https://github.com/bchiang7/halcyon-vscode
A dark blue theme for VS Code based on the Ayu Mirage theme
https://github.com/bchiang7/halcyon-vscode
ayu-mirage-theme color-theme dark-blue-theme dark-theme halcyon halcyon-theme vscode-extension vscode-theme
Last synced: 21 days ago
JSON representation
A dark blue theme for VS Code based on the Ayu Mirage theme
- Host: GitHub
- URL: https://github.com/bchiang7/halcyon-vscode
- Owner: bchiang7
- License: mit
- Created: 2017-11-30T17:55:38.000Z (over 7 years ago)
- Default Branch: main
- Last Pushed: 2024-08-30T17:19:45.000Z (8 months ago)
- Last Synced: 2024-10-11T13:31:03.247Z (7 months ago)
- Topics: ayu-mirage-theme, color-theme, dark-blue-theme, dark-theme, halcyon, halcyon-theme, vscode-extension, vscode-theme
- Language: JavaScript
- Homepage: https://marketplace.visualstudio.com/items?itemName=brittanychiang.halcyon-vscode
- Size: 8.28 MB
- Stars: 210
- Watchers: 5
- Forks: 30
- Open Issues: 14
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README

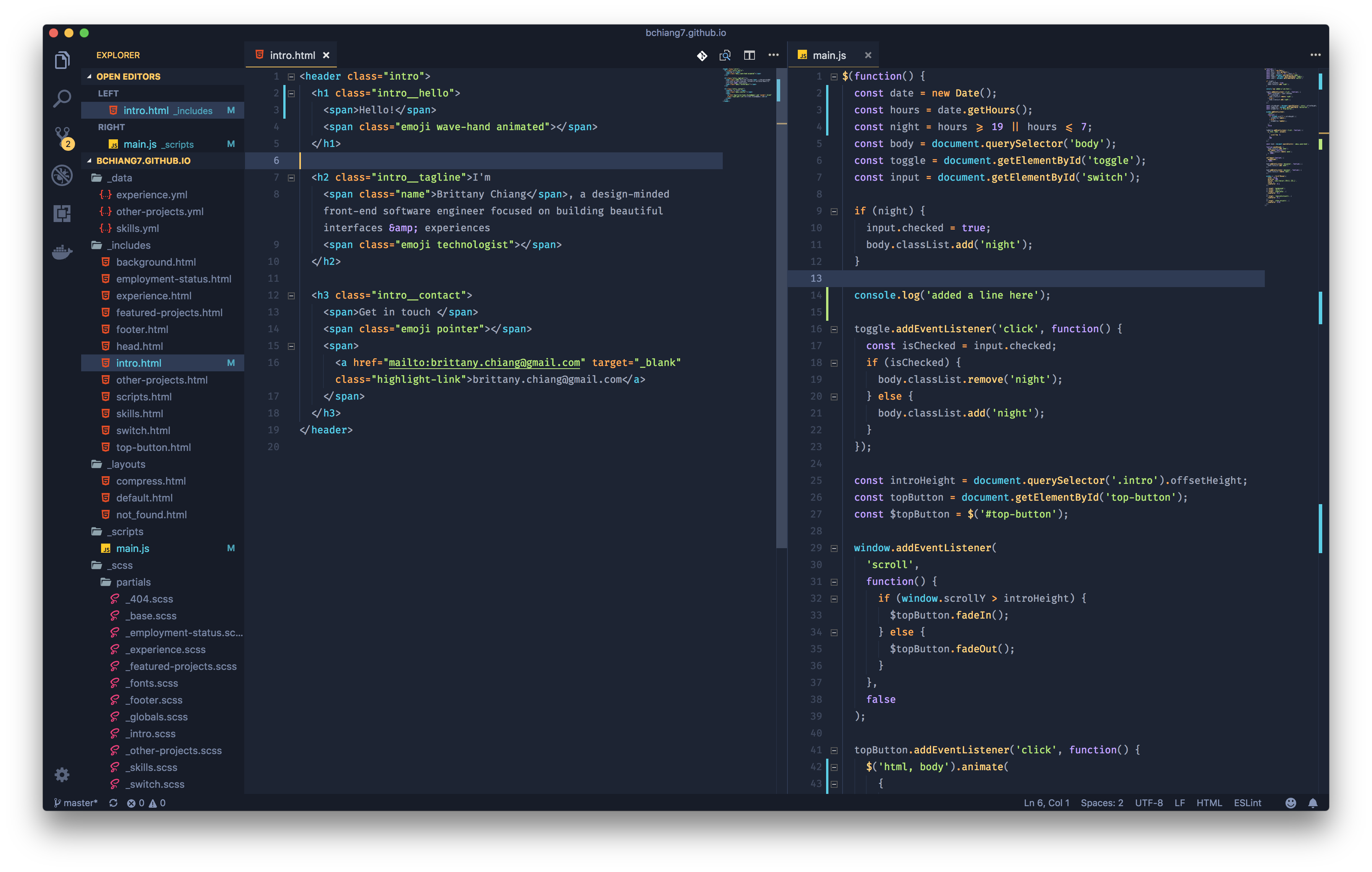
Halcyon Theme for VS Code
A minimal, dark blue theme for VS Code, Sublime Text, Atom, and more.

## Installation via VS Code
1. Open **Extensions** sidebar panel in VS Code. `View → Extensions`
2. Search for `Halcyon`
3. Click **Install** to install it
4. Click **Reload** to reload the editor
5. Code > Preferences > Color Theme > **Halcyon**
## Manual Installation
Read the [VSC Extension Quickstart Guide](https://github.com/bchiang7/halcyon-vscode/blob/master/vsc-extension-quickstart.md)
## Icon Theme
The file icon theme seen in the screenshot above is [Material Icon Theme](https://marketplace.visualstudio.com/items?itemName=PKief.material-icon-theme) with these settings:
```json
"material-icon-theme.folders.color": "#8695b7",
