https://github.com/bastianblokland/typedtree-editor
Web editor for typed tree structures. (like decision / behaviour trees)
https://github.com/bastianblokland/typedtree-editor
behaviour-tree descision-tree json-tree tree-editor webapp
Last synced: about 2 months ago
JSON representation
Web editor for typed tree structures. (like decision / behaviour trees)
- Host: GitHub
- URL: https://github.com/bastianblokland/typedtree-editor
- Owner: BastianBlokland
- License: mit
- Created: 2019-01-22T22:43:31.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2023-07-19T03:26:00.000Z (almost 2 years ago)
- Last Synced: 2025-02-28T17:25:02.904Z (2 months ago)
- Topics: behaviour-tree, descision-tree, json-tree, tree-editor, webapp
- Language: TypeScript
- Homepage: https://www.bastian.tech/tree
- Size: 1.12 MB
- Stars: 24
- Watchers: 2
- Forks: 6
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# TypedTree-Editor
[](https://www.bastian.tech/tree/)
[](https://dev.azure.com/bastian-blokland/TypedTree/_build/latest?definitionId=3&branchName=master)
[](https://dev.azure.com/bastian-blokland/TypedTree/_build/latest?definitionId=3&branchName=master)
[](https://codecov.io/gh/BastianBlokland/typedtree-editor)
[](LICENSE)
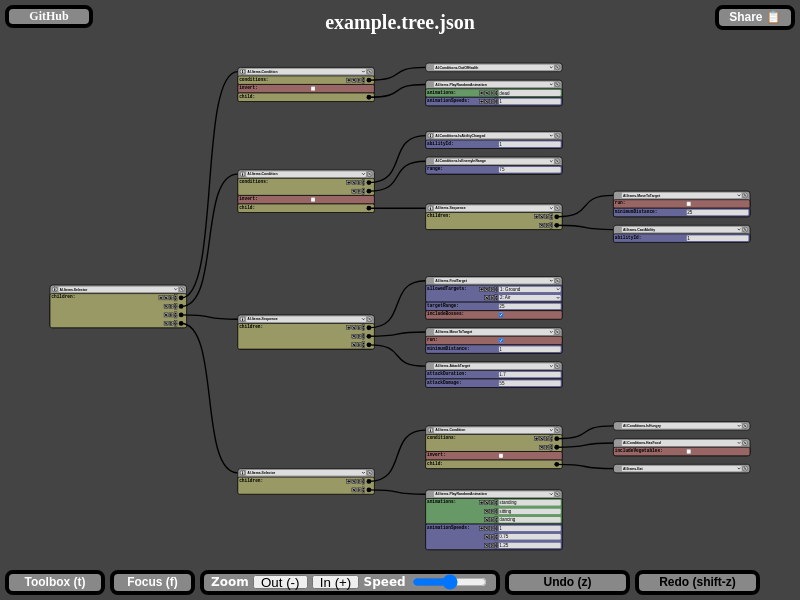
[**Web editor for typed tree structures**](https://www.bastian.tech/tree/)
---

---
## Generators
To avoid having to hand write the scheme you can use one of the following generators:
| Environment | Generator |
|-------------|-----------|
| dotnet | [typedtree-generator-dotnet](https://github.com/bastianblokland/typedtree-generator-dotnet) |
| unity | [typedtree-generator-unity](https://github.com/bastianblokland/typedtree-generator-unity) |
## Description
This editor is designed to be able to build tree structures according to a scheme and then output it
to json. You create a simple scheme file describing the possible node types, load it up in the editor
and then create tree's in a visual (and type safe) way.
Both the scheme and the tree formats are
designed to be both hand-editable and easy to generate / parse. You could for example generate a
scheme based on a class structure from the language you wish to load tree into.
This editor runs purely client-side and any content you load into it stays purely on your machine.
Tiny electron wrapper to ease in saving until
[native-file-system](https://web.dev/native-file-system/) has become mainstream:
[electron-wrapper](https://gist.github.com/BastianBlokland/1f2b2d9dfe75258274588ed53bcb8d90).
### Example of the scheme format
```json
{
"rootAlias": "AI.Item",
"aliases": [
{
"identifier": "AI.Item",
"values": [
"AI.Items.Selector",
"AI.Conditions.OutOfHealth"
]
}
],
"enums": [
{
"identifier": "AI.Target",
"values": [
{ "value": 1, "name": "Ground" }
{ "value": 2, "name": "Air" }
]
}
],
"nodes": [
{
"nodeType": "AI.Items.Selector",
"fields": [
{
"name": "children",
"valueType": "AI.Item",
"isArray": true
}
]
},
{
"nodeType": "AI.Conditions.OutOfHealth",
"fields": [
{
"name": "minHealth",
"valueType": "number"
}
]
}
],
"featureNodeNames": true
}
```
Elements in the scheme:
* `rootAlias`: Alias that the root-node has to be part of.
* `aliases`: Definition of all the aliases in the scheme. An alias is a named group of node types.
* `enums`: Definition of all the enums in the scheme. An enum is a named set of numbers.
* `nodes`: Definition of all the node-types in the scheme. Each node defines a type-name and a set
of fields that this node can have.
Possible field value types are:
* `boolean`
* `number`
* `string`
* `Alias` (Alias has to be defined in the `aliases` section of the scheme)
* `Enum` (Enum has to be defined in the `enums` section of the scheme)
Enums are a special type as they only live in the scheme, in the actual tree data they are represented
by numbers. The fact that the field is an enum in the scheme will make the editor validate the number
and show it as a dropdown in the ui.
### Example of the tree output format
```json
{
"$type": "AI.Items.Selector",
"$name": "My selector",
"children": [
{
"$type": "AI.Conditions.OutOfHealth",
"minHealth": 10
}
]
}
```
Format is plain json with some well-known fields:
- `$type`: Indicates the node-type in the scheme this node was created from.
- `$name`: Optional name for the node.
### Example of the tree-pack format
```json
{
"scheme": ...,
"tree": ...
}
```
TreePack is a single file containing both a scheme and a tree, can be useful for sharing purposes.
## Project setup
This project is written in [TypeScript](https://github.com/Microsoft/TypeScript) and is transpiled
into es6 JavaScript. Tree is rendered with a combination of plain html and svg.
For dependency management [Npm](https://github.com/npm/cli) is used.
[Rollup](https://github.com/rollup/rollup) is used for creating the output bundle, and deployments
are minified using [uglify-js](https://github.com/mishoo/UglifyJS2) and
[css-combine](https://github.com/michaelrhodes/css-combine).
Any ide can be used of course but configuration files for [vscode](https://github.com/Microsoft/vscode)
are included. Ci scripts are written in bash so windows users should use the
[wsl](https://docs.microsoft.com/en-us/windows/wsl) for running them.
### Building
Installing [node](https://nodejs.org/en/download/) (at least version 10 of node required) and executing: `make`
should be enough, build-output can be found in the `./build` directory.
### Development
For local development execute: `make watch` which will start a local [server](https://github.com/tapio/live-server)
with hot-reloading.
### Run linter
For running the [tslint](https://github.com/palantir/tslint) linter you can execute: `make lint` but
when using vscode the tslint plugin should provide warnings for non-compliant code already.
### Unit tests
Unit tests can be found in `./tests/unit` and are using the [Jest](https://github.com/facebook/jest)
framework. Run unit-tests by executing: `make test.unit`.
Code coverage for unit-tests is tracked with [codecov.io](https://codecov.io/gh/BastianBlokland/typedtree-editor).
### Integration tests
Integration tests can be found in `./tests/integration`. Integration test are also written with
[Jest](https://github.com/facebook/jest) and are run in the [puppeteer](https://github.com/GoogleChrome/puppeteer)
environment (which is a headless chromium api) using
[jest-puppeteer](https://github.com/smooth-code/jest-puppeteer). Run integration-tests by executing:
`make test.integration`.
To make debugging easier screenshots are exported during integration test execution, they can be
found in the `./screenshots` directory. Actually the image in this readme also comes from there.
### Continuous integration
Builds are run in [azure-devops](https://dev.azure.com/bastian-blokland/TypedTree/_build?definitionId=3) and
output is deployed to a azure blob-storage bucket. Output can be found here:
`https://www.bastian.tech/typedtree-editor/refs/pull/[PULL_REQUEST_NUMBER]/merge/` or
`www.bastian.tech/typedtree-editor/refs/heads/[BRANCH_NAME]/`
`www.bastian.tech/tree` is a alias
to `www.bastian.tech/typedtree-editor/refs/heads/master/`
### Dependencies
* [NodeJs](https://nodejs.org/en/): At least version 10 is required.
* [FileSaver](https://github.com/eligrey/FileSaver.js): Library for saving files that works
consistently in almost all browsers.
* [lz-string](https://github.com/pieroxy/lz-string): Library for compressing text.
## Troubleshooting
* If `verify-tooling.sh` fails try removing the `./node_modules` directory.
## Known issues
* Running the integration tests in the windows linux subsystem fails with `Error: Failed to launch chrome!`
This is a known puppeteer [issue](https://github.com/GoogleChrome/puppeteer/issues/1837)