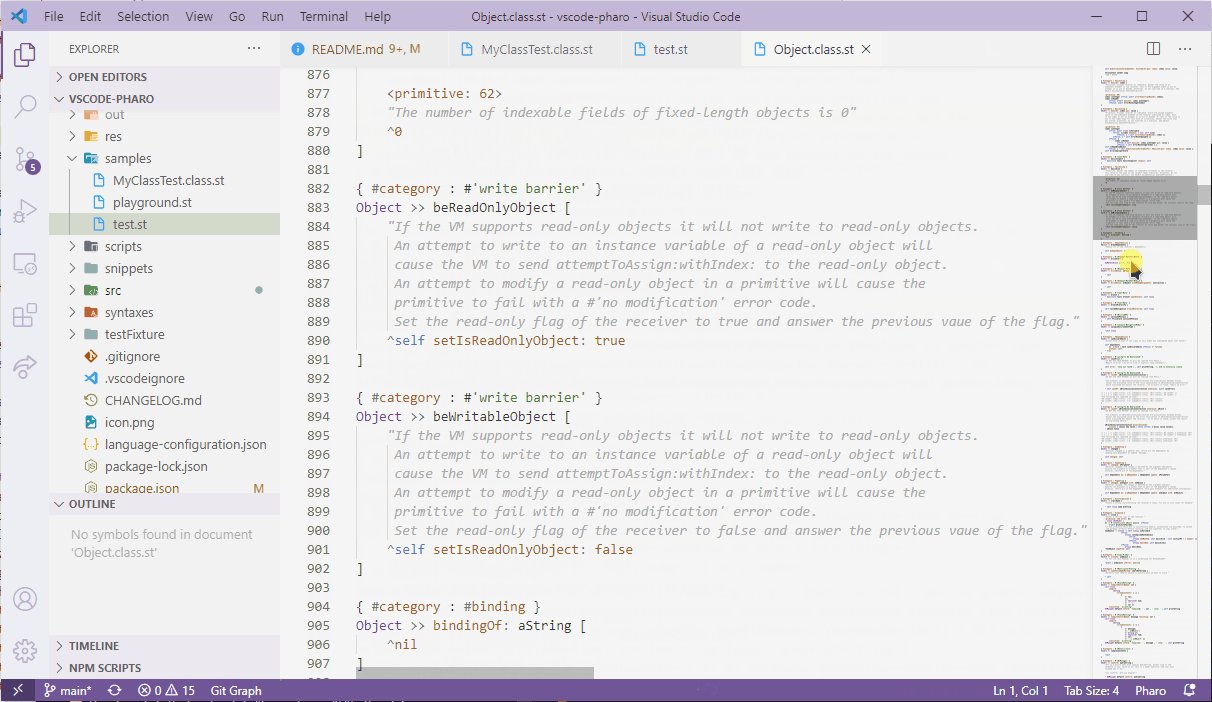
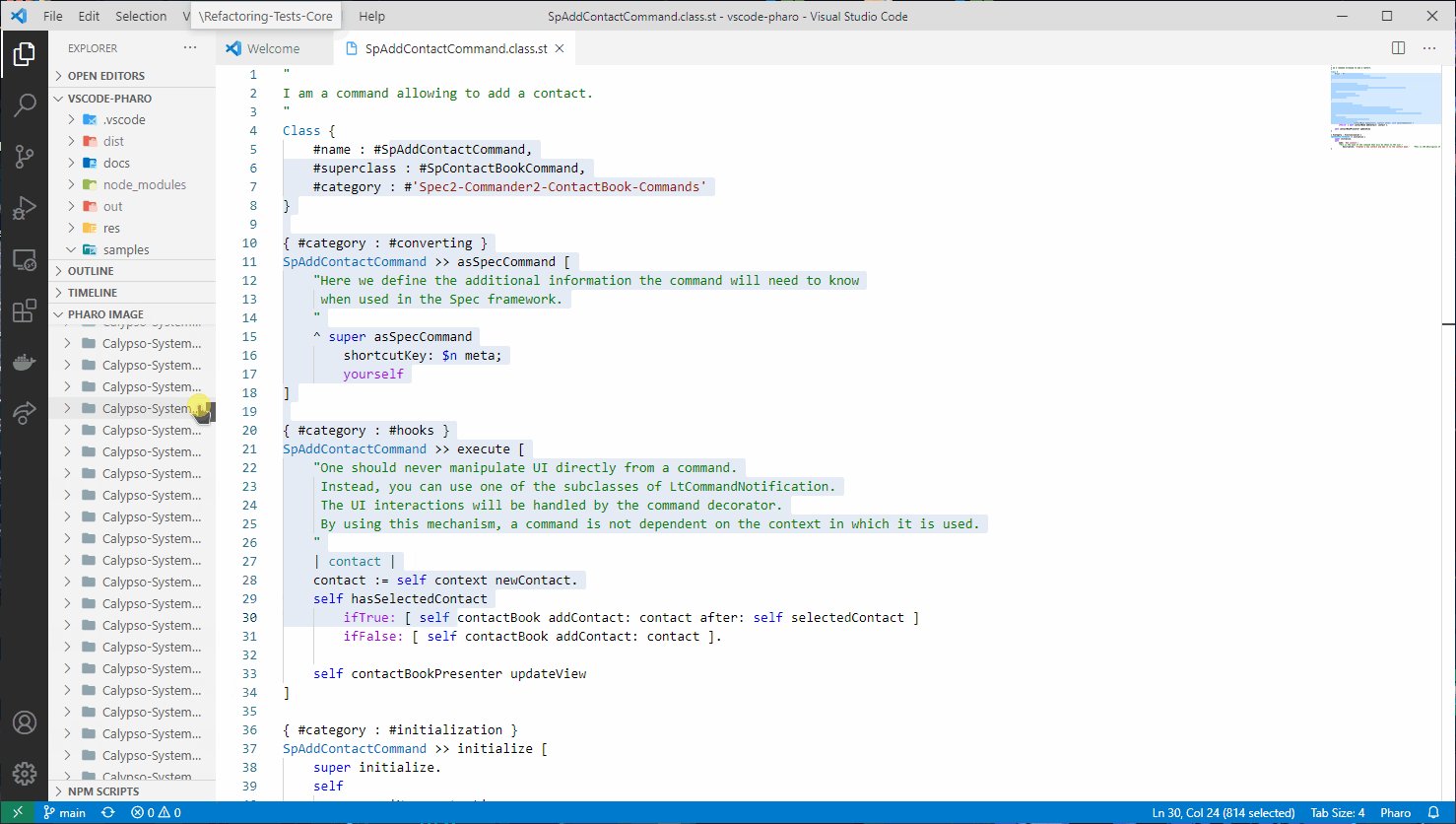
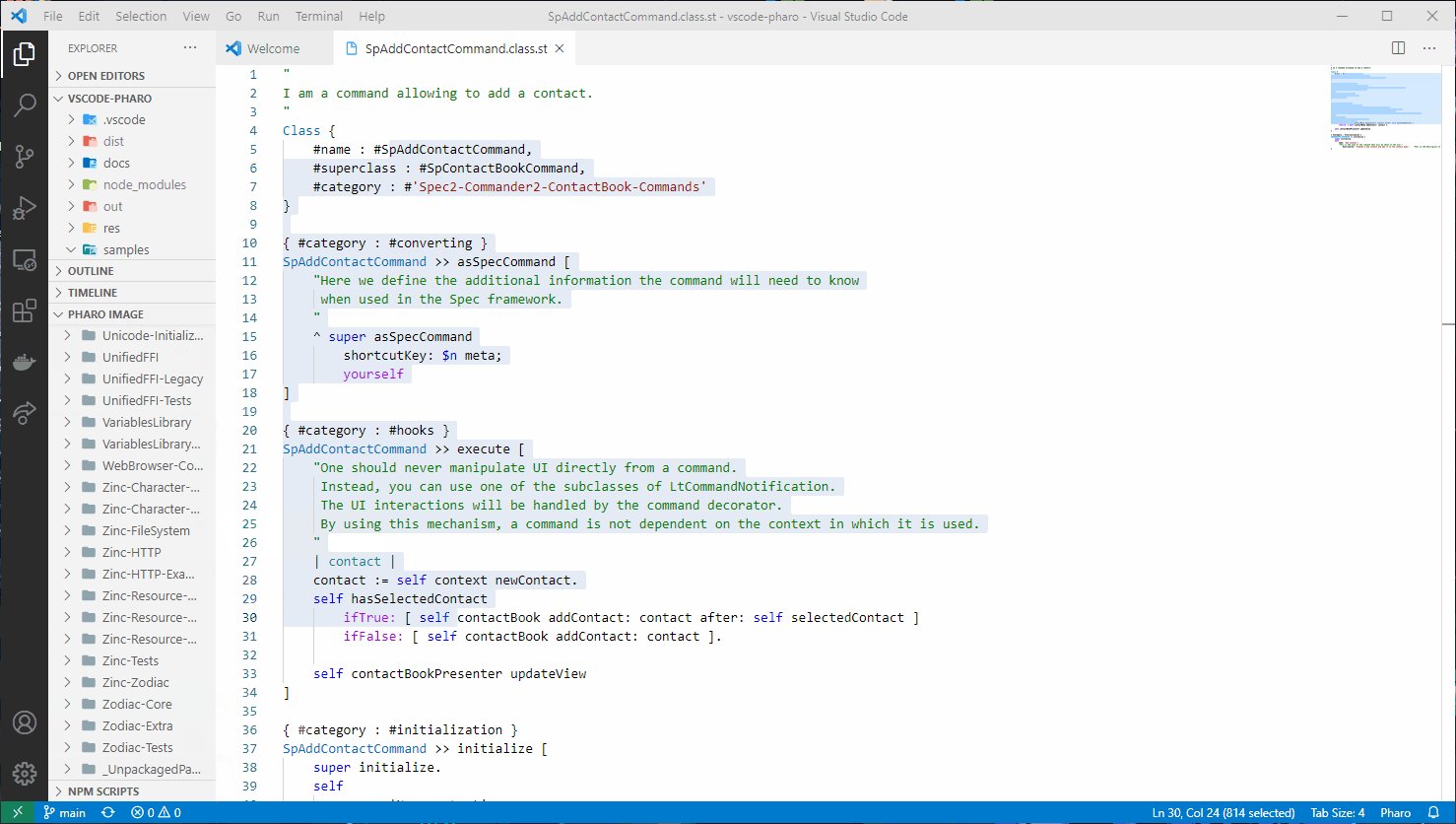
This extension support *.st* files and *.class.st* files (tonel format)
## Features
We present here the existing features
### Generic feature
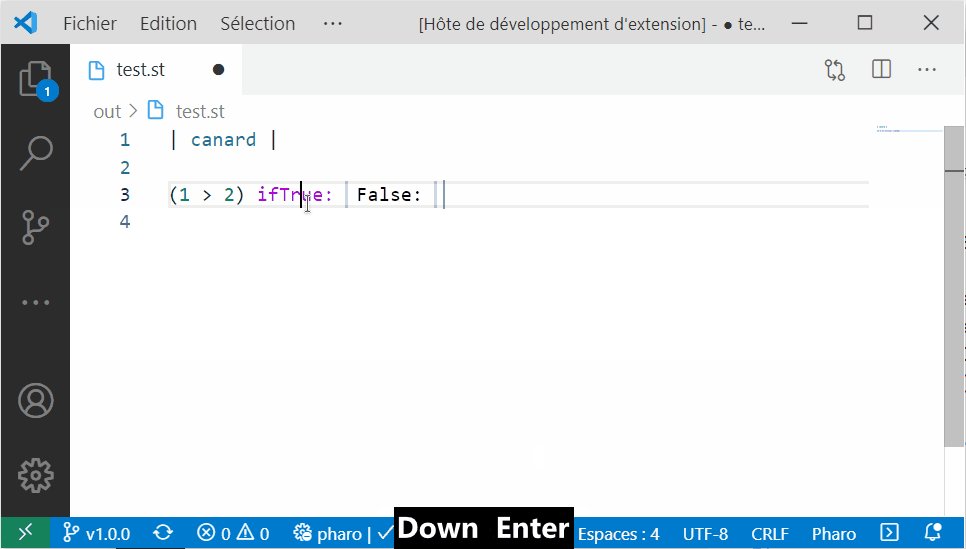
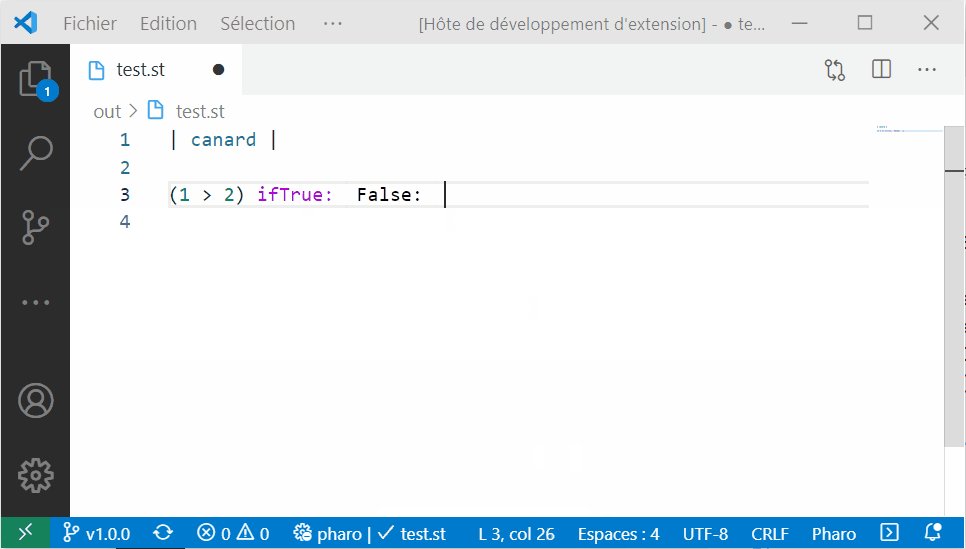
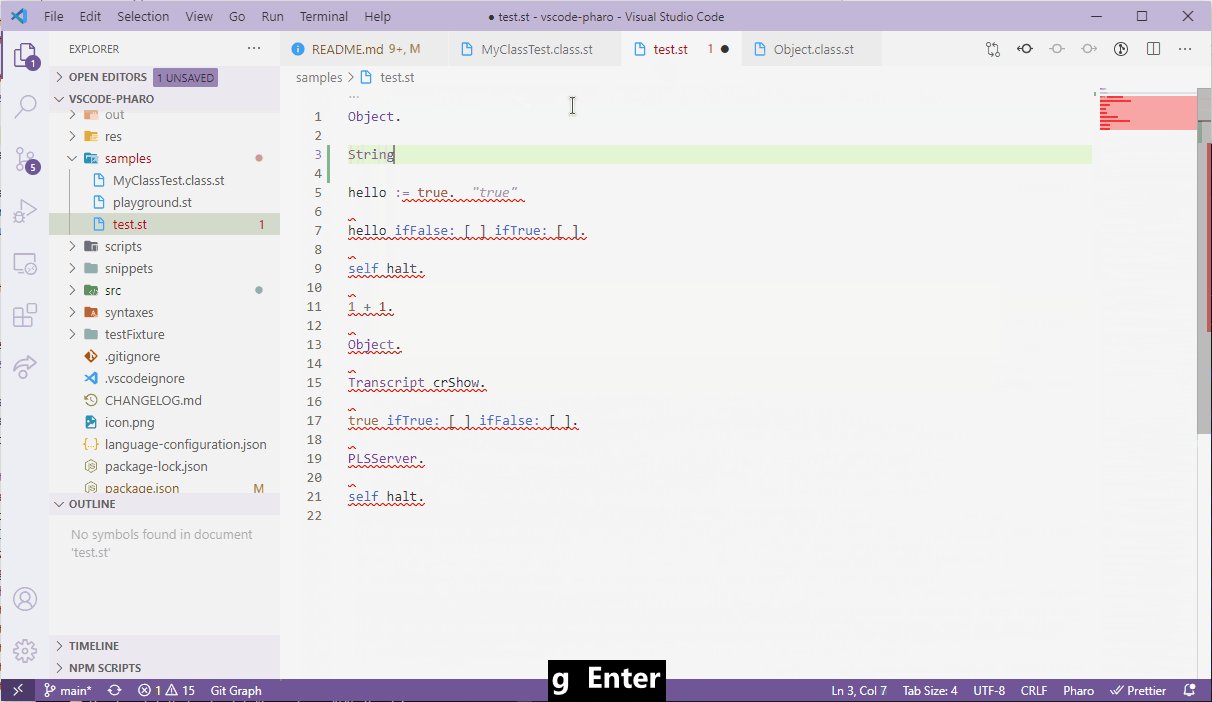
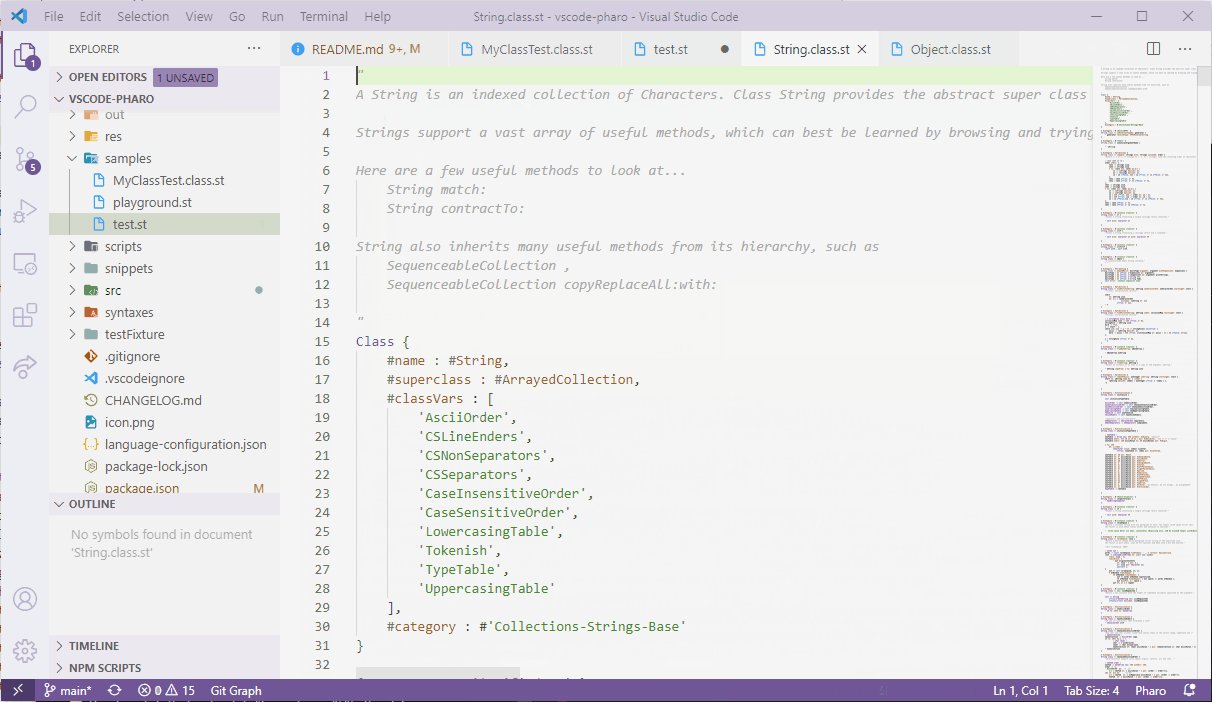
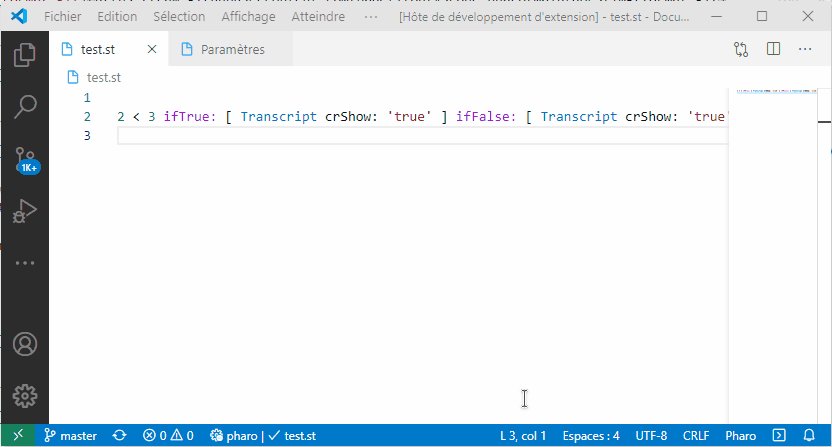
#### Code highlighting

