Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/balakrish001/cryptocurrency-tracker
https://github.com/balakrish001/cryptocurrency-tracker
Last synced: 4 days ago
JSON representation
- Host: GitHub
- URL: https://github.com/balakrish001/cryptocurrency-tracker
- Owner: Balakrish001
- Created: 2024-08-23T11:58:17.000Z (5 months ago)
- Default Branch: main
- Last Pushed: 2024-08-23T12:07:26.000Z (5 months ago)
- Last Synced: 2024-11-13T11:41:11.077Z (2 months ago)
- Language: JavaScript
- Size: 183 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
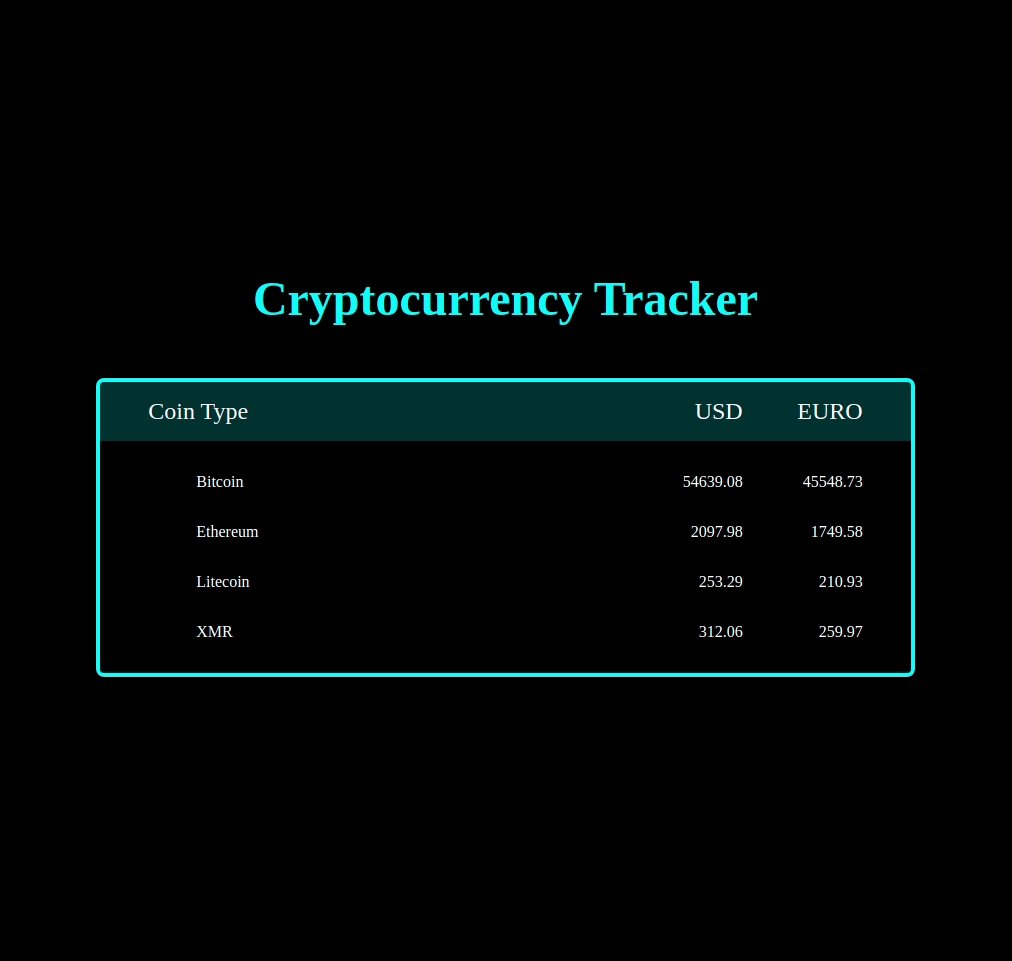
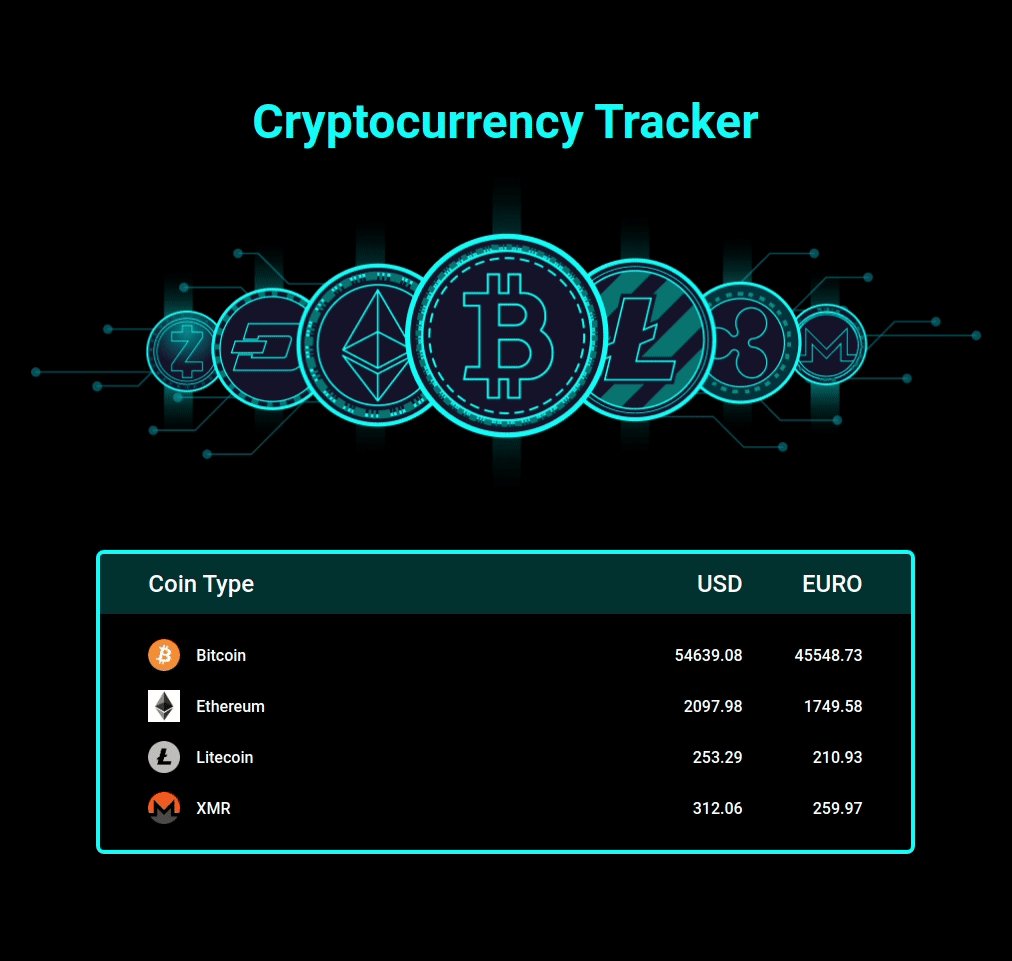
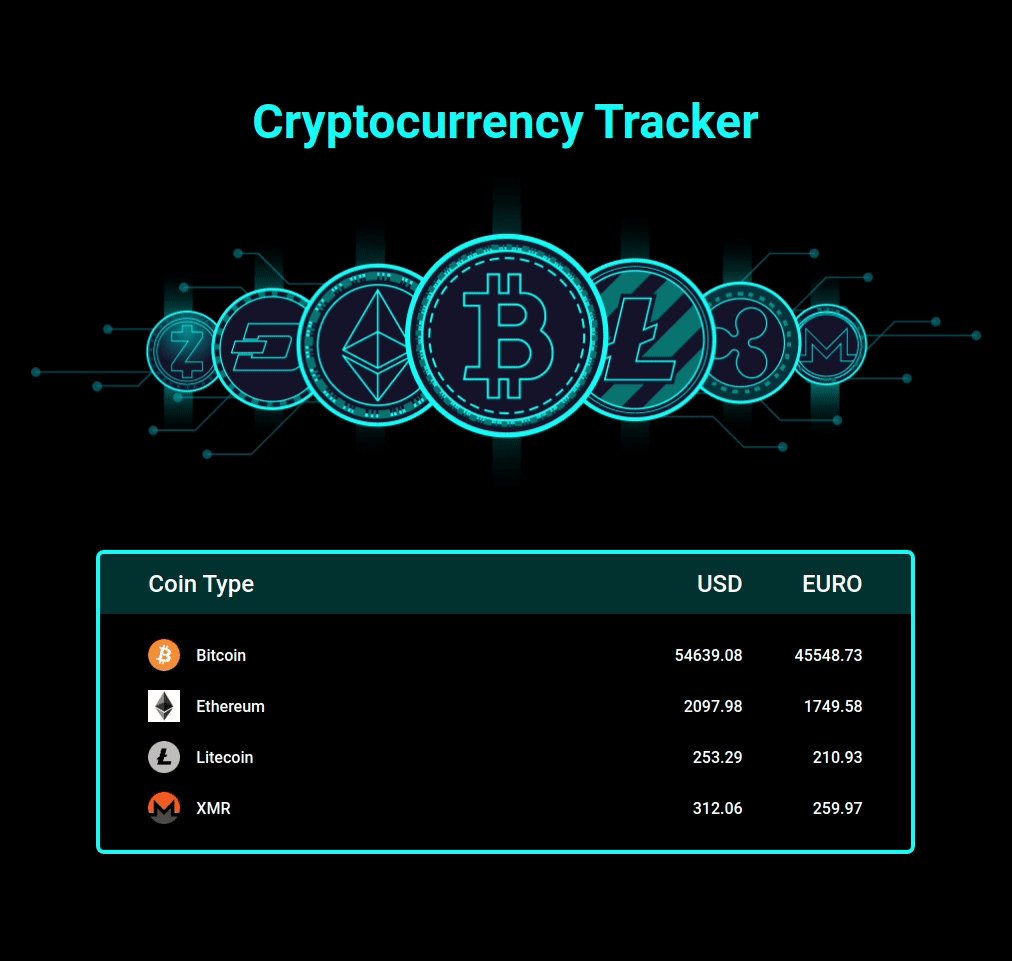
In this project, let's build a **Cryptocurrency Tracker** by applying the concepts we have learned till now.
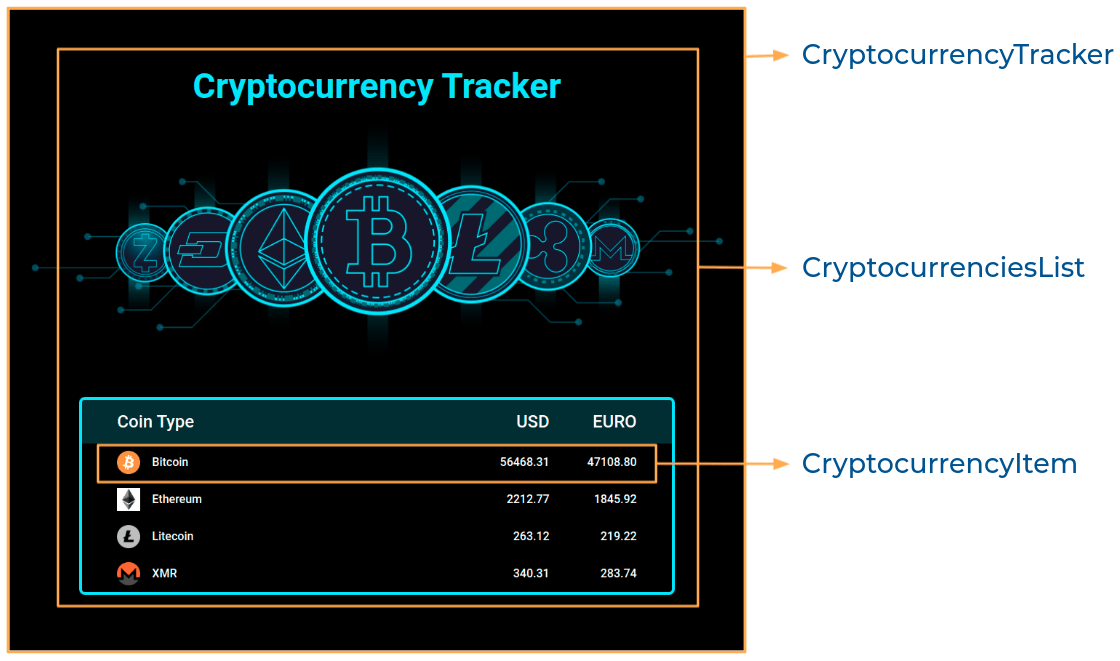
### Refer to the image below:

### Design Files
Click to view
