https://github.com/bcylin/QuickTableViewController
A simple way to create a UITableView for settings in Swift.
https://github.com/bcylin/QuickTableViewController
ios radio-buttons settings swift switch-control tableview
Last synced: 6 months ago
JSON representation
A simple way to create a UITableView for settings in Swift.
- Host: GitHub
- URL: https://github.com/bcylin/QuickTableViewController
- Owner: bcylin
- License: mit
- Created: 2015-09-06T10:15:22.000Z (over 10 years ago)
- Default Branch: develop
- Last Pushed: 2023-11-28T21:58:13.000Z (about 2 years ago)
- Last Synced: 2025-08-01T02:44:46.870Z (6 months ago)
- Topics: ios, radio-buttons, settings, swift, switch-control, tableview
- Language: Swift
- Homepage: https://bcylin.github.io/QuickTableViewController
- Size: 1.66 MB
- Stars: 557
- Watchers: 11
- Forks: 64
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
- awesome-ios - QuickTableViewController - A simple way to create a UITableView for settings in Swift. (UI / Table View / Collection View)
- awesome-swift - QuickTableViewController - A simple way to create a UITableView for settings. (Libs / UI)
- awesome-swift - QuickTableViewController - A simple way to create a UITableView for settings. (Libs / UI)
- awesome-ios-star - QuickTableViewController - A simple way to create a UITableView for settings in Swift. (UI / Table View / Collection View)
- fucking-awesome-swift - QuickTableViewController - A simple way to create a UITableView for settings. (Libs / UI)
- awesome-swift - QuickTableViewController - A simple way to create a UITableView for settings in Swift. ` 📝 4 months ago` (UI [🔝](#readme))
- fucking-awesome-ios - QuickTableViewController - A simple way to create a UITableView for settings in Swift. (UI / Table View / Collection View)
README
# QuickTableViewController
[](https://github.com/bcylin/QuickTableViewController/actions)
[](https://codecov.io/gh/bcylin/QuickTableViewController)
[](https://github.com/Carthage/Carthage)
[](https://cocoapods.org/pods/QuickTableViewController)
[](https://bcylin.github.io/QuickTableViewController)

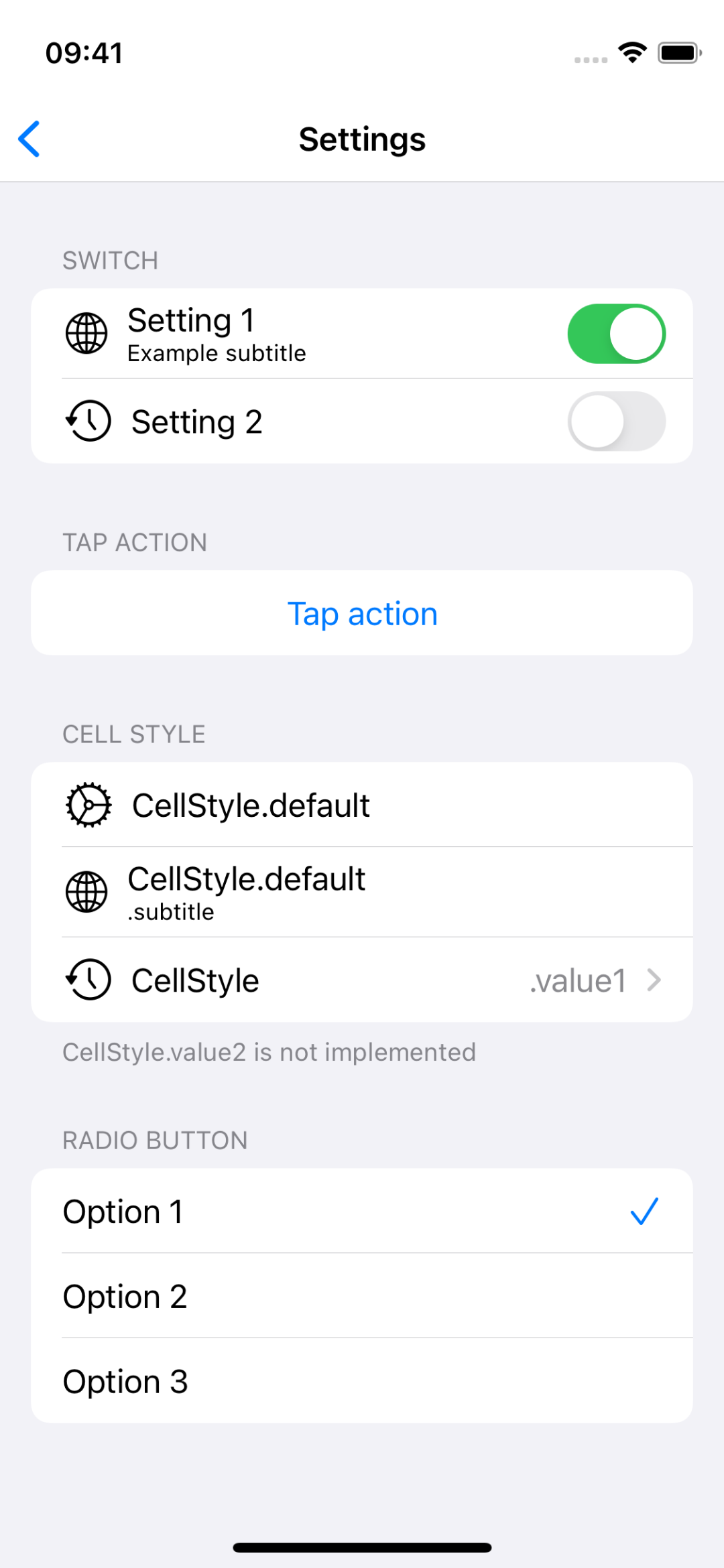
A simple way to create a table view for settings.

## Sunsetting
ℹ️ If your deployment target is iOS 13 or above, please consider using [SwiftUI](#SwiftUI).