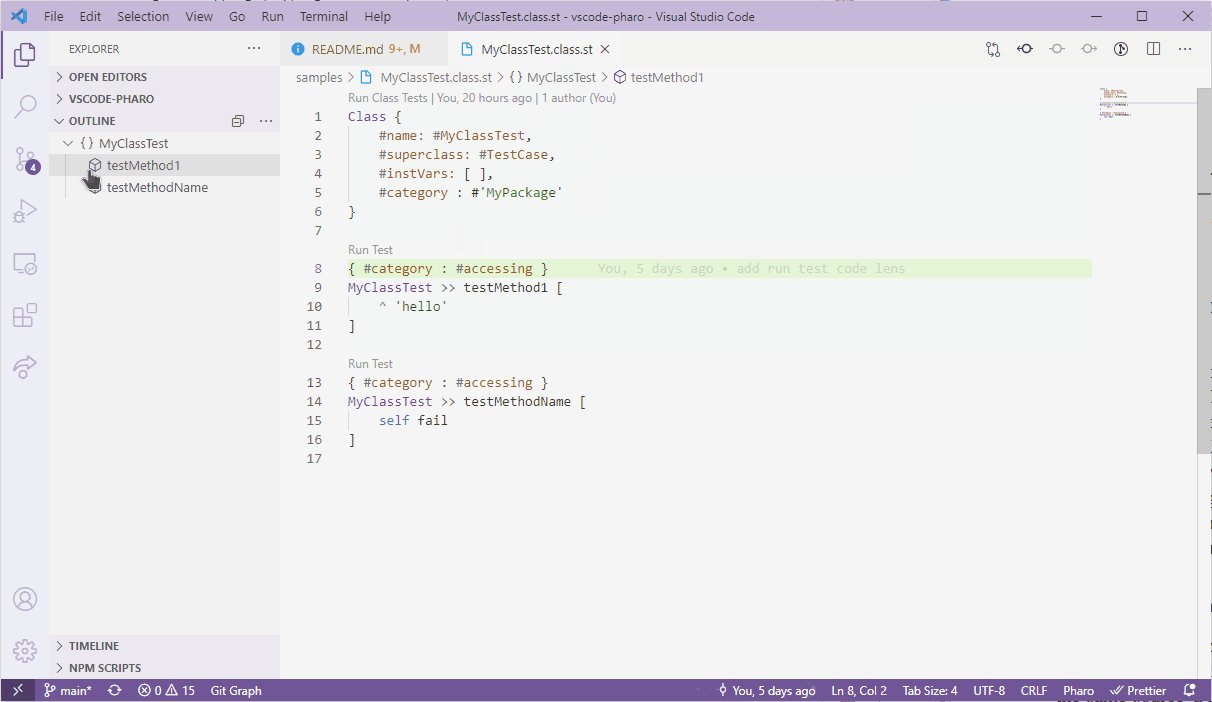
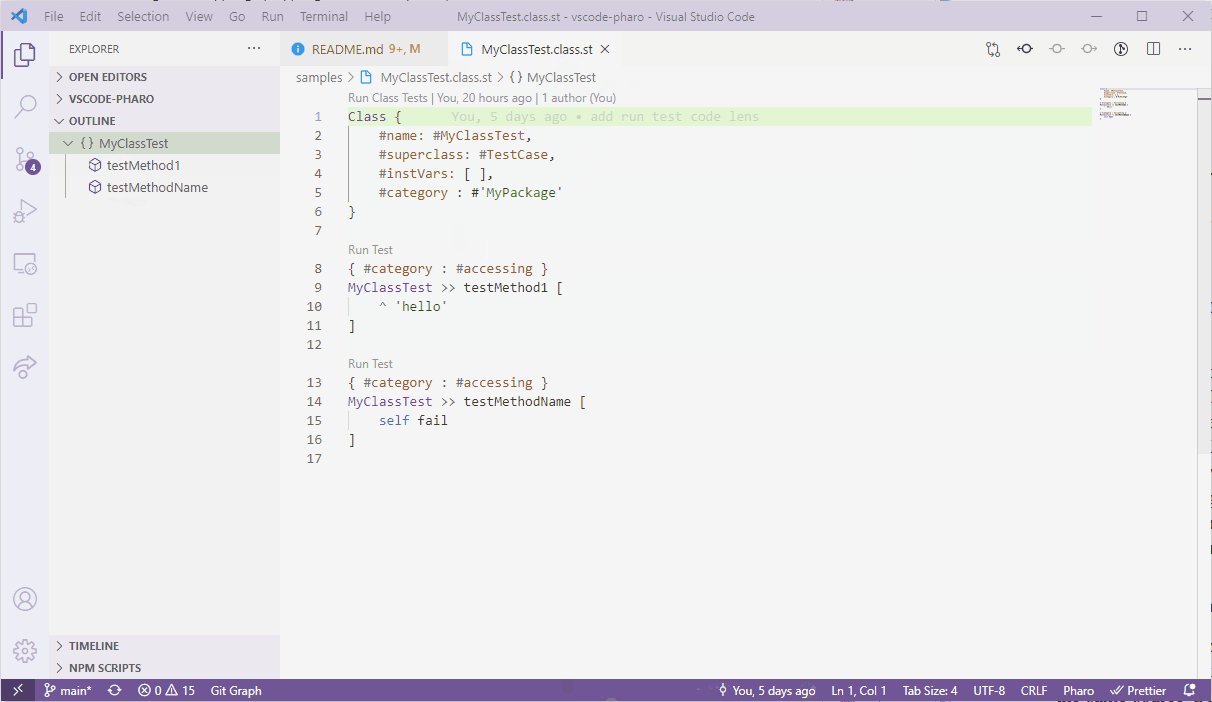
#### Breadcrumbs & Outline

