https://github.com/balakrish001/gradient-generator-styled-components
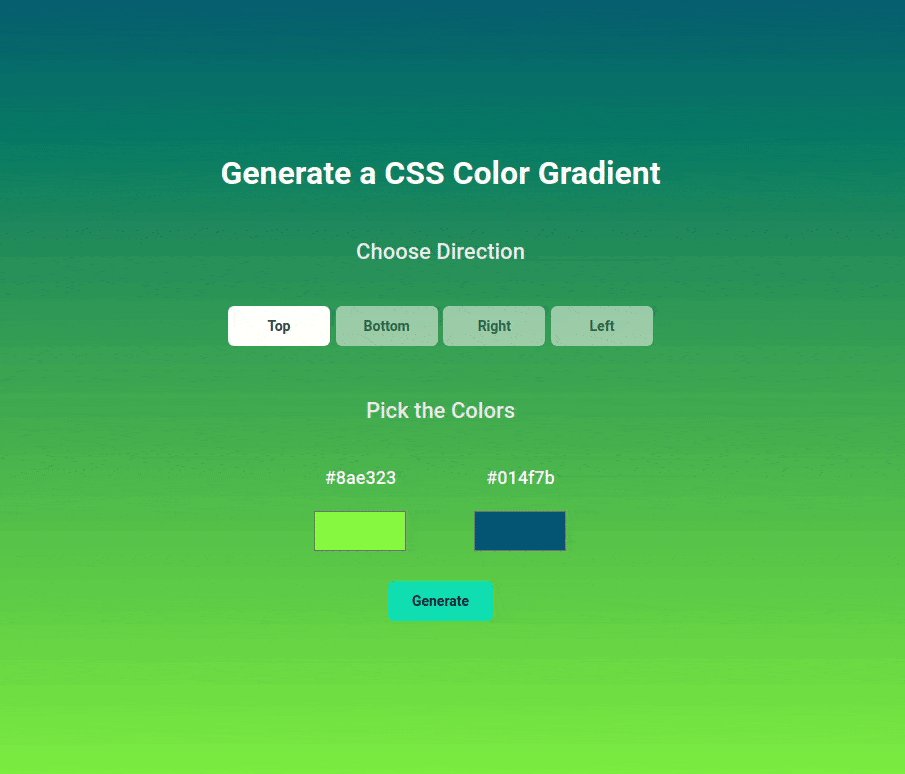
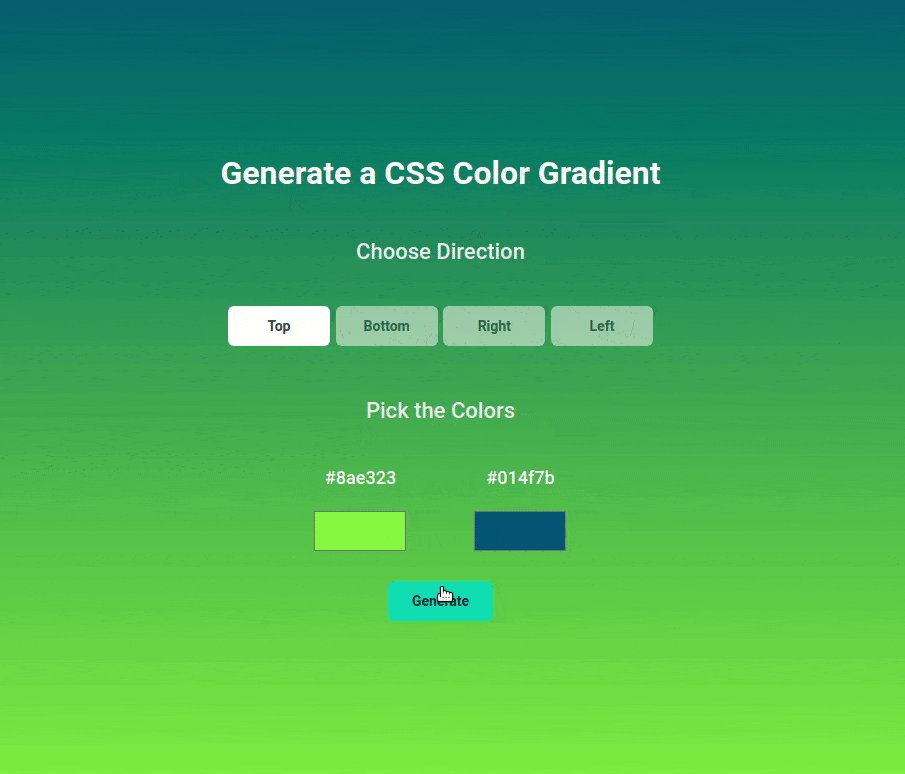
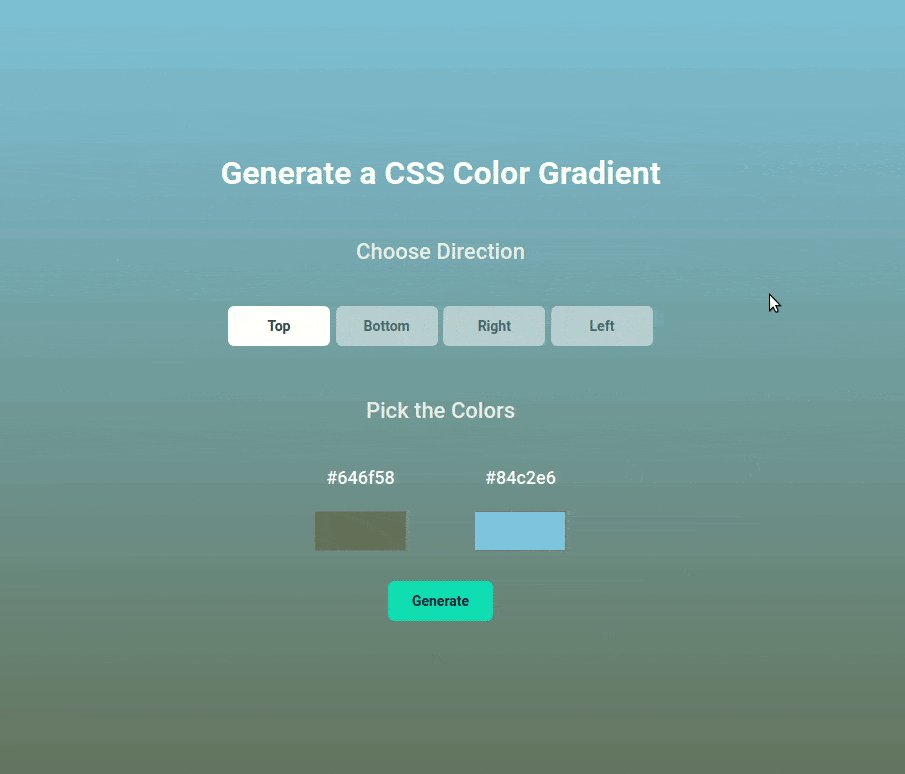
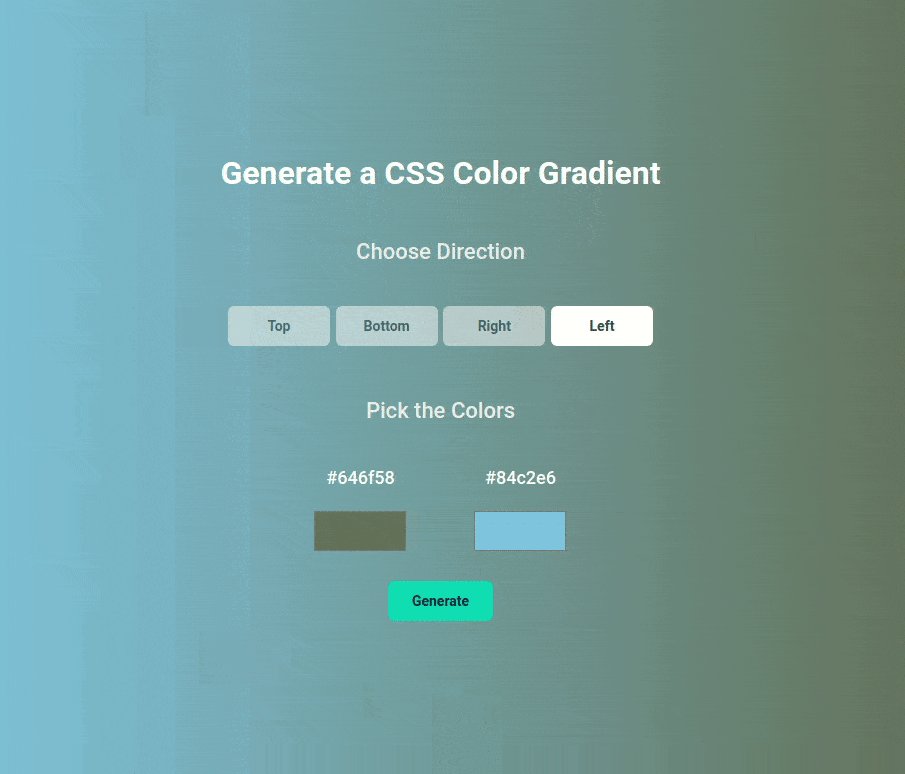
The GradientGenerator app allows users to select a gradient direction and input custom colors to create a dynamic linear gradient background. With easy-to-use controls, users can instantly see their selected colors and direction applied upon clicking 'Generate'.
https://github.com/balakrish001/gradient-generator-styled-components
css-in-js html-css-javascript reactjs styled-components
Last synced: 3 months ago
JSON representation
The GradientGenerator app allows users to select a gradient direction and input custom colors to create a dynamic linear gradient background. With easy-to-use controls, users can instantly see their selected colors and direction applied upon clicking 'Generate'.
