Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/be-hase/sp-slidemenu
slidemenu for smartphone.
https://github.com/be-hase/sp-slidemenu
Last synced: 19 days ago
JSON representation
slidemenu for smartphone.
- Host: GitHub
- URL: https://github.com/be-hase/sp-slidemenu
- Owner: be-hase
- Created: 2013-07-01T18:19:18.000Z (over 11 years ago)
- Default Branch: master
- Last Pushed: 2017-04-17T06:46:09.000Z (over 7 years ago)
- Last Synced: 2024-10-13T05:12:26.346Z (about 1 month ago)
- Language: JavaScript
- Size: 39.1 KB
- Stars: 56
- Watchers: 11
- Forks: 21
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# sp-slidemenu.js
## ※Caution!!
There seems to be a bug in some old Android devices.
I am sorry.
I ended up selling the old Android device. Therefore, I will not be able to reproduce the bug.
So, I do not have to fix the bug yet.
## About
sp-slidemenu.js is a JavaScript library that provides UI of slide menu.
See [demo](http://be-hase.com.s3.amazonaws.com/static/sp-slidemenu/sample/demo1.html)
## Support browser
* Mobile
- iOS Safari (iOS4+)
- Android Browser (Android 2.2+)
- Android Firefox Mobile
- Android Opera Mobile
* PC
- IE9+
- Google Chrome
- Opera
- Firefox
- Safari
## Getting Started
### 1. Download and load.
Download code.
And load script like below.
```html
```
*sp-slidemenu.js is not dependent other library.
### 2. Write HTML
```
```
* ".slidemenu" element : Required. Bad you can use your favorite selector.
* ".slidemenu-header" element : Optional. if using this, you must use this selector.
* ".slidemenu-body" element : Required. You must use this selector.
* ".slidemenu-content" element : Required. You must use this selector.
* ".menu-item" element : Optional. if using this, you must use this selector. When clicked, close slidemenu.
* "#main" element : Required. Bad you can use your favorite selector.
* ".menu-button" element : Required. Bad you can use your favorite selector. When Clicked, toggle(open or close) slidemenu.
### 3. Write CSS
```css