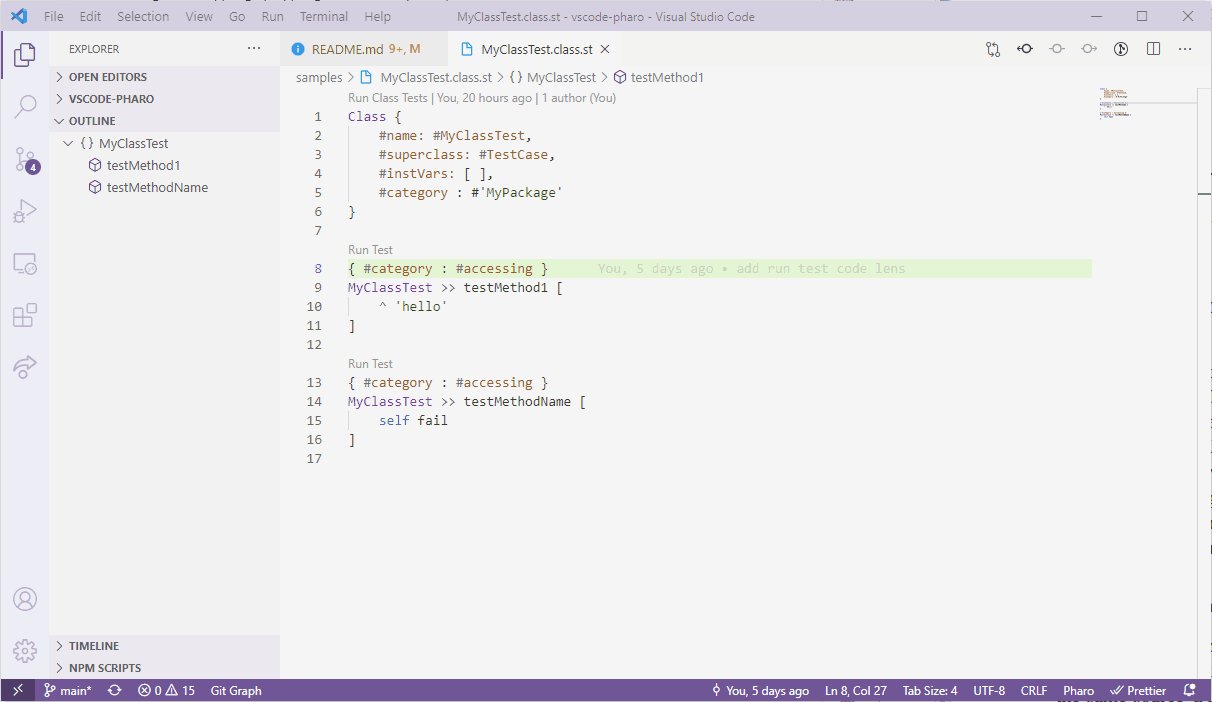
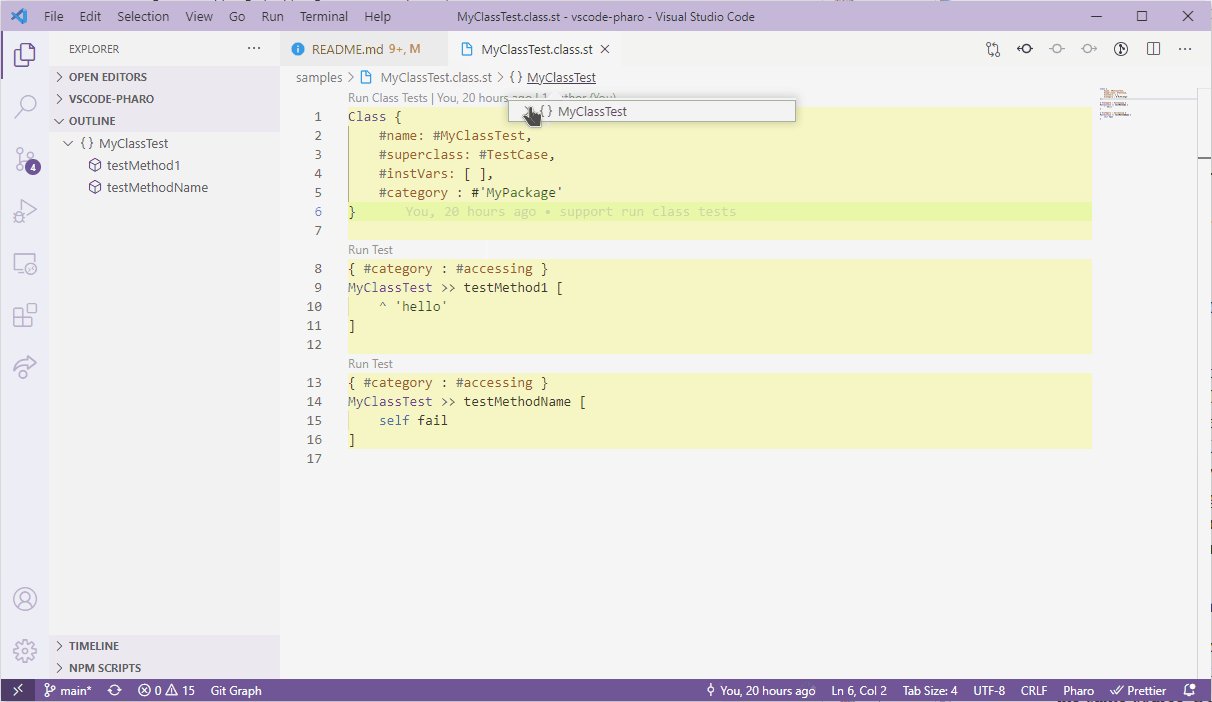
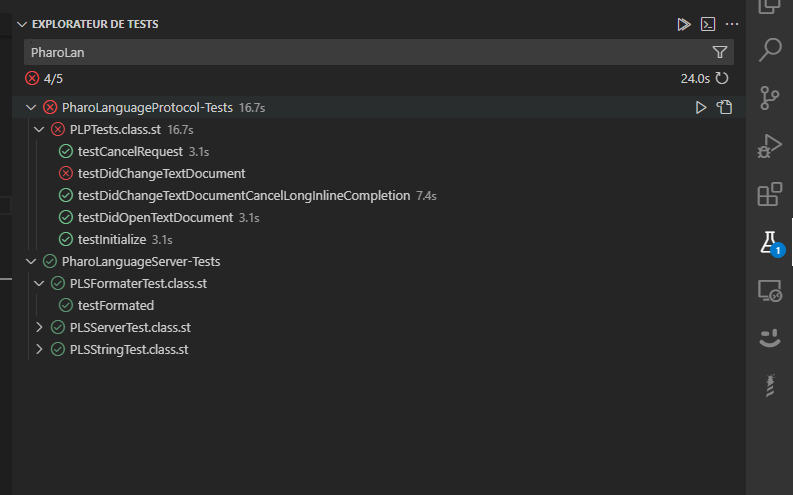
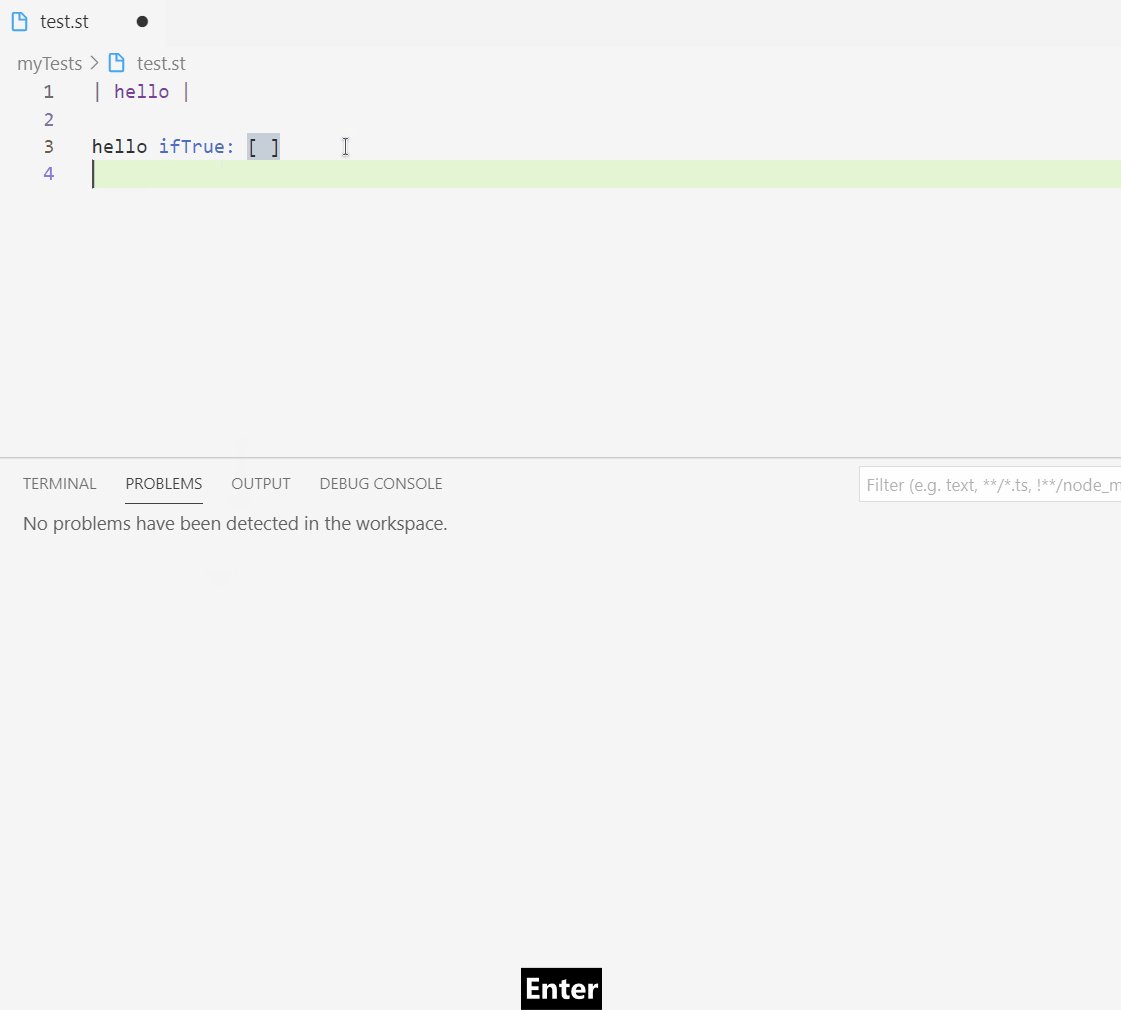
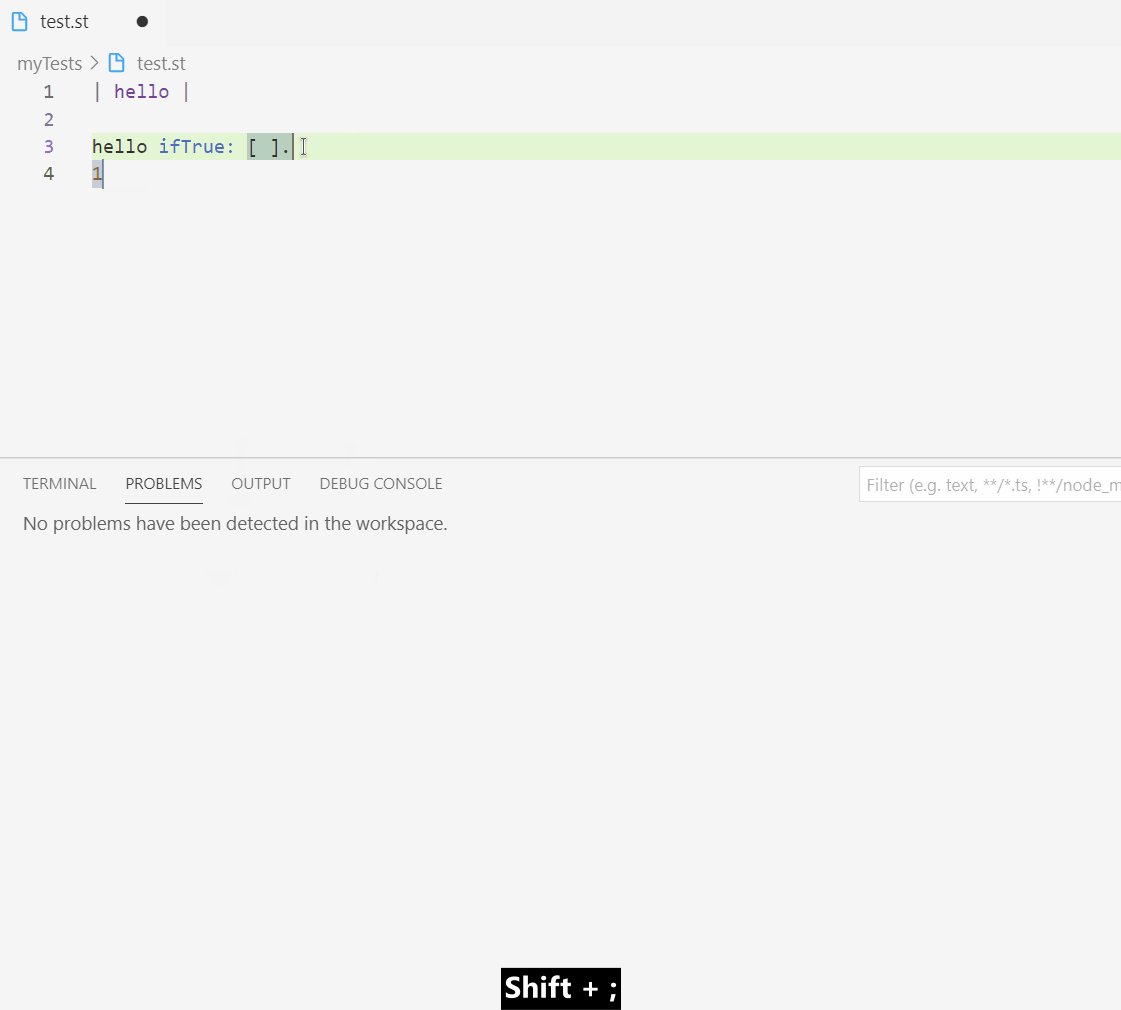
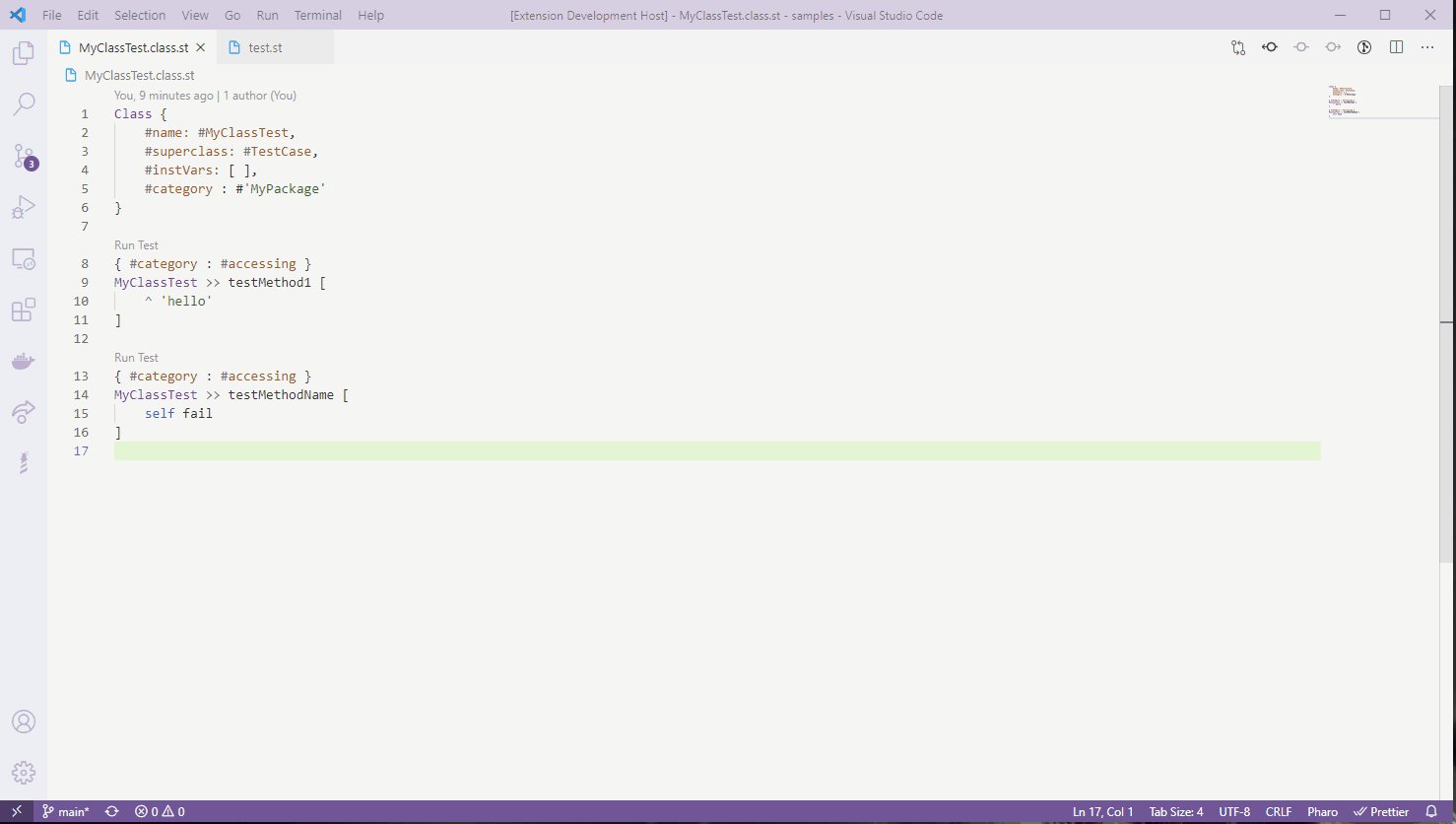
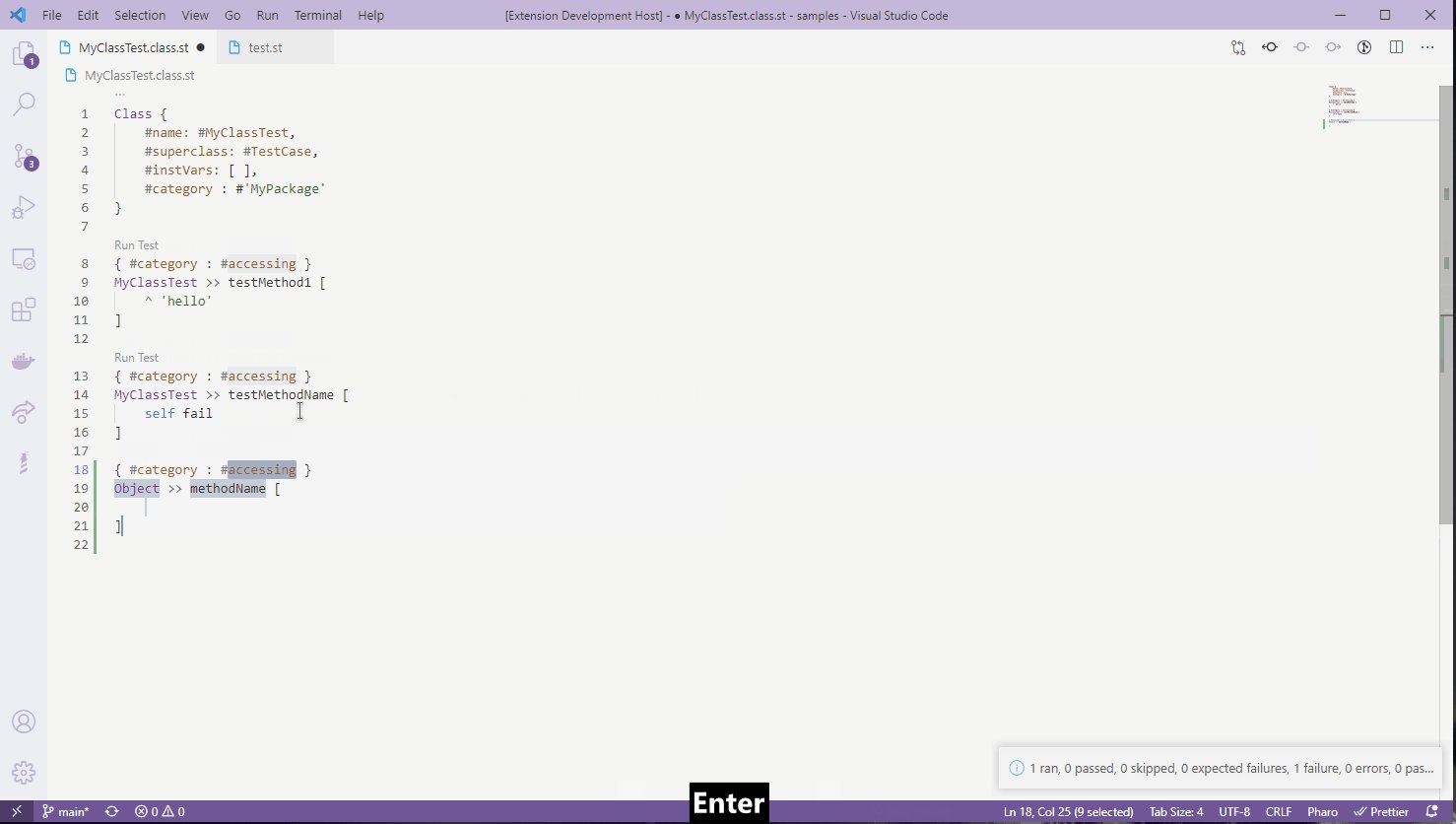
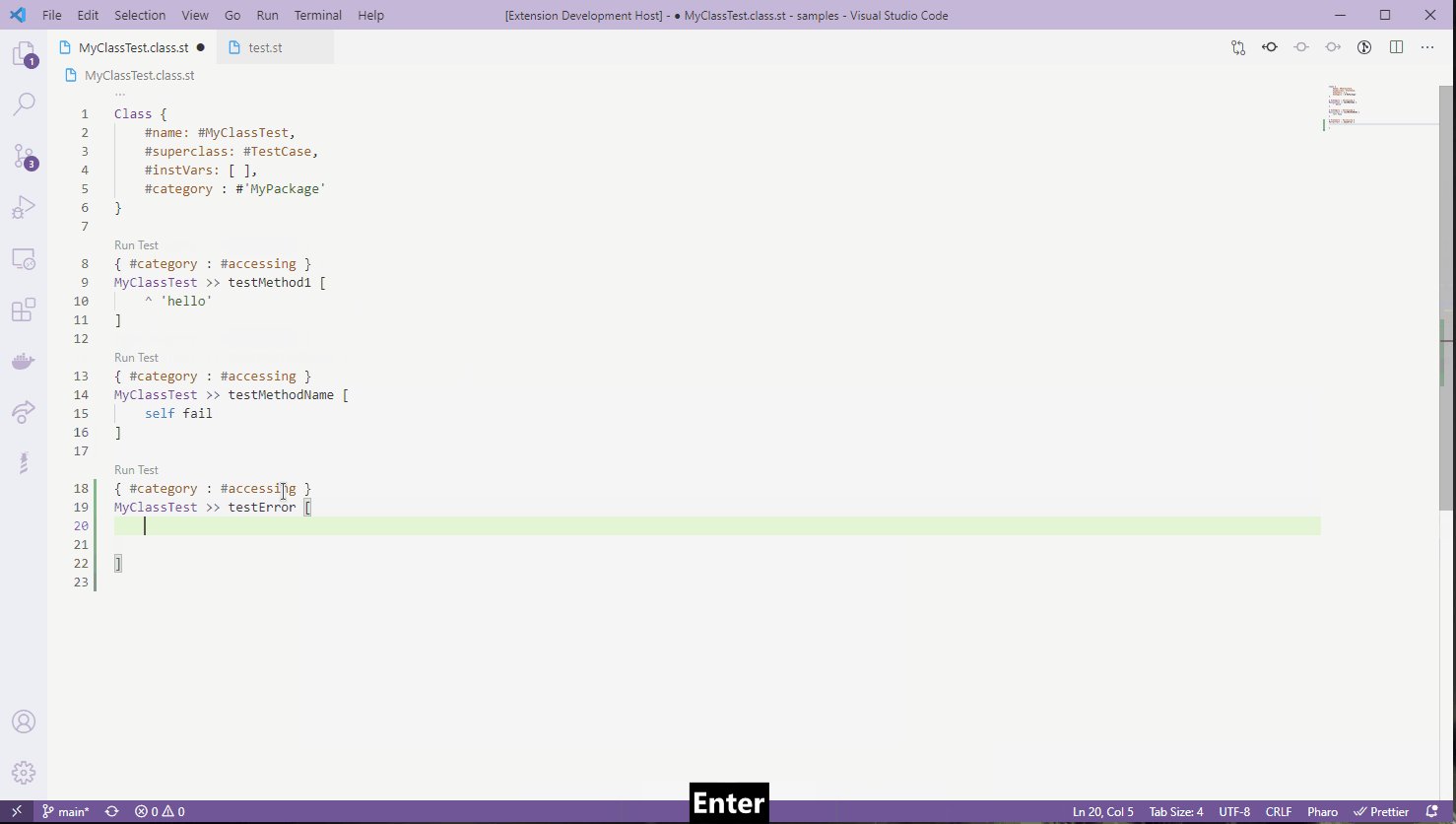
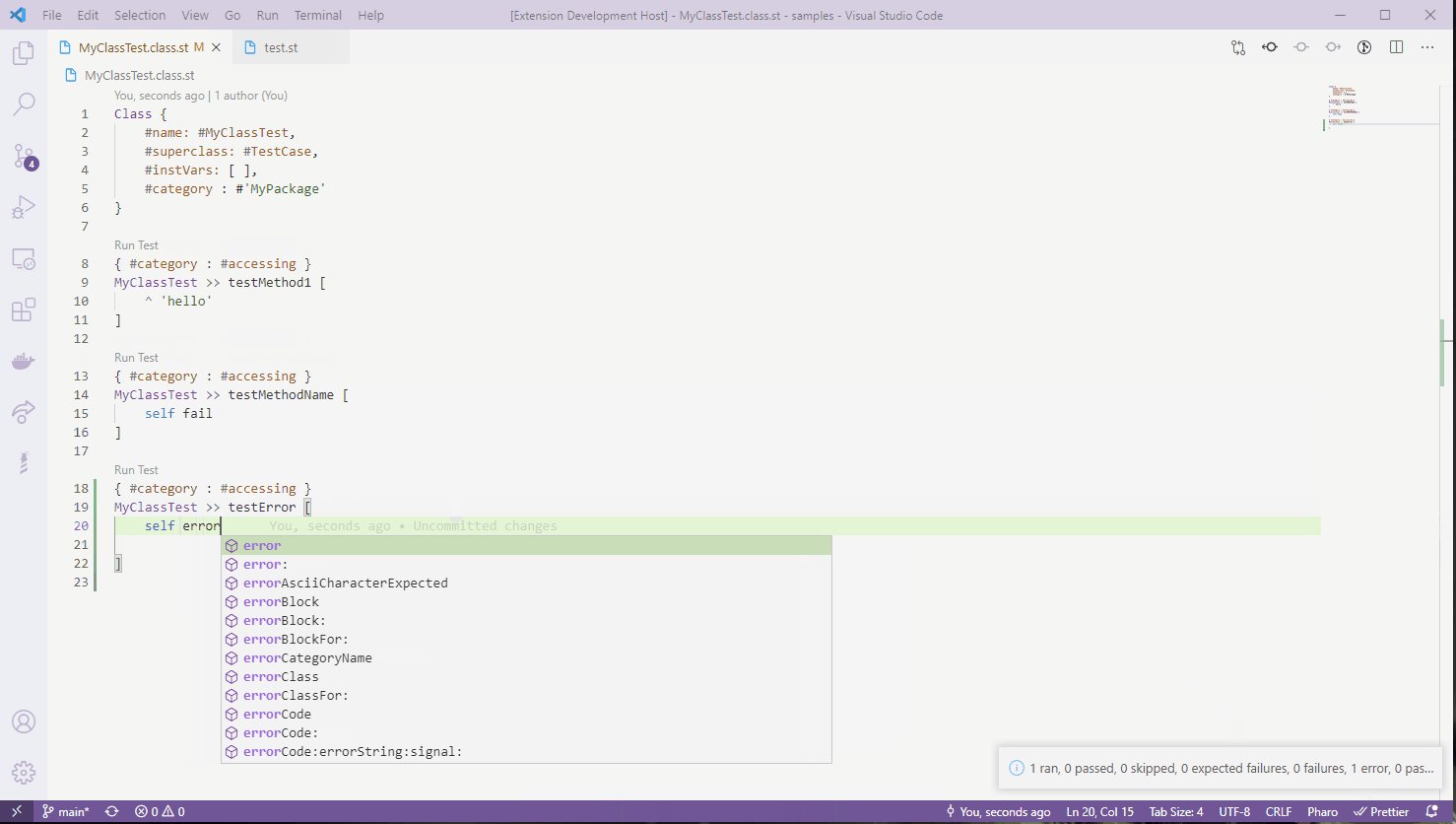
#### Native tests support

