https://github.com/beartocode/carta
A lightweight, fast and extensible Svelte Markdown editor and viewer.
https://github.com/beartocode/carta
editor katex markdown math rehype remark slash-commands syntax-highlighting typescript unified
Last synced: 9 months ago
JSON representation
A lightweight, fast and extensible Svelte Markdown editor and viewer.
- Host: GitHub
- URL: https://github.com/beartocode/carta
- Owner: BearToCode
- License: mit
- Created: 2023-04-27T12:51:17.000Z (over 2 years ago)
- Default Branch: master
- Last Pushed: 2025-05-06T17:40:05.000Z (9 months ago)
- Last Synced: 2025-05-06T18:42:57.341Z (9 months ago)
- Topics: editor, katex, markdown, math, rehype, remark, slash-commands, syntax-highlighting, typescript, unified
- Language: TypeScript
- Homepage: https://beartocode.github.io/carta/
- Size: 25.1 MB
- Stars: 582
- Watchers: 6
- Forks: 25
- Open Issues: 10
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
README
[](https://beartocode.github.io/carta/)
Carta
Modern, lightweight, powerful Markdown Editor.
# Introduction
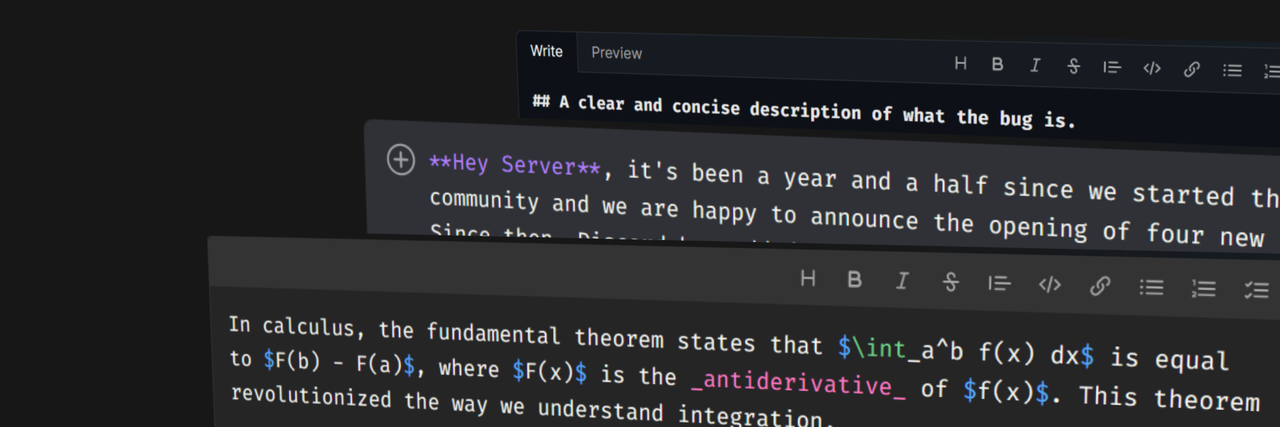
Carta is a **lightweight**, **fast** and **extensible** Svelte Markdown editor and viewer. It is powered by [unified](https://github.com/unifiedjs/unified), [remark](https://github.com/remarkjs/remark) and [rehype](https://github.com/rehypejs/rehype). Check out the [examples](http://beartocode.github.io/carta/examples) to see it in action.
Differently from most editors, Carta does not include a code editor, but it is _just_ a textarea with syntax highlighting, shortcuts and more.
## Features
- 🌈 Markdown syntax highlighting ([Shiki](https://shiki.style/));
- 🛠️ Toolbar (extensible);
- ⌨️ Keyboard **shortcuts** (extensible);
- 📦 Supports **[150+ plugins](https://github.com/remarkjs/remark/blob/main/doc/plugins.md#list-of-plugins)** thanks to remark;
- 🔀 Scroll sync;
- ✅ Accessibility friendly;
- 🖥️ **SSR** compatible;
- ⚗️ **KaTeX** support (plugin);
- 🔨 **Slash** commands (plugin);
- 😄 **Emojis**, with included search (plugin);
- ✏️ **TikZ** support (plugin);
- 📂 **Attachment** support (plugin);
- ⚓ **Anchor** links in headings (plugin);
- 🌈 Code blocks **syntax highlighting** (plugin);
- ⚙️ Embed **Components** (plugin).
