https://github.com/bdlukaa/fluent_ui
Implements Microsoft's WinUI3 in Flutter.
https://github.com/bdlukaa/fluent_ui
dart fluent-design fluent-ui flutter flutter-favorite uwp windows winui winui3
Last synced: 9 months ago
JSON representation
Implements Microsoft's WinUI3 in Flutter.
- Host: GitHub
- URL: https://github.com/bdlukaa/fluent_ui
- Owner: bdlukaa
- License: bsd-3-clause
- Created: 2020-12-19T12:36:20.000Z (about 5 years ago)
- Default Branch: master
- Last Pushed: 2025-05-10T18:44:11.000Z (9 months ago)
- Last Synced: 2025-05-12T01:36:50.069Z (9 months ago)
- Topics: dart, fluent-design, fluent-ui, flutter, flutter-favorite, uwp, windows, winui, winui3
- Language: Dart
- Homepage: https://bdlukaa.github.io/fluent_ui/
- Size: 14.8 MB
- Stars: 3,182
- Watchers: 39
- Forks: 487
- Open Issues: 49
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
- awesome-flutter-cn - Fluent UI - Microsoft的Fluent Design System在Flutter中的实现,由[Bruno D'Luka](https://twitter.com/bdlukaadev)开发。 (实用工具 / 桌面应用)
- awesome-flutter-cn - Fluent UI - 基于 Microsoft 的 Fluent Design 系统 UI 设计的 wdgets,[Bruno D'Luka](https://twitter.com/bdlukaadev). (工具集 / 桌面端)
- awesome-flutter-desktop - fluent_ui - Implements Windows UI in Flutter. ([Live Preview](https://bdlukaa.github.io/fluent_ui/)) (Packages)
- fucking-awesome-flutter - Fluent UI - Microsoft's Fluent Design System in Flutter by 🌎 [Bruno D'Luka](twitter.com/bdlukaadev). (Utilities / Desktop)
- awesome-flutter - Fluent UI - Microsoft's Fluent Design System in Flutter by [Bruno D'Luka](https://twitter.com/bdlukaadev). (Utilities / Desktop)
- awesome-flutter - Fluent UI
README
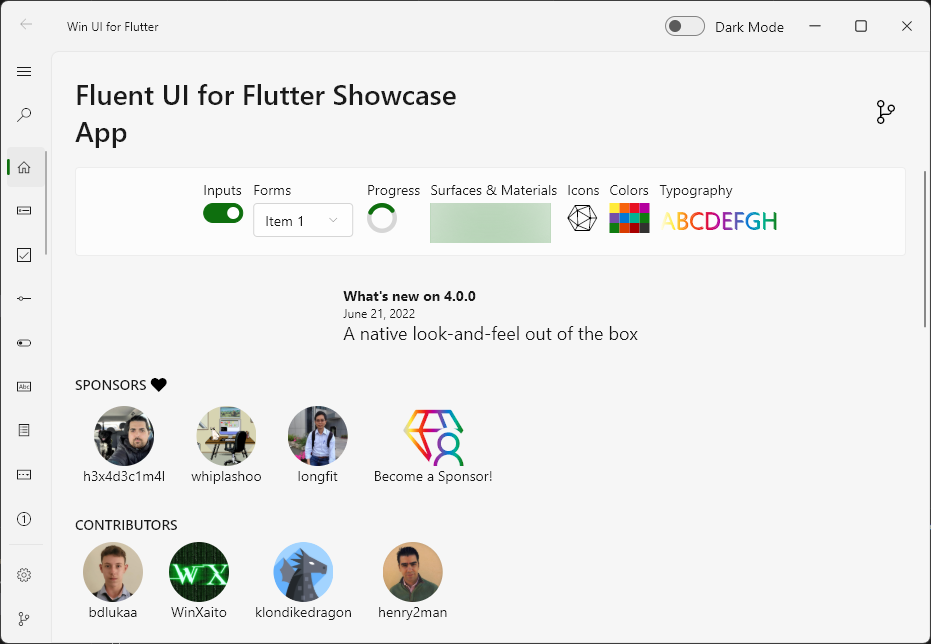
fluent_ui
Design beautiful native Windows apps using Flutter
Unofficial implementation of Fluent UI for Flutter. It's written based on the official documentation.
Read the documentation
---
### Content
- [Motivation and ](#motivation-and-maintenance)
- [Installation](#installation)
- [Badge](#badge)
- [Accent color](#accent-color)
- [Localization](#localization)
- [Contribution](#contribution)
- [Contributing new localizations](#contributing-new-localizations)
- [Acknowledgements](#acknowledgements)
## Motivation and maintenance
Since Flutter has stable Windows support, it's necessary to have support to its UI guidelines to build apps with fidelity, the same way it has support for Material and Cupertino.
See [this](https://github.com/flutter/flutter/issues/46481) for more info on the offical fluent ui support
See also:
- [Material UI for Flutter](https://flutter.dev/docs/development/ui/widgets/material)
- [Cupertino UI for Flutter](https://flutter.dev/docs/development/ui/widgets/cupertino)
- [MacOS UI for Flutter](https://github.com/GroovinChip/macos_ui)
---
This is an open-source package, which means that anyone can contribute to it. However, I, [bdlukaa](https://github.com/bdlukaa), am the only one actively maintaining it, so it may take some time to review and merge pull requests. If you want to support the project, you can [become a patron](https://www.patreon.com/bdlukaa):
## Installation
Add the package to your dependencies:
```yaml
dependencies:
fluent_ui: ^4.4.0
```
OR
```yaml
dependencies:
fluent_ui:
git: https://github.com/bdlukaa/fluent_ui.git
```
Finally, run `dart pub get` to download the package.
Projects using this library should use the stable channel of Flutter
### Badge
Are you using this library on your app? You can use a badge to tell others:
Add the following code to your `README.md` or to your website:
---
### Accent color
Common controls use an accent color to convey state information. [Learn more](https://docs.microsoft.com/en-us/windows/uwp/design/style/color#accent-color).
By default, the accent color is `Colors.blue`. However, you can also customize your app's accent color to reflect your brand:
```dart
FluentThemeData(
accentColor: Colors.blue,
)
```
To use the system's accent color, you can use the plugin [system_theme](https://pub.dev/packages/system_theme) made by me :). It has support for (as of 21/01/2023) Android, Web, MacOS, Windows, Xbox and Linux (GTK 3+).
```dart
import 'package:system_theme/system_theme.dart';
FluentThemeData(
accentColor: SystemTheme.accentColor.accent.toAccentColor(),
)
```
## Localization
FluentUI widgets currently supports out-of-the-box an wide number of languages, including:
- Arabic (@dmakwt)
- Bahasa Indonesia (@ekasetiawans)
- Belarusian (@superkeka)
- Czech (@morning4coffe-dev)
- Croatian (@ZeroMolecule)
- Dutch (@h3x4d3c1m4l)
- English
- French (@WinXaito)
- German (@larsb24)
- Greek (@pana-g)
- Hebrew (@yehudakremer)
- Hindi (@alexmercerind)
- Hungarian (@RedyAu)
- Italian (@patricknicolosi)
- Japanese (@chari8)
- Korean (@dubh3)
- Malay (@jonsaw)
- Nepali (@larence-cres)
- Persian (@xmine64)
- Polish (@madik7)
- Portuguese (@bdlukaa)
- Romanian (@antoniocranga)
- Russian (@raitonoberu)
- Simplified Chinese (@zacksleo, @rk0cc)
- Tagalog (@Yivan000)
- Tamil (@sarankumar-ns)
- Traditional Chinese (@zacksleo, @rk0cc)
- Thai (@lines-of-codes)
- Turkish (@timurturbil)
- Spanish (@henry2man)
- Ukranian (@vadimbarda)
- Urdu (@sherazahmad720)
- Uzbek (@bobobekturdiyev)
If a language is not supported, your app may crash. You can [add support for a new language](#contributing-new-localizations) or use a supported language. [Learn more](https://github.com/bdlukaa/fluent_ui/issues/371)
## Contribution
Feel free to [file an issue](https://github.com/bdlukaa/fluent_ui/issues/new) if you find a problem or [make pull requests](https://github.com/bdlukaa/fluent_ui/pulls).
All contributions are welcome :)
### Contributing new localizations
In [PR#216](https://github.com/bdlukaa/fluent_ui/pull/216) we added support for new localizations in FluentUI Widgets.
If you want to contribute adding new localizations please follow this steps:
- [Fork the repo](https://github.com/bdlukaa/fluent_ui/fork)
- Copy `lib/l10n/intl_en.arb` file into `lib/l10n` folder with a new language code, following [this list of ISO 859-1 codes](https://en.wikipedia.org/wiki/List_of_ISO_639-1_codes)
- Update the contents in the newly created file. Specially, please update the `@locale` value with the corresponding ISO code.
- Run your project and code generation will take place or run command `flutter gen-l10n`
- When you're done, [make a new pull request](https://github.com/bdlukaa/fluent_ui/pulls)
More about [Localization in the Flutter Official Documentation](https://docs.flutter.dev/development/accessibility-and-localization/internationalization)
### Acknowledgements
Irrespective of order, thanks to all the people below for contributing with the project. It means a lot to me :)
- [@HrX03](https://github.com/HrX03) for the `Acrylic`, `FluentIcons` generator and `_FluentTextSelectionControls` implementation.
- [@raitonubero](https://github.com/raitonoberu) `ProgressBar` and `ProgressRing` implementation
- [@alexmercerind](https://github.com/alexmercerind) for the [flutter_acrylic](https://github.com/alexmercerind/flutter_acrylic) plugin, used on the example app
- [@leanflutter](https://github.com/leanflutter) for the [window_manager](https://github.com/leanflutter/window_manager) plugin, used on the example app.
- [@henry2man](https://github.com/henry2man) for the [localization support](https://github.com/bdlukaa/fluent_ui/pull/216)
- [@klondikedragon](https://github.com/klondikedragon) for [`CommandBar` implementation](https://github.com/bdlukaa/fluent_ui/pull/232)