https://github.com/bbc/digital-paper-edit-client
Work in progress - BBC News Labs digital paper edit project - React Client
https://github.com/bbc/digital-paper-edit-client
audio bbc-news-labs digital-paper-edit interviews news-labs newslabs paper-edit paper-editing paperedit speech-to-text stt transcript transcript-editor video video-editing video-editing-software
Last synced: 2 months ago
JSON representation
Work in progress - BBC News Labs digital paper edit project - React Client
- Host: GitHub
- URL: https://github.com/bbc/digital-paper-edit-client
- Owner: bbc
- License: other
- Created: 2019-03-22T12:45:46.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2023-07-18T21:14:13.000Z (over 2 years ago)
- Last Synced: 2025-03-22T06:51:16.801Z (7 months ago)
- Topics: audio, bbc-news-labs, digital-paper-edit, interviews, news-labs, newslabs, paper-edit, paper-editing, paperedit, speech-to-text, stt, transcript, transcript-editor, video, video-editing, video-editing-software
- Language: JavaScript
- Homepage: https://bbc.github.io/digital-paper-edit-client
- Size: 20.3 MB
- Stars: 45
- Watchers: 17
- Forks: 13
- Open Issues: 70
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
README
# Digital Paper Edit - Client
An application to make it faster, easier and more accessible to edit audio and video interviews using automatically generated transcriptions form STT service.
See [intro](./docs/intro.md) and [slides](https://docs.google.com/presentation/d/1vVe_hgTj6JhLhU2WuZBOWx41ajcKX-8m8Xa0NIVZT2M/edit?usp=sharing) for more info on the project and [user journey](./docs/user-journey/user-journey.md) for a high level overview of the user journey.
## Current status
The client and API was initially developed to be portable to any platform - i.e local, web, cloud provider, and Electron.
We are currently developing and maintaining a **[firebase version](https://github.com/bbc/digital-paper-edit-firebase)** that merged the functionalities of the client (this repo) and [API](https://github.com/bbc/digital-paper-edit-api/). The BBC is **not actively working on this repo and digital-paper-edit-api**. This is because we are prioritising getting Digital Paper Edit in front of our journalists. For the full list of active/inactive DPE repos, see [here](https://github.com/bbc/digital-paper-edit-client/#active).
A fork of the client and API is still being developed in the open, in a **[separate fork](https://github.com/pietrop/digital-paper-edit-client)**, thanks to @pietrop.
We don't want the opensource collaboration to stop, so we will be pulling in changes from the forks. If there's a valuable feature that we haven't yet implemented from the fork, please open an issue in **[this repo](https://github.com/bbc/digital-paper-edit-firebase)** or get in touch with us!
### Collaborating across forks
We will look at the changes in the [fork](https://github.com/pietrop/digital-paper-edit-client) and manually add them to our [firebase version](https://github.com/bbc/digital-paper-edit-firebase).
When manually adding changes to the changes from a fork - there are challenges of pulling in dependencies, such as:
```javascript
[
("@bbc/aes31-adl-composer": "^1.0.1"),
("@bbc/digital-paper-edit-react-components": "^1.3.2"),
("@bbc/fcpx-xml-composer": "^1.0.0"),
("@bbc/react-transcript-editor": "^1.4.0")
];
```
These dependencies (non-exhaustive) they might've been forked also. In this case, this is a matter of updating the BBC's version with the newest changes from the dependency's forks and making sure everything works together.
For understanding the approach see [this PR](https://github.com/bbc/digital-paper-edit-client/pull/94).
