https://github.com/balakrish001/travel-guide-basic-api
Travel Guide : Making API call with Fetch
https://github.com/balakrish001/travel-guide-basic-api
css-in-js fetch-api html-css-javascript loader
Last synced: 4 months ago
JSON representation
Travel Guide : Making API call with Fetch
- Host: GitHub
- URL: https://github.com/balakrish001/travel-guide-basic-api
- Owner: Balakrish001
- Created: 2024-09-18T06:10:53.000Z (10 months ago)
- Default Branch: main
- Last Pushed: 2024-09-18T06:17:35.000Z (10 months ago)
- Last Synced: 2025-01-12T20:29:57.607Z (6 months ago)
- Topics: css-in-js, fetch-api, html-css-javascript, loader
- Language: JavaScript
- Homepage:
- Size: 187 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
The goal of this coding exam is to quickly get you off the ground with **Making API call with Fetch**
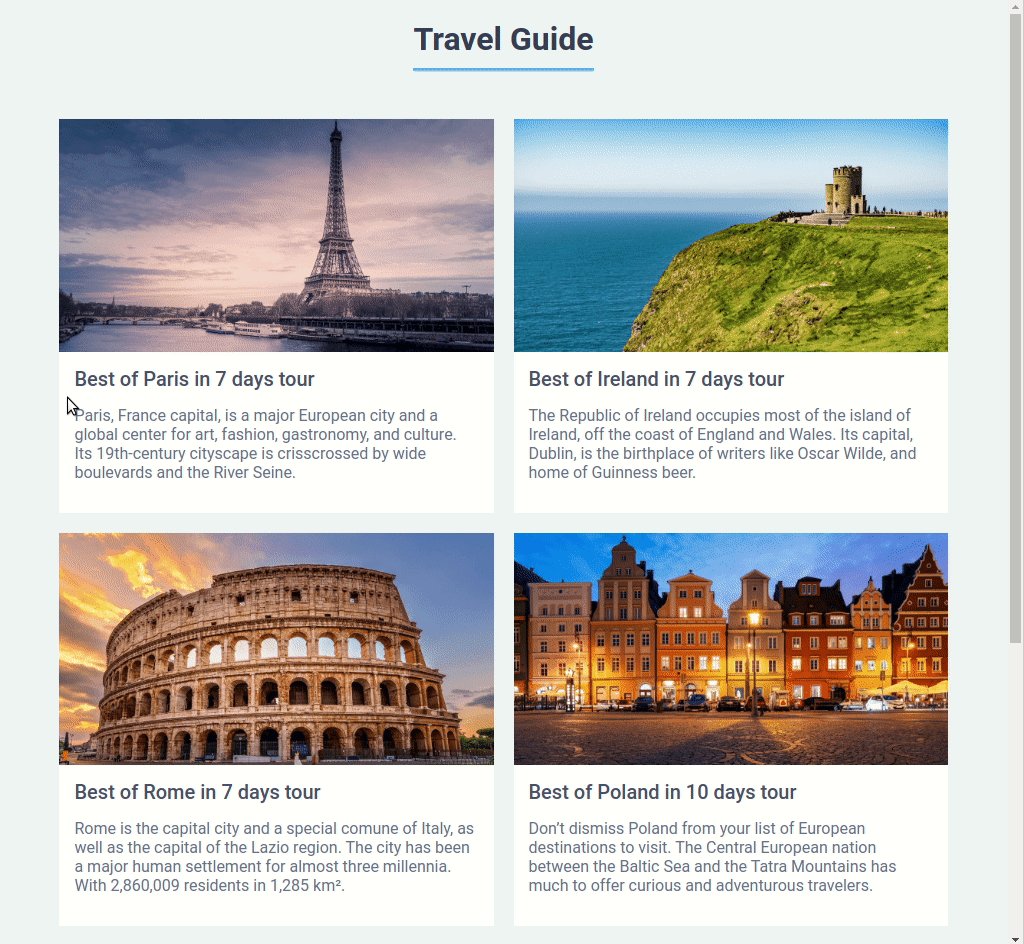
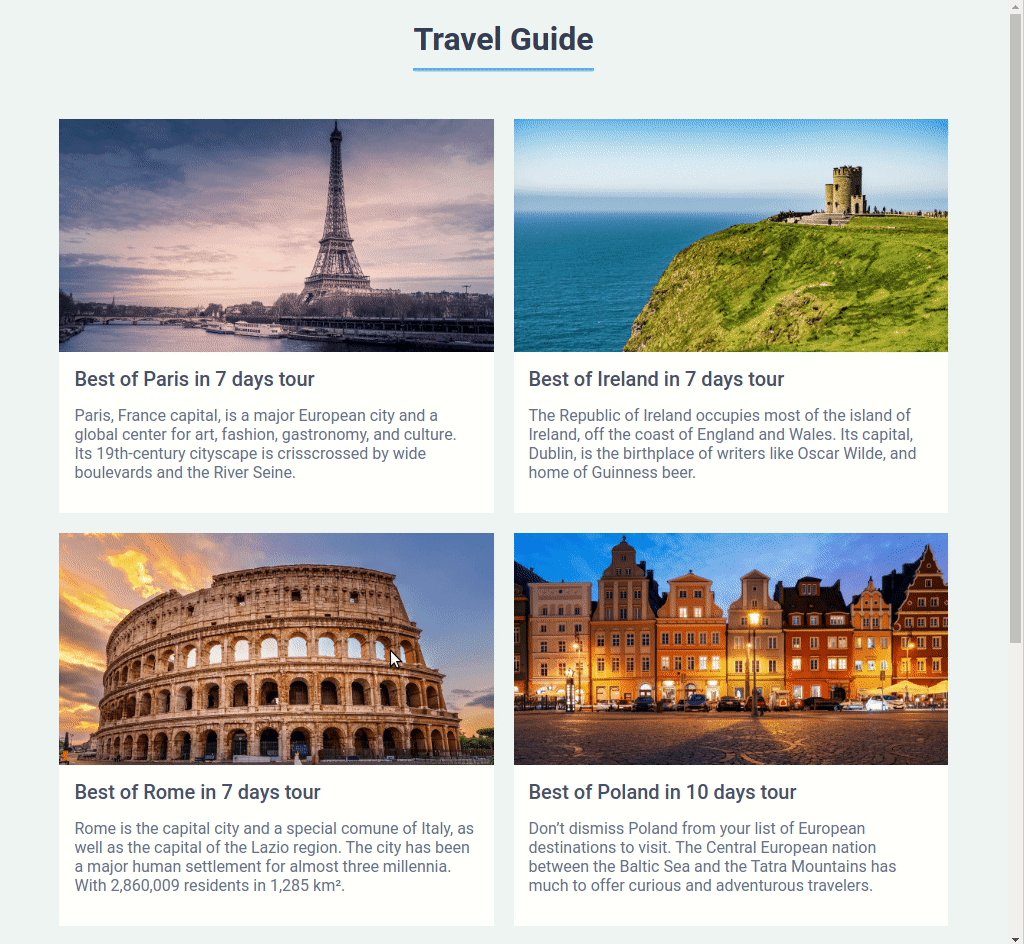