- Host: GitHub
- URL: https://github.com/balakrish001/gradient-generator-styled-components
- Owner: Balakrish001
- Created: 2024-09-14T11:18:06.000Z (10 months ago)
- Default Branch: main
- Last Pushed: 2024-09-14T11:24:26.000Z (10 months ago)
- Last Synced: 2025-04-05T20:43:31.283Z (3 months ago)
- Topics: css-in-js, html-css-javascript, reactjs, styled-components
- Language: JavaScript
- Homepage:
- Size: 184 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
In this project, let's build a **Gradient Generator** app by applying the React Styled Components concepts.
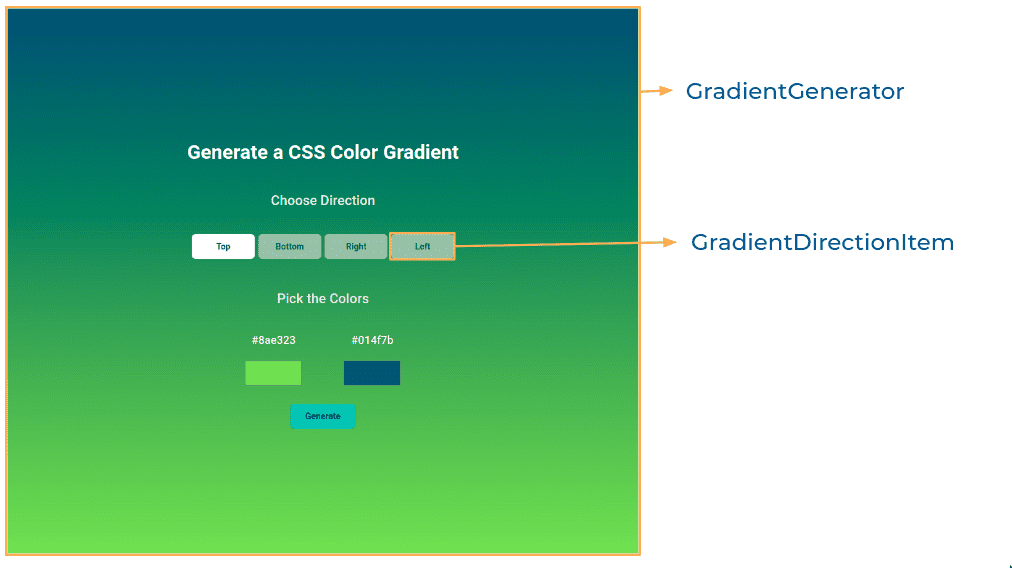
### Refer to the image below:

### Design Files
Click to view
- [Extra Small (Size < 576px) and Small (Size >= 576px)](https://assets.ccbp.in/frontend/content/react-js/gradient-generator-sm-output-v0.png)
- [Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px)](https://assets.ccbp.in/frontend/content/react-js/gradient-generator-lg-output-v0.png)
### Set Up Instructions
Click to view
- Download dependencies by running `npm install`
- Start up the app using `npm start`
### Completion Instructions
Functionality to be added
The app must have the following functionalities
- Initially, the selected gradient direction should be the first value in the given `gradientDirectionsList`
- The initial values for the HTML input elements with type color should be **#8ae323** and **#014f7b** respectively
- When the values are provided for both the input elements with type color, then provided values should be the text content for the respective paragraph elements
- When the **Generate** button is clicked after selecting the direction and picking the colors, the background of the app should have a linear gradient with the selected direction and colors provided
- The `GradientGenerator` component will consist `gradientDirectionsList`. It consists of a list of gradient directions objects with the following properties in each gradient directions object
| Key | Data Type |
| :--------: | :-------: |
| directionId | String |
| value | String |
| displayText | string |
Components Structure

Implementation Files
Use these files to complete the implementation:
- `src/components/GradientGenerator/index.js`
- `src/components/GradientGenerator/styledComponents.js`
- `src/components/GradientDirectionItem/index.js`
- `src/components/GradientDirectionItem/styledComponents.js`
### Quick Tips
Click to view
- The HTML input element with the type **color** is designed for the user to select the **color** from a color picker.
```jsx
```
- You can use the CSS **opacity** property to set the degree of transparency of an element. It has a value in the range of 0 to 1 inclusive.
```
opacity: 0.5;
```
### Important Note
Click to view
**The following instructions are required for the tests to pass**
- The HTML container element for the linear gradient values are applied should have `data-testid` as **gradientGenerator**
- When a gradient direction button is active then the button should have the CSS property opacity with the value **1**
- When a gradient direction button is inactive then the button should have the CSS property opacity with the value **0.5**
### Resources
Colors
Hex: #8ae323
Hex: #014f7b
Hex: #ededed
Hex: #334155
Hex: #ffffff79
Hex: #1e293b
Hex: #00c9b7
Font-families
- Roboto