https://github.com/bandysc/classic.avalonia
Classic Theme and Controls for Avalonia
https://github.com/bandysc/classic.avalonia
avalonia
Last synced: 5 months ago
JSON representation
Classic Theme and Controls for Avalonia
- Host: GitHub
- URL: https://github.com/bandysc/classic.avalonia
- Owner: BAndysc
- License: mit
- Created: 2024-10-15T18:26:03.000Z (about 1 year ago)
- Default Branch: master
- Last Pushed: 2025-05-07T21:22:03.000Z (5 months ago)
- Last Synced: 2025-05-07T21:39:39.349Z (5 months ago)
- Topics: avalonia
- Language: C#
- Homepage:
- Size: 1.72 MB
- Stars: 262
- Watchers: 2
- Forks: 11
- Open Issues: 6
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
#  Classic.Avalonia
### 📢 If you have used Classic.Avalonia, share your app [here](https://github.com/BAndysc/Classic.Avalonia/discussions/2)!
## Overview
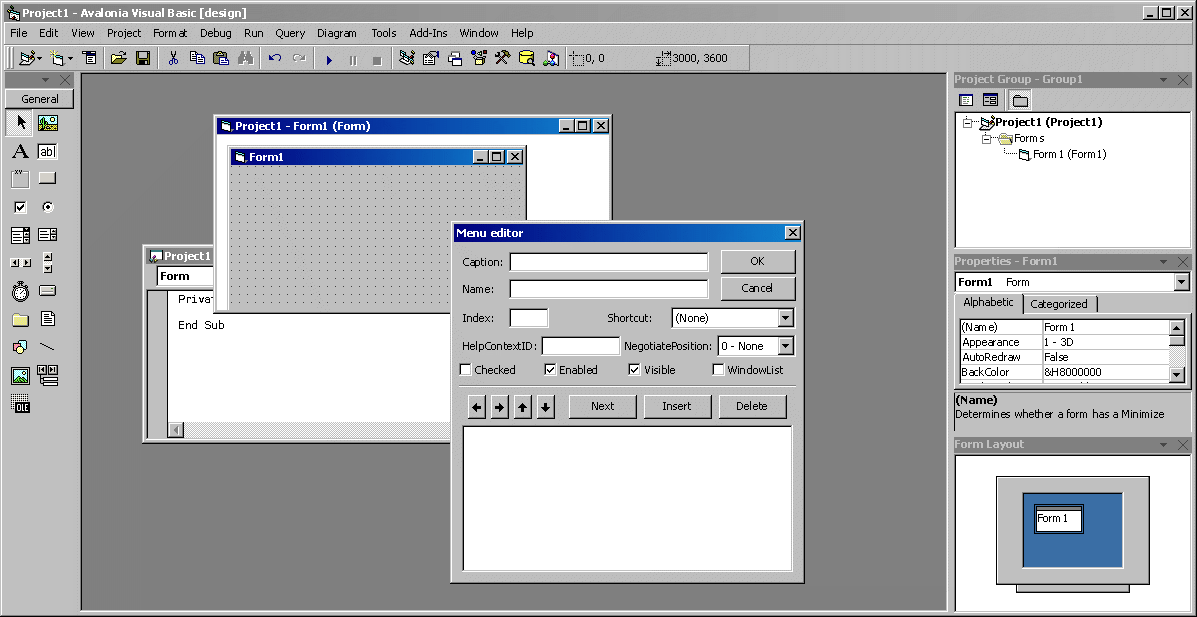
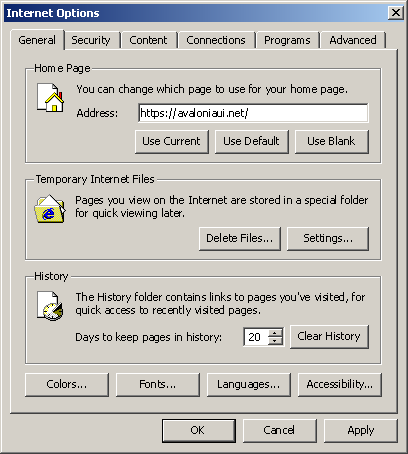
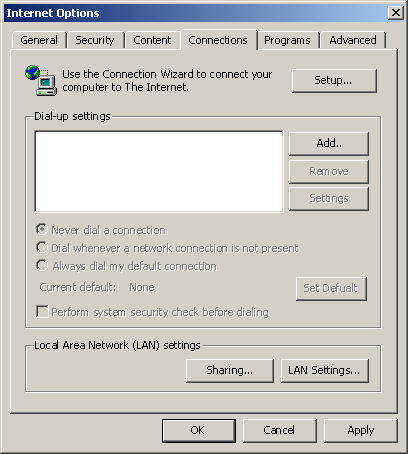
This project brings the classic Windows 9x theme to Avalonia. It is inspired by the [WPF Classic Theme](https://github.com/dotnet/wpf/tree/main/src/Microsoft.DotNet.Wpf/src/Themes/PresentationFramework.Classic/Themes), with enhancements and additional controls for a more authentic look and feel. Check out the screenshots below for a preview!