"material-icon-theme.folders.theme": "specific",
"material-icon-theme.hidesExplorerArrows": true,
```
## Color Reference
### Syntax Colors
| Color | Usage |
| :----------------------------------------------------------------: | ----------------------------------------------- |
|  `#c3a6ff` | Keywords, constants, template literals |
|  `#ffd580` | Functions, classes, object literal keys |
|  `#ffae57` | Constants, operators |
|  `#bae67e` | Strings, markdown headings |
|  `#5ccfe6` | Special keywords, classes, markdown code blocks |
|  `#a2aabc` | Variables, property names, tags |
### UI Colors
| Color | Usage |
| :----------------------------------------------------------------: | ------------------------------------------ |
|  `#171c28` | Workbench background |
|  `#1d2433` | Editor background |
|  `#2f3b54` | Highlight, widgets, panels |
|  `#6679a4` | Dividers, subtle UI elements |
|  `#8695b7` | Status bar text, buttons, etc |
|  `#d7dce2` | Active text, anything that should be white |
|  `#ffcc66` | Accent, list tree titles, badges, etc |
|  `#bae67e` | Addition highlights |
|  `#ef6b73` | Deletion highlights, errors, warnings |
|  `#5ccfe6` | Modified highlights |
## Theming Reference
[VS Code Theme Color Reference](https://code.visualstudio.com/docs/getstarted/theme-color-reference)
[VS Code Theme Documentation](https://code.visualstudio.com/docs/extensions/themes-snippets-colorizers)
[VS Code Publishing Extensions](https://code.visualstudio.com/docs/extensions/publish-extension)
Syntax & Workbench colors based on [Ayu Mirage Theme](https://github.com/teabyii/vscode-ayu)
```bash
vsce publish patch/minor/major
```
## Shameless Plug
Halcyon is also available for [Sublime Text, Atom, iTerm, and more!](https://halcyon-theme.netlify.com/).