### Supported Language Server feature
**Code formatting**

**Tonel file formatting**

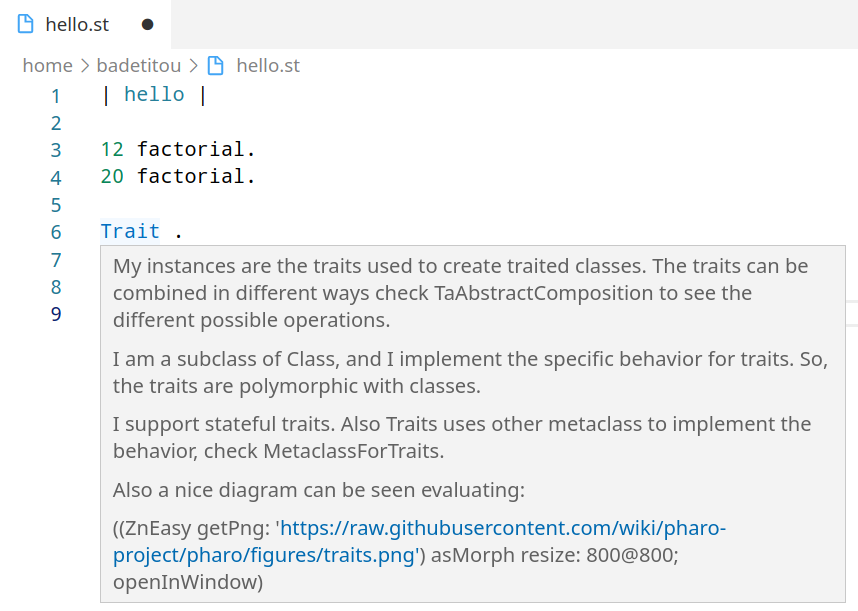
**Hover**

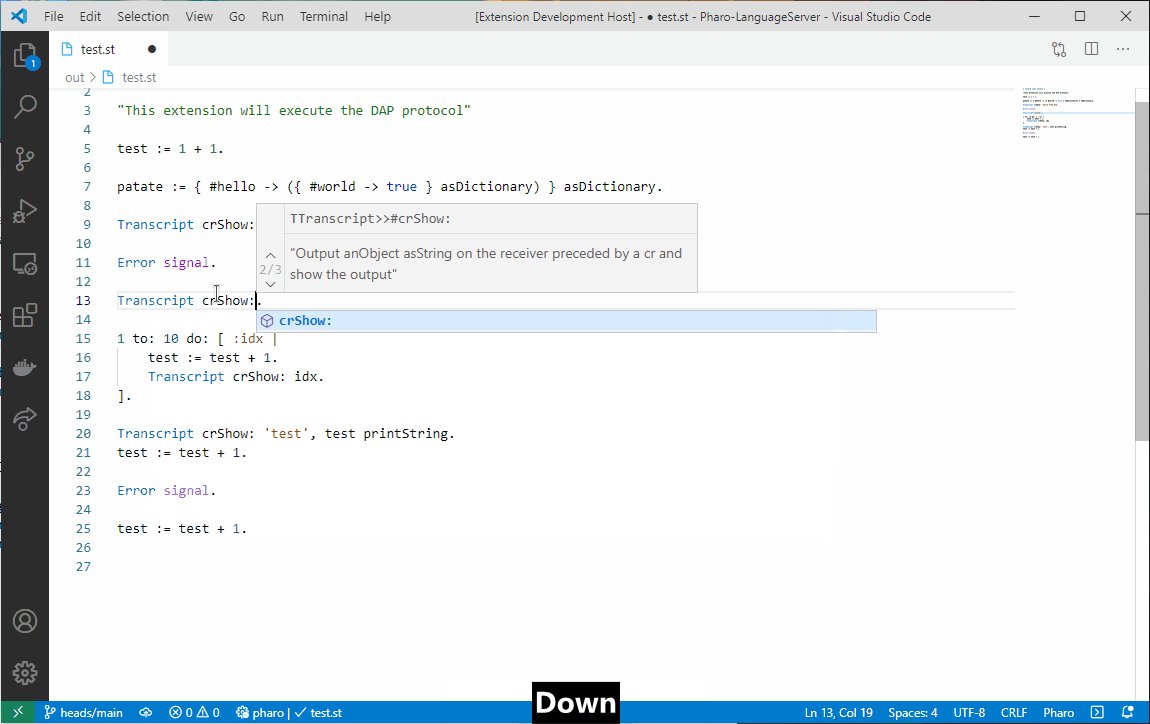
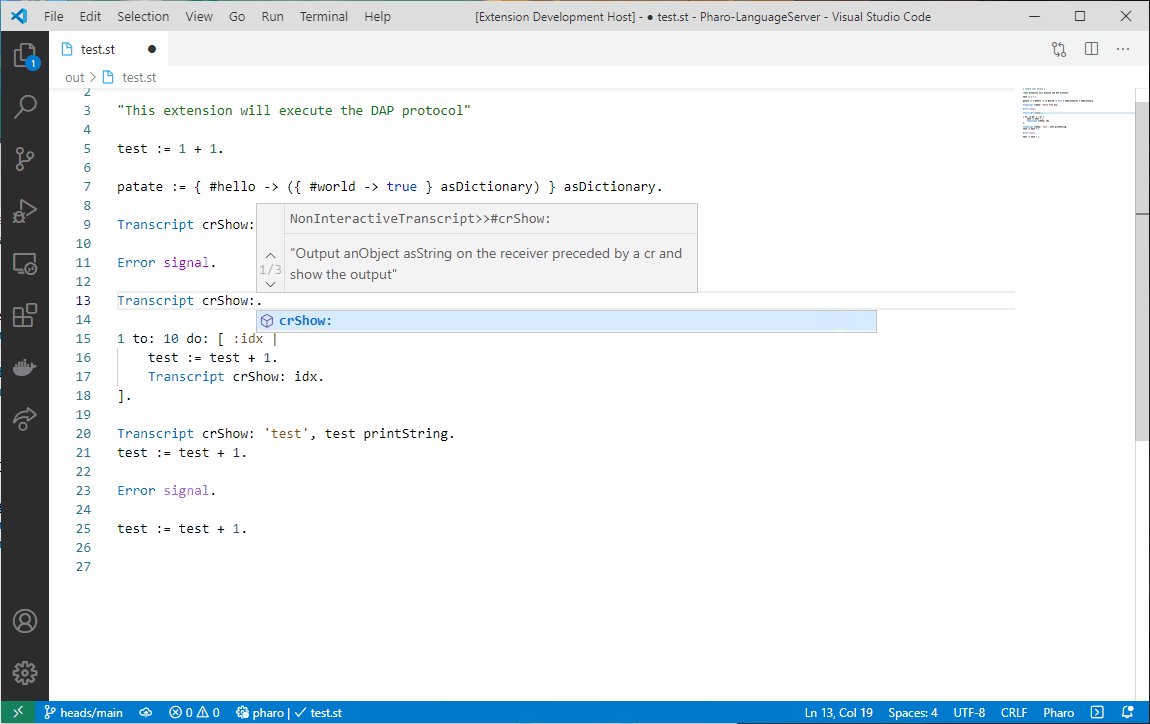
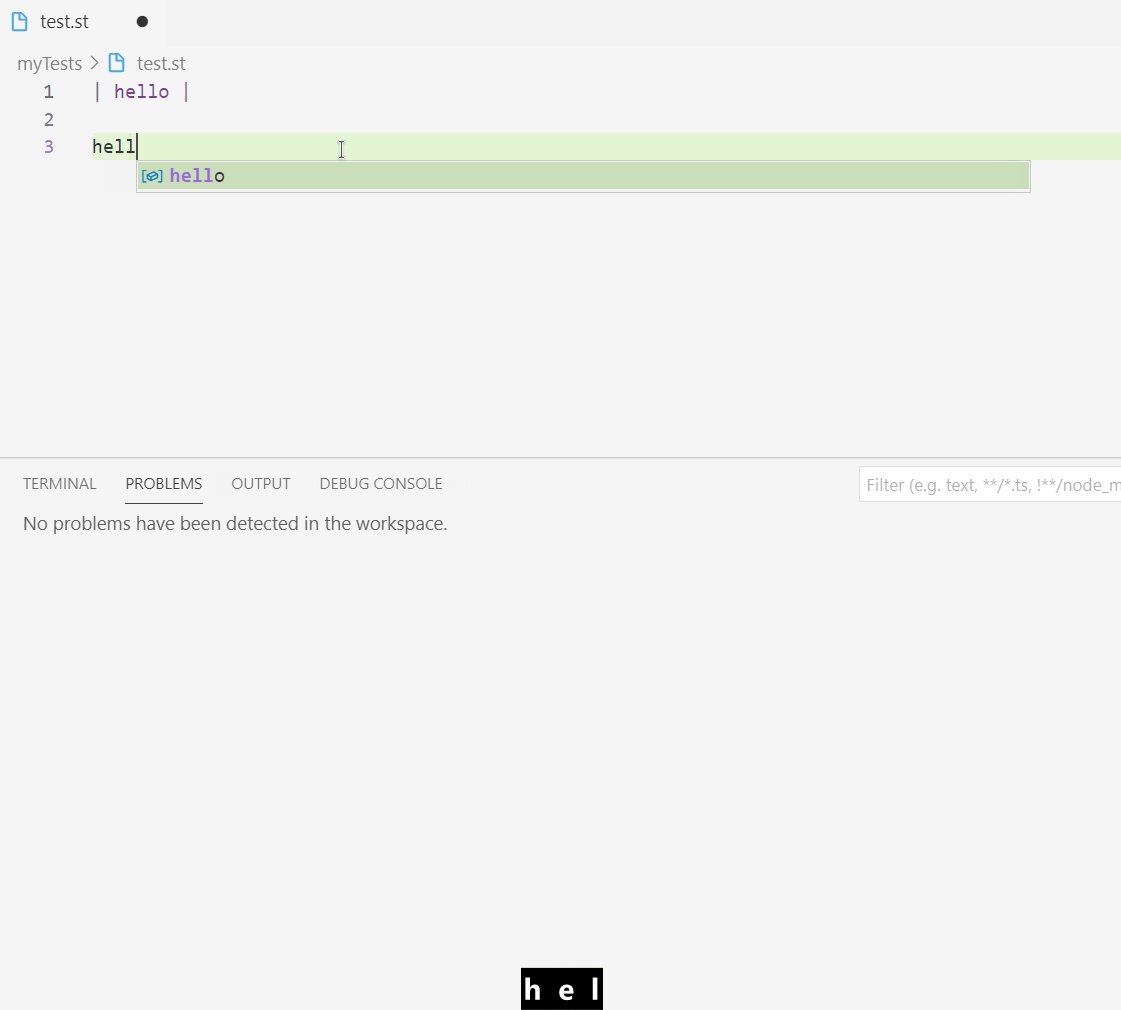
**Auto-completion**