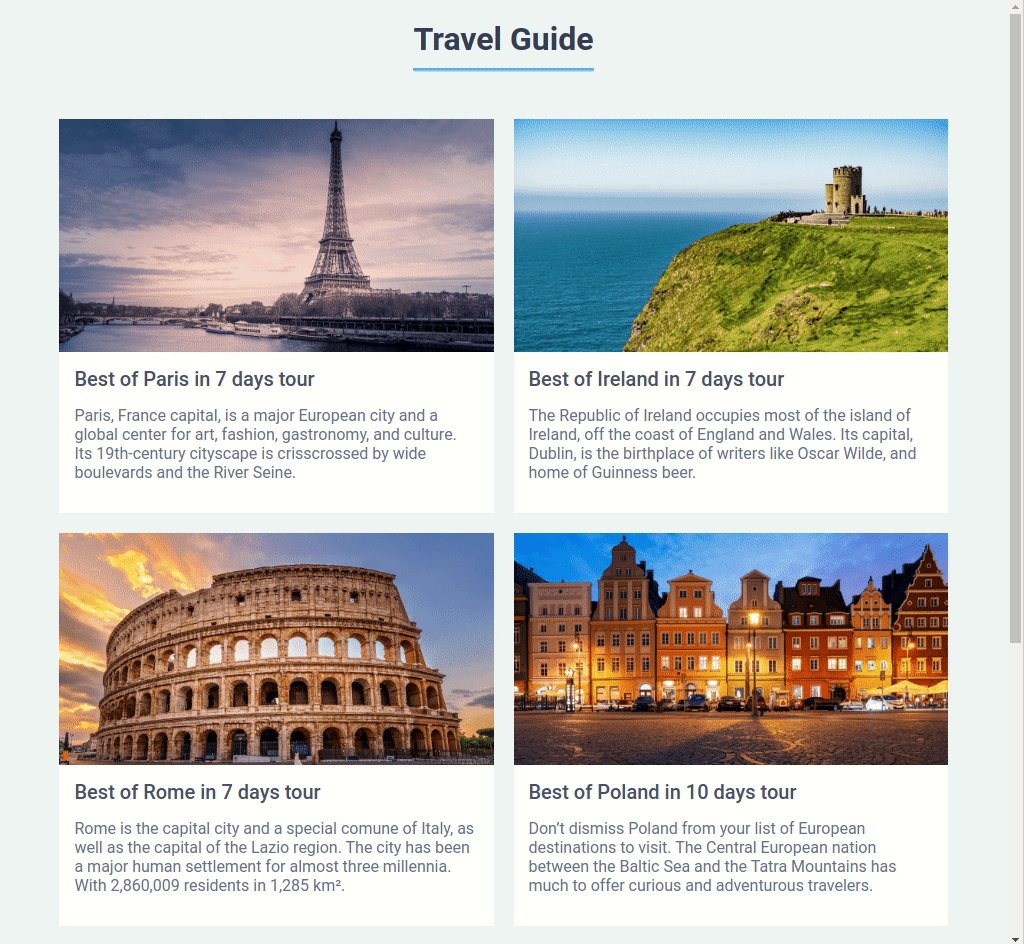
### Refer to the image below:

### Design Files
Click to view
- [Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px)](https://assets.ccbp.in/frontend/content/react-js/travel-guide-lg-output.png)
### Set Up Instructions
Click to view
- Download dependencies by running `npm install`
- Start up the app using `npm start`
### Completion Instructions
Functionality to be added
The app must have the following functionalities
When the app is opened initially,
- An HTTP GET request should be made to **travelGuidePackagesApiUrl**
- **loader** should be displayed while fetching the data
- If the HTTP GET request made is successful, the list of packages should be displayed
API Requests & Responses
**travelGuidePackagesApiUrl**
**API**: `https://apis.ccbp.in/tg/packages`
**Method**: `GET`
**Description**:
Returns a response containing the list of packages
**Response**
```json
{
"packages":[
{
"id":1,
"name":"Best of Paris in 7 days tour",
"image_url":"https://assets.ccbp.in/frontend/react-js/travel-guide/paris-img.png",
"description":"Paris, France capital, is a major European city and a global centre for art, fashion, gastronomy, and culture. Its 19th-century cityscape is crisscrossed by wide boulevards and the River Seine."
},
...
],
}
```
### Important Note
Click to view
**The following instructions are required for the tests to pass**
- The image in each package item should have the alt as the value of the key `name` from each package object in the packages list
- Wrap the Loader component with an HTML container element and add the `data-testid` attribute value as `loader` to it as shown below
```jsx
```
### Resources
Colors
Hex: #eef4f7
Hex: #334155
Hex: #52bbf0
Hex: #ffffff
Hex: #475569
Hex: #64748b
Font-families
- Roboto