https://github.com/beansoft/react-native-console
🧩 an IDEA/WebStorm/Android Studio Plugin for One-Click run React Native commands in embed terminal
https://github.com/beansoft/react-native-console
android-studio-plugin idea-plugin react-native webstorm-plugin
Last synced: 10 months ago
JSON representation
🧩 an IDEA/WebStorm/Android Studio Plugin for One-Click run React Native commands in embed terminal
- Host: GitHub
- URL: https://github.com/beansoft/react-native-console
- Owner: beansoft
- License: bsd-3-clause
- Created: 2017-03-17T03:39:38.000Z (almost 9 years ago)
- Default Branch: main
- Last Pushed: 2024-02-07T22:20:20.000Z (almost 2 years ago)
- Last Synced: 2025-04-10T05:05:59.099Z (10 months ago)
- Topics: android-studio-plugin, idea-plugin, react-native, webstorm-plugin
- Language: Java
- Homepage:
- Size: 48.8 MB
- Stars: 186
- Watchers: 3
- Forks: 28
- Open Issues: 19
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# React Native Console
Note:
This repo only contains the free version source code, also includes code that using the InlayProvider for display
in code editor to show usages for a JavaScript function.
You need to add javascript-openapi.jar and JavaScriptLanguage.jar to this project's dependency and mark it as provided.
My code is mainly based on IJ source code at com.intellij.codeInsight.daemon.impl.JavaCodeVisionProvider, please use git
history for what's added for this function.
Please use the react-native-console-free.jar to test in IJ Ultimate or WebStorm with a React or React Native project.
The preferences will show a JavaScript Inlay option for Usages.
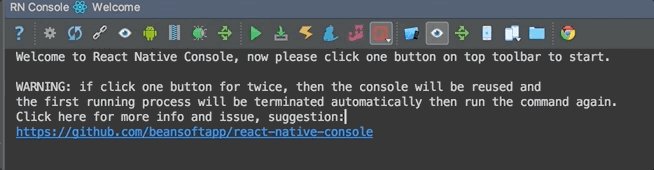
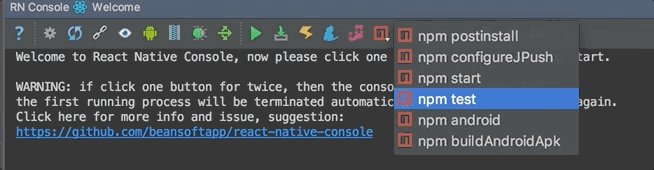
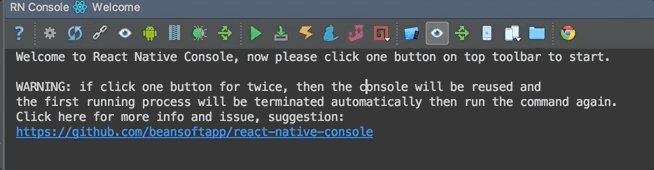
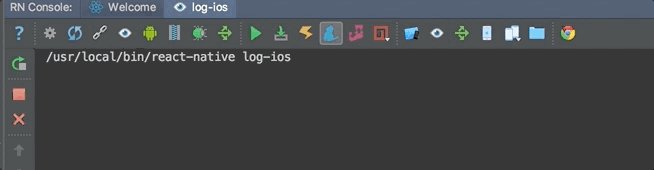
Screenshot:

----
An IDEA/WebStorm/Android Studio Plugin for run React Native commands, the No.1 WebStorm / IDEA plugin for React Native developers.
https://plugins.jetbrains.com/plugin/9564-react-native-console
[](https://plugins.jetbrains.com/plugin/9564-react-native-console)
[](https://plugins.jetbrains.com/plugin/9564-react-native-console)  
[Chinese Instruction Here](README_CN.m)
## Installation
First, please setup your React Native dev env:
https://facebook.github.io/react-native/docs/getting-started.html
Second, you can install it through your IDE, bring up Preferences > Plugins > Browse repositories... , search for '**React Native Console**',
then you can install this plugin there.
Or
you can munally install jar file react-native-console.jar as a plugin to your IDE. And the plugin home page is here: https://plugins.jetbrains.com/plugin/9564-react-native-console
Now restart IDEA and enjoy!
## Free version
Since I had little time on the free version plugin, you can download and install from local disk: https://github.com/beansoft/react-native-console/releases/download/2020.3/react-native-console-free.jar
## Note
Java 8 or plus required to run the IDE.
## Settings (Optional, only need if js project dir can't be auto find)
Specify js project work directory rather than root directory, eg `./jsapp` , now can from the welcome screen or toolbar to edit this property. And the final value is stored in a file named .idea/.rnconsole, which content should like this:
```json
{
currentPath: './jsapp'
}
```
after that, all npm commands will use this as the working dir.
## Linux Users PLEASE README FIRST
If you found issue when clicking on the "Debug Android" button, error message:
"SDK location not found ", please fix it like this:
add an android local config file:
yourapp/android/local.properties
`sdk.dir=/Users/xxxx/Documents/Java/android-sdk-macosx`
let `sdk.dir` point to your ANDROID_HOME environment
if you can't find adb, try this shell command:
```sh
sudo ln -s ~/Android/Sdk/platform-tools/adb /usr/bin/adb
```
For More info, please ref this issue:
https://github.com/beansoftapp/react-native-console/issues/17
## Features
- open current Android activity source code in project
- run React Native Debugger https://github.com/jhen0409/react-native-debugger(Mac Only)
- Ctrl + F2 to reload android js bundle
- list and run scripts in package.json
- react-native run-android
- list all connected android devices (includes simulator and physical) and run as target
- react-native link
- react-native run-ios
- run on physical iOS device
- list all iOS devices(includes simulator and physical) and run as target
- npm run start
- npm install
- Open dev menu on Android device(adb shell input keyevent 82)
- forward android device request to dev machine(adb reverse tcp:8081 tcp:8081)
- Android Reloading JavaScript
- open React Native debugger ui(Chrome browser required)
- react-native log-android
- react-native log-ios
- gradlew assembleRelease
- react-native bundle --platform android/ios --dev false
- yarn
- jest
- react-native uninstall
- react-native start
- gradlew clean
- react-native react-native-git-upgrade
- yarn add project, dev, global dependencies
- npm add project, dev, global dependencies
- auto install and run react-devtools
- Last Edit Location(main toolbar)
- Reveal file in Finder/Explorer(main toolbar)
- Reveal project folder in Finder/Explorer
- Specify js project work directory, eg `./jsapp`, from welcome screen or toolbar (optionally, see https://github.com/beansoftapp/react-native-console for more info)
- Modify Metro Bundler port (need to React Native 0.56+)
- Auto-detect React Native package.json or build.gradle in current folder and parent/children folder(e.g., only coding Java in Android Studio), thus the command will auto execute in the correct folder
##Contributors
https://github.com/facebook/react-native/commit/33d710e8c58ef1dc69816a59ac1cf390894e7cb9
## ScreenShot

## Demo Gif

This project is developed using IntelliJ IDEA and WebStorm with a free [JetBrains](https://www.jetbrains.com/?from=ReactNativeConsole) Open Source license.
[](https://www.jetbrains.com/?from=ReactNativeConsole)