https://github.com/bampakoa/angular-heroes
An Angular application that interacts with the Marvel Comics API
https://github.com/bampakoa/angular-heroes
angular angular-material
Last synced: 5 months ago
JSON representation
An Angular application that interacts with the Marvel Comics API
- Host: GitHub
- URL: https://github.com/bampakoa/angular-heroes
- Owner: bampakoa
- License: mit
- Created: 2017-01-26T20:58:14.000Z (almost 9 years ago)
- Default Branch: master
- Last Pushed: 2025-02-15T13:01:09.000Z (11 months ago)
- Last Synced: 2025-04-02T11:51:38.306Z (10 months ago)
- Topics: angular, angular-material
- Language: TypeScript
- Homepage: https://angular-superheroes.web.app
- Size: 24.9 MB
- Stars: 55
- Watchers: 3
- Forks: 16
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
- Codeowners: CODEOWNERS
Awesome Lists containing this project
README
# Angular Heroes
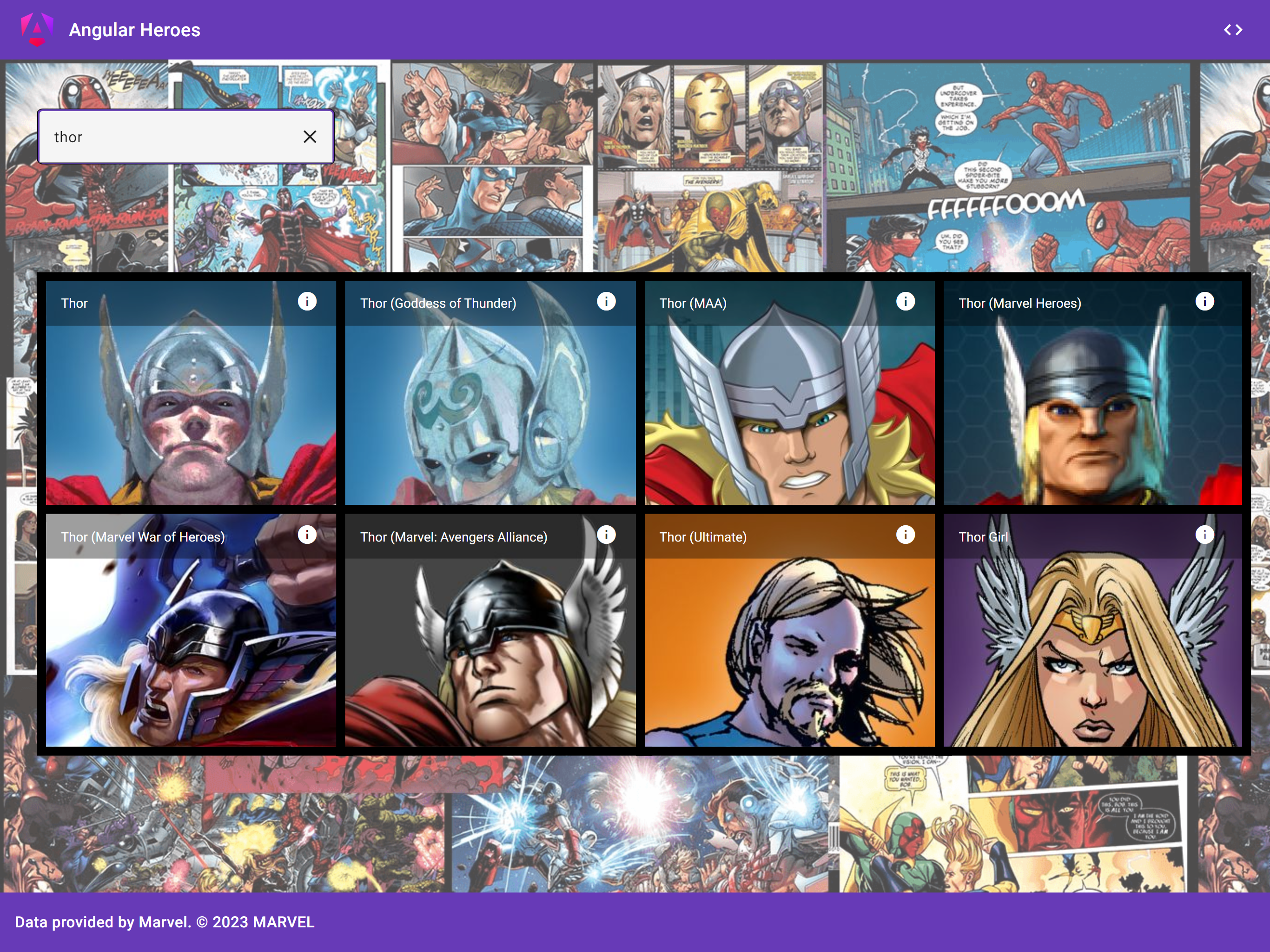
An Angular application that uses Angular Material and interacts with the [Marvel Comics API](https://developer.marvel.com/documentation/getting_started). The purpose of the application is to demonstrate how to apply common Angular techniques and use some of the Angular Material components.
It provides a basic search engine over the characters and comics Marvel database. It allows to find a hero character and view information such as basic details and comics.

## Setup
Clone this repo to your desktop and run `npm install` to install all the dependencies.
## Usage
Before you start, you must acquire a developer key from [Marvel Developer Portal](https://developer.marvel.com/). After you get one,
replace `apiKey` variable in `src\app\auth-interceptor.ts` file with the newly acquired **public** key.
```
const apiKey = '';
```
Run `ng serve` to start the application. You will then be able to access it at http://localhost:4200