**Help with method signature**

**Diagnostics**

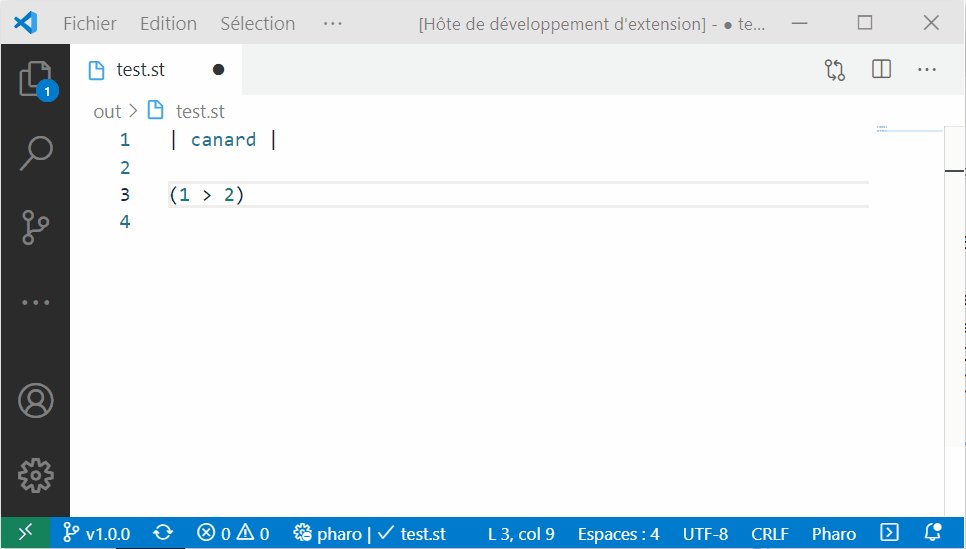
**Code Lens (Run Tests)**

**Jump type Definition**

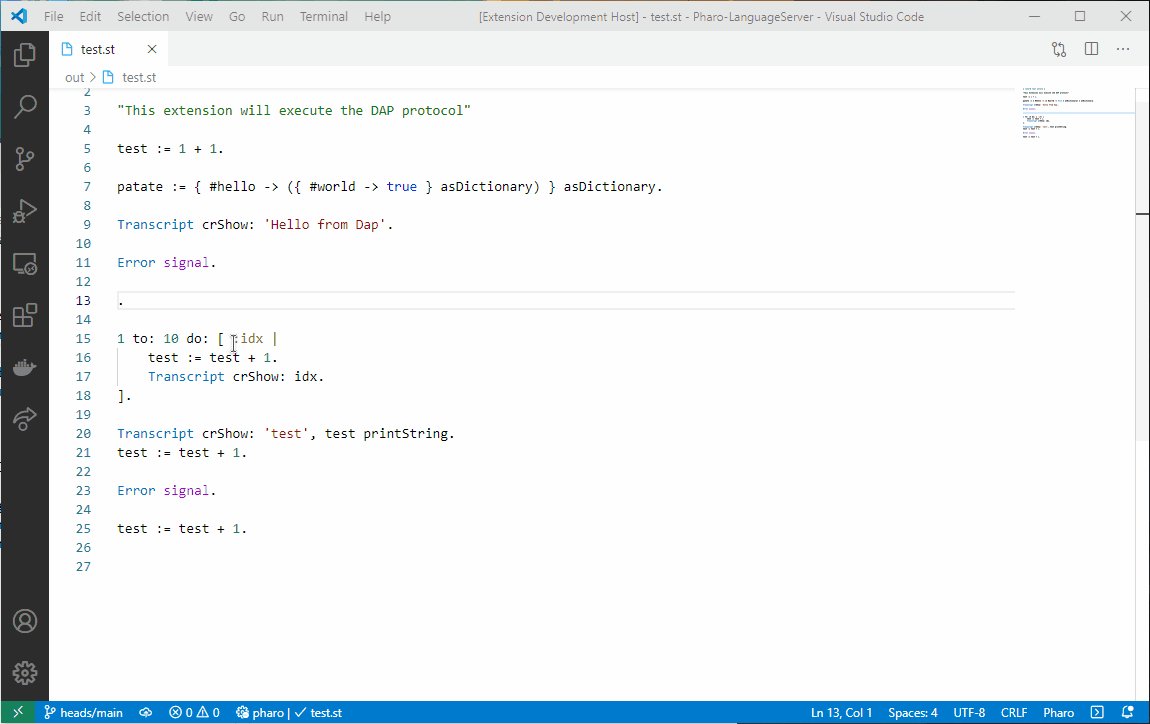
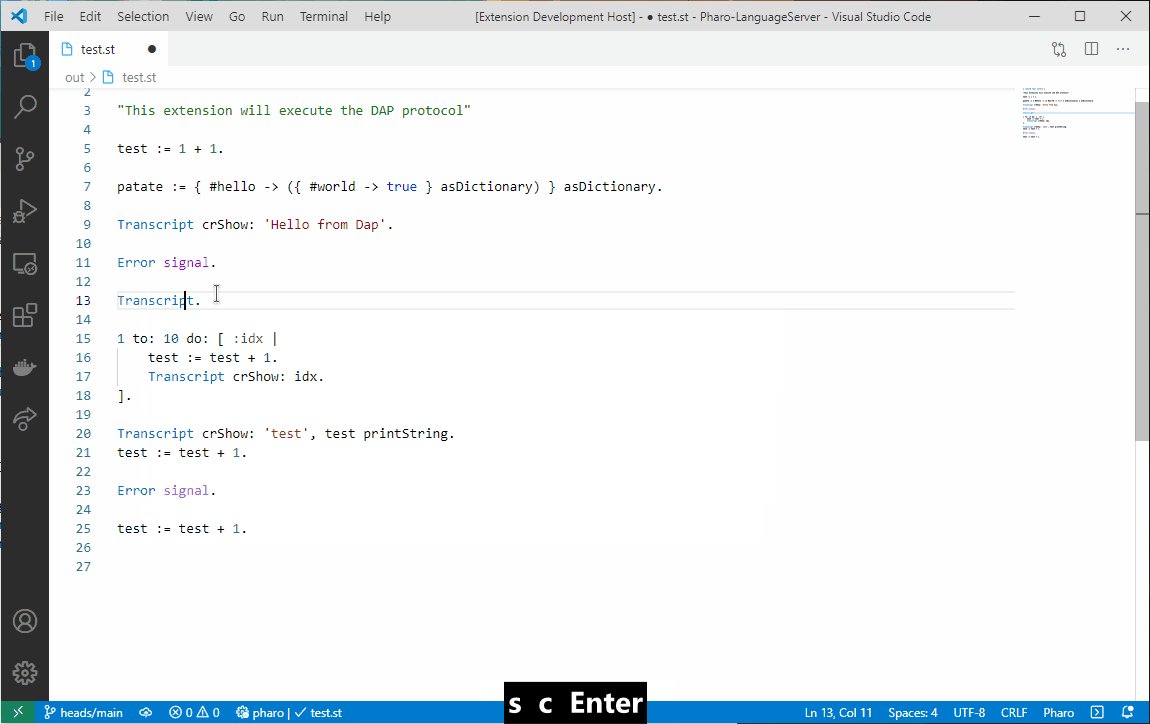
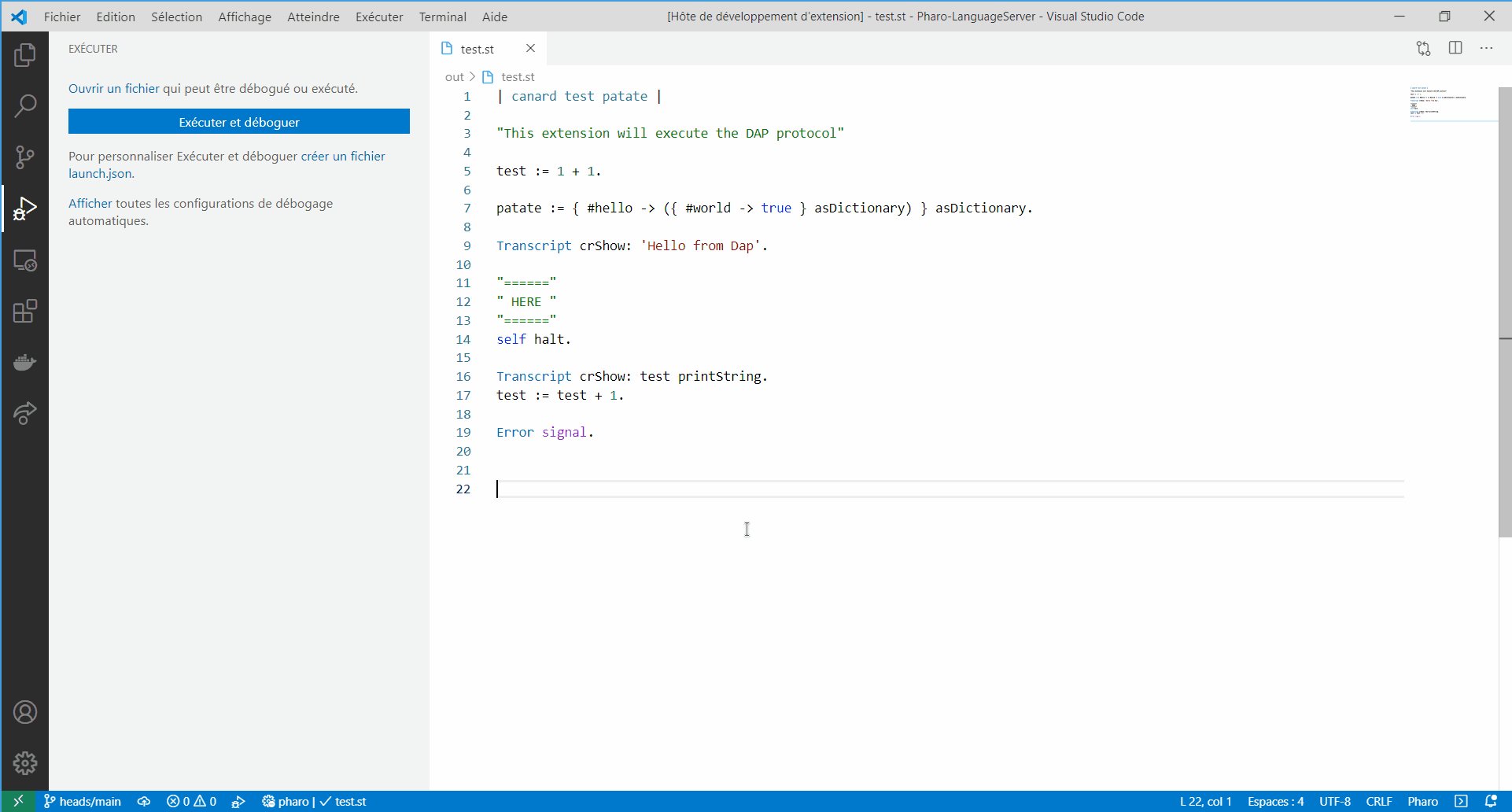
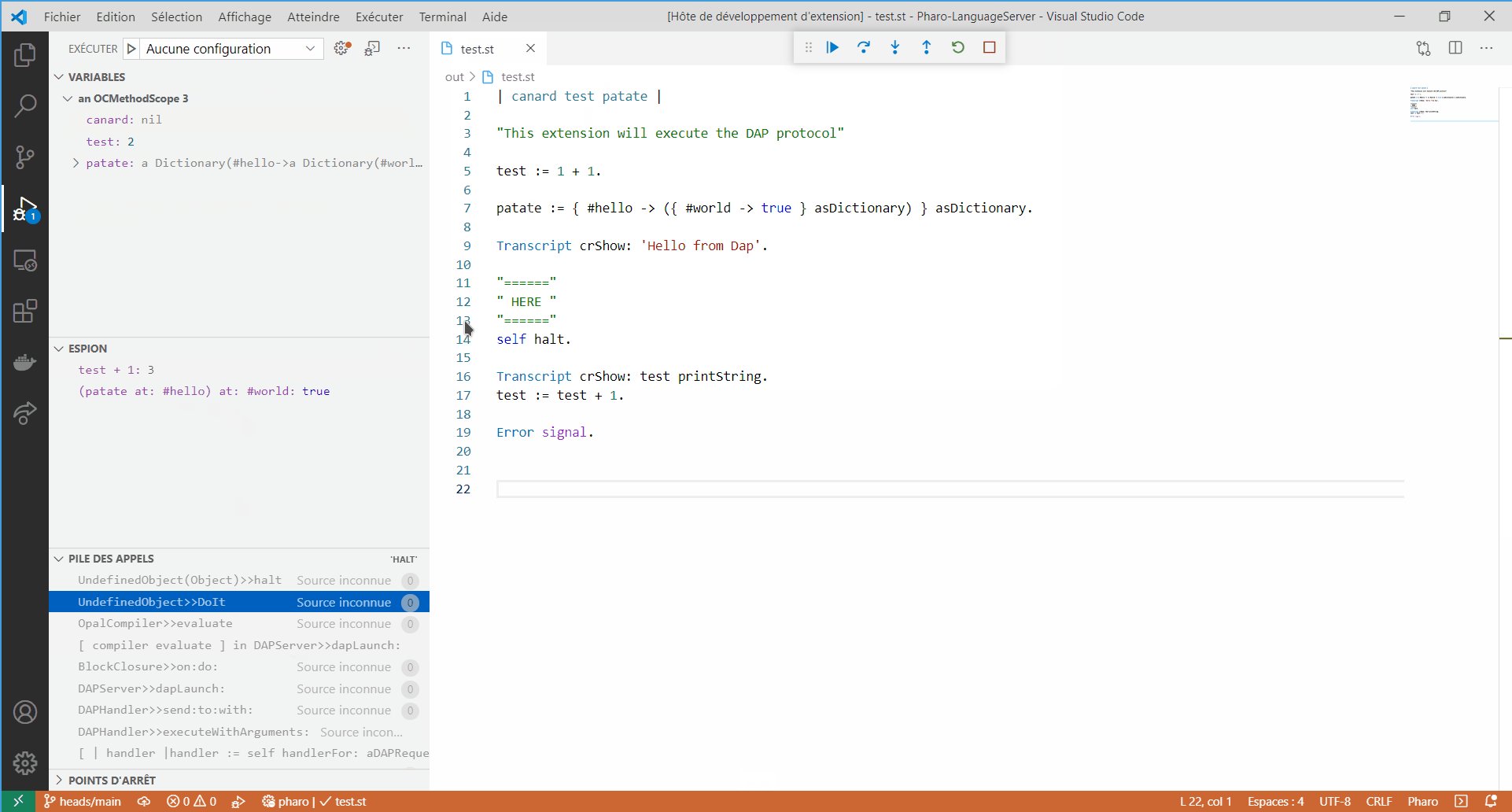
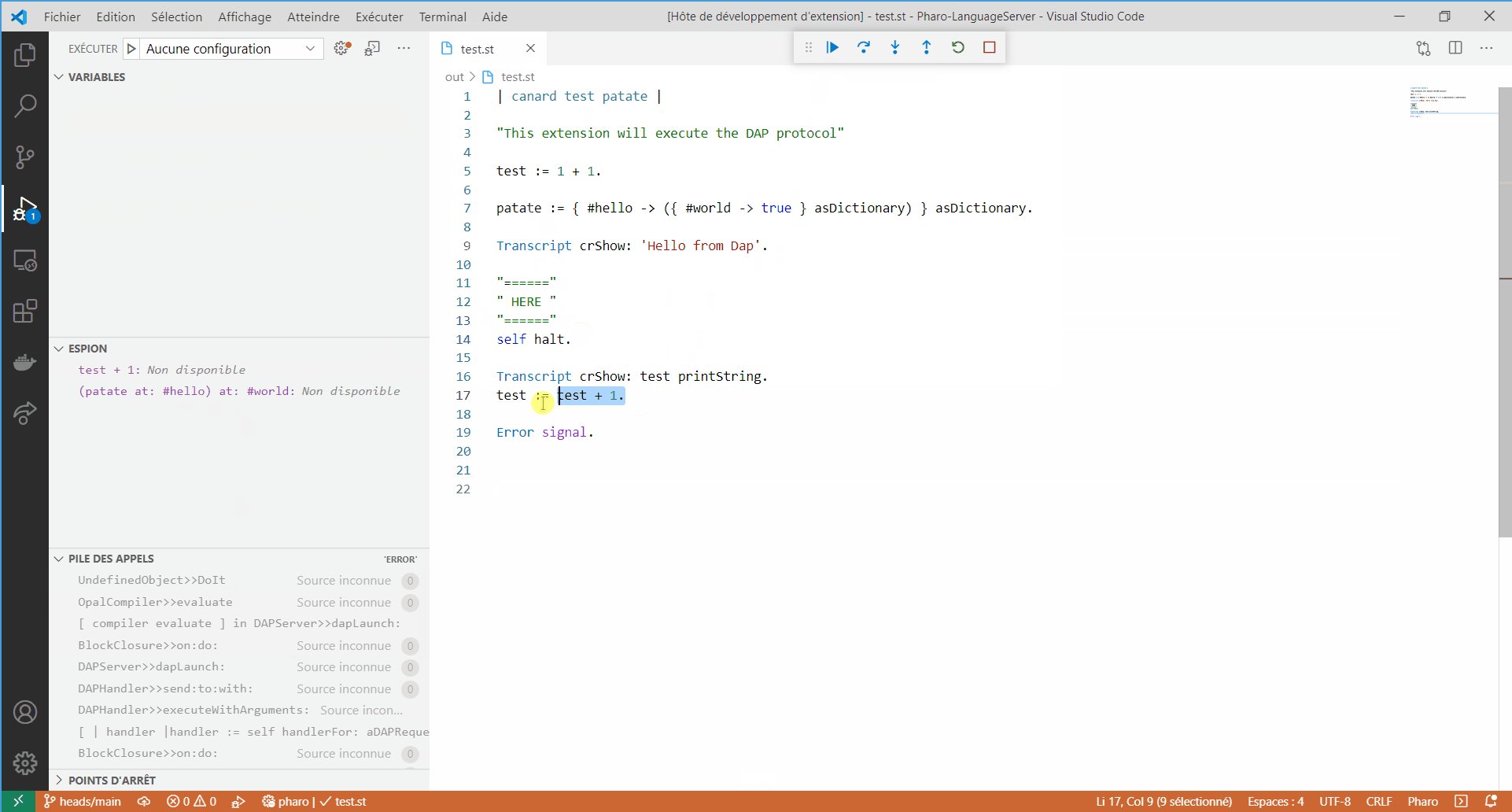
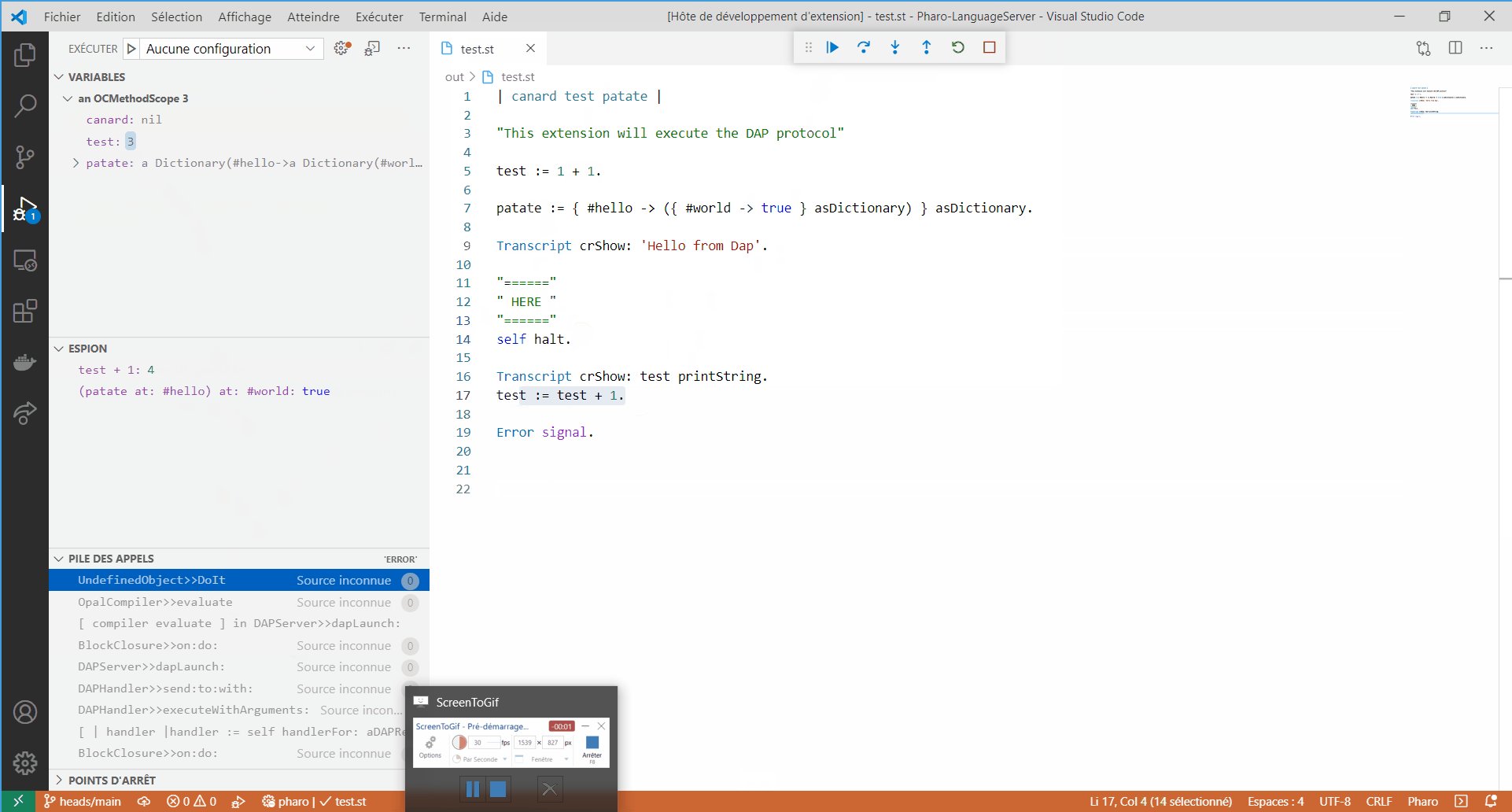
### Debug Adapter Protocol feature
1. Break on halt
1. Show the stack
2. Show the variables
3. Add watch

