Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/balakrish001/tech-era-fetching-and-routing
This app fetches and displays course data from an API, showing a loader during fetch requests, and handling success, failure, and retry scenarios. It includes navigation to detailed course views and a fallback route for invalid URLs.
https://github.com/balakrish001/tech-era-fetching-and-routing
fetch-api html-css-javascript react-router reactjs
Last synced: 28 days ago
JSON representation
This app fetches and displays course data from an API, showing a loader during fetch requests, and handling success, failure, and retry scenarios. It includes navigation to detailed course views and a fallback route for invalid URLs.
- Host: GitHub
- URL: https://github.com/balakrish001/tech-era-fetching-and-routing
- Owner: Balakrish001
- Created: 2024-09-18T11:20:47.000Z (4 months ago)
- Default Branch: main
- Last Pushed: 2024-09-18T11:36:07.000Z (4 months ago)
- Last Synced: 2024-12-19T04:08:31.451Z (28 days ago)
- Topics: fetch-api, html-css-javascript, react-router, reactjs
- Language: JavaScript
- Homepage: https://BalasTechEra.ccbp.tech/
- Size: 189 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
The goal of this coding exam is to quickly get you off the ground with **Fetching and Routing**.
### Refer to the images below:
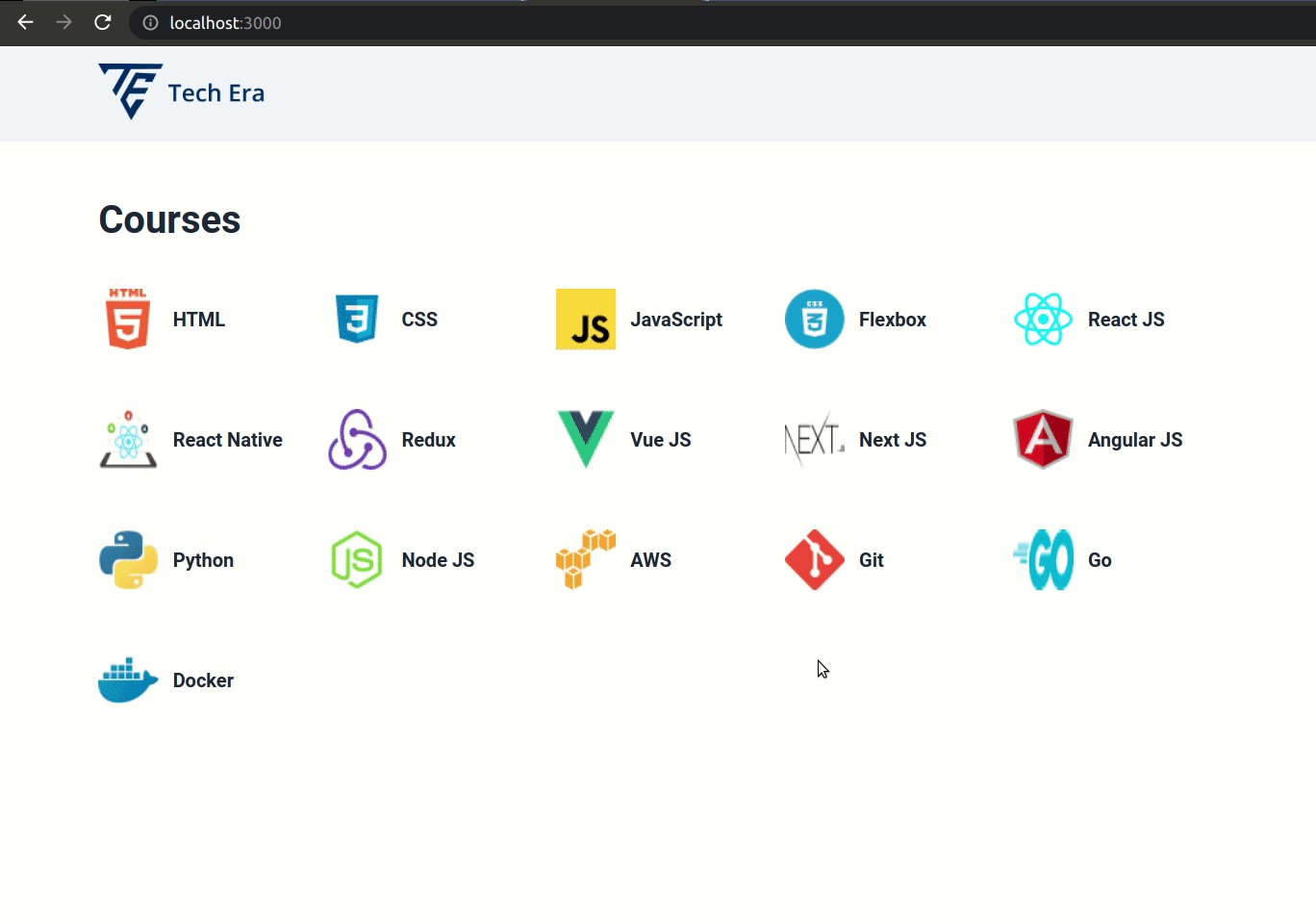
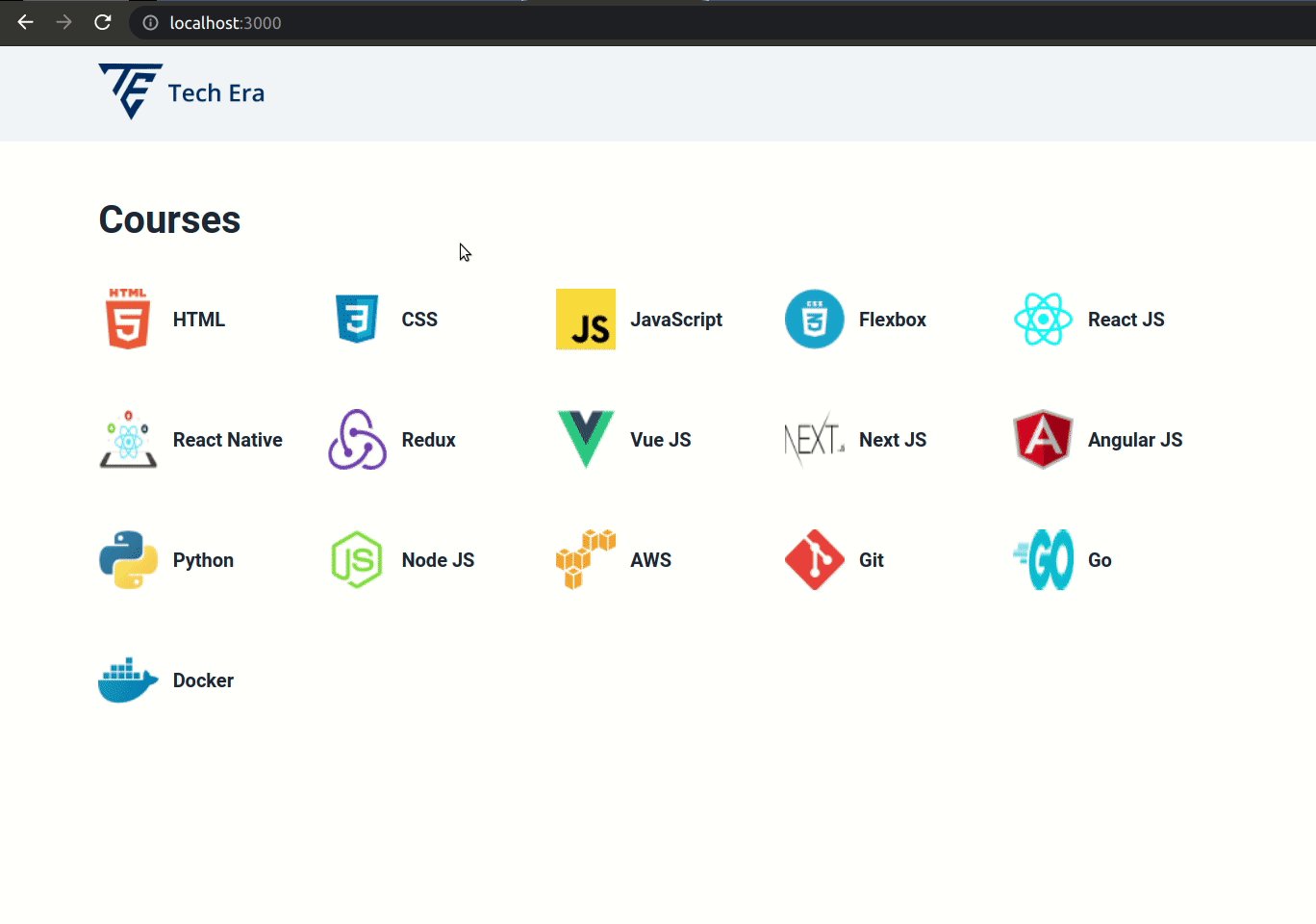
**Success View**

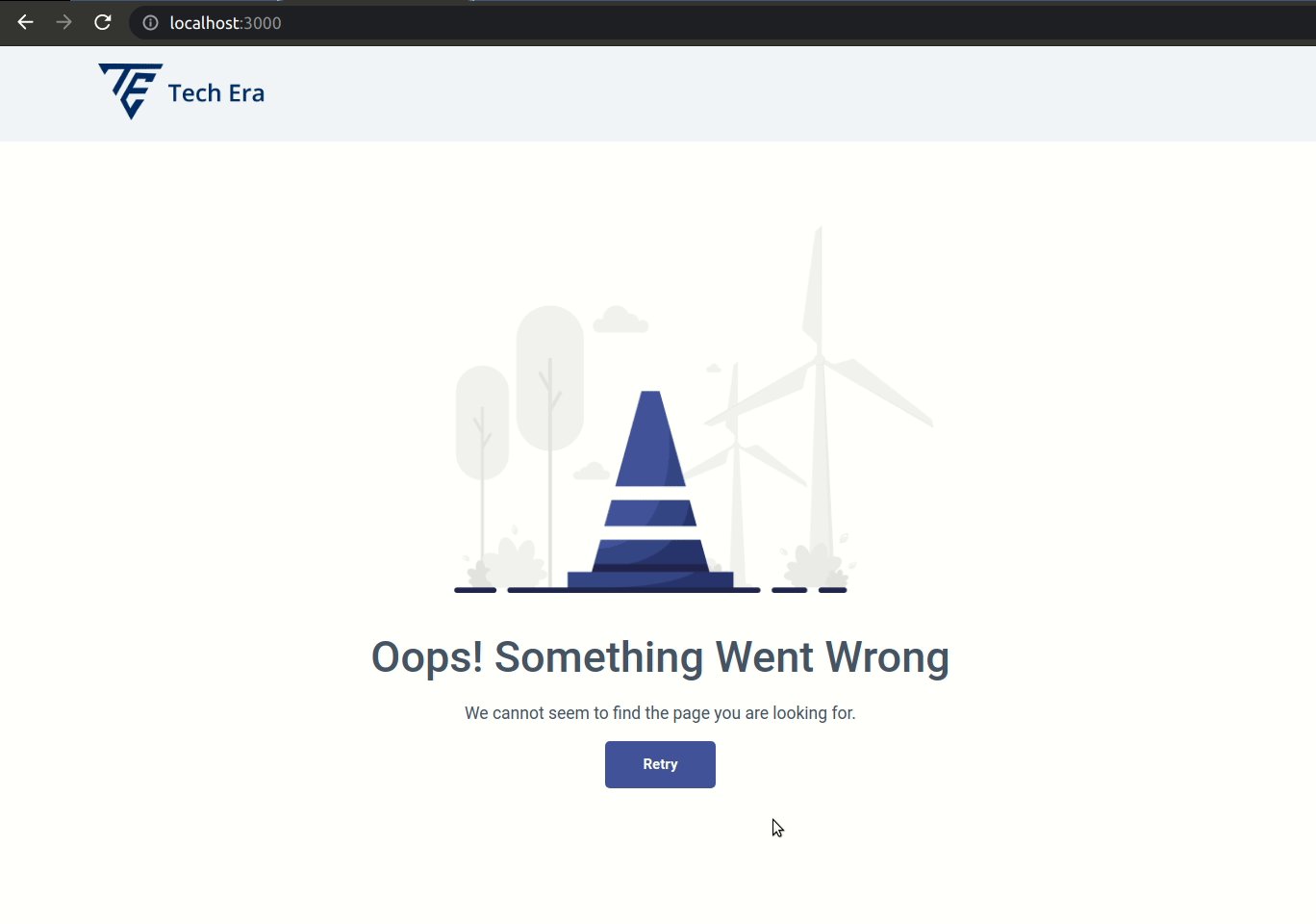
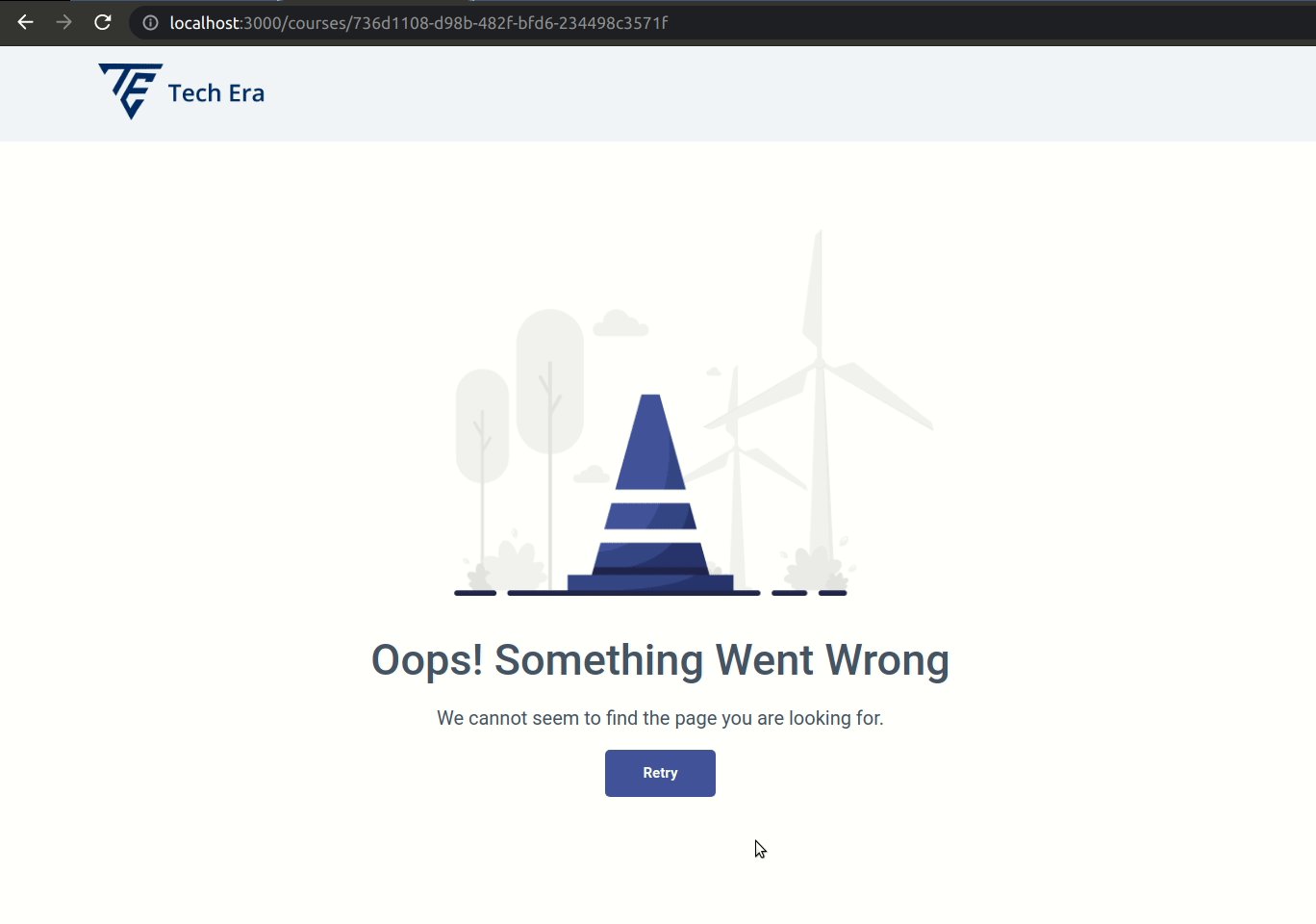
**Failure View**

### Design Files
Click to view
- Home Route
- [Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px) - Courses Success](https://assets.ccbp.in/frontend/content/react-js/tech-era-home-success-lg-output.png)
- [Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px) - Courses Failure](https://assets.ccbp.in/frontend/content/react-js/tech-era-home-failure-lg-output.png)
- Course Item Details Route
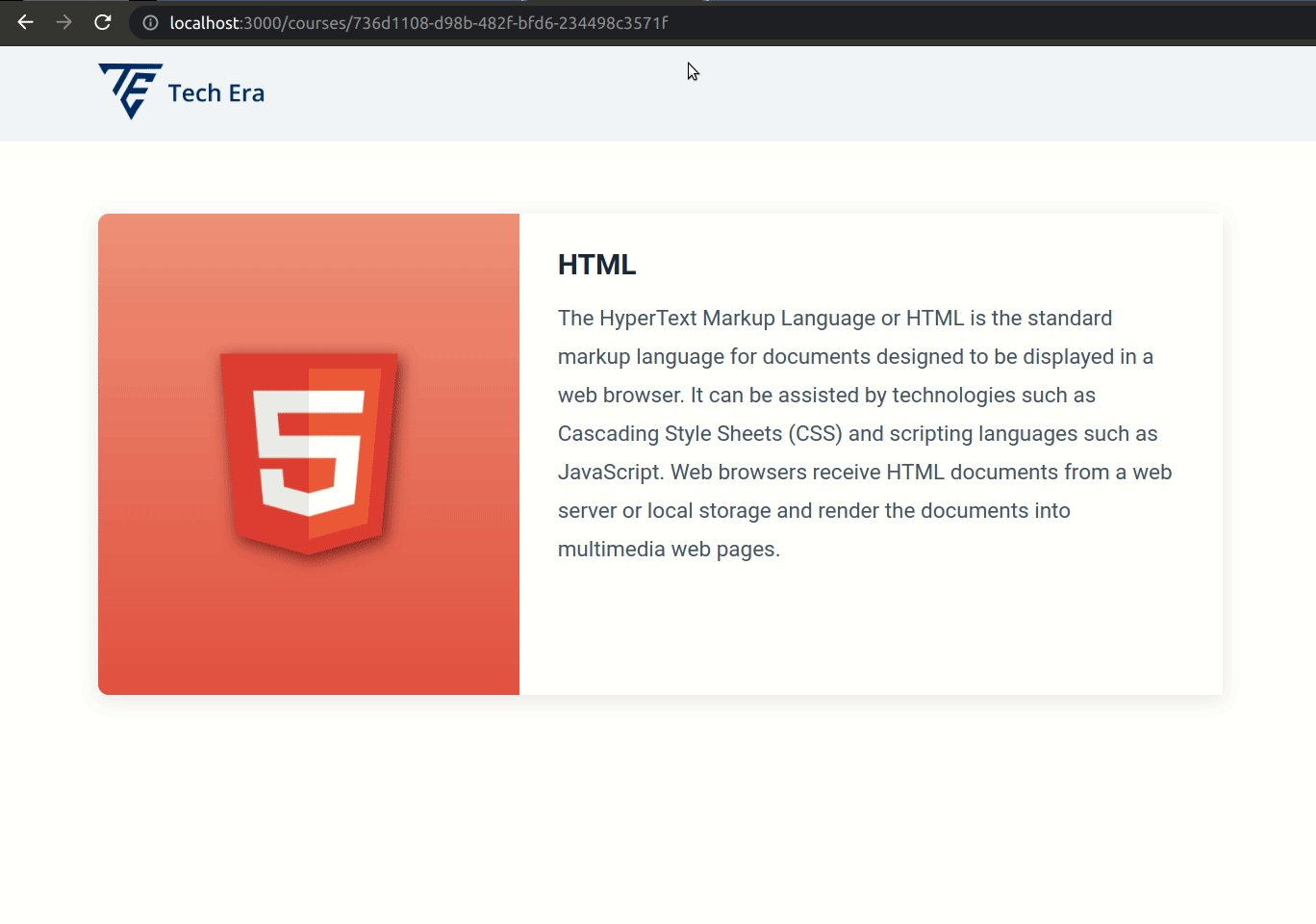
- [Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px) - Course Details Success](https://assets.ccbp.in/frontend/content/react-js/tech-era-course-details-success-lg-output.png)
