https://github.com/baguswijaksono/jsons
Extremely simple JSON storage for web and mobile apps unit testing, with only one file.
https://github.com/baguswijaksono/jsons
json-api json-storage php8
Last synced: 3 months ago
JSON representation
Extremely simple JSON storage for web and mobile apps unit testing, with only one file.
- Host: GitHub
- URL: https://github.com/baguswijaksono/jsons
- Owner: baguswijaksono
- Created: 2023-12-01T21:50:10.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2024-01-31T06:38:11.000Z (over 1 year ago)
- Last Synced: 2024-12-16T03:11:19.390Z (6 months ago)
- Topics: json-api, json-storage, php8
- Language: PHP
- Homepage: https://jsons.baguswinaksono.my.id/
- Size: 175 KB
- Stars: 1
- Watchers: 1
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# User Interface Preview
Few image of this web app User Interface
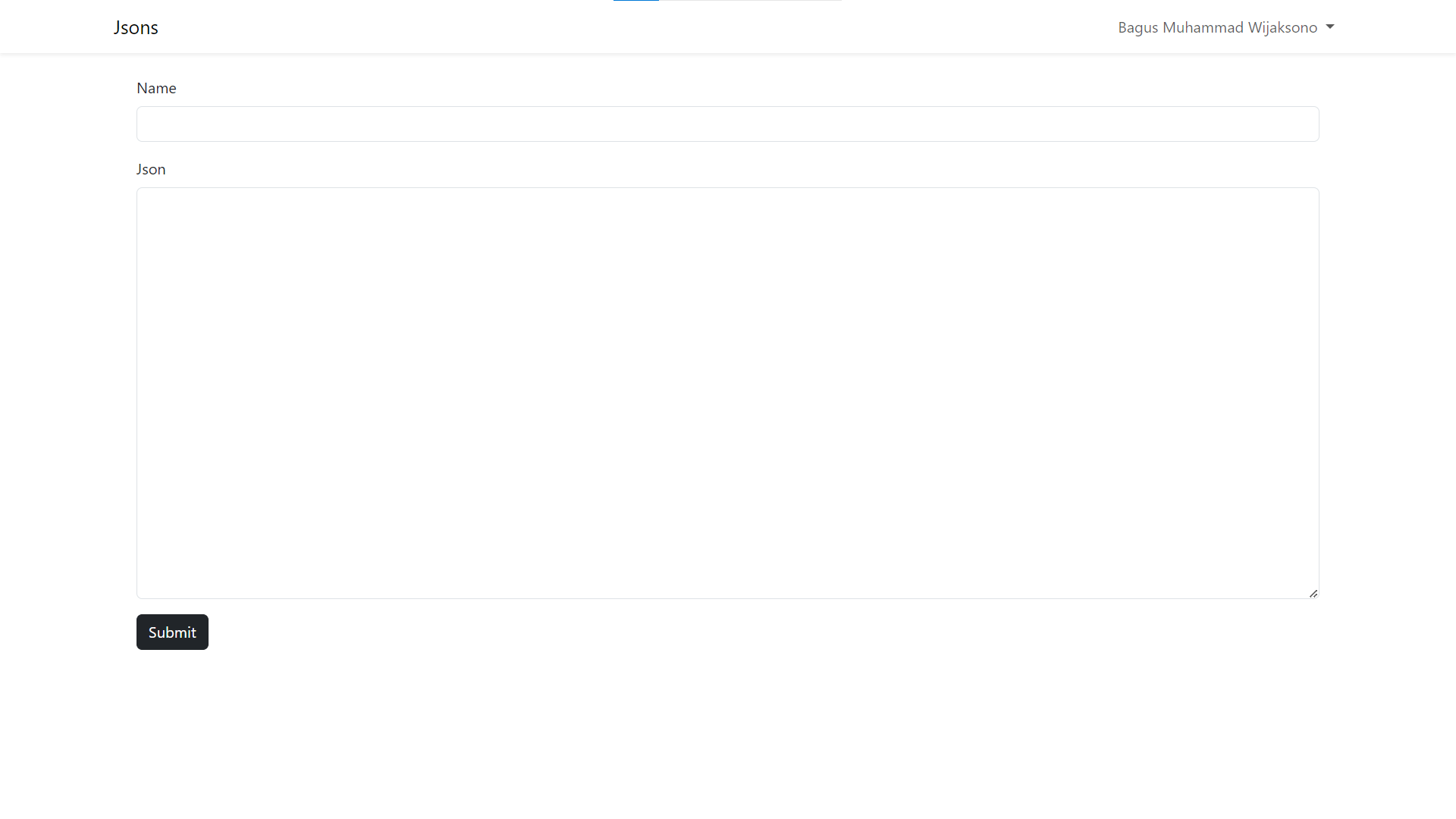
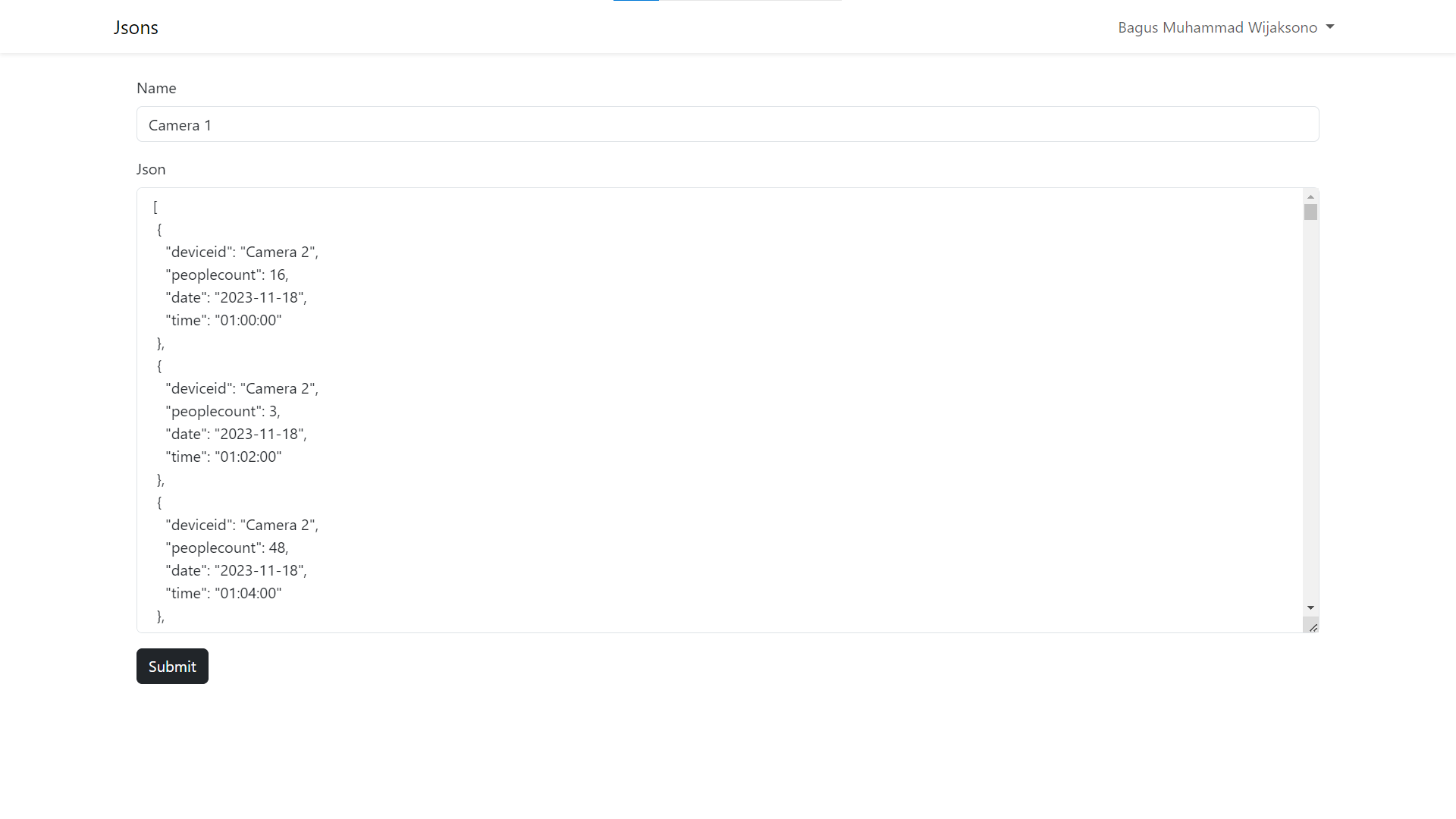
| Add JSON Page | Edit JSON Page |
|---|---|
|  |  |