---
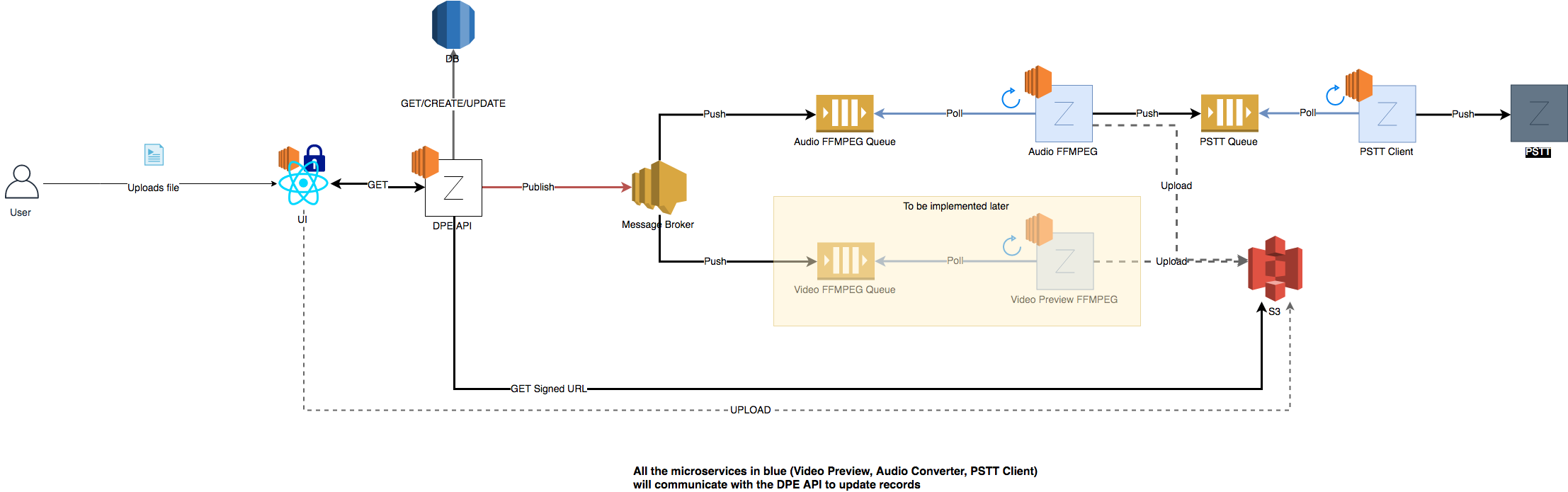
## Project Architecture
It's a React, Express, Electron, Adobe CEP, AWS stack to be able to deploy one modular code base as a Web app or Cross platform Desktop app (for Mac, win and linux).
The project is organised across these repository
### Active
- [`bbc/digital-paper-edit-react-components`](https://github.com/bbc/digital-paper-edit-react-components) - React Storybook for Client components - `npm`.
- [`bbc/digital-paper-edit-infrastructure`](https://github.com/bbc/digital-paper-edit-infrastructure) - Private repo: AWS infrastructure for API server and Client.
- [`bbc/digital-paper-edit-stt-proxy`](https://github.com/bbc/digital-paper-edit-stt-proxy) - An express server to connect to STT service
### Inactive
- [`bbc/digital-paper-edit-client`](https://github.com/bbc/digital-paper-edit-client) - React Client - [npm](https://www.npmjs.com/package/@bbc/digital-paper-edit-client)
- [`bbc/digital-paper-edit-api`](https://github.com/bbc/digital-paper-edit-api) - Express server API - [npm](https://www.npmjs.com/package/@bbc/digital-paper-edit-api)
- [`bbc/digital-paper-edit-electron`](https://github.com/bbc/digital-paper-edit-electron) - Electron, Cross Platform Desktop app - Mac, Windows, Linux
- [`bbc/digital-paper-edit-cep`](https://github.com/bbc/digital-paper-edit-cep) Adobe CEP (Common Extensibility Platform) - Premiere Pro Plugin Panel
#### Archived
Micro services for web app backend
- [`bbc/digital-paper-edit-video-preview-converter`](https://github.com/bbc/digital-paper-edit-video-preview-converter) - An express server to generate an mp4 video preview using ffmpeg
- [`bbc/digital-paper-edit-audio-converter`](https://github.com/bbc/digital-paper-edit-audio-converter) - An express server to generate an audio file with the stt specs to be able to send it to `STT Proxy`.
---
[See here to see them as a list in github](https://github.com/topics/digital-paper-edit).
See [modular architecture section](./docs/guides/modular-architecture.md) for more details on the stack and the [Modular Architecture ADR for more info on the implementation](https://github.com/bbc/digital-paper-edit-client/blob/master/docs/ADR/2019-05-09-modular-architecture.md)
The projects use [npm semantic versioning](https://docs.npmjs.com/about-semantic-versioning)

- [BBC News Labs - Digital Paper Edit - Sprint Board](https://github.com/orgs/bbc/projects/33) is a Github project board [with linked repository](https://help.github.com/en/articles/linking-a-repository-to-a-project-board) where issues are added from the relevant repository listed in architecture section.
The project is divided into [concurrent milestones as described here](https://github.com/bbc/digital-paper-edit-client/milestones)
And there are [github project board for each milestone](https://github.com/bbc/digital-paper-edit-client/projects)
- [1 - Transcript - Editing](https://github.com/bbc/digital-paper-edit-client/projects/2)
- [2 - Transcript - Annotating](https://github.com/bbc/digital-paper-edit-client/projects/3)
- [3 - Paper-editing](https://github.com/bbc/digital-paper-edit-client/projects/4)
With UX being an overarching milestone that cuts across these different parts
- [UX](https://github.com/bbc/digital-paper-edit-client/projects/1)
See [UX Approach](./docs/guides/ux-approach.md) in docs guides for more info.
## Setup
See _optional_ [getting setup with the visual code workspace](docs/guides/visual-code-workspace-setup.md) to get up and running with the various repository needed for this project.
