Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/barkerbg001/rubysea-vscode
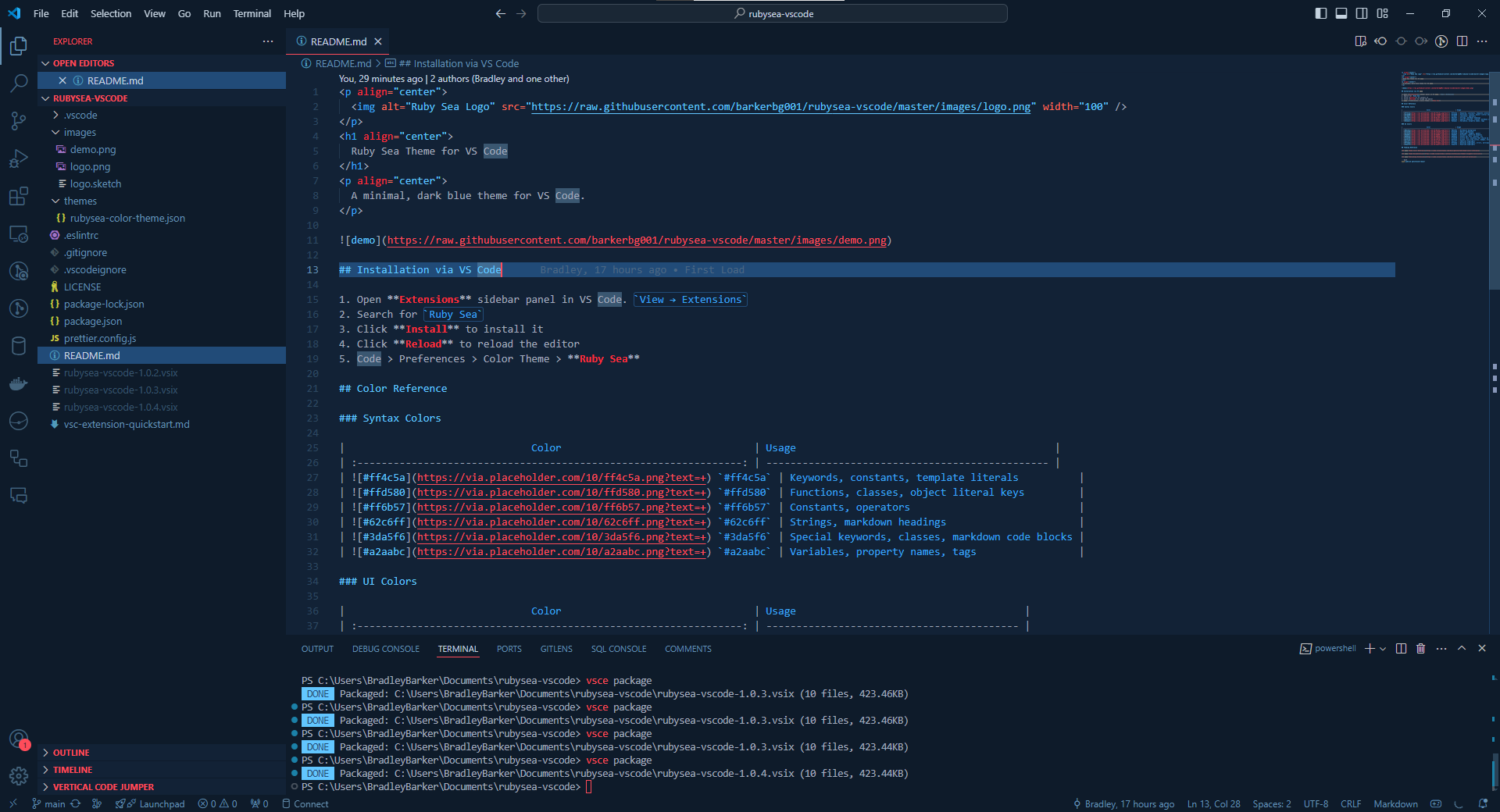
A minimal, dark theme for VS Code with vibrant red and blue accents.
https://github.com/barkerbg001/rubysea-vscode
color-theme dark-theme ruby-sea vscode-extension vscode-theme
Last synced: 3 months ago
JSON representation
A minimal, dark theme for VS Code with vibrant red and blue accents.
- Host: GitHub
- URL: https://github.com/barkerbg001/rubysea-vscode
- Owner: barkerbg001
- License: mit
- Created: 2024-07-25T18:27:43.000Z (6 months ago)
- Default Branch: main
- Last Pushed: 2024-09-23T05:56:40.000Z (4 months ago)
- Last Synced: 2024-09-29T08:01:38.916Z (3 months ago)
- Topics: color-theme, dark-theme, ruby-sea, vscode-extension, vscode-theme
- Language: JavaScript
- Homepage: https://marketplace.visualstudio.com/items?itemName=barkerbg001.rubysea-vscode
- Size: 1.11 MB
- Stars: 1
- Watchers: 1
- Forks: 0
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README

Ruby Sea Theme for VS Code
A minimal, dark theme for VS Code with vibrant red and blue accents.

## Installation via VS Code
1. Open **Extensions** sidebar panel in VS Code. `View → Extensions`
2. Search for `Ruby Sea`
3. Click **Install** to install it
4. Click **Reload** to reload the editor
5. Code > Preferences > Color Theme > **Ruby Sea**
## Color Reference
### Syntax Colors
| Color | Usage |
| :----------------------------------------------------------------: | ----------------------------------------------- |
|  `#ff4c5a` | Keywords, constants, template literals |
|  `#ffd580` | Functions, classes, object literal keys |
|  `#ff6b57` | Constants, operators |
|  `#62c6ff` | Strings, markdown headings |
|  `#3da5f6` | Special keywords, classes, markdown code blocks |
|  `#a2aabc` | Variables, property names, tags |
### UI Colors
| Color | Usage |
| :----------------------------------------------------------------: | ------------------------------------------ |
|  `#0e1b2a` | Workbench background |
|  `#122236` | Editor background |
|  `#214b78` | Highlight, widgets, panels |
|  `#4b6691` | Dividers, subtle UI elements |
|  `#6592b3` | Status bar text, buttons, etc |
|  `#c5d3e0` | Active text, anything that should be white |
|  `#ff4c5a` | Accent, list tree titles, badges, etc |
|  `#62c6ff` | Addition highlights |
|  `#ff2d3b` | Deletion highlights, errors, warnings |
|  `#3da5f6` | Modified highlights |
## Theming Reference
[VS Code Theme Color Reference](https://code.visualstudio.com/docs/getstarted/theme-color-reference)
[VS Code Theme Documentation](https://code.visualstudio.com/docs/extensions/themes-snippets-colorizers)
[VS Code Publishing Extensions](https://code.visualstudio.com/docs/extensions/publish-extension)
```bash
vsce publish patch/minor/major
```


