Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/barkerbg001/whatthehell-vscode
A chaotic, dark theme for VS Code with mismatched, vibrant colors and erratic highlights.
https://github.com/barkerbg001/whatthehell-vscode
color-theme dark-theme vscode-extension vscode-theme
Last synced: 4 months ago
JSON representation
A chaotic, dark theme for VS Code with mismatched, vibrant colors and erratic highlights.
- Host: GitHub
- URL: https://github.com/barkerbg001/whatthehell-vscode
- Owner: barkerbg001
- License: mit
- Created: 2024-07-26T14:45:31.000Z (6 months ago)
- Default Branch: main
- Last Pushed: 2024-09-17T05:08:34.000Z (4 months ago)
- Last Synced: 2024-09-29T08:01:38.767Z (4 months ago)
- Topics: color-theme, dark-theme, vscode-extension, vscode-theme
- Language: JavaScript
- Homepage: https://marketplace.visualstudio.com/items?itemName=barkerbg001.whatthehell-vscode
- Size: 2.31 MB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README

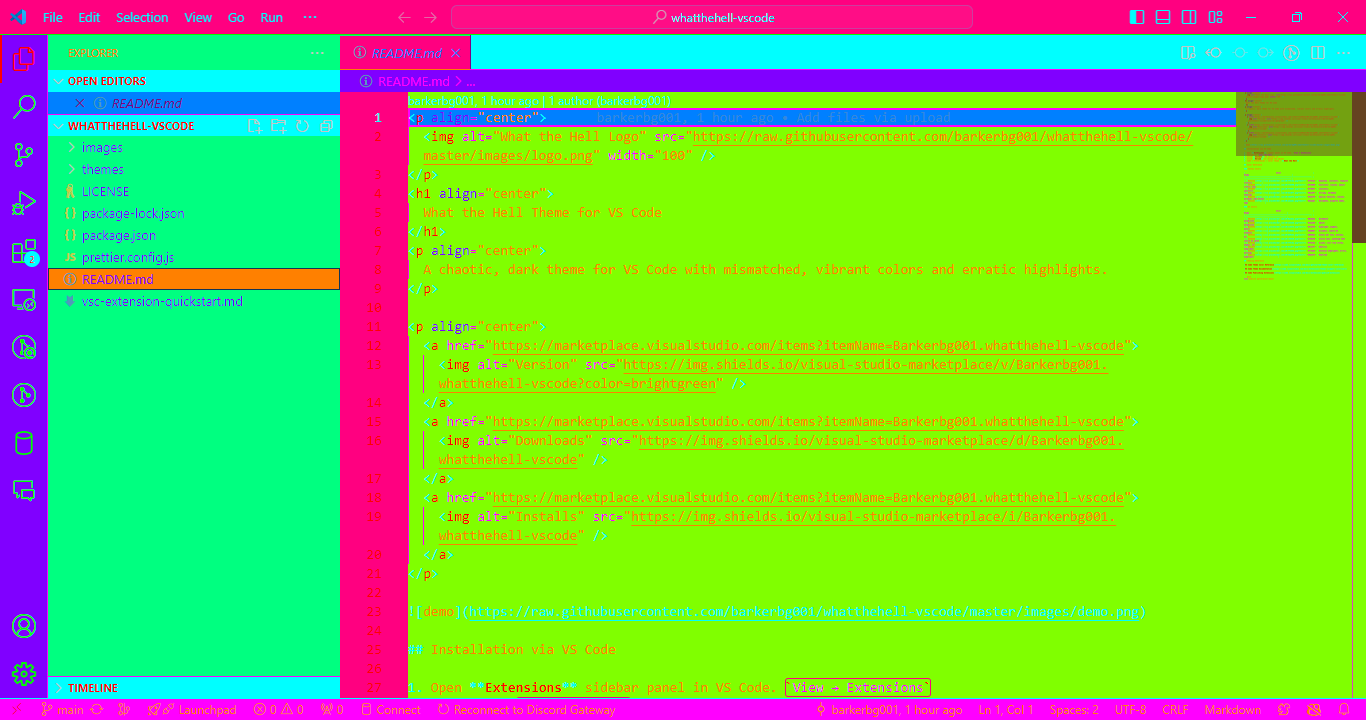
What the Hell Theme for VS Code
A chaotic, dark theme for VS Code with mismatched, vibrant colors and erratic highlights.

## Installation via VS Code
1. Open **Extensions** sidebar panel in VS Code. `View → Extensions`
2. Search for `What the Hell`
3. Click **Install** to install it
4. Click **Reload** to reload the editor
5. Code > Preferences > Color Theme > **What the Hell**
## Color Reference
### Syntax Colors
| Color | Usage |
| :----------------------------------------------------------------: | ----------------------------------------------- |
|  `#ff00ff` | Keywords, constants, template literals |
|  `#ffd580` | Functions, classes, object literal keys |
|  `#ff6b57` | Constants, operators |
|  `#62c6ff` | Strings, markdown headings |
|  `#3da5f6` | Special keywords, classes, markdown code blocks |
|  `#a2aabc` | Variables, property names, tags |
|  `#ff2d3b` | Invalid, errors |
|  `#00ffff` | Operator, Misc |
|  `#00ff80` | Attributes |
|  `#ff8000` | Strings, symbols, headings |
|  `#8000ff` | Special function, decorator |
### UI Colors
| Color | Usage |
| :----------------------------------------------------------------: | ------------------------------------------ |
|  `#ff0080` | Workbench background |
|  `#80ff00` | Editor background |
|  `#ff00ff` | Highlight, widgets, panels |
|  `#800080` | Dividers, subtle UI elements |
|  `#00ffff` | Status bar text, buttons, etc |
|  `#ff0000` | Active text, anything that should be white |
|  `#ff8000` | Accent, list tree titles, badges, etc |
|  `#00ff80` | Addition highlights |
|  `#0000ff` | Deletion highlights, errors, warnings |
|  `#ff6b57` | Modified highlights |
## Theming Reference
[VS Code Theme Color Reference](https://code.visualstudio.com/docs/getstarted/theme-color-reference)
[VS Code Theme Documentation](https://code.visualstudio.com/docs/extensions/themes-snippets-colorizers)
[VS Code Publishing Extensions](https://code.visualstudio.com/docs/extensions/publish-extension)
```bash
vsce publish patch/minor/major
```