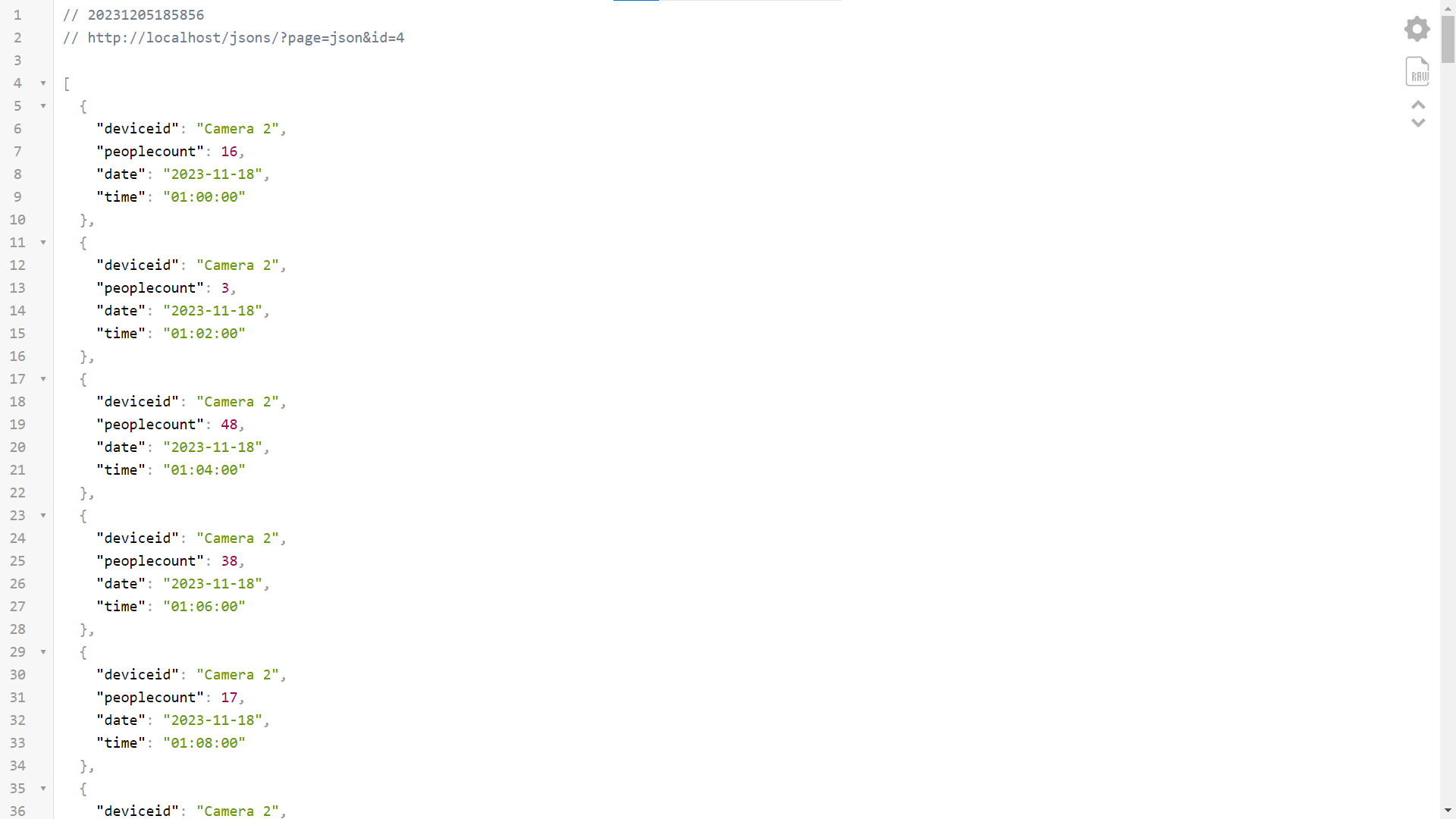
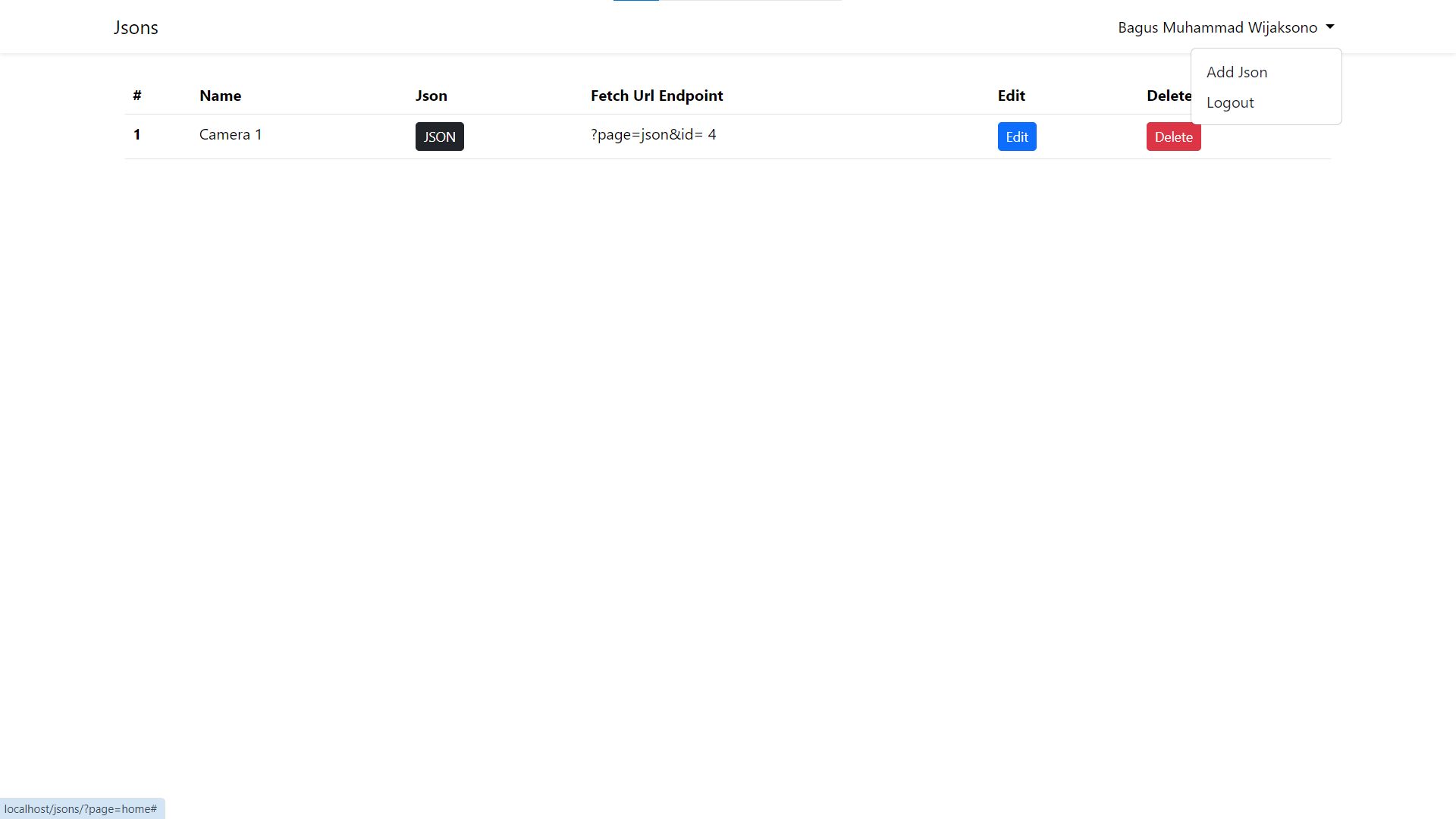
| Get JSON Page | Home Page |
|---|---|
|  |  |
| Login Page | Register Page |
|---|---|
|  |  |
# Fetching Data from an API
## Get JSON
| Parameter | Description |
| ------------ | --------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
| `id` (int) | Example: `GET /?page=json&id=4` |
## PHP Example
The PHP example demonstrates fetching data from an API using `file_get_contents` and handling the response.
```php
```
## JavaScript Example
The JavaScript example uses fetch to retrieve data from an API and handles the response asynchronously.
```js
const apiUrl = 'URL'; // Replace with your API endpoint
fetch(apiUrl)
.then(response => {
if (!response.ok) {
throw new Error(`Network response was not ok: ${response.status}`);
return response.json();
})
.then(data => {
console.log('Fetched data:', data);
})
.catch(error => {
console.error('There was a problem with the fetch operation:', error);
});
```