## Installation
1. Install the `Classic.Avalonia.Theme` package via NuGet:
```
Install-Package Classic.Avalonia.Theme
```
2. In your `App.axaml`, replace the existing theme (e.g., `` or ``) with the Classic theme:
```xml
```
### DataGrid
To use the DataGrid, install the `Classic.Avalonia.Theme.DataGrid` package and include the style in `App.axaml`:
```xml
```
### ColorPicker
For the ColorPicker, install the `Classic.Avalonia.Theme.ColorPicker` package and include the style in `App.axaml`:
```xml
```
### Dock
There is also a classic theme for a fantastic [Wieslaw's Dock control](https://github.com/wieslawsoltes/Dock), install the `Classic.Avalonia.Theme.Dock` package and include the style in `App.axaml`:
```xml
```
### Color Scheme
To customize the color scheme, set the `RequestedThemeVariant` in `App.axaml` or for individual controls:
```xml
RequestedThemeVariant="{x:Static ClassicTheme.Brick}"
```
### Font Usage
While Windows 9x used the bitmap font MS Sans Serif for its distinctive appearance, bitmap fonts have compatibility issues. Instead, the Classic.Avalonia theme uses Tahoma (introduced in Windows XP) without anti-aliasing for a similar look. Though it’s not perfect—letters may sometimes appear too close together, especially on macOS—it’s the closest match for now.
Tahoma is available on Windows and macOS, but not Linux. A free alternative, 'Wine Tahoma Regular,' is distributed under the GNU Lesser General Public License, but I’m unsure if it’s compatible with the MIT license. Any insights would be appreciated.
#### Font aliasing
For the old look and feel, Classic.Avalonia disables antialiasing (smoothing) for font rendering. If for some reason, you would like to use Classic.Avalonia **with** font antialiasing, set property `FontAliasing` on the `ClassicTheme`:
```
```
## Custom Controls
`Classic.Avalonia` introduces several custom controls with a classic appearance and behavior.
These controls (excluding `ClassicWindow`) are part of the `Classic.CommonControls.Avalonia` assembly and can be used independently of `Classic.Avalonia.Theme`. Who knows, maybe a Luna theme is coming next?
> #### How to use `Classic.CommonControls.Avalonia` without Classic theme
> You can use new controls **without** classic theming, i.e. if Classic theme is only one of many themes your app supports, but you still want to use ToolBar or MessageBox control. Just include the following style:
> ```
>
> ```
> **!!** Include it **ONLY** if you want to use new controls with ``. Don't do it if you use ``
### ClassicWindow
By default, windows don't have the classic titlebar/chrome. To enable a classic titlebar, inherit from `ClassicWindow` instead of the `Window` class.
If inheriting from `ClassicWindow` isn't feasible (for example, if Classic is just one of multiple themes), you can apply the `ClassicWindow` theme like this:
```xml
Theme="{StaticResource ClassicWindow}"
```
**Note**: On Windows 11, the default `Window` class results in rounded corners, which may detract from the classic look. Inherit from `ClassicWindow` to avoid this.
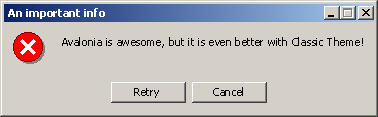
### MessageBox
For a classic Windows-style MessageBox:
```csharp
var result = await MessageBox.ShowDialog(parentWindow, "This is a message box", "Title", MessageBoxButtons.Ok, MessageBoxIcon.Information);
```
To enable classic Windows sounds, add `.UseMessageBoxSounds()` in `Program.cs`:
```csharp
public static AppBuilder BuildAvaloniaApp()
=> AppBuilder.Configure()
...