- [Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px) - Course Details Failure](https://assets.ccbp.in/frontend/content/react-js/tech-era-course-details-failure-lg-output.png)
- Not Found Route
- [Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px)](https://assets.ccbp.in/frontend/content/react-js/tech-era-page-not-found-lg-output.png)
### Set Up Instructions
Click to view
- Download dependencies by running `npm install`
- Start up the app using `npm start`
### Completion Instructions
Functionality to be added
The app must have the following functionalities
- When the app is opened initially, Home Route should be displayed
- **Home Route**
- When the Home Route is opened,
- An HTTP GET request should be made to the **coursesApiUrl**
- The _loader_ should be displayed while the HTTP request is fetching the data
- If the HTTP GET request made is successful, then the list of courses received in response should be displayed
- If the HTTP GET request made is unsuccessful, then the [Failure view](https://assets.ccbp.in/frontend/content/react-js/tech-era-home-failure-lg-output.png) should be displayed
- When the **Retry** button is clicked, then an HTTP GET request should be made to **coursesApiUrl**
- When a course is clicked, then the page should be navigated to the Course Item Details Route
- **Course Item Details Route**
- When the Course Item Details Route is opened,
- An HTTP GET request should be made to the **courseDetailsApiUrl** with the `id` as path parameter
- The _loader_ should be displayed while the HTTP request is fetching the data
- If the HTTP GET request made is successful, then the course details received in response should be displayed
- If the HTTP GET request made is unsuccessful, then the [Failure view](https://assets.ccbp.in/frontend/content/react-js/tech-era-course-details-failure-lg-output.png) should be displayed
- When the **Retry** button is clicked, then an HTTP GET request should be made to **courseDetailsApiUrl**
- **Not Found Route**
- When a random path is provided in the URL, then the page should be navigated to the Not Found Route
- When the **website logo** image is clicked, then the page should be navigated to the Home Route
API Requests & Responses