2. Step, step in, step out

### Moose Book (Notebook for Moose/Pharo)
MooseBook is a way to use a notebook with Pharo
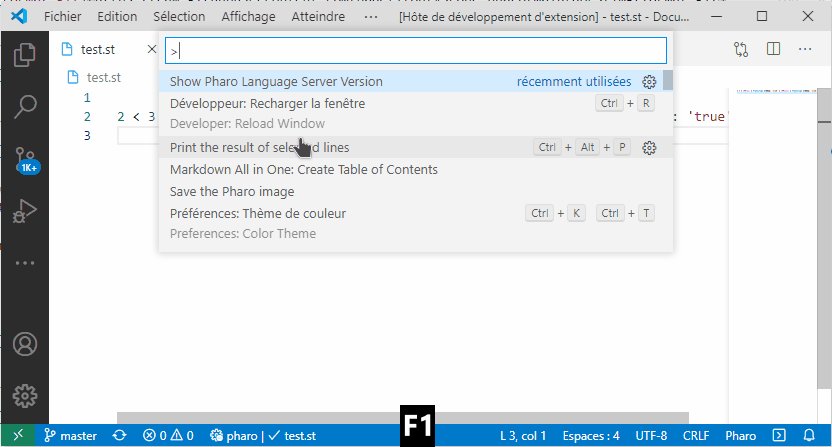
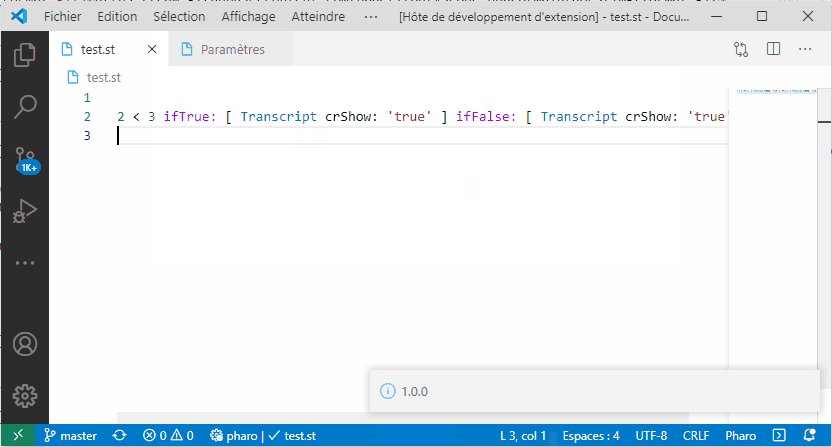
### Additional feature
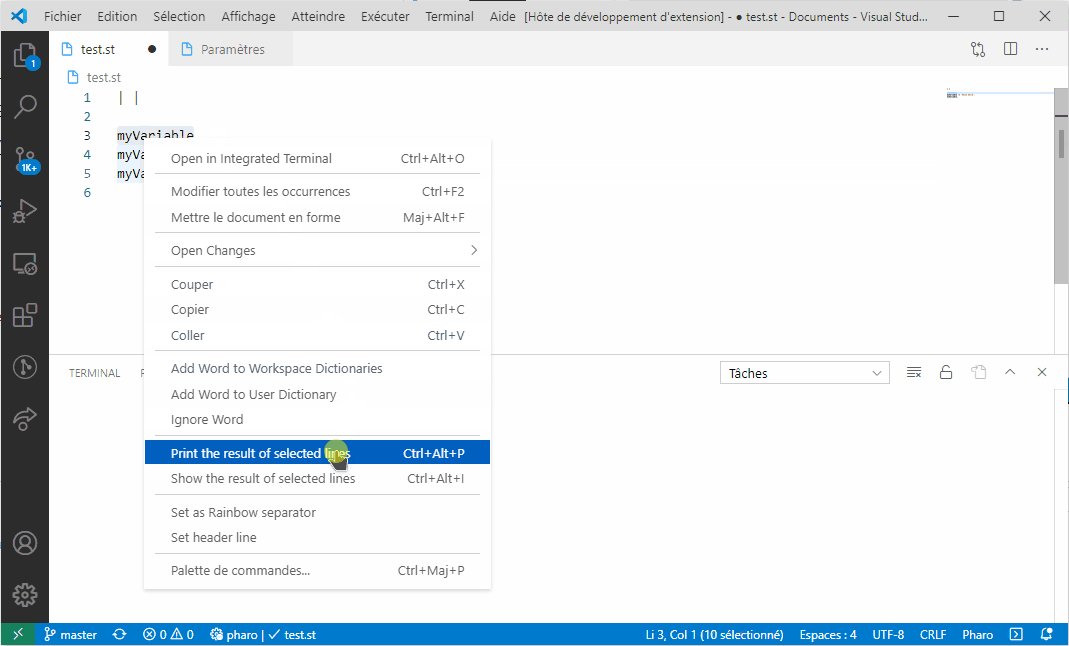
The additional feature can be access using the command palette of VSCode
1. Save the Pharo image
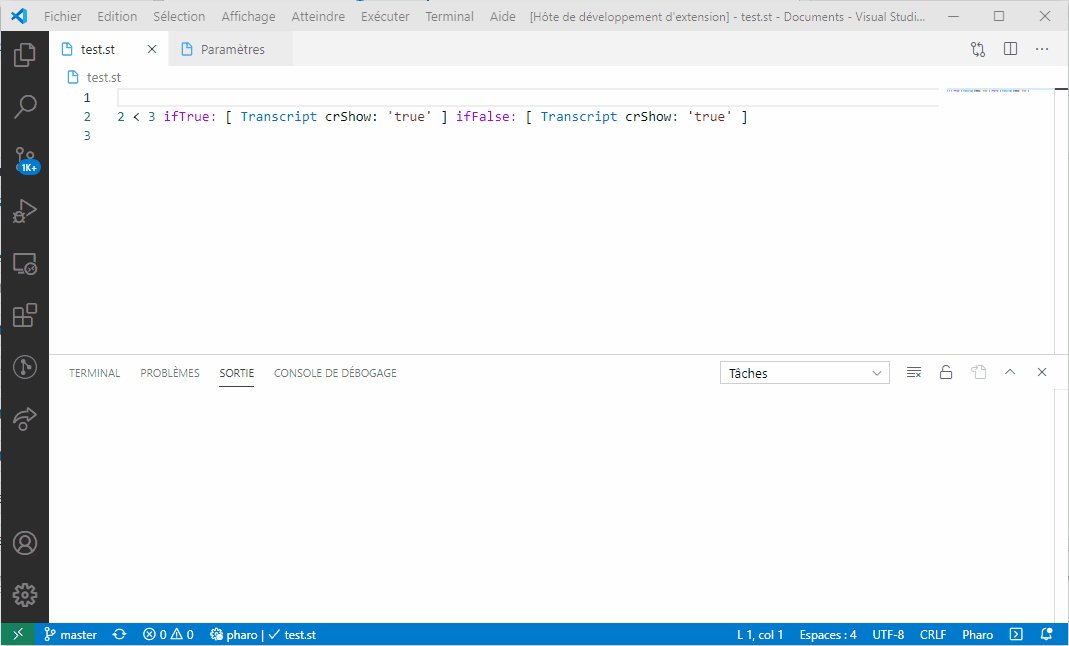
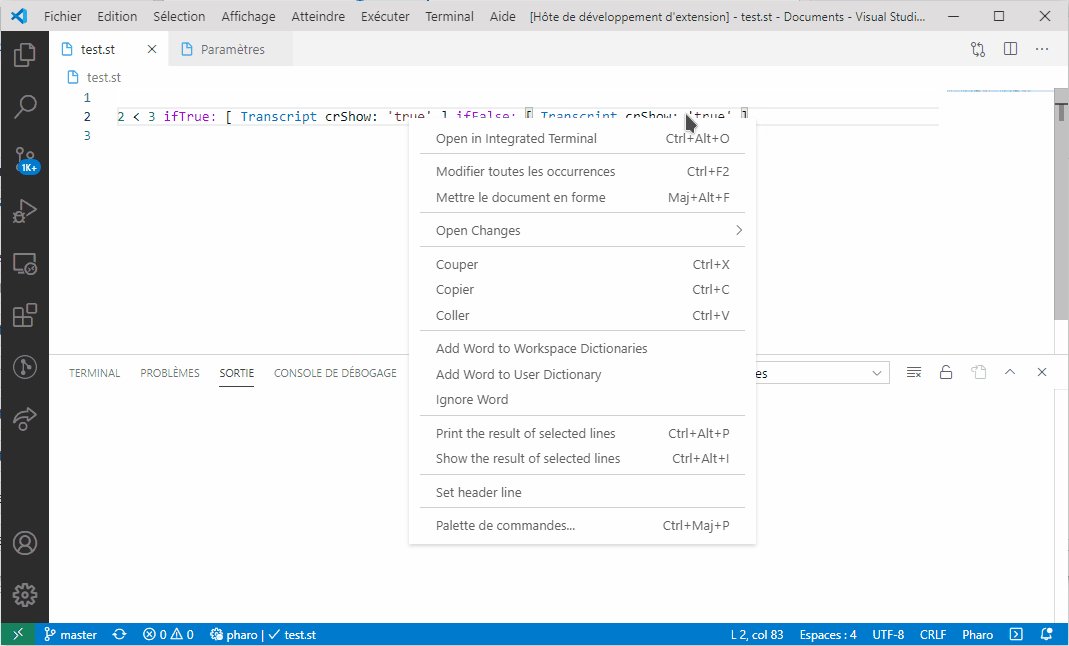
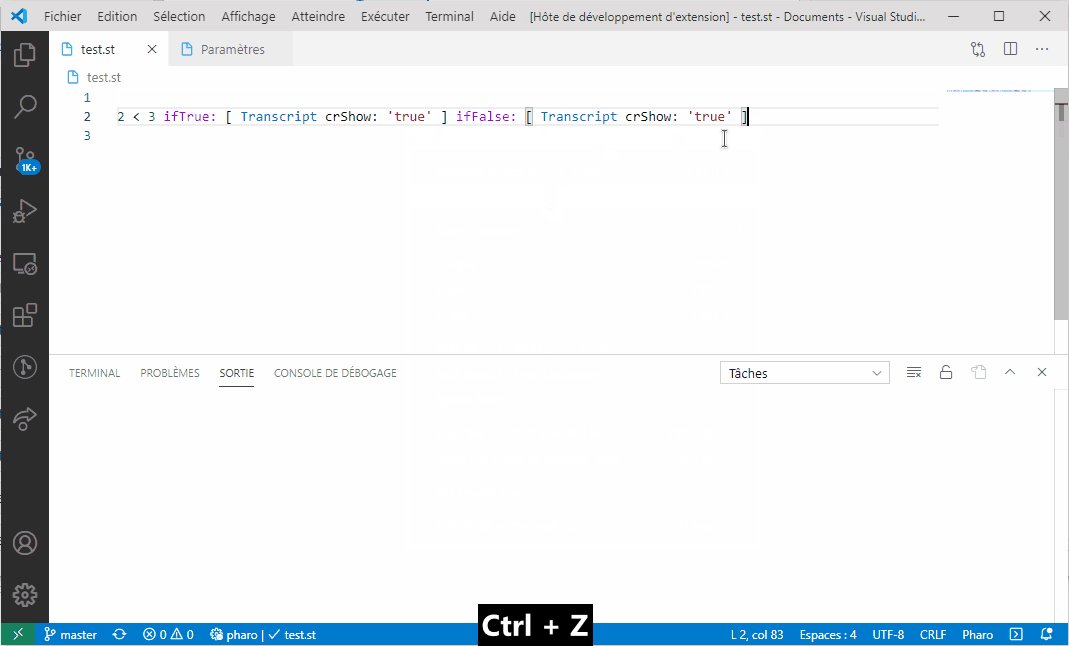
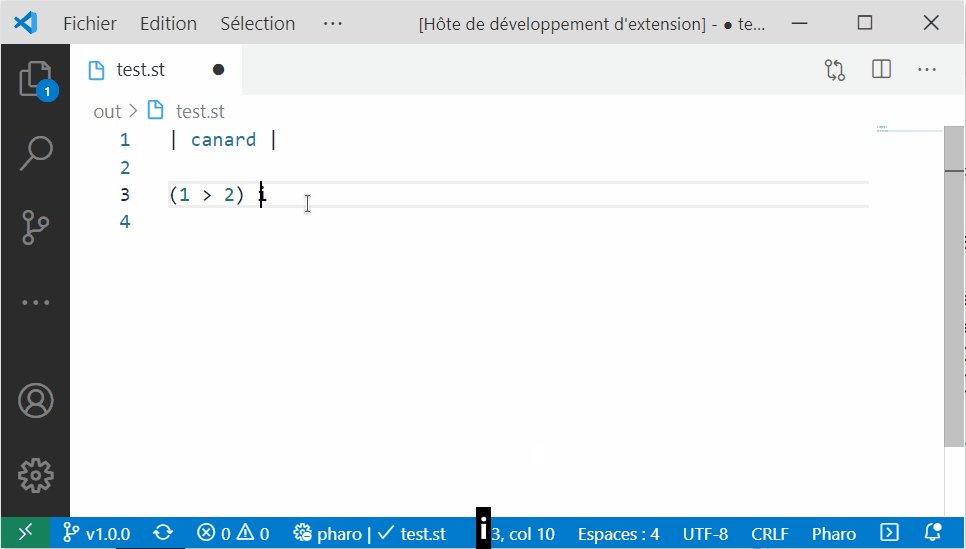
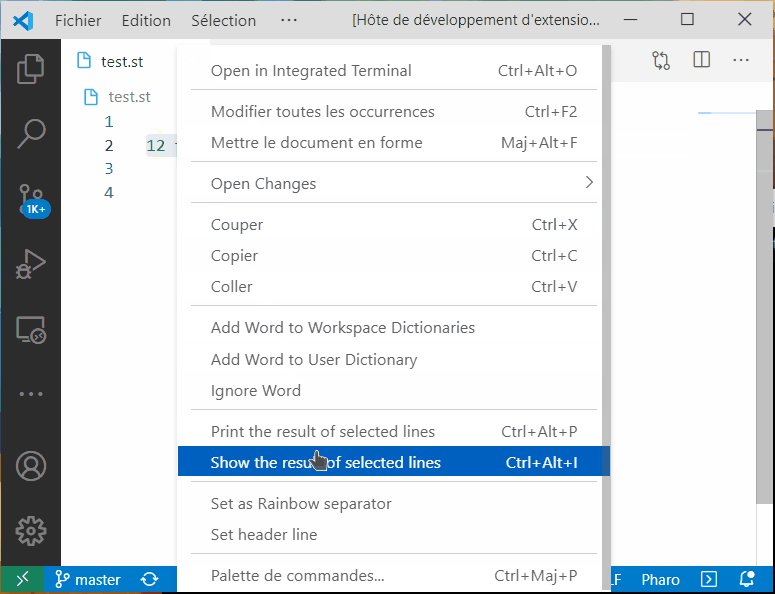
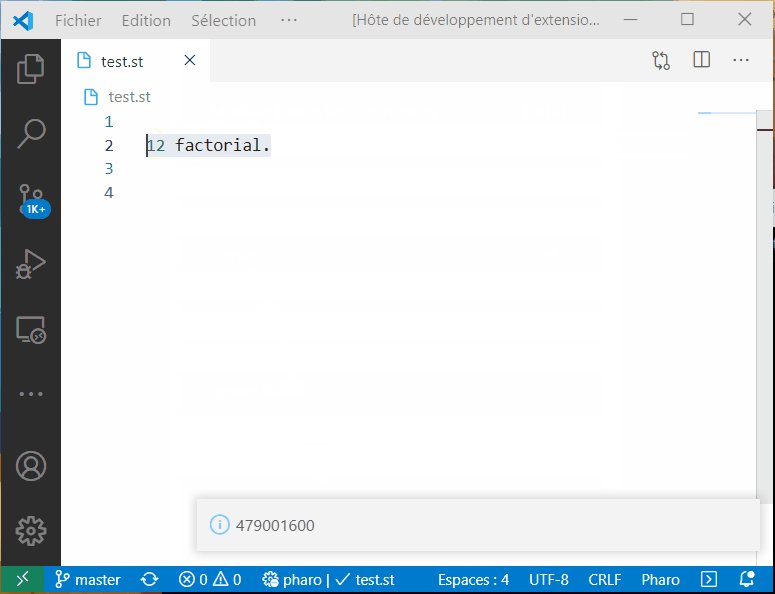
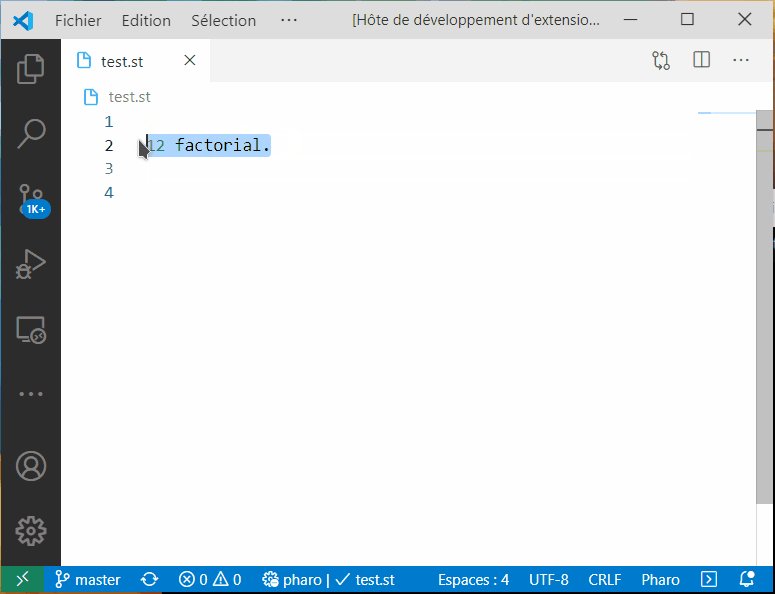
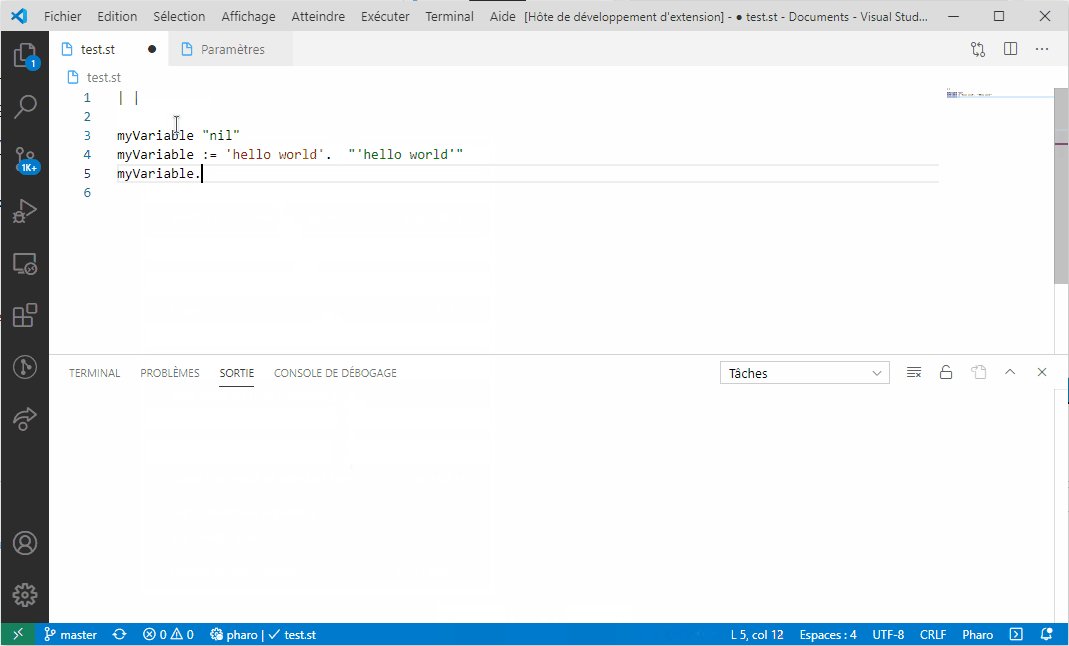
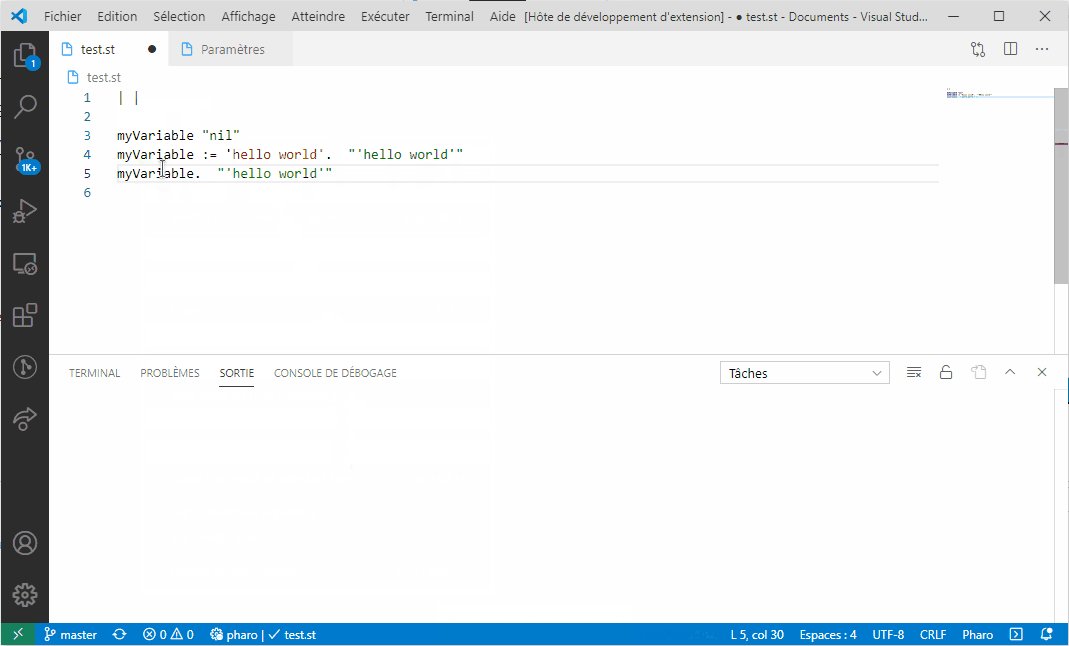
2. Execute and show the result