## Packages
| Package | Status | Docs |
| ----------------------------------------------------------------------------- | ----------------------------------------------------------------------------- | ---------------------------------------------------------------------------- |
| [carta-md](https://www.npmjs.com/package/carta-md) |  | [/](https://beartocode.github.io/carta/introduction) |
| [plugin-math](https://www.npmjs.com/package/@cartamd/plugin-math) |  | [/plugins/math](https://beartocode.github.io/carta/plugins/math) |
| [plugin-code](https://www.npmjs.com/package/@cartamd/plugin-code) |  | [/plugins/code](https://beartocode.github.io/carta/plugins/code) |
| [plugin-emoji](https://www.npmjs.com/package/@cartamd/plugin-emoji) |  | [/plugins/emoji](https://beartocode.github.io/carta/plugins/emoji) |
| [plugin-slash](https://www.npmjs.com/package/@cartamd/plugin-slash) |  | [/plugins/slash](https://beartocode.github.io/carta/plugins/slash) |
| [plugin-tikz](https://www.npmjs.com/package/@cartamd/plugin-tikz) |  | [/plugins/tikz](https://beartocode.github.io/carta/plugins/tikz) |
| [plugin-attachment](https://www.npmjs.com/package/@cartamd/plugin-attachment) |  | [/plugins/attachment](https://beartocode.github.io/carta/plugins/attachment) |
| [plugin-anchor](https://www.npmjs.com/package/@cartamd/plugin-anchor) |  | [/plugins/anchor](https://beartocode.github.io/carta/plugins/anchor) |
| [plugin-component](https://www.npmjs.com/package/@cartamd/plugin-component) |  | [/plugins/component](https://beartocode.github.io/carta/plugins/component) |
## Community plugins
| Plugin | Description |
| ----------------------------------------------------------------------------- | ---------------------------------- |
| [carta-plugin-video](https://github.com/maisonsmd/carta-plugin-video) | Render online videos |
| [carta-plugin-imsize](https://github.com/maisonsmd/carta-plugin-imsize) | Render images in specific sizes |
| [carta-plugin-subscript](https://github.com/maisonsmd/carta-plugin-subscript) | Render subscripts and superscripts |
| [carta-plugin-ins-del](https://github.com/maisonsmd/carta-plugin-ins-del) | `` and `` tags support |
# Getting started
> [!WARNING]
> Sanitization is not dealt with by Carta. You need to provide a `sanitizer` in the options.
> Common sanitizers are [isomorphic-dompurify](https://www.npmjs.com/package/isomorphic-dompurify) (suggested) and [sanitize-html](https://www.npmjs.com/package/sanitize-html).
> Checkout the documentation for an example.
## Installation
Core package:
```
npm i carta-md
```
Plugins:
```
npm i @cartamd/plugin-name
```
## Basic configuration
```svelte
import { Carta, MarkdownEditor } from 'carta-md';
// Component default theme
import 'carta-md/default.css';
const carta = new Carta({
// Remember to use a sanitizer to prevent XSS attacks
// sanitizer: mySanitizer
});
let value = $state('');
/* Or in global stylesheet */
/* Set your monospace font */
/* Required to have the editor working correctly! */
:global(.carta-font-code) {
font-family: '...', monospace;
font-size: 1.1rem;
line-height: 1.1rem;
letter-spacing: normal;
}
```
## Flags
You can reduce the server-side bundle by using the following vite config. This will remove shiki from the bundle. It may cause issues if you try to use `plugin-code` on the server, as the highlighter is no longer present there.
```ts
// vite.config.js
import { sveltekit } from '@sveltejs/kit/vite';
/** @type {import('vite').UserConfig} */
const config = {
plugins: [sveltekit()],
define: {
__ENABLE_CARTA_SSR_HIGHLIGHTER__: false
}
};
export default config;
```
# Documentation
For the full documentation, examples, guides and more checkout the [website](https://beartocode.github.io/carta/).
- [Introduction](https://beartocode.github.io/carta/introduction)
- [Examples](https://beartocode.github.io/carta/examples)
- [Getting Started](https://beartocode.github.io/carta/getting-started)
- [Editing Styles](https://beartocode.github.io/carta/editing-styles)
- Plugins:
- [Math](https://beartocode.github.io/carta/plugins/math)
- [Code](https://beartocode.github.io/carta/plugins/code)
- [Emoji](https://beartocode.github.io/carta/plugins/emoji)
- [Slash](https://beartocode.github.io/carta/plugins/slash)
- [TikZ](https://beartocode.github.io/carta/plugins/tikz)
- [Attachment](https://beartocode.github.io/carta/plugins/attachment)
- [Anchor](https://beartocode.github.io/carta/plugins/anchor)
- [Component](https://beartocode.github.io/carta/plugins/component)
- API:
- [Utilities](https://beartocode.github.io/carta/api/utilities)
- [Core](https://beartocode.github.io/carta/api/core)
- [Extension](https://beartocode.github.io/carta/api/extension)
# Contributing & Development
Every contribution is well accepted. If you have a feature request you can open a new issue.
This package uses a [pnpm workspace](https://pnpm.io/workspaces), so pnpm is required to download and put everything together properly.
### Committing
This repository is [commitizen](https://github.com/commitizen/cz-cli) friendly. To commit use:
```
npm run commit
# or, if you have commitizen installed globally
git cz
```
### Running docs
If you want to preview the docs:
```
cd docs
npm run dev
```



