Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/balakrish001/navbar-with-context-dark-light-mode
Nav Bar With Context Using React.JS
https://github.com/balakrish001/navbar-with-context-dark-light-mode
css html5 javascript react-context react-provider reactjs
Last synced: 4 days ago
JSON representation
Nav Bar With Context Using React.JS
- Host: GitHub
- URL: https://github.com/balakrish001/navbar-with-context-dark-light-mode
- Owner: Balakrish001
- Created: 2024-09-12T14:02:54.000Z (4 months ago)
- Default Branch: main
- Last Pushed: 2024-09-12T14:06:19.000Z (4 months ago)
- Last Synced: 2024-11-13T11:41:08.365Z (2 months ago)
- Topics: css, html5, javascript, react-context, react-provider, reactjs
- Language: JavaScript
- Homepage: https://navbar9.ccbp.tech/
- Size: 184 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
In this project, let's build a **Navbar with Context** by applying the concepts we have learned till now.
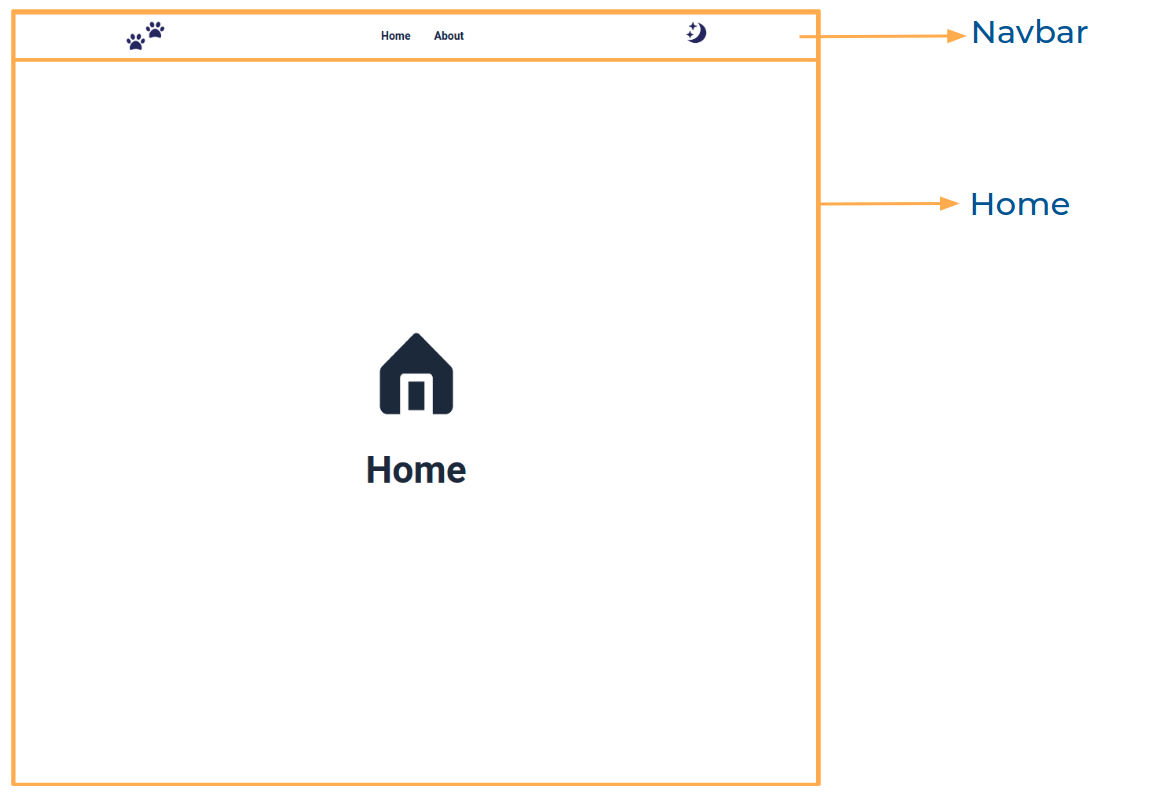
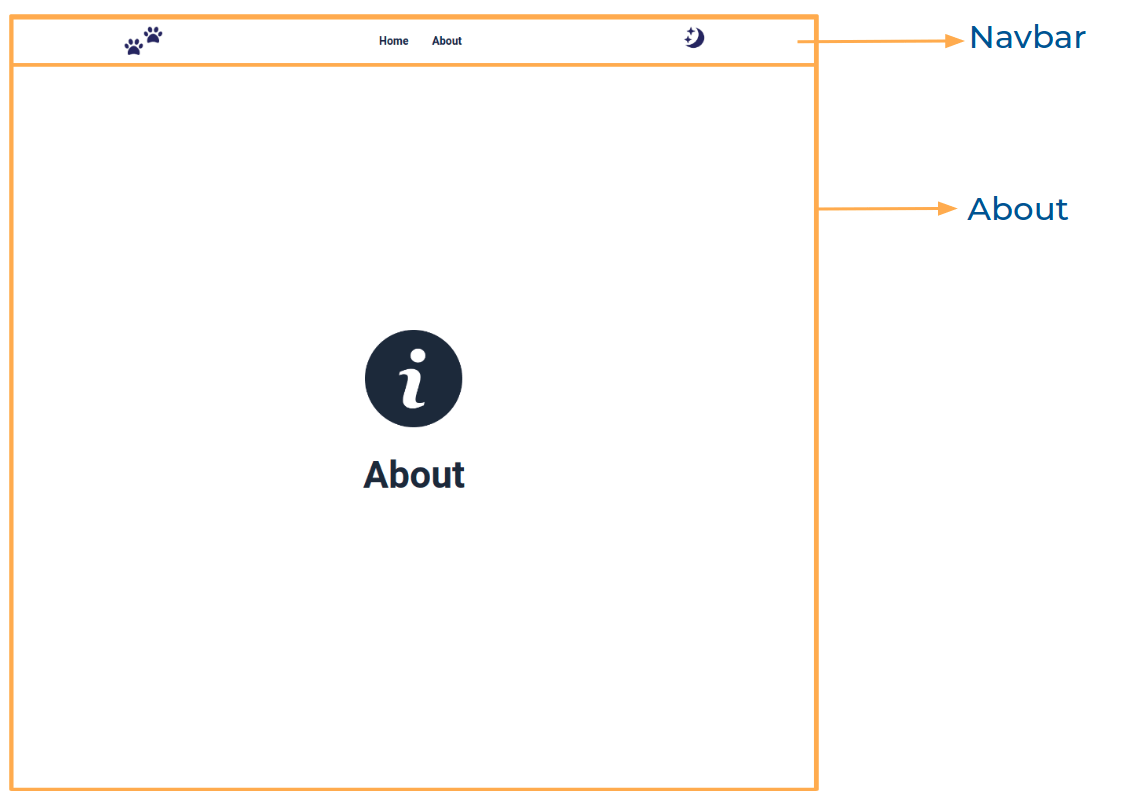
### Refer to the image below:

### Design Files
Click to view
- [Extra Small (Size < 576px) and Small (Size >= 576px) - Home](https://assets.ccbp.in/frontend/content/react-js/navbar-with-context-home-sm-outputs.png)
- [Extra Small (Size < 576px) and Small (Size >= 576px) - About](https://assets.ccbp.in/frontend/content/react-js/navbar-with-context-about-sm-outputs.png)
- [Extra Small (Size < 576px) and Small (Size >= 576px) - Not Found](https://assets.ccbp.in/frontend/content/react-js/navbar-with-context-not-found-sm-outputs.png)
- [Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px) - Home Light Theme](https://assets.ccbp.in/frontend/content/react-js/navbar-with-context-home-light-theme-lg-output.png)
- [Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px) - Home Dark Theme](https://assets.ccbp.in/frontend/content/react-js/navbar-with-context-home-dark-theme-lg-output.png)