```
git clone git@github.com:bbc/digital-paper-edit-client.git
```
```
cd digital-paper-edit-client
```
Optional step to setup [nvm](https://github.com/nvm-sh/nvm) to use node version 10, otherwise just use node version 10
```
nvm use || nvm install`
```
in root of project
```
npm install
```
## Usage - development
In root of the client project (`cd digital-paper-edit-client`) start React
```
npm run start
```
To developer for the web app [you will need to start setup and the API server](https://github.com/bbc/digital-paper-edit-api#setup) as well.
> Runs the app in the development mode.
> Open [http://localhost:3000](http://localhost:3000) to view it in the browser.
>
> The page will reload if you make edits.
> You will also see any lint errors in the console.
## Usage - production
The project is also publicly available in the npm registry [`@bbc/digital-paper-edit-client`](https://www.npmjs.com/package/@bbc/digital-paper-edit-client)
you can add it to your project
```
npm install @bbc/digital-paper-edit-client
```
and eg in an express server you can serve the static build as follows
```
app.use("/", express.static(path.join(__dirname, '..', 'node_modules/@bbc/digital-paper-edit-client')));
```
## System Architecture
Client - React, is setup using [Create React App](https://facebook.github.io/create-react-app/docs/getting-started).
> You can learn more in the [Create React App documentation](https://facebook.github.io/create-react-app/docs/getting-started).
>
> To learn React, check out the [React documentation](https://reactjs.org/).
## Development env
- [ ] npm > `6.1.0`
- [ ] node v 10 - [lts/dubnium](https://scotch.io/tutorials/whats-new-in-node-10-dubnium)
- [ ] see [`.eslintrc`](./.eslintrc) in the various packages for linting rules
Node version is set in node version manager [`.nvmrc`](https://github.com/creationix/nvm#nvmrc)
## Documentation
See [docs](./docs) folder
- [`docs/features-list`](./docs/features-list.md) overview of main features of the app.
- [`docs/user-journey/user-journey.md`](./docs/user-journey/user-journey.md) overview of main features of the app.
- [`docs/notes/`](./docs/notes/) contains unsorted dev notes on various aspects of the project (think of it as drafts).
- [`docs/guides/`](./docs/guides/) contains good to know/how to on various aspects of the project.
- [`docs/adr/`](./docs/adr/) contains [Architecture Decision Record](https://github.com/joelparkerhenderson/architecture_decision_record).
> An architectural decision record (ADR) is a document that captures an important architectural decision made along with its context and consequences.
We are using [this template for ADR](https://gist.github.com/iaincollins/92923cc2c309c2751aea6f1b34b31d95)
## Build
```
npm run build
```
Build of react client side will be in `build`
> Builds the app for production to the `build` folder.
> It correctly bundles React in production mode and optimizes the build for the best performance.
>
> The build is minified and the filenames include the hashes.
> Your app is ready to be deployed!
### Electron
See [docs](https://github.com/bbc/digital-paper-edit-client/commit/15a9fe2d06c9b8666b6bd9ddd1aaa64246de6bfd) for more information on how this works with Electron.
In `public/index.html`:
```js
if (window.process && window.process.versions.electron) {
const ElectronWrapper = require("../src/ElectronWrapper/index.js");
window.ElectronWrapper = ElectronWrapper;
}
```
`ElectronWrapper` needs to be on the Electron render process otherwise (i.e. from the main process) the app will hang.
1. run `npm run build` which will output a `build` folder
2. move the `build` folder to `digital-paper-edit-electron` repository
3. from `digital-paper-edit-electron`, run `npm run start:prod`
Running in development (`npm start:dev`) in `digital-paper-edit-electron` will not work. In development mode, the `electron-main.js` looks for the app served by webpack in `src/ElectronWrapper/index.js`, which doesn't resolve as that is in a different repository.
## Tests
_TBC_
Test coverage using [`jest`](https://jestjs.io/), to run tests
```
npm run test
```
During development you can use
```
npm run test:watch
```
> Launches the test runner in the interactive watch mode.
> See the section about [running tests](https://facebook.github.io/create-react-app/docs/running-tests) for more information.
## Environment variables
[`.env`](./.env) contains environment variables config for the React client side app.
Do not store credentials in `.env` during development.
`REACT_APP_NAME` App name is used in browser title and navbar component.
## Deployment
```
npm run publish:public
```
for more info on Create React app deployment:
> See the section about [deployment](https://facebook.github.io/create-react-app/docs/deployment) for more information.
## Demo page on github pages
To update demo on github pages [bbc.github.io/digital-paper-edit-client](https://bbc.github.io/digital-paper-edit-client)
```
npm run deploy:ghpages
```
## Contributing
See [CONTRIBUTING.md](./CONTRIBUTING.md) guidelines and [CODE_OF_CONDUCT.md](./CODE_OF_CONDUCT.md) guidelines.
## Licence
See [LICENCE](./LICENCE.md)
## Legal Disclaimer
_Despite using React and DraftJs, the BBC is not promoting any Facebook products or other commercial interest._