https://github.com/beefe/react-native-picker-android
This project has been deprecated, move to https://github.com/beefe/react-native-picker
https://github.com/beefe/react-native-picker-android
Last synced: 6 months ago
JSON representation
This project has been deprecated, move to https://github.com/beefe/react-native-picker
- Host: GitHub
- URL: https://github.com/beefe/react-native-picker-android
- Owner: beefe
- Created: 2015-11-25T10:28:08.000Z (about 10 years ago)
- Default Branch: master
- Last Pushed: 2017-12-11T11:52:43.000Z (about 8 years ago)
- Last Synced: 2025-07-09T21:42:12.227Z (7 months ago)
- Language: JavaScript
- Homepage:
- Size: 338 KB
- Stars: 70
- Watchers: 3
- Forks: 63
- Open Issues: 6
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
- awesome-react-native - react-native-picker-android ★67 - react-native-picker-android (Components / UI)
- awesome-react-native - react-native-picker-android ★67 - react-native-picker-android (Components / UI)
- fucking-awesome-react-native - react-native-picker-android ★67 - react-native-picker-android (Components / UI)
- awesome-react-native - react-native-picker-android ★67 - react-native-picker-android (Components / UI)
- awesome-react-native-ui - react-native-picker-android ★55 - react-native-picker-android (Components / UI)
- awesome-reactnative-ui - react-native-picker-android - native-picker|<ul><li>Last updated : 1 month ago</li><li>Stars : 68</li><li>Open issues : 8</li></ul>|| (Others)
- awesome-reactnative-ui - react-native-picker-android - native-picker|<ul><li>Last updated : 1 month ago</li><li>Stars : 68</li><li>Open issues : 8</li></ul>|| (Others)
- awesome-react-native - react-native-picker-android ★67 - react-native-picker-android (Components / UI)
README
# This project has been deprecated, move to https://github.com/beefe/react-native-picker
## react-native-picker-android
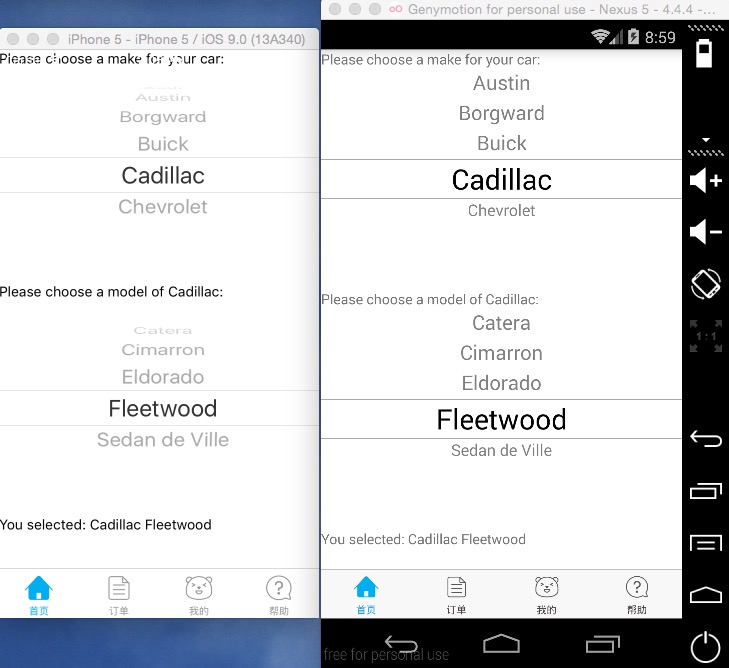
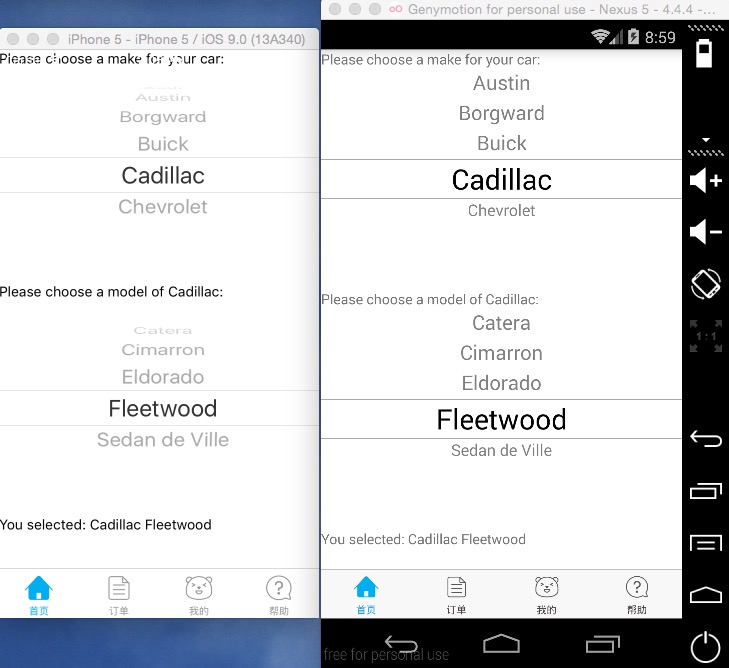
PickerAndroid has PickerIOS interface in pure javascript
### Warn
* if 0.14.2 <= react-native <=0.24 `npm install react-native-picker-android@0.3.8 --save`
* if 0.24 < react-native `npm install react-native-picker-android --save`
### Documentation
#### Props
- pickerStyle viewStylePropType
- itemStyle textStylePropType
- selectedValue any
- onValueChange function
#### Methods
- moveUp when called, the wheel will go up, which will trigger onValueChange
- moveDown when called, the wheel will go down, which will trigger onValueChange too.
### Usage
#### Step 1 - install
```
npm install react-native-picker-android --save
```
#### Step 2 - import and use in project
```javascript
'use strict';
import React, {
View,
Text,
Platform,
PickerIOS
} from 'react-native';
import PickerAndroid from 'react-native-picker-android';
let Picker = Platform.OS === 'ios' ? PickerIOS : PickerAndroid;
let PickerItem = Picker.Item;
let CAR_MAKES_AND_MODELS = {
amc: {
name: 'AMC',
models: ['AMX', 'Concord', 'Eagle', 'Gremlin', 'Matador', 'Pacer'],
},
alfa: {
name: 'Alfa-Romeo',
models: ['159', '4C', 'Alfasud', 'Brera', 'GTV6', 'Giulia', 'MiTo', 'Spider'],
},
aston: {
name: 'Aston Martin',
models: ['DB5', 'DB9', 'DBS', 'Rapide', 'Vanquish', 'Vantage'],
},
audi: {
name: 'Audi',
models: ['90', '4000', '5000', 'A3', 'A4', 'A5', 'A6', 'A7', 'A8', 'Q5', 'Q7'],
},
austin: {
name: 'Austin',
models: ['America', 'Maestro', 'Maxi', 'Mini', 'Montego', 'Princess'],
},
borgward: {
name: 'Borgward',
models: ['Hansa', 'Isabella', 'P100'],
},
buick: {
name: 'Buick',
models: ['Electra', 'LaCrosse', 'LeSabre', 'Park Avenue', 'Regal', 'Roadmaster', 'Skylark'],
},
cadillac: {
name: 'Cadillac',
models: ['Catera', 'Cimarron', 'Eldorado', 'Fleetwood', 'Sedan de Ville'],
},
chevrolet: {
name: 'Chevrolet',
models: ['Astro', 'Aveo', 'Bel Air', 'Captiva', 'Cavalier', 'Chevelle', 'Corvair', 'Corvette', 'Cruze', 'Nova', 'SS', 'Vega', 'Volt'],
},
};
export default class SomeScene extends React.Component {
constructor(props, context){
super(props, context);
this.state = {
carMake: 'cadillac',
modelIndex: 3,
}
}
render() {
let make = CAR_MAKES_AND_MODELS[this.state.carMake];
let selectionString = make.name + ' ' + make.models[this.state.modelIndex];
return (
Please choose a make for your car:
this.setState({carMake, modelIndex: 0})}>
{Object.keys(CAR_MAKES_AND_MODELS).map((carMake) => (
))}
Please choose a model of {make.name}:
this.setState({modelIndex})}>
{CAR_MAKES_AND_MODELS[this.state.carMake].models.map((modelName, modelIndex) => (
))}
You selected: {selectionString}
);
}
};
```