- [Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px) - About Light Theme](https://assets.ccbp.in/frontend/content/react-js/navbar-with-context-about-light-theme-lg-output.png)
- [Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px) - About Dark Theme](https://assets.ccbp.in/frontend/content/react-js/navbar-with-context-about-dark-theme-lg-output.png)
- [Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px) - Not Found Light Theme](https://assets.ccbp.in/frontend/content/react-js/navbar-with-context-not-found-light-theme-lg-output.png)
- [Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px) - Not Found Dark Theme](https://assets.ccbp.in/frontend/content/react-js/navbar-with-context-not-found-dark-theme-lg-output.png)
### Set Up Instructions
Click to view
- Download dependencies by running `npm install`
- Start up the app using `npm start`
### Completion Instructions
Functionality to be added
The app must have the following functionalities
- Initially, the app should consists of light theme
- When the dark theme image is clicked in the respective route
- The dark theme image should be changed to light theme image
- The app should be changed to dark mode
- when the light theme image is clicked in the Respective route
- The light theme image should be changed to dark theme image
- The app should be changed to light mode
- The Theme Context has an object as a value with the following properties
- `isDarkTheme` - this key is used to change the theme
- `toggleTheme` - this method is used to update the value of the `isDarkTheme`
- When an undefined path is provided in the URL then the page should navigate to the NotFound Route
Components Structure


Implementation Files
Use these files to complete the implementation:
- `src/App.js`
- `src/components/Home/index.js`
- `src/components/Home/index.css`
- `src/components/About/index.js`
- `src/components/About/index.css`
- `src/components/Navbar/index.js`
- `src/components/Navbar/index.css`
- `src/components/NotFound/index.css`