- [Extra Small (Size < 576px) and Small (Size >= 576px)](https://assets.ccbp.in/frontend/content/react-js/cryptocurrency-sm-success-output.png)
- [Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px)](https://assets.ccbp.in/frontend/content/react-js/cryptocurrency-lg-success-output.png)
### Set Up Instructions
Click to view
- Download dependencies by running `npm install`
- Start up the app using `npm start`
### Completion Instructions
Functionality to be added
The app must have the following functionalities
- When the page is opened,
- Make HTTP GET request to the **cryptocurrenciesApiUrl**
- **_loader_** should be displayed while fetching the data
- After fetching the data, the updated list of cryptocurrencies should be displayed
API Requests & Responses
**cryptocurrenciesApiUrl**
#### API: `https://apis.ccbp.in/crypto-currency-converter`
#### Method: `GET`
#### Description:
Returns a response containing the list of cryptocurrencies
#### Response
```json
[
{
"currency_name": "Bitcoin",
"usd_value": "46750.63",
"euro_value": "39596.07",
"id": "6e937df9-1345-4c2f-8ace-babff0e5108f",
"currency_logo": "https://www.cryptocompare.com/media/19633/btc.png"
},
...
]
```
Components Structure

Implementation Files
Use these files to complete the implementation:
- `src/components/CryptocurrencyTracker/index.js`
- `src/components/CryptocurrencyTracker/index.css`
- `src/components/CryptocurrenciesList/index.js`
- `src/components/CryptocurrenciesList/index.css`
- `src/components/CryptocurrencyItem/index.js`
- `src/components/CryptocurrencyItem/index.css`
### Quick Tips
Click to view
- To display the animated loader, we need to import the `Loader` component using the below statement
```jsx
import Loader from 'react-loader-spinner'
```
- In order to display the given animated loader, pass the `type` and `color` props to the `Loader` component with values as **Rings** and **#ffffff**, respectively
```jsx
```
### Important Note
Click to view
**The following instructions are required for the tests to pass**
- The cryptocurrencies should have the alt as the value of the key `currency_name` from each cryptocurrency object received in response
- Wrap the `Loader` component with an HTML container element and add the `data-testid` attribute value as `loader` to it as shown below
```jsx
```
### Resources
Image URLs
- [https://assets.ccbp.in/frontend/react-js/cryptocurrency-bg.png](https://assets.ccbp.in/frontend/react-js/cryptocurrency-bg.png) alt should be **cryptocurrency**
Colors
Hex: #000000
Hex: #00e7ff
Hex: #092e33
Hex: #ffffff
Font-families
- Roboto
> ### _Things to Keep in Mind_
>
> - All components you implement should go in the `src/components` directory.
> - Don't change the component folder names as those are the files being imported into the tests.
> - **Do not remove the pre-filled code**
> - Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.