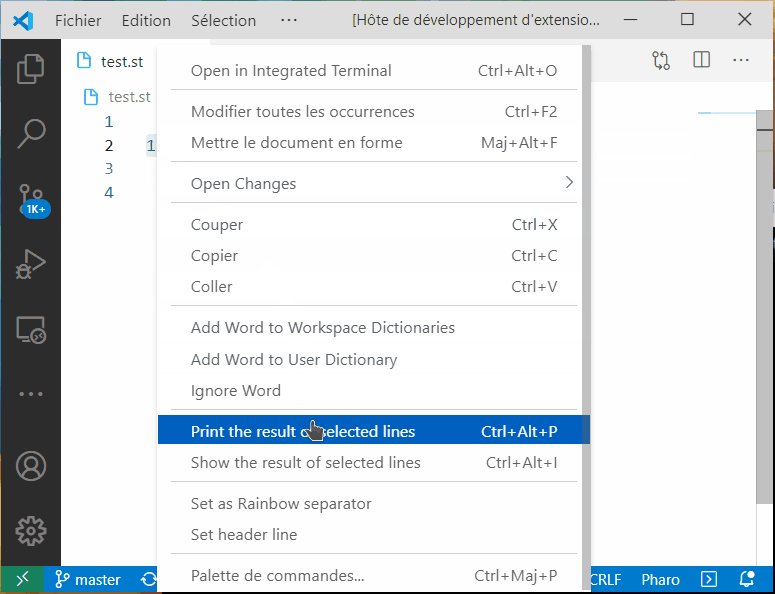
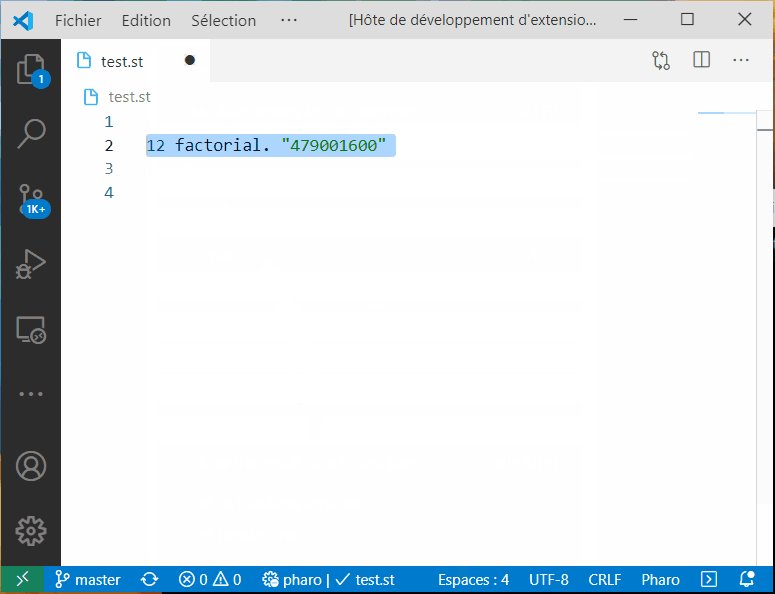
3. Execute and print the result

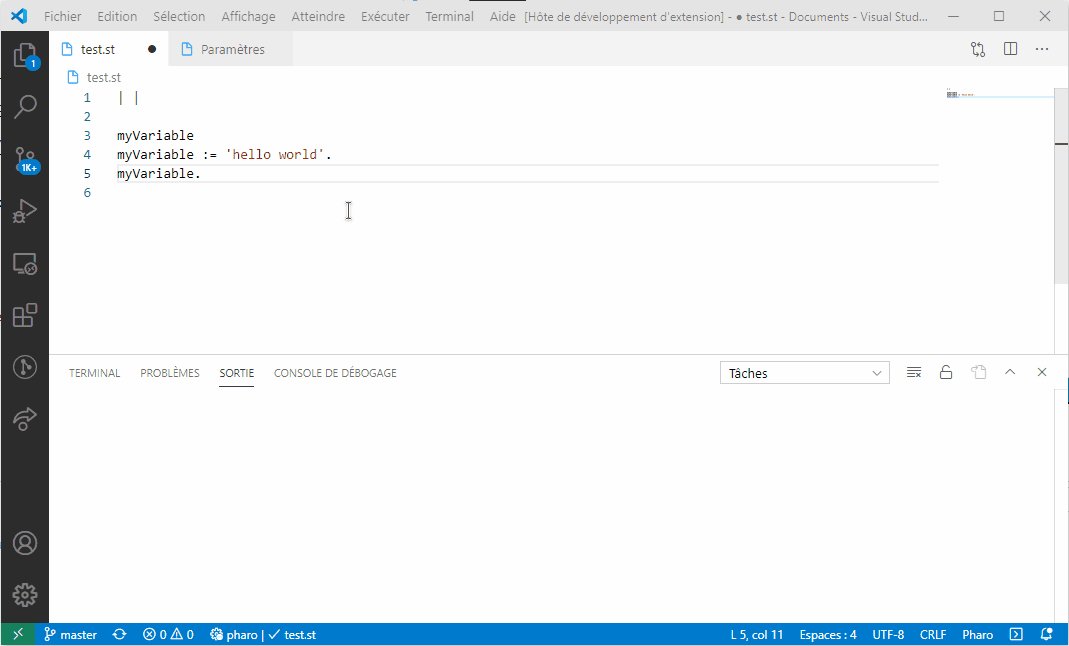
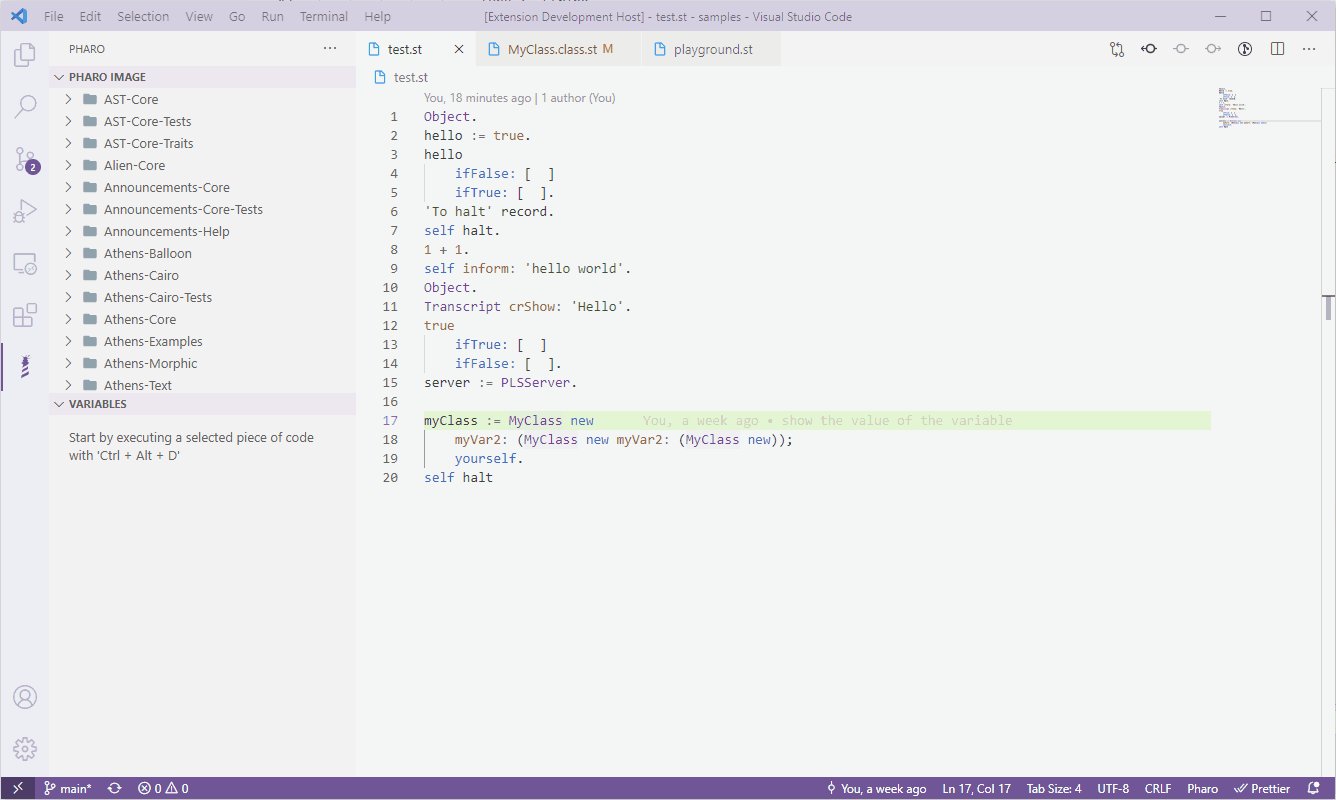
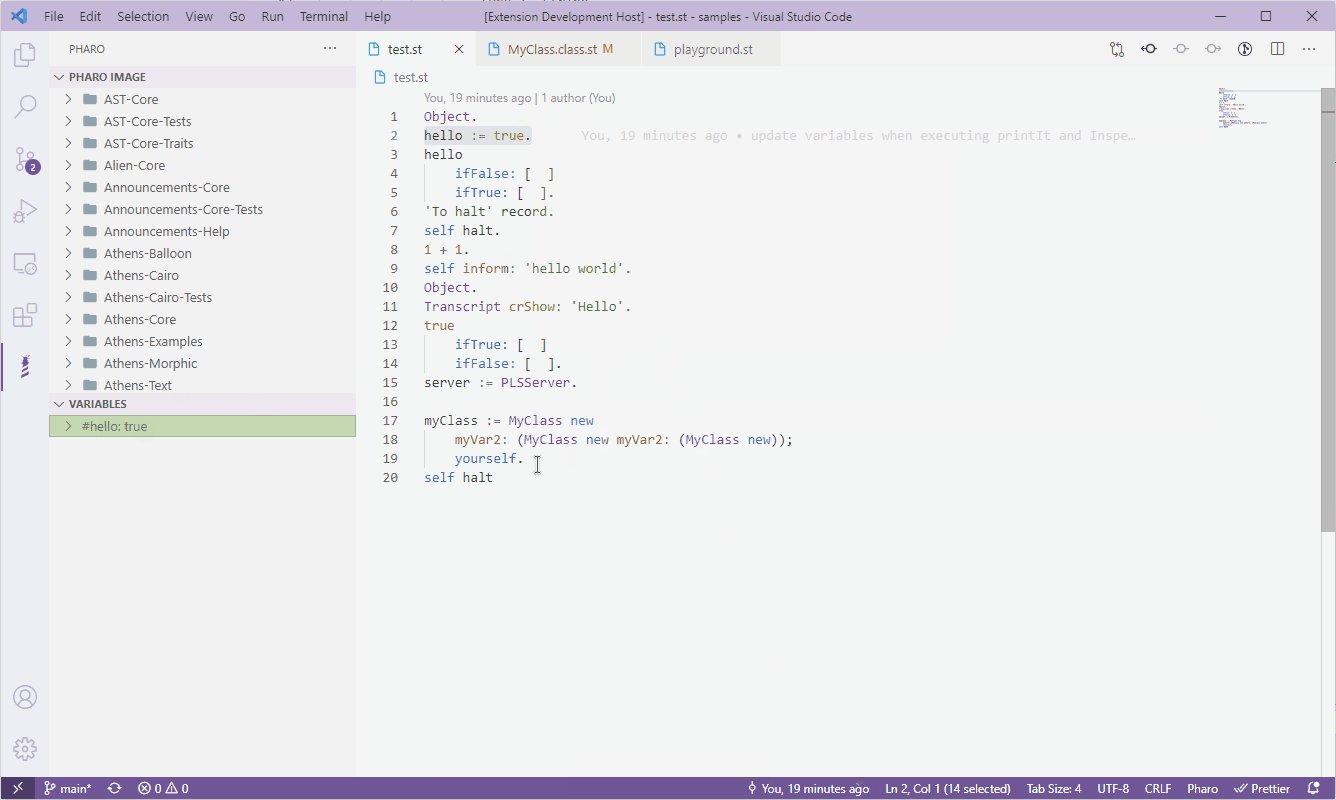
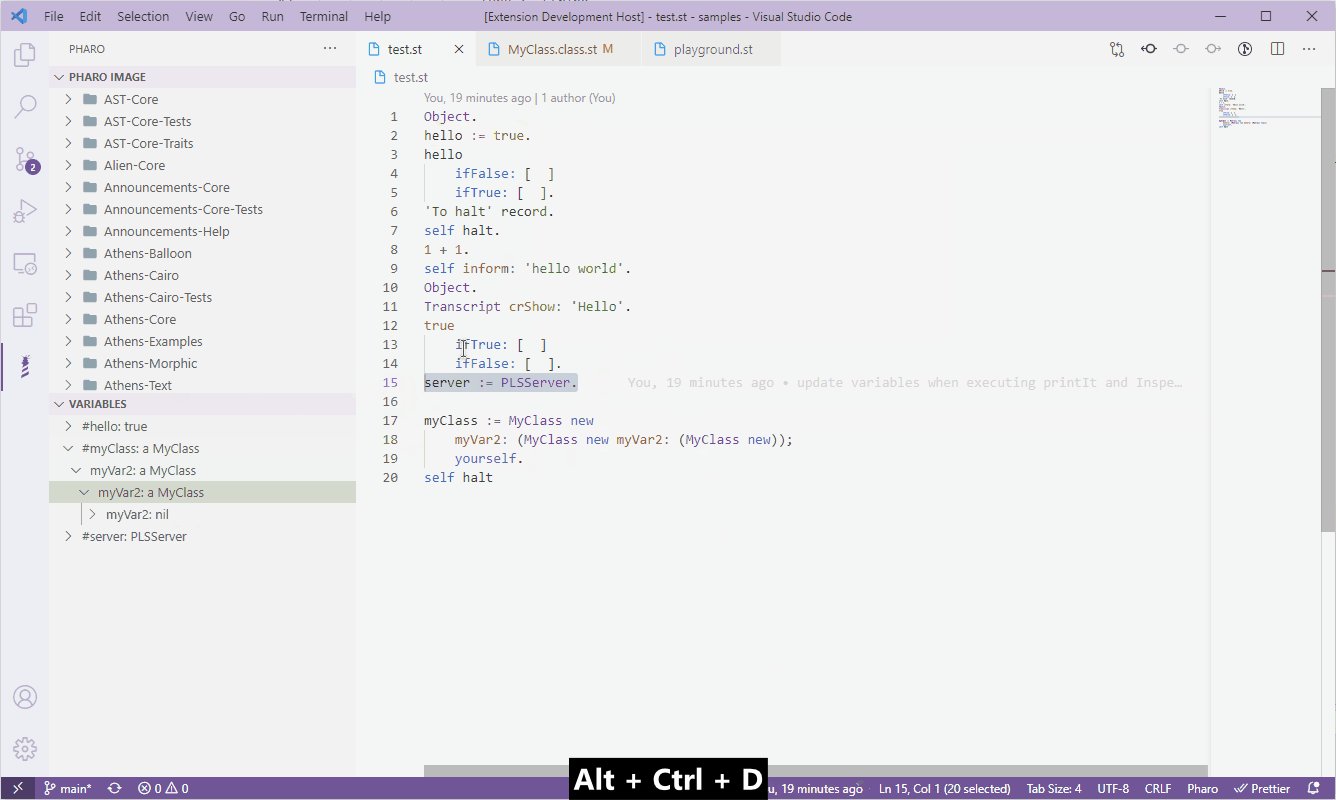
4. Keep variable state