QuickTableViewController was designed to show static table contents when it was around iOS 8 and Swift 1.2. Over the past few iterations, a couple more controls were added but it still has its [limitations](https://github.com/bcylin/QuickTableViewController/tree/develop/Documentation/README.md#limitations). After the introduction of [List](https://developer.apple.com/documentation/swiftui/list) and [Form](https://developer.apple.com/documentation/swiftui/form) in iOS 13, SwiftUI has become a better solution for both static and dynamic table views.
QuickTableViewController will stay at the latest released version [`v1.3.1`](https://github.com/bcylin/QuickTableViewController/tree/v1.3.1) from now on. Future updates will be mostly experimental. To use QuickTableViewController in UIKit, please see:
- [QuickTableViewController documentation](https://bcylin.github.io/QuickTableViewController)
- [Pre-release version](https://github.com/bcylin/QuickTableViewController/tree/develop/Documentation)
## SwiftUI
The same settings layout can be implemented in SwiftUI and integrated into UIKit using UIHostingController. For more, please see [Example-iOS/SwiftUI](https://github.com/bcylin/QuickTableViewController/tree/develop/Example-iOS/SwiftUI).
```swift
var body: some View {
Form {
Section(header: Text("Switch")) {
Toggle(isOn: $viewModel.flag1) {
subtitleCellStyle(title: "Setting 1", subtitle: "Example subtitle")
.leadingIcon("globe")
}
Toggle(isOn: $viewModel.flag2) {
subtitleCellStyle(title: "Setting 2", subtitle: nil)
.leadingIcon("clock.arrow.circlepath")
}
}
Section(header: Text("Tap Action")) {
Button {
viewModel.performTapAction()
} label: {
Text("Tap action").frame(maxWidth: .infinity)
}
}
Section(header: Text("Cell Style"), footer: Text("CellStyle.value2 is not implemented")) {
subtitleCellStyle(title: "CellStyle.default", subtitle: nil)
.leadingIcon("gear")
subtitleCellStyle(title: "CellStyle.default", subtitle: ".subtitle")
.leadingIcon("globe")
value1CellStyle(title: "CellStyle", detailText: ".value1")
.leadingIcon("clock.arrow.circlepath")
.navigationFlow { viewModel.startNavigationFlow() }
}
Section(header: Text("Radio Button")) {
ForEach(SettingsViewModel.Option.allCases) { option in
checkmarkCellStyle(with: option, isSelected: viewModel.isOptionSelected(option))
}
}
}
}
```
## License
QuickTableViewController is released under the [MIT license](https://github.com/bcylin/QuickTableViewController/tree/master/LICENSE). Image source: [iconmonstr](https://iconmonstr.com/license)