.UseMessageBoxSounds()
...
```

*(If you can't hear the screenshot above, you might be too young!)*
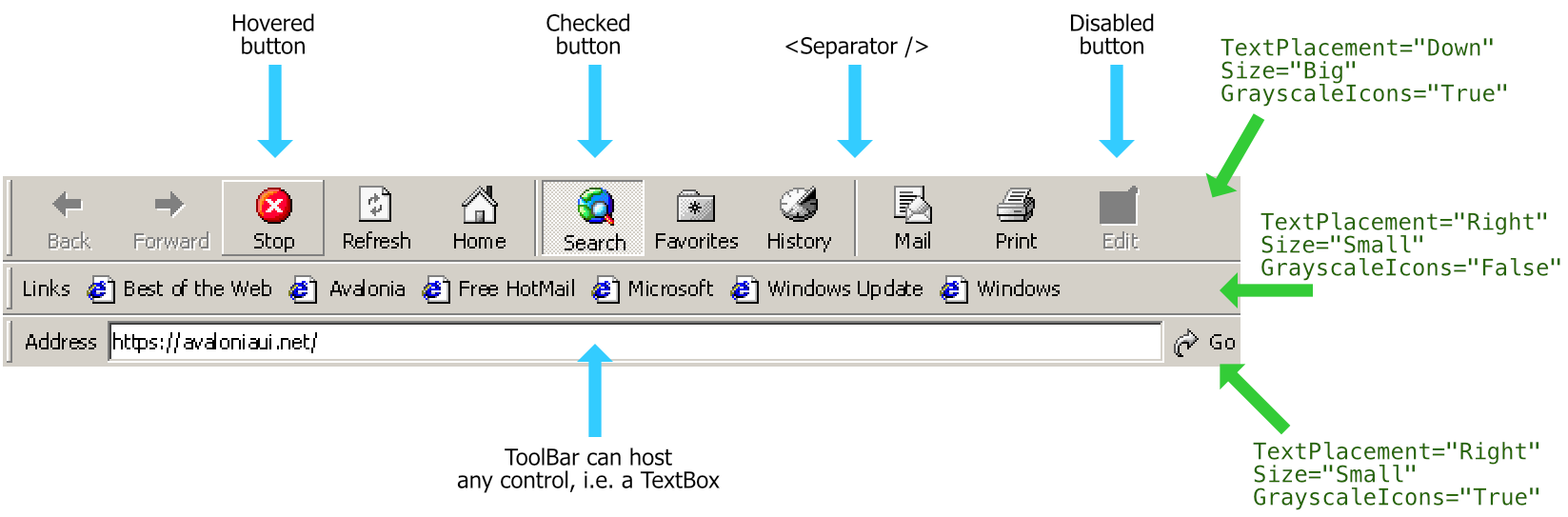
### ToolBar
MSDN defines a toolbar as "a control containing one or more buttons."
Use `` to host any controls. To add buttons, use `` with properties such as `Text`, `SmallIcon` (16px), or `LargeIcon` (24px). Set `IsToggleButton` to enable toggle functionality.
The ToolBar supports small and large sizes, various text placements (Down, Right, or NoText), and can automatically grayscale icons (`GrayscaleIcons`).

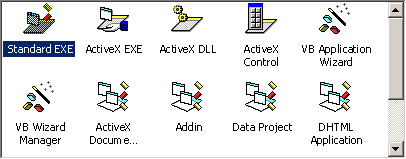
### ListView
A classic ListView which is a ListBox with a predefined template - an icon with text. Supports three views: Icon, SmallIcon, List.
