https://github.com/bcapathshala/random-color-generator-javascript-project
A simple JavaScript project that generates random colors in both HEX and RGB formats.
https://github.com/bcapathshala/random-color-generator-javascript-project
Last synced: 8 months ago
JSON representation
A simple JavaScript project that generates random colors in both HEX and RGB formats.
- Host: GitHub
- URL: https://github.com/bcapathshala/random-color-generator-javascript-project
- Owner: BCAPATHSHALA
- Created: 2024-02-05T20:03:58.000Z (over 1 year ago)
- Default Branch: master
- Last Pushed: 2024-02-08T10:28:05.000Z (over 1 year ago)
- Last Synced: 2024-12-31T02:41:14.370Z (10 months ago)
- Language: JavaScript
- Homepage: https://random-color-generator-java-script-project.vercel.app
- Size: 315 KB
- Stars: 1
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Random Color Generator JavaScript Project
A simple JavaScript project that generates random colors in both HEX and RGB formats.
## Table of Contents
- [Introduction](#introduction)
- [Screenshot](#screenshot)
- [Features](#features)
- [Installation](#installation)
- [How it Works](#how-it-Works)
- [Technologies Used](#technologies-used)
- [Contributing](#contributing)
- [License](#license)
## Introduction
This project is a simple JavaScript project that generates random colors in both HEX and RGB formats. The project includes features such as start, stop functionality, the ability to copy the generated color code, and a display of the generated color.
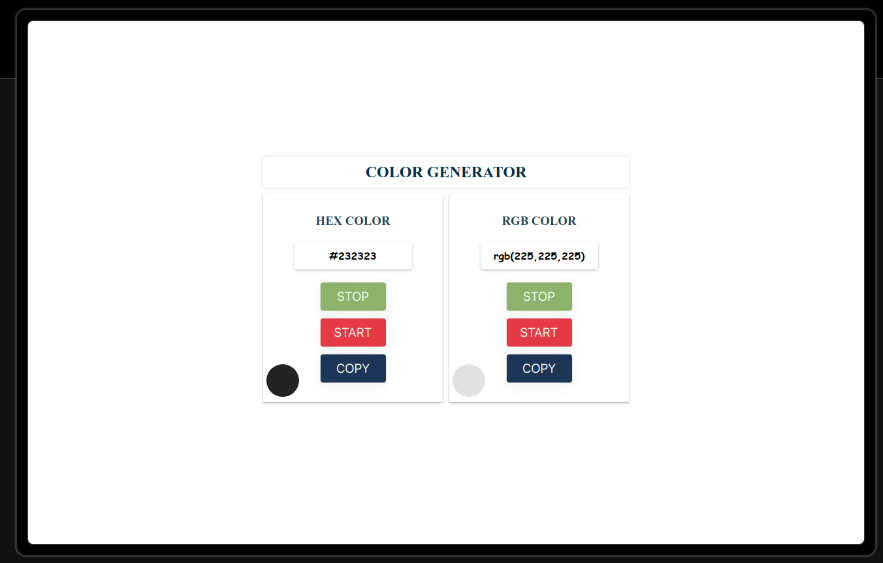
## Screenshot

## Features
- Generate Random Colors: Click the `Start` button to initiate the generation of random colors in both `HEX` and `RGB` formats.
- Stop Generation: Press the `Stop` button to halt the generation of random colors.
- Copy Color Code: Easily copy the generated color code by clicking the `Copy` button.
- Color Display: A visual representation of the generated color is displayed on the page.
## Installation
1. Clone the repository:
```bash
git clone https://github.com/your-username/Random-Color-Generator-JavaScript-Project.git
```
- Open `index.html` in your preferred web browser.
- Interact with the buttons to `generate`, `stop`, and `copy` random colors.
## How it Works
The random color generator leverages the `setInterval` method to generate the color every second. The `clearInterval` method is used to pause the random color to generate. The generated color is displayed on the interface by manipulating the DOM.
## Technologies Used
- HTML5
- CSS3
- JavaScript
## Contributing
Contributions are welcome! If you find any bugs or have suggestions for improvement, please open an issue or create a pull request.
## License
This project is licensed under the MIT License - see the LICENSE file for details.
Feel free to customize the content based on your project's specific details. Add sections or details that you find relevant for showcasing your skills and providing information to potential users or contributors.