https://github.com/bdrtsky/nuxt-dev-to-clone
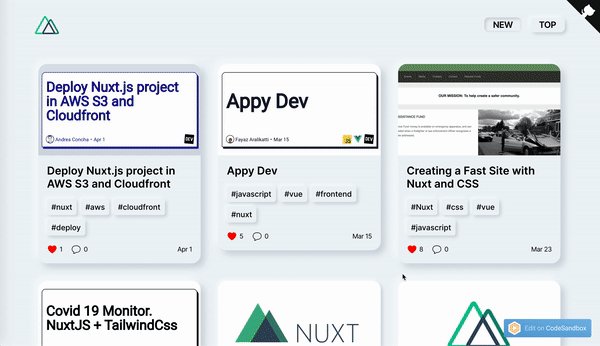
Build DEV.TO clone with Nuxt.js and new `fetch` hook
https://github.com/bdrtsky/nuxt-dev-to-clone
api fetch lazy-loading neomorphism neumorphism nuxt nuxtjs vue
Last synced: 9 months ago
JSON representation
Build DEV.TO clone with Nuxt.js and new `fetch` hook
- Host: GitHub
- URL: https://github.com/bdrtsky/nuxt-dev-to-clone
- Owner: bdrtsky
- Archived: true
- Created: 2020-03-20T16:54:18.000Z (almost 6 years ago)
- Default Branch: master
- Last Pushed: 2021-12-20T11:05:52.000Z (about 4 years ago)
- Last Synced: 2025-02-26T08:11:24.480Z (11 months ago)
- Topics: api, fetch, lazy-loading, neomorphism, neumorphism, nuxt, nuxtjs, vue
- Language: Vue
- Homepage: https://quixotic-scissors.surge.sh/
- Size: 8.18 MB
- Stars: 158
- Watchers: 6
- Forks: 59
- Open Issues: 4
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Dev.to clone built with NuxtJS
> An articles aggregation app using [DEV.TO](https://dev.to) public [API](https://docs.dev.to/api/), demonstrating capabilities of [NuxtJS](https://nuxtjs.org) new [fetch()](https://nuxtjs.org/api/pages-fetch)
See [live mode](https://quixotic-scissors.surge.sh/).
[](https://codesandbox.io/s/github/bdrtsky/nuxt-dev-to-clone/tree/master/?fontsize=14&hidenavigation=1&theme=dark)
## What You’ll Learn
- use `$fetchState` for showing nice placeholders while data is fetching on the client side
- use `keep-alive` and `activated` hook to efficiently cache API requests on pages that have already been visited
- reuse the `fetch` hook with `this.$fetch()`
- set `fetchOnServer` value to control when we need to render our data on the server side or not
- find a way to handle errors from `fetch` hook.
## Getting Started
```sh
# clone the project
git clone https://github.com/bdrtsky/nuxt-dev-to-clone.git
# install dependencies
npm install
# start the project
npm run dev
# go to http://localhost:3000
```
Read full article: https://nuxtjs.org/blog/build-dev-to-clone-with-nuxt-new-fetch