Use `` with `` children. If you want to bind a custom objects, use styles to bind text and icon (don't use ItemTemplate):
```
<Setter Property="SmallIcon" Value="{Binding SmallIcon}" />
<Setter Property="LargeIcon" Value="{Binding LargeIcon}" />
<Setter Property="Text" Value="{Binding Text}" />
```

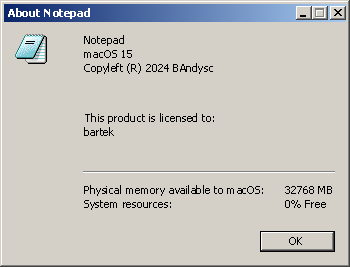
### AboutDialog
For a classic Windows 9x-style 'About' dialog:
```csharp
var bitmap = new Bitmap(AssetLoader.Open(new Uri("avares://YourAssembly/YourPathToIcon.png")));
await AboutDialog.ShowDialog(parentWindow, "Notepad", "Copyright (C) 1985-1999", bitmap);
```

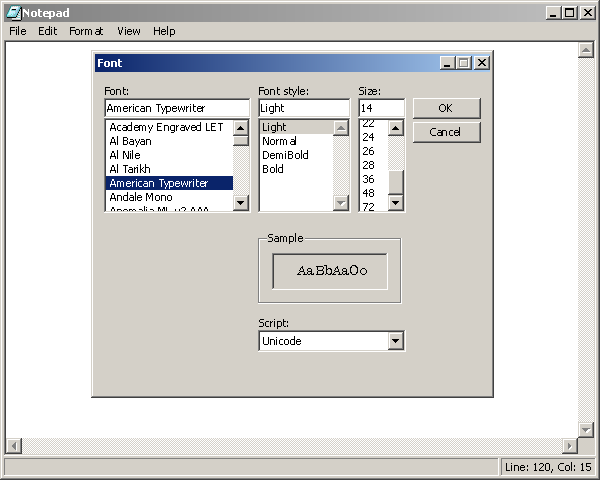
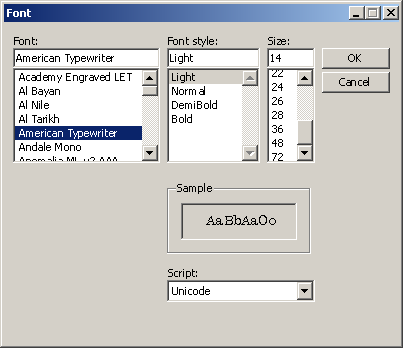
### FontDialog
For a classic Windows Font picker dialog:
```csharp
var font = await FontDialog.ShowDialog(parentWindow);
if (font != null)
{
Font = font.Family;
FontStyle = font.Style;
FontWeight = font.Weight;
FontSize = font.Size;
}
```

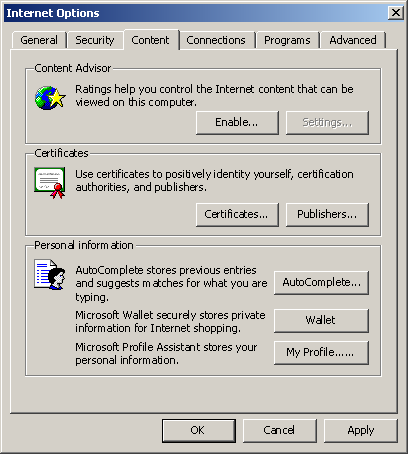
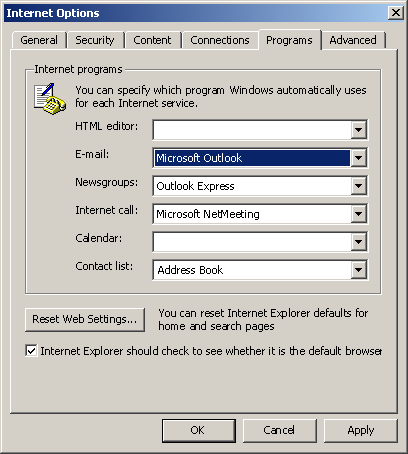
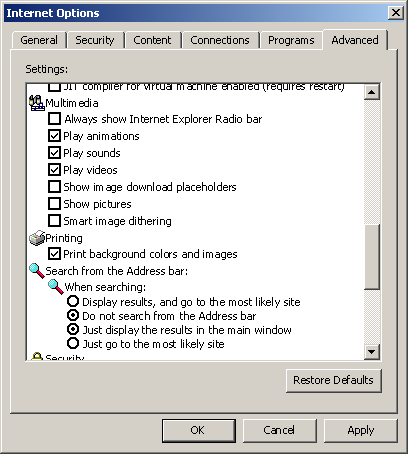
## Example Screenshots