**coursesApiUrl**
#### API: `https://apis.ccbp.in/te/courses`
#### Method: `GET`
#### Description:
Returns a response containing the list of all courses
#### Response:
```json
{
"courses": [
{
"id": "736d1108-d98b-482f-bfd6-234498c3571f",
"name": "HTML",
"logo_url": "https://assets.ccbp.in/frontend/react-js/tech-era/html-logo-img.png"
},
...
],
"total": 16
}
```
**courseDetailsApiUrl**
#### API: `https://apis.ccbp.in/te/courses/:id`
#### Method: `GET`
#### Description:
Returns a response containing details of the course
#### Response:
```json
{
"course_details": {
"id": "736d1108-d98b-482f-bfd6-234498c3571f",
"name": "HTML",
"image_url": "https://assets.ccbp.in/frontend/react-js/tech-era/html-img.png",
"description": "The HyperText Markup Language or HTML is the standard markup language for documents designed to be displayed in a web browser. It can be assisted by technologies such as Cascading Style Sheets (CSS) and scripting languages such as JavaScript. Web browsers receive HTML documents from a web server or local storage and render the documents into multimedia web pages."
}
}
```
### Important Note
Click to view
**The following instructions are required for the tests to pass**
- Home Route should consist of `/` in the URL path
- Course Item Details Route should consist of `/courses/:id` in the URL path
- No need to use the `BrowserRouter` in `App.js` as we have already included in the `index.js` file
- Wrap the `Loader` component with an HTML container element and add the `data-testid` attribute value as `loader` to it
- Each course logo image in the Home Route should have the alt as the value of the key "name" from each course object in the courses list
- Each course image in the Course Item Details Route should have the alt as the value of the key "name" in the course details object
### Resources
Image URLs
- https://assets.ccbp.in/frontend/react-js/tech-era/website-logo-img.png alt should be **website logo**
- https://assets.ccbp.in/frontend/react-js/tech-era/failure-img.png alt should be **failure view**
- https://assets.ccbp.in/frontend/react-js/tech-era/not-found-img.png alt should be **not found**
Colors
Hex: #f1f5f9
Hex: #1e293b
Hex: #475569
Hex: #ffffff
Hex: #4656a1
Hex: #64748b
Hex: #e8e8e8
Font-families
- Roboto