- `src/components/NotFound/index.js`
### Important Note
Click to view
**The following instructions are required for the tests to pass**
- The **Home** image for light theme and dark theme should have the alt attribute value as `home`
- The **About** image for light theme and dark theme should have the alt attribute value as `about`
- The **Website Logo** image for light theme and dark theme should have the alt attribute value as `website logo`
- The **Theme** image for light theme and dark theme should have the alt attribute value as `theme`
- The Theme button should have the data-testid as `theme`
### Resources
Image URLs
- [https://assets.ccbp.in/frontend/react-js/home-light-img.png](https://assets.ccbp.in/frontend/react-js/home-light-img.png)
- [https://assets.ccbp.in/frontend/react-js/home-dark-img.png](https://assets.ccbp.in/frontend/react-js/home-dark-img.png)
- [https://assets.ccbp.in/frontend/react-js/about-light-img.png](https://assets.ccbp.in/frontend/react-js/about-light-img.png)
- [https://assets.ccbp.in/frontend/react-js/about-dark-img.png](https://assets.ccbp.in/frontend/react-js/about-dark-img.png)
- [https://assets.ccbp.in/frontend/react-js/website-logo-light-theme-img.png](https://assets.ccbp.in/frontend/react-js/website-logo-light-theme-img.png)
- [https://assets.ccbp.in/frontend/react-js/website-logo-dark-theme-img.png](https://assets.ccbp.in/frontend/react-js/website-logo-dark-theme-img.png)
- [https://assets.ccbp.in/frontend/react-js/light-theme-img.png](https://assets.ccbp.in/frontend/react-js/light-theme-img.png)
- [https://assets.ccbp.in/frontend/react-js/dark-theme-img.png](https://assets.ccbp.in/frontend/react-js/dark-theme-img.png)
- [https://assets.ccbp.in/frontend/react-js/not-found-img.png](https://assets.ccbp.in/frontend/react-js/not-found-img.png) alt should be **not found**
Colors
Hex: #000000
Hex: #ffffff
Hex: #1e293b
Hex: #333333
Hex: #dcdcdc
Hex: #171f46
Hex: #334155
Hex: #64748b
Hex: #f8fafc
Font-families
- Roboto