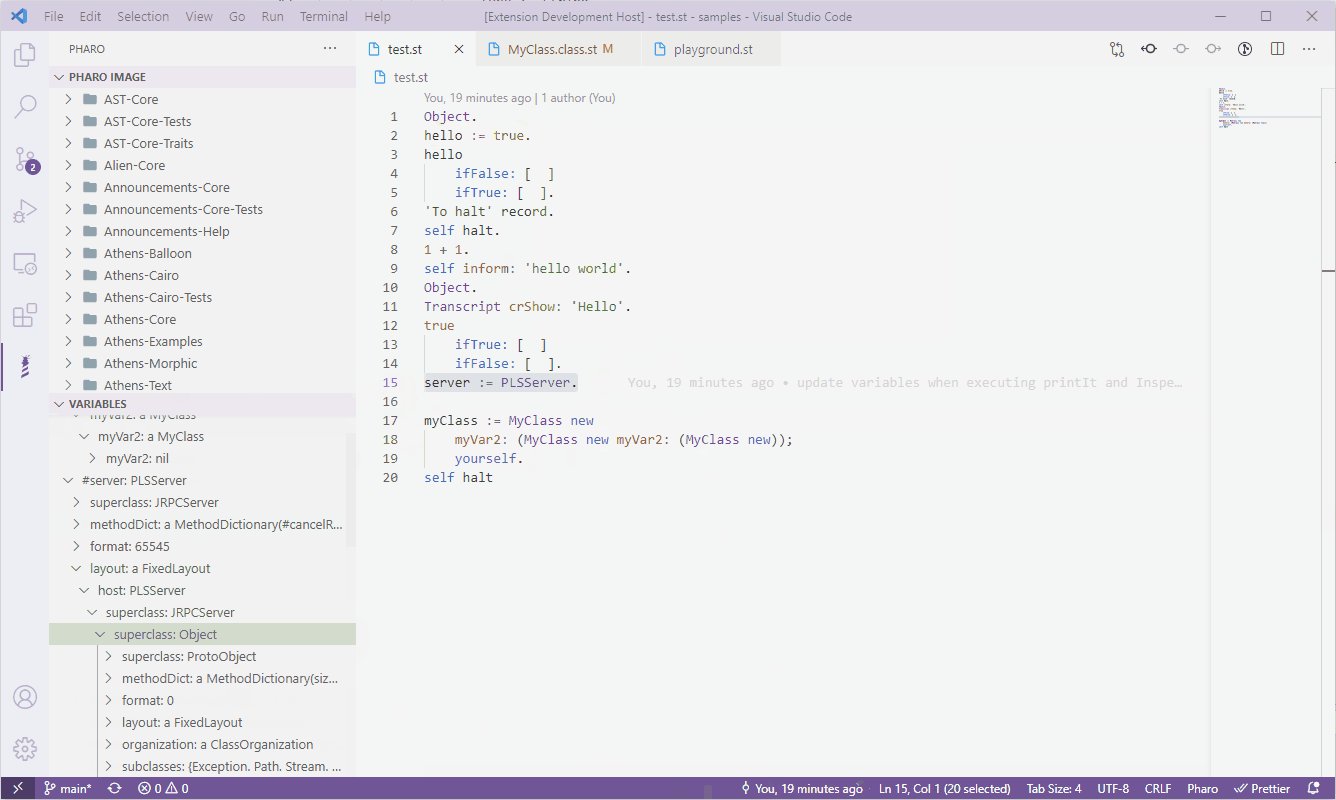
5. Explore variable state

1. Show the current server version

6. Saving a tonel file in VSCode, save the corresponding methods/class in the Pharo image
7. Access Pharo Image

## Installation
The easiest way is to execute the `pharo.installIt` command using VSCode command panel.
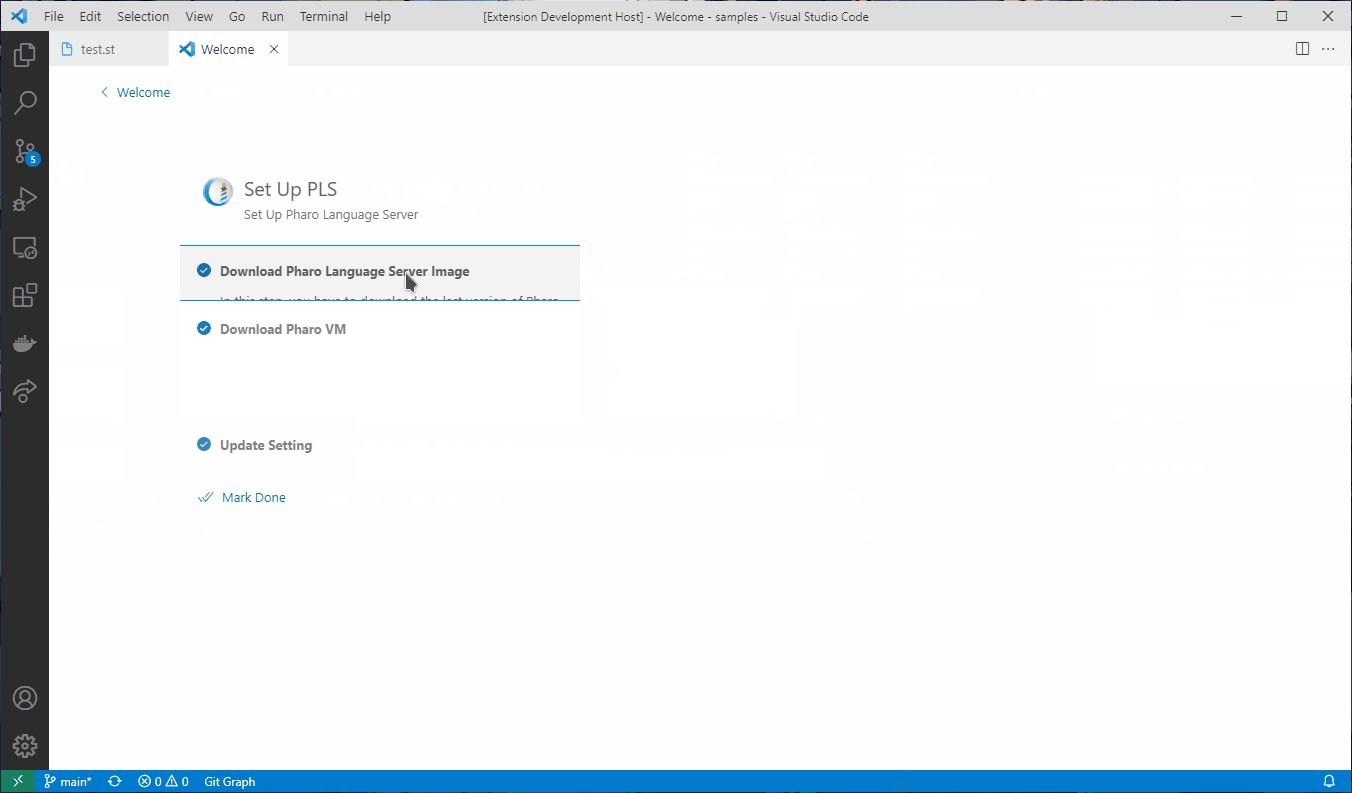
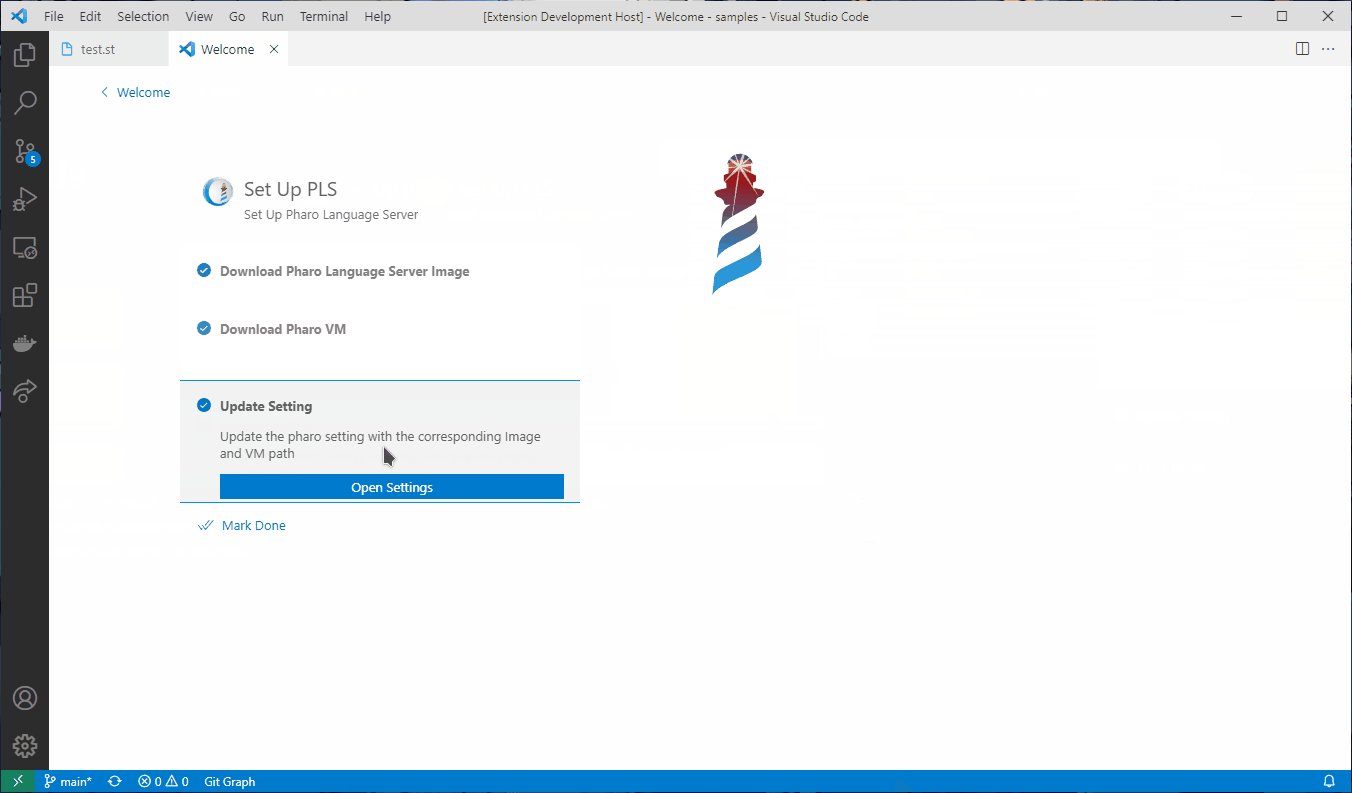
### Specific version of the language server
You can also follow the walkthroughs to download a pre-configured version of the Language Server.

Or, to install the extension in an existing image :
1. Install [VSCode](https://code.visualstudio.com/)
2. Install the [Pharo extension](https://marketplace.visualstudio.com/items?itemName=badetitou.pharo-language-server)
3. Download a [Pharo Language Server image](https://github.com/badetitou/Pharo-LanguageServer/releases) or [install the server](https://github.com/badetitou/Pharo-LanguageServer#installation) in a pre-existing image
4. Download a [VM](https://files.pharo.org/vm/pharo-spur64-headless/) (headless or not) for the image
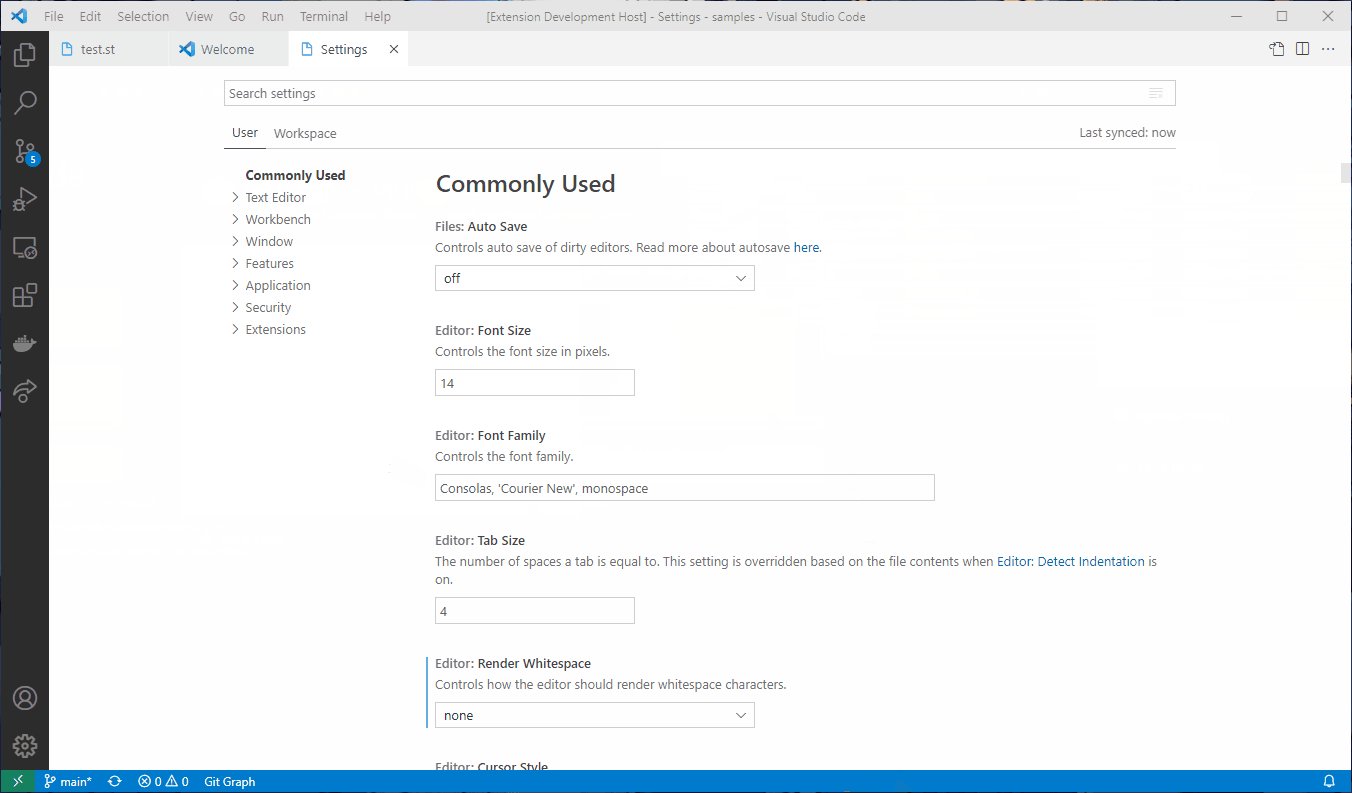
5. Set up the Pharo extension property
1. pharo.pathToVM: is the path to the VM executable
1. Windows: `C:\path\to\pharo.exe`
2. Linux: `/path/to/pharo`
3. MacOS: `/path/to/Pharo.app/Contents/MacOS/Pharo`
2. pharo.pathToImage: is the absolute path to the image
> From version v1.0.0, please use at least version v1.1.0 of the Pharo Language Server.
### Using VMs from the Pharo Launcher
Assuming you have [the official Pharo Launcher](https://pharo.org/download) installed, you can also configure the extension to use the launcher's VMs along with the language server image like so:
https://user-images.githubusercontent.com/3588798/230201074-90226504-fc32-4aac-8bab-89d23ea8f660.mp4
(The example above is using VSCode with macOS 13)
## Thanks
This extension is inspired from the one of [Leonardo Nascimento](https://github.com/leocamello/vscode-smalltalk) for smalltalk.
> Thanks a lot Leonardo!