Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/batzner/conway-game-of-life
👾 Web implementation of Conway's Game of Life in Material Design.
https://github.com/batzner/conway-game-of-life
conway-game conways-game-of-life ecmascript6 material-design web
Last synced: 2 months ago
JSON representation
👾 Web implementation of Conway's Game of Life in Material Design.
- Host: GitHub
- URL: https://github.com/batzner/conway-game-of-life
- Owner: batzner
- Created: 2017-09-06T19:47:33.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2021-08-18T14:26:14.000Z (over 3 years ago)
- Last Synced: 2023-02-27T07:27:17.533Z (almost 2 years ago)
- Topics: conway-game, conways-game-of-life, ecmascript6, material-design, web
- Language: JavaScript
- Homepage: https://batzner.github.io/conway-game-of-life/
- Size: 2.3 MB
- Stars: 6
- Watchers: 3
- Forks: 1
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
[](https://batzner.github.io/conway-game-of-life/)
**Showcase:** [batzner.github.io/conway-game-of-life/](https://batzner.github.io/conway-game-of-life/)
## Setup
**Open `src/index.html`**
if you have a browser supporting ECMAScript 6 (Chrome 60+, Firefox 55+ or Safari 10+).
For older browsers, see **Production** below.
### Production / Deployment
1. Run `npm install` in the project's root directory.
2. Run `gulp` in the project's root directory. This will transpile and minify the .js files to ECMAScript 5 and include [Babel's polyfill](https://babeljs.io/docs/usage/polyfill/).
3. Open `dist/index.html` with IE11+ or any modern browser.
4. (optional) Run `./publish.sh` on the `master` branch to publish the site to the `gh-pages` branch. Might be worth to take a look at `./publish.sh` before to see what it does.
## Functionality
- Open the settings / create a new game by clicking the ⚙ button.
- Resize the game area by dragging the handle in the lower right corner.
- Execute a single step by clicking the › button.
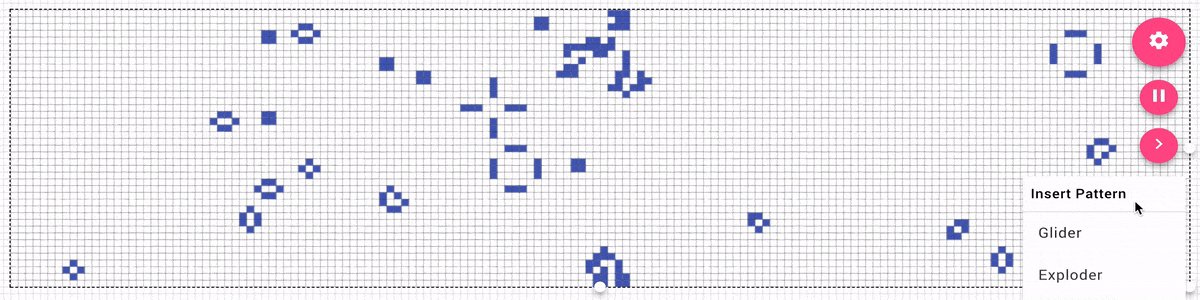
- Insert a pattern into the game by clicking the ✎ button.
- Flip the status of cells by clicking on them.
## Extensibility
Add new patterns by modifying `src/js/patterns.js`.
## Limitations
The browser window should have a minimum height of 540px for the menus to be fully visible.