#main {
z-index: 1;
}
.slidemenu {
top: 0;
left: 0;
width: 240px;
position: fixed;
visibility: hidden;
z-index: -1;
}
.slidemenu .slidemenu-header {
position: relative;
}
.slidemenu .slidemenu-body {
height: 100%;
overflow: hidden;
position: relative;
}
.slidemenu .slidemenu-content {
position: relative;
}
```
### 4. Write JavaScript
```javascript
SpSlidemenu('#main', '.slidemenu', '.menu-button', {direction: 'left'});
```
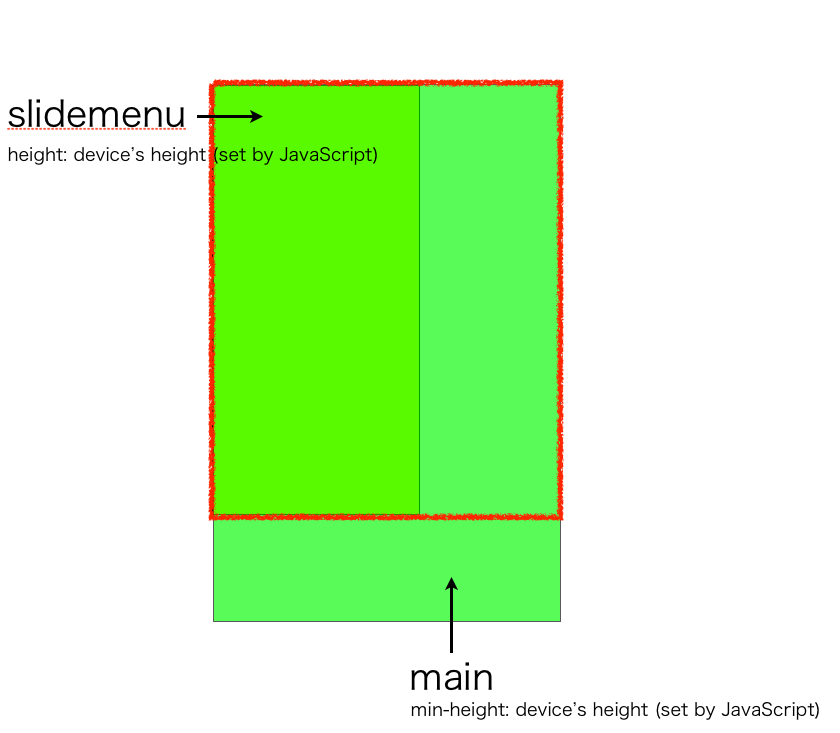
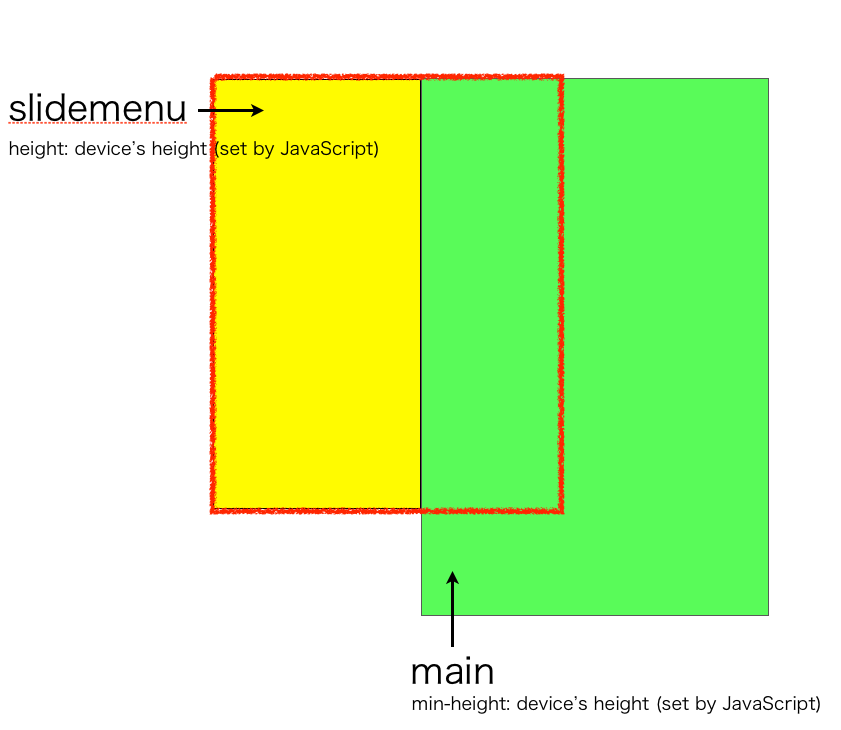
### DOM Figure
* **close**

* **open**

## Document
### Function
```
SpSlidemenu(main, slidemenu, button, options)
```
* main : Required. HTMLElement or String(CSS Selector)
* slidemenu : Required. HTMLElement or String(CSS Selector)
* button : Required. HTMLElement or String(CSS Selector)
* options : Optional.
*When set string, get first element of result. Not all element.
**exmaple**
```javascript
var sp_slidemenu = SpSlidemenu('#main', '.slidemenu', '.menu-button', {direction: 'left'});
```
### Option
name | type | default | description
------------ | ------------- | ------------ | ------------
disableCssAnimation | Boolean | false | Use JavaScript Animation. You should set true, when it is a device which has a bug in CSS Animation.
disable3d | Boolean | false | When support 3D transform browser and this option set true, it is not used 3D transform and use 2D transform. You should set true, when it is a device which has a bug in 3D transform(old Android or BlackBerry etc).
direction | String | left | left or right.
### Method
**slideOpen**
Open slidemenu.
```javascript
var sp_slidemenu = SpSlidemenu('#main', '.slidemenu', '.menu-button', {direction: 'left'});
sp_slidemenu.slideOpen();
```
**slideClose**
Close slidemenu.
```javascript
var sp_slidemenu = SpSlidemenu('#main', '.slidemenu', '.menu-button', {direction: 'left'});
sp_slidemenu.slideClose();
```
## Demo & Sample
Demo : [Click here!](http://be-hase.com.s3.amazonaws.com/static/sp-slidemenu/